Was bedeutet Schluck in NodeJS?
gulp ist ein flussbasiertes Code-Konstruktionstool im Front-End-Entwicklungsprozess. Es ist ein automatischer Task-Runner auf Basis von Nodejs. Er kann nicht nur Website-Ressourcen optimieren, sondern auch das Testen, Überprüfen, Zusammenführen und Komprimieren automatisch abschließen des Front-End-Codes, Formatierung, automatische Aktualisierung des Browsers, Generierung der Bereitstellungsdatei und Überwachung der Datei, um die angegebenen Schritte nach Änderungen zu wiederholen. Damit können wir nicht nur problemlos Code schreiben, sondern auch unsere Arbeitseffizienz erheblich verbessern.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, NodeJS Version 16, DELL G3-Computer.
1. Was ist Schlucken?
gulp ist ein flussbasiertes Code-Konstruktionstool im Front-End-Entwicklungsprozess. Es ist ein Tool zum Erstellen automatisierter Projekte, mit dem nicht nur Website-Ressourcen optimiert werden können, sondern auch viele sich wiederholende Aufgaben während des Entwicklungsprozesses Mit den richtigen Tools können Sie nicht nur problemlos Code schreiben, sondern auch unsere Arbeitseffizienz erheblich verbessern.
gulp ist ein automatischer Task-Runner, der auf Nodejs basiert. Er kann das Testen, Überprüfen, Zusammenführen, Komprimieren und Formatieren von Front-End-Code, die automatische Aktualisierung des Browsers und die Generierung von Bereitstellungsdateien automatisch abschließen und die Dateien überwachen, die nach Änderungen wiederholt angegeben werden sollen . Schritt.
2. Was ist Flow?
