 Web-Frontend
Web-Frontend
 CSS-Tutorial
CSS-Tutorial
 Was ist BFC? Erfahren Sie mehr über BFC und sprechen Sie über seine Rolle
Was ist BFC? Erfahren Sie mehr über BFC und sprechen Sie über seine Rolle
Was ist BFC? Erfahren Sie mehr über BFC und sprechen Sie über seine Rolle
Was ist BFC? Im folgenden Artikel erfahren Sie mehr über BFC und sprechen über die Rolle von BFC. Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird für alle hilfreich sein.

FCAls ich Byte interviewte, fragte mich der Interviewer, ob ich damals tatsächlich viele Artikel gelesen hätte, aber ich konnte mich nicht daran erinnern, dass jeder Artikel über das Gleiche sprach Als ich dann interviewte, antwortete ich nicht darauf, aber nachdem ich mir die Erklärung des Lehrers Wang Hongyuan angehört hatte, fühlte ich mich erleuchtet und wollte sie mit allen teilen. Der folgende Inhalt basiert auf der Zusammenfassung der Front-End-Systemklasse von Lehrer Wang Hongyuan. Vielen Dank, Lehrer Wang Hongyuan. Bevor wir
BFC (Blockformatierungskontext) verstehen, werfen wir einen Blick darauf im
(Formatierungskontext) Kontext):
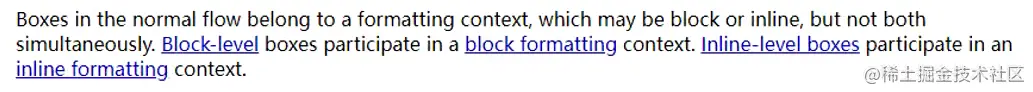
Diese Passage stammt von der offiziellen W3C-Website. Wir können die folgenden Informationen erhalten:
Alle Boxen gehören zu einem FC
Das Layout des Blocks -Level-Elemente gehören zu einem BFC. Zum Beispiel div/p/h1 usw. -> Das Layout von
Elementen auf Inline-Ebene im BFC-Layout gehört zu einem IFC. Zum Beispiel img/a/span/i -> Im IFC-Layout ist es einfach zu verstehen: Das Layout und der Kontext, in dem sich Elemente auf Blockebene befinden, sind BFC, und das Layout und der Kontext, in denen sich Elemente auf Inline-Ebene befinden, sind IFC
- Frage 1. Blockebene Die Elemente sind alle in BFC angeordnet. Wo ist dieser BFC? Schauen wir uns zunächst die offizielle Erklärung des W3C an:
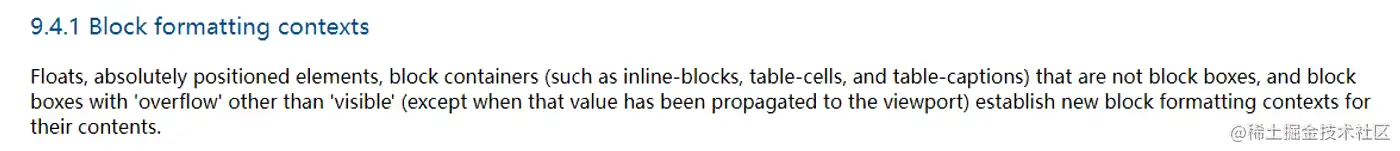
Entsprechend der auf MDN zusammengestellten Situation, BFC Es wird erstellt:
Root-Element (HTML)
Floating-Elemente (der Float-Wert des Elements ist nicht none)Absolut positionierte Elemente (die Position des Elements ist absolut oder fest) Inline-Blockelemente (die Anzeige des Elements ist inline -block)
Inline-Blockelemente (die Anzeige des Elements ist inline -block)
Tabellenzellen (Element Die Anzeige ist Tabellenzelle, HTML-Tabellenzelle ist standardmäßig dieser Wert, Tabellentitel (Die Anzeige des Elements ist Tabellenüberschrift, HTML-Tabellentitel ist standardmäßig dieser Wert) Zeile, Tbody, Thead, Tfoot Standardattribute) oder Inline-Tabelle)
- Blockelemente, deren berechneter Überlaufwert (Berechnet) nicht sichtbar ist
- Flexible Elemente (Anzeige ist das direkte untergeordnete Element von Flex- oder Inline-Flex-Elementen)
- Gitterelemente (Anzeige ist das direkte untergeordnetes Element von Grid- oder Inline-Grid-Elementen)
- Anzeigeelement mit Flow-Root-Wert
- Es ist zu sehen
- Box1 und Box2 in diesem Code sind beide im BFC des HTML-Root-Elements angeordnet
- Frage 2. Die Rolle von BFC
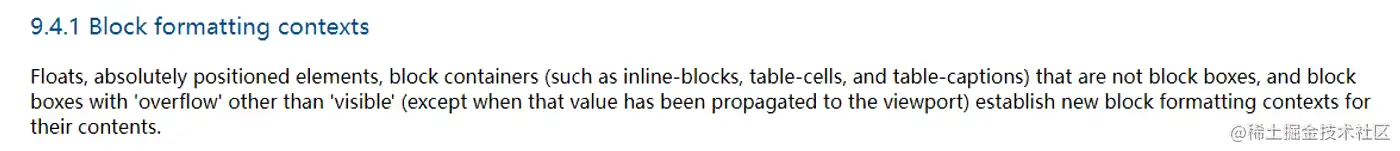
- Werfen wir zunächst einen Blick auf die Beschreibung der Rolle von BFC im offiziellen Dokument:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<div></div>
<div></div>
</body>
</html>Die Informationen, die wir erhalten können:
In einem BFC ist die Die Kästchen beginnen am oberen Rand des umschließenden Blocks und werden in vertikaler Richtung nacheinander angeordnet. Viele Menschen sind vielleicht an diese Sichtweise gewöhnt, aber genau das hilft uns BFC. Wenn wir einen oberen Rand für eine Box festlegen, hilft uns BFC beim Analysieren und gibt dann einen oberen Rand an, wenn die Box angeordnet ist.
In einem BFC befindet sich der linke Rand jedes Elements in der Nähe des Inhalts Der linke Rand des Blocks
- Im gleichen BFC überlappen sich in vertikaler Richtung die Ränder zweier benachbarter Felder und der Wert ist der größere der beiden (Sie können diese Funktion verwenden, um den Rand zu lösen Überlappungsproblem)
Funktion 1: Verwenden Sie BFC, um das Randüberlappungsproblem zu lösen
- Zu diesem Zeitpunkt befinden sich Box1 und Box1 beide im BFC von HTML, und Box1 und Box2 liegen in vertikaler Richtung nebeneinander. Es kommt also zu einer Randüberlappung. Nehmen Sie zwei. Der größere Wert ist 50px
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
.box1 {
height: 200px;
width: 400px;
background-color: orange;
margin-bottom: 30px;
}
.box2 {
height: 150px;
background-color: purple;
margin-top: 50px;
}
</style>
</head>
<body>
<div></div>
<div></div>
</body>
</html>Viele Leute denken vielleicht darüber nach, einen BFC direkt zu Box1 hinzuzufügen, also fügen Sie Box1 direkt ein overflow:hidden-Attribut hinzu<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
.box1 {
height: 200px;
width: 400px;
background-color: orange;
margin-bottom: 30px;
overflow: hidden;
}
.box2 {
height: 150px;
background-color: purple;
margin-top: 50px;
}
</style>
</head>
<body>
<div></div>
<div></div>
</body>
</html>Nach dem Login kopierenWas ist das Ergebnis?