Fließen, fließen, Dateien mit Flüssen vergleichen, dann fließt ein Fluss heraus und ein anderer Fluss hinein. So arbeitet Gulp mit Dateiströmen und wird wie folgt als Eingabe für eine andere Operation verwendet

3. Gulp-Installation
Stellen Sie zunächst sicher, dass der Knoten installiert ist (einschließlich Installation, Deinstallation, Verwaltungsabhängigkeiten usw.).Da das npm-Installations-Plug-in von einem fremden Server heruntergeladen wird, wird es stark vom Netzwerk beeinflusst und kann zu Anomalien führen. Daher ist es am besten, das von Taobao bereitgestellte cnpm zu verwenden. 

Als nächstes können Sie gulp installieren. Installieren Sie gulp zunächst global: cnpm install  -
-

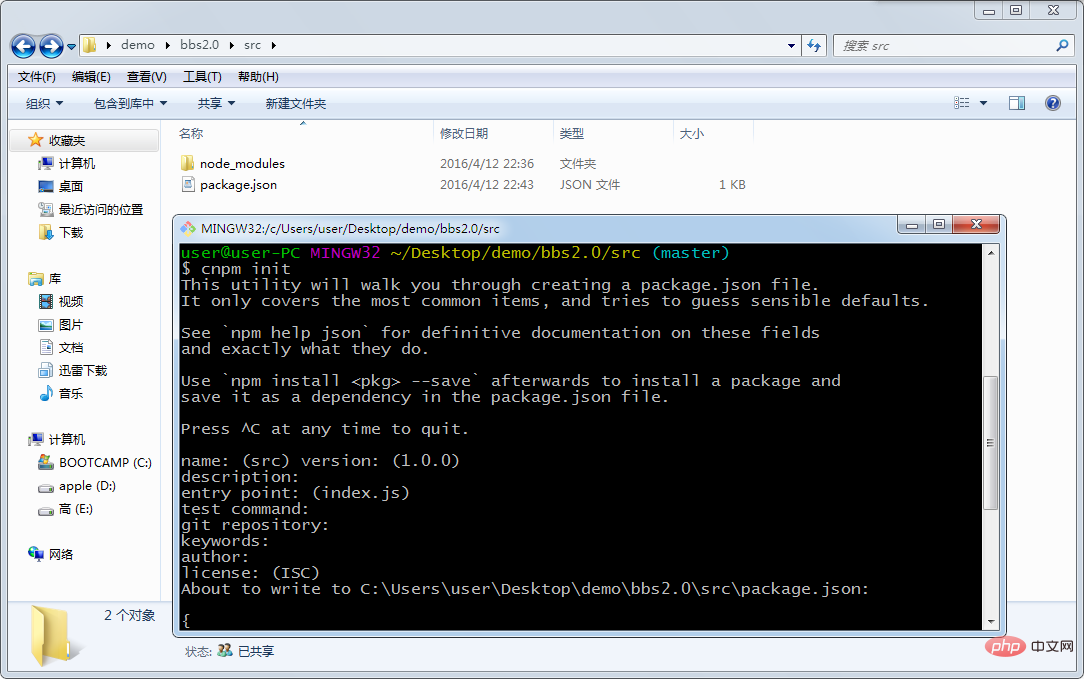
Nach der erfolgreichen Installation wird der Ordner „node_modules“ angezeigt. Anschließend wird package.json über cnpm init erstellt (Konfigurationsdatei des Knotenprojekts): Da das Knoten-Plug-In-Paket relativ groß ist, ist die Versionsverwaltung nicht enthalten. Schreiben Sie die Konfigurationsinformationen in das Paket .json und Es wurde zur Versionsverwaltung hinzugefügt und andere Entwickler können es entsprechend herunterladen)
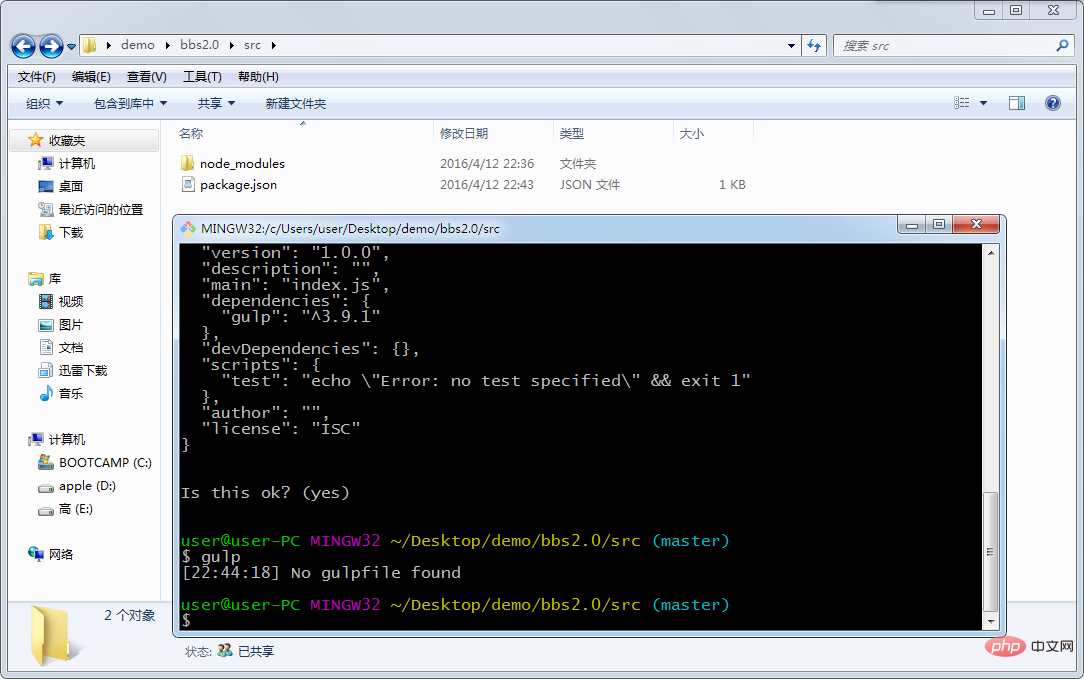
 Drücken Sie die Eingabetaste ganz und die Datei package.json wird zu diesem Zeitpunkt im aktuellen Ordner generiert Verwenden Sie gulp, um gulp zu starten. Sie werden feststellen, dass ein Fehler gemeldet wird Ich werde feststellen, dass das von uns benötigte „OK“ gedruckt wird und Gulp hier grundsätzlich normal funktionieren kann.