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
.box1 {
height: 200px;
width: 400px;
background-color: orange;
margin-bottom: 30px;
overflow: hidden;
}
.box2 {
height: 150px;
background-color: purple;
margin-top: 50px;
}
</style>
</head>
<body>
<div></div>
<div></div>
</body>
</html> Habe festgestellt, dass es nicht funktioniert. Viele Menschen sind zu diesem Zeitpunkt möglicherweise verwirrt. Box1 hat bereits einen BFC gebildet. Warum gibt es also immer noch Überschneidungen? Lassen Sie mich zunächst erklären, dass Box1 zu diesem Zeitpunkt tatsächlich einen BFC gebildet hat (es kann als BFC innerhalb von Box1 verstanden werden), aber das Element Box1 selbst gehört immer noch zum gleichen BFC von HTML wie Box2 wird immer noch eine Randüberlappung auftreten
Habe festgestellt, dass es nicht funktioniert. Viele Menschen sind zu diesem Zeitpunkt möglicherweise verwirrt. Box1 hat bereits einen BFC gebildet. Warum gibt es also immer noch Überschneidungen? Lassen Sie mich zunächst erklären, dass Box1 zu diesem Zeitpunkt tatsächlich einen BFC gebildet hat (es kann als BFC innerhalb von Box1 verstanden werden), aber das Element Box1 selbst gehört immer noch zum gleichen BFC von HTML wie Box2 wird immer noch eine Randüberlappung auftreten
Also müssen wir Box1 eine Ebene hinzufügen und dann einen BFC für die äußere Box von Box1 festlegen<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
/* 给box1外层增加一个container盒子,并设置BFC */
.container {
overflow: hidden;
}
.box1 {
height: 200px;
width: 400px;
background-color: orange;
margin-bottom: 30px;
}
.box2 {
height: 150px;
background-color: purple;
margin-top: 50px;
}
</style>
</head>
<body>
<div>
<div></div>
</div>
<div></div>
</body>
</html>
作用2:解决浮动高度塌陷问题
当我们给container里面的四个item设置浮动的时候,很明显,这几个元素都会脱离文档流,此时container不会有高度
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
.container {
background-color: orange;
}
.item {
width: 400px;
height: 200px;
box-sizing: border-box;
border: 1px solid #000;
float: left;
background-color: #f00;
}
</style>
</head>
<body>
<div>
<div></div>
<div></div>
<div></div>
<div></div>
</div>
</body>
</html>很多网上博主说,通过给container设置一个BFC,内部的浮动元素就会向其汇报高度,然后container就能解决浮动高度塌陷问题,这个做法是正确的,但是这个说法其实是错误,并不是因为其内部的浮动元素向其汇报了高度
事实上,想通过BFC解决高度塌陷问题需要满足两个条件:
浮动元素的父元素触发BFC,形成独立的块级格式化上下文(BFC)
浮动元素的父元素高度为auto
首先我们先看一段W3C的描述
大致意思为BFC的高度是auto情况下,高度是这样计算:
- 如果只有inline-level,是行高的顶部和底部的距离
- 如果有block-level,是有最底层的块上边缘和最底层块盒子的下边缘之间的距离(有margin也会计算在内)
- 如果有绝对定位元素,将被忽略(所有我们无法通过BFC解决绝对定位的高度塌陷问题)
- 如果有浮动元素,那么会增加高度以包括这些浮动元素的下边缘(这才是BFC能解决浮动元素塌陷问题的原因,并不是因为浮动元素向上汇报了高度)
所以我们直接给container通过添加overflow属性设置BFC,则由于上述第四条4特性,container会增加高度来包括内部四个item浮动元素下边缘,所以解决了浮动塌陷问题
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
.container {
background-color: orange;
/* 通过overflow形成BFC */
overflow: hidden;
}
.item {
width: 400px;
height: 200px;
box-sizing: border-box;
border: 1px solid #000;
float: left;
background-color: #f00;
}
</style>
</head>
<body>
<div>
<div></div>
<div></div>
<div></div>
<div></div>
</div>
</body>
</html>(学习视频分享:web前端入门)
Das obige ist der detaillierte Inhalt vonWas ist BFC? Erfahren Sie mehr über BFC und sprechen Sie über seine Rolle. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1377
1377
 52
52
 So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
Wie benutze ich die Bootstrap -Taste? Führen Sie Bootstrap -CSS ein, um Schaltflächenelemente zu erstellen, und fügen Sie die Schaltfläche "Bootstrap" hinzu, um Schaltflächentext hinzuzufügen
 So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
Um die Größe der Elemente in Bootstrap anzupassen, können Sie die Dimensionsklasse verwenden, einschließlich: Einstellbreite:.
 So sehen Sie das Datum der Bootstrap
Apr 07, 2025 pm 03:03 PM
So sehen Sie das Datum der Bootstrap
Apr 07, 2025 pm 03:03 PM
ANTWORT: Sie können die Datumsauswahlkomponente von Bootstrap verwenden, um Daten auf der Seite anzuzeigen. Schritte: Stellen Sie das Bootstrap -Framework ein. Erstellen Sie ein Eingangsfeld für Datumsauswahl in HTML. Bootstrap fügt dem Selektor automatisch Stile hinzu. Verwenden Sie JavaScript, um das ausgewählte Datum zu erhalten.
 So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
Es gibt zwei Möglichkeiten, eine Bootstrap -Split -Zeile zu erstellen: Verwenden des Tags, das eine horizontale Split -Linie erstellt. Verwenden Sie die CSS -Border -Eigenschaft, um benutzerdefinierte Style Split -Linien zu erstellen.
 So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
Um das Bootstrap -Framework einzurichten, müssen Sie die folgenden Schritte befolgen: 1. Verweisen Sie die Bootstrap -Datei über CDN; 2. Laden Sie die Datei auf Ihrem eigenen Server herunter und hosten Sie sie. 3.. Fügen Sie die Bootstrap -Datei in HTML hinzu; 4. Kompilieren Sie Sass/weniger bei Bedarf; 5. Importieren Sie eine benutzerdefinierte Datei (optional). Sobald die Einrichtung abgeschlossen ist, können Sie die Grid -Systeme, -Komponenten und -stile von Bootstrap verwenden, um reaktionsschnelle Websites und Anwendungen zu erstellen.
 So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
Es gibt verschiedene Möglichkeiten, Bilder in Bootstrap einzufügen: Bilder direkt mit dem HTML -IMG -Tag einfügen. Mit der Bootstrap -Bildkomponente können Sie reaktionsschnelle Bilder und weitere Stile bereitstellen. Legen Sie die Bildgröße fest und verwenden Sie die IMG-Fluid-Klasse, um das Bild anpassungsfähig zu machen. Stellen Sie den Rand mit der img-beliebten Klasse ein. Stellen Sie die abgerundeten Ecken ein und verwenden Sie die IMG-Rund-Klasse. Setzen Sie den Schatten, verwenden Sie die Schattenklasse. Größen Sie die Größe und positionieren Sie das Bild im CSS -Stil. Verwenden Sie mit dem Hintergrundbild die CSS-Eigenschaft im Hintergrund.
 So überprüfen Sie das Bootstrap -Datum
Apr 07, 2025 pm 03:06 PM
So überprüfen Sie das Bootstrap -Datum
Apr 07, 2025 pm 03:06 PM
Befolgen Sie die folgenden Schritte, um Daten in Bootstrap zu überprüfen: Führen Sie die erforderlichen Skripte und Stile ein. Initialisieren Sie die Datumsauswahlkomponente; Legen Sie das Data-BV-Datatattribut fest, um die Überprüfung zu ermöglichen. Konfigurieren von Überprüfungsregeln (z. B. Datumsformate, Fehlermeldungen usw.); Integrieren Sie das Bootstrap -Verifizierungs -Framework und überprüfen Sie automatisch die Datumseingabe, wenn das Formular eingereicht wird.
 So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
Die Verwendung von Bootstrap in Vue.js ist in fünf Schritte unterteilt: Startstrap installieren. Bootstrap in main.js. Verwenden Sie die Bootstrap -Komponente direkt in der Vorlage. Optional: benutzerdefinierter Stil. Optional: Verwenden Sie Plug-Ins.