Drücken Sie die Eingabetaste ganz und die Datei package.json wird zu diesem Zeitpunkt im aktuellen Ordner generiert Verwenden Sie gulp, um gulp zu starten. Sie werden feststellen, dass ein Fehler gemeldet wird Ich werde feststellen, dass das von uns benötigte „OK“ gedruckt wird und Gulp hier grundsätzlich normal funktionieren kann.

1) Zusammengeführte Dateien komprimieren


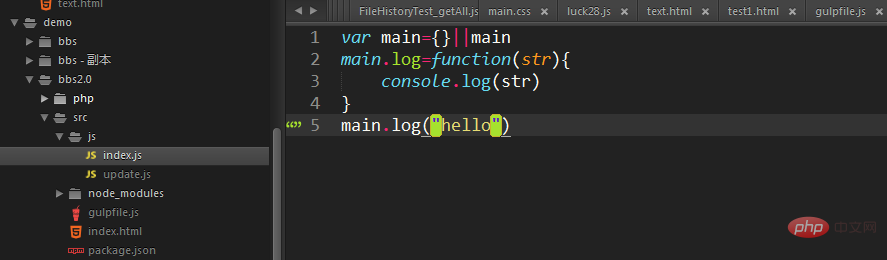
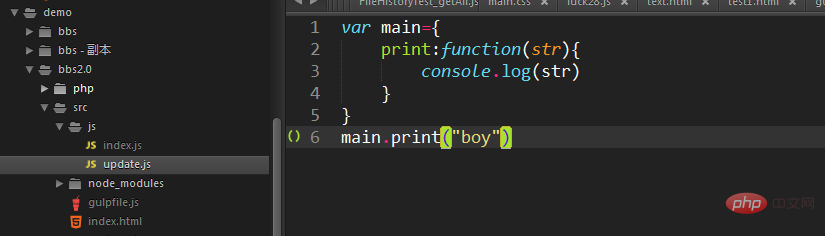
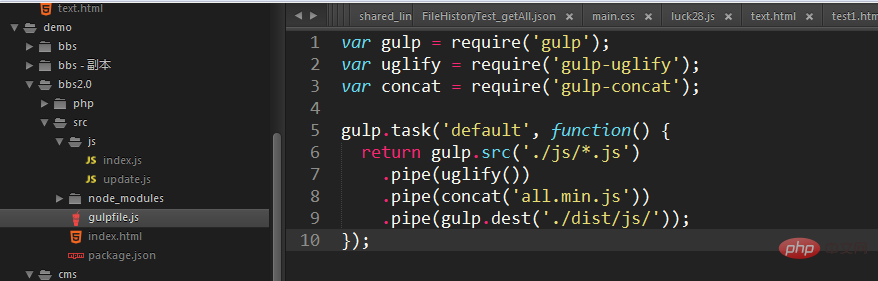
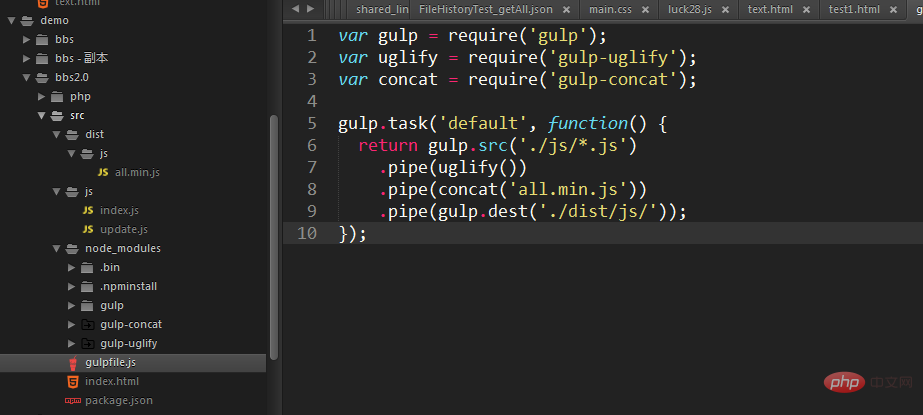
Erstellen Sie zwei neue JS-Dateien im JS-Verzeichnis


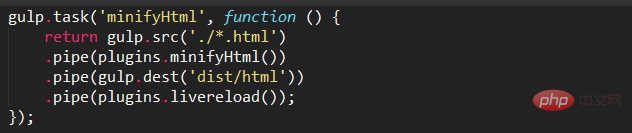
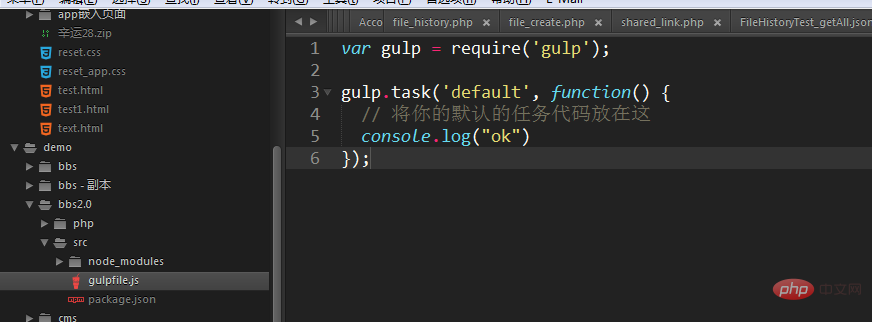
Bearbeiten Sie die gulpfile-Datei. Wie folgt:

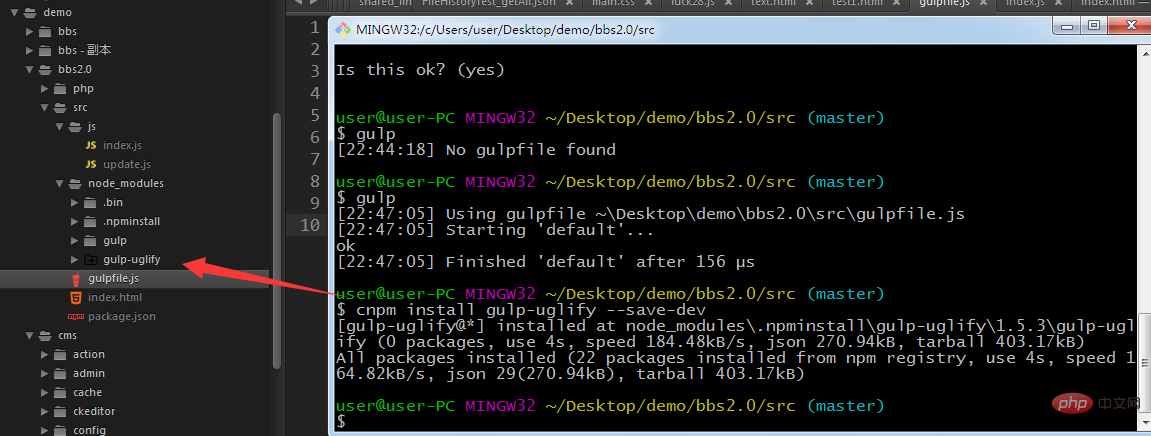
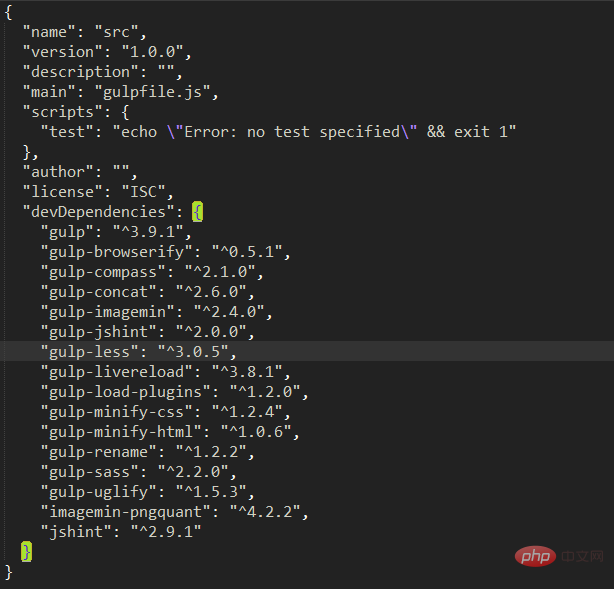
Da wir die beiden Plug-Ins gulp-uglify und gulp-concat verwenden, müssen wir diese beiden Plug-Ins zuerst im aktuellen Verzeichnis installieren

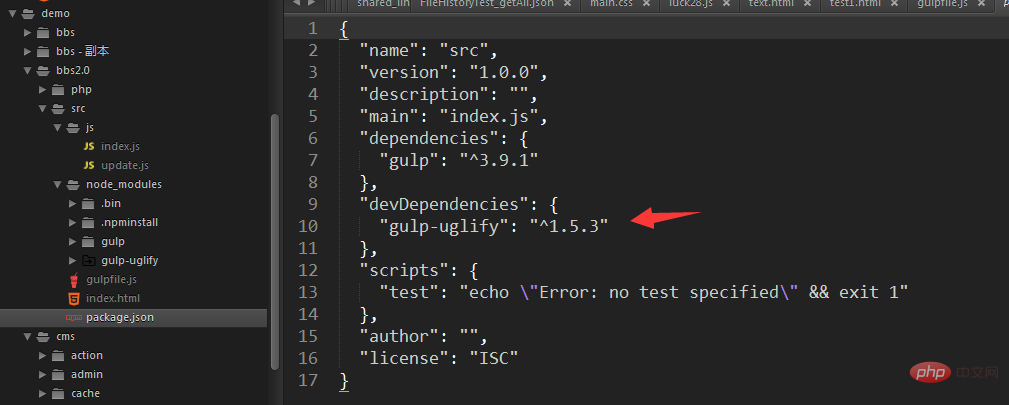
Verwenden Sie bei der Installation --save-dev Nachdem wir das Plug-in zu package.json hinzugefügt haben, können wir überprüfen, ob die Datei erfolgreich in package.json geschrieben wurde.

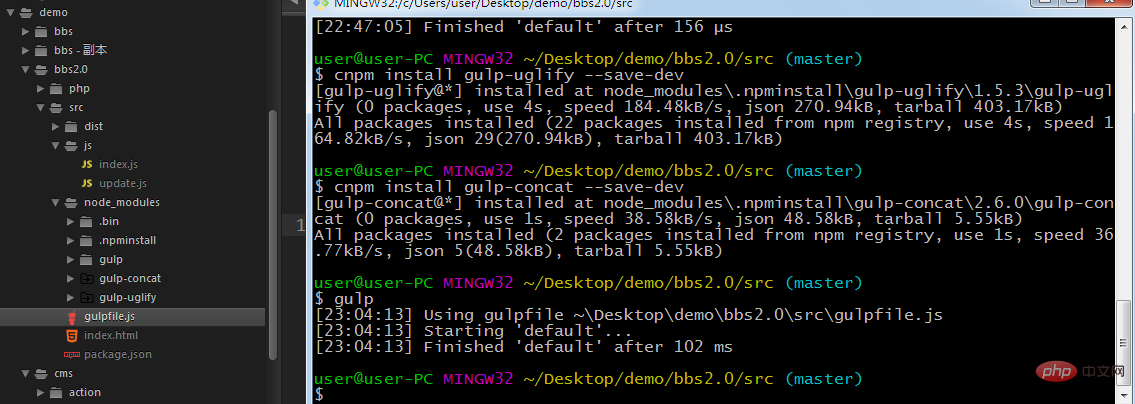
OK, ja, dann fahren Sie mit der Installation von gulp-concat im Verzeichnis fort Wenn wir fertig sind, klicken wir auf node_modules. Sie werden außerdem feststellen, dass das Plug-in erfolgreich installiert wurde. Nun starten wir gulp. Wenn kein Fehler gemeldet wird, bedeutet dies, dass die Datei erfolgreich ist Unter src befindet sich all.min, die wir komprimieren und zusammenführen möchten
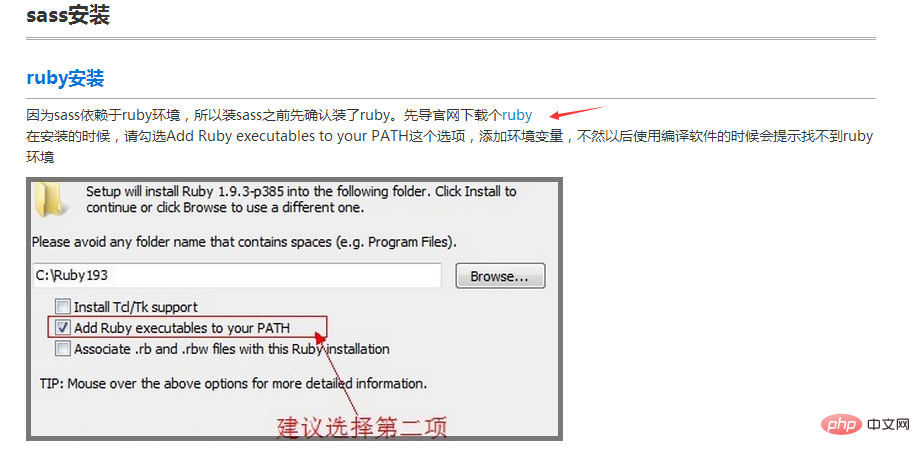
 Klicken Sie auf „Installieren“ und Sie erfahren, wie Sie sass und Ruby installieren.
Klicken Sie auf „Installieren“ und Sie erfahren, wie Sie sass und Ruby installieren.

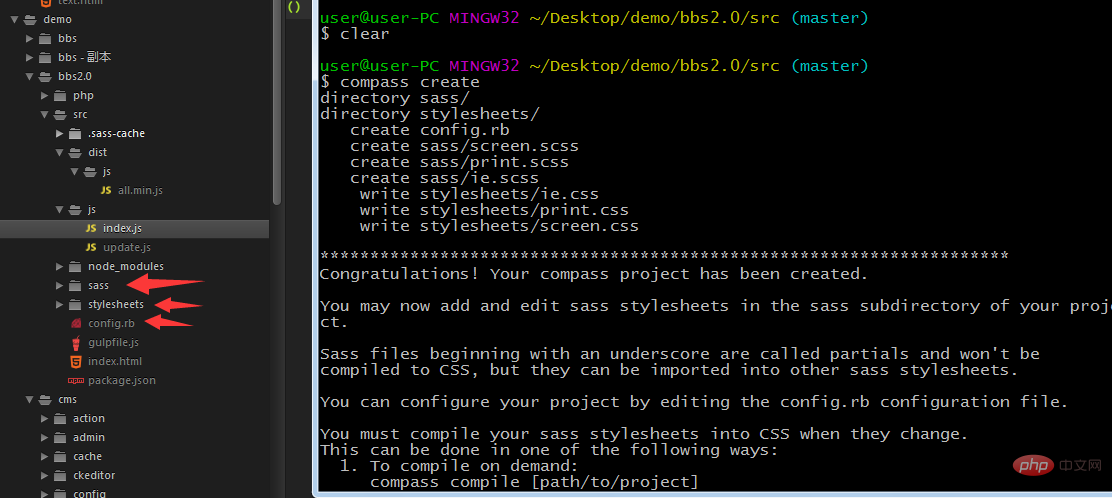
loggen Sie sich über Sass ein und installieren Sie dann gulp-sass ulp-compass in das aktuelle Verzeichnis kopieren
Überprüfen Sie nach dem Start von gulp die entsprechenden Dateien in den Stylesheets
Okay, Sass hat wurde erfolgreich in CSS kompiliert
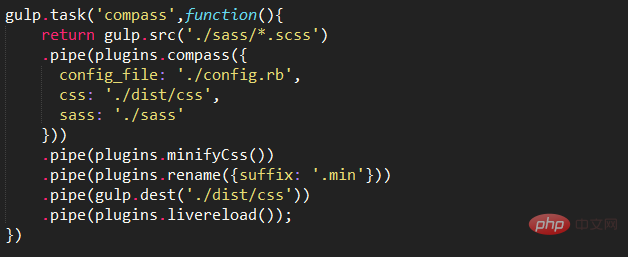
3) Durch gulp-minify-css zum Komprimieren von CSS


 4) Verwenden gulp-load-plugins, um uns beim Laden von Plugins zu helfen
4) Verwenden gulp-load-plugins, um uns beim Laden von Plugins zu helfen

Wir müssen nur require('gulp-load-plugins')(); Benennung des Buckels)
 ) Gulp-Imagemin und Imagemin-PNGQUANT komprimiertes Bild
) Gulp-Imagemin und Imagemin-PNGQUANT komprimiertes Bild
6 ) Gulp-LiveroELOAD kommt von der neuen Seite: CNPM. Installieren Sie Gulp-LiverLoad. Hier ist eine Liste der komprimierten HTML- und Kompilierungs-SASS-Dateien. Dann ist die Gulpfile erfolgreich. Verwandtes Wissen finden Sie unter:
nodejs-Tutorial !
!
Das obige ist der detaillierte Inhalt vonWas bedeutet Schluck in NodeJS?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1393
1393
 52
52
 Ist NodeJS ein Backend-Framework?
Apr 21, 2024 am 05:09 AM
Ist NodeJS ein Backend-Framework?
Apr 21, 2024 am 05:09 AM
Node.js kann als Backend-Framework verwendet werden, da es Funktionen wie hohe Leistung, Skalierbarkeit, plattformübergreifende Unterstützung, ein umfangreiches Ökosystem und einfache Entwicklung bietet.
 So verbinden Sie NodeJS mit der MySQL-Datenbank
Apr 21, 2024 am 06:13 AM
So verbinden Sie NodeJS mit der MySQL-Datenbank
Apr 21, 2024 am 06:13 AM
Um eine Verbindung zu einer MySQL-Datenbank herzustellen, müssen Sie die folgenden Schritte ausführen: Installieren Sie den MySQL2-Treiber. Verwenden Sie mysql2.createConnection(), um ein Verbindungsobjekt zu erstellen, das die Hostadresse, den Port, den Benutzernamen, das Passwort und den Datenbanknamen enthält. Verwenden Sie „connection.query()“, um Abfragen durchzuführen. Verwenden Sie abschließend Connection.end(), um die Verbindung zu beenden.
 Was sind die globalen Variablen in NodeJS?
Apr 21, 2024 am 04:54 AM
Was sind die globalen Variablen in NodeJS?
Apr 21, 2024 am 04:54 AM
Die folgenden globalen Variablen sind in Node.js vorhanden: Globales Objekt: global Kernmodul: Prozess, Konsole, erforderlich Laufzeitumgebungsvariablen: __dirname, __filename, __line, __column Konstanten: undefiniert, null, NaN, Infinity, -Infinity
 Was ist der Unterschied zwischen den Dateien npm und npm.cmd im Installationsverzeichnis von nodejs?
Apr 21, 2024 am 05:18 AM
Was ist der Unterschied zwischen den Dateien npm und npm.cmd im Installationsverzeichnis von nodejs?
Apr 21, 2024 am 05:18 AM
Es gibt zwei npm-bezogene Dateien im Node.js-Installationsverzeichnis: npm und npm.cmd. Die Unterschiede sind wie folgt: unterschiedliche Erweiterungen: npm ist eine ausführbare Datei und npm.cmd ist eine Befehlsfensterverknüpfung. Windows-Benutzer: npm.cmd kann über die Eingabeaufforderung verwendet werden, npm kann nur über die Befehlszeile ausgeführt werden. Kompatibilität: npm.cmd ist spezifisch für Windows-Systeme, npm ist plattformübergreifend verfügbar. Nutzungsempfehlungen: Windows-Benutzer verwenden npm.cmd, andere Betriebssysteme verwenden npm.
 PI -Knotenunterricht: Was ist ein PI -Knoten? Wie installiere und richte ich einen PI -Knoten ein?
Mar 05, 2025 pm 05:57 PM
PI -Knotenunterricht: Was ist ein PI -Knoten? Wie installiere und richte ich einen PI -Knoten ein?
Mar 05, 2025 pm 05:57 PM
Detaillierte Erläuterungs- und Installationshandbuch für Pinetwork -Knoten In diesem Artikel wird das Pinetwork -Ökosystem im Detail vorgestellt - PI -Knoten, eine Schlüsselrolle im Pinetwork -Ökosystem und vollständige Schritte für die Installation und Konfiguration. Nach dem Start des Pinetwork -Blockchain -Testnetzes sind PI -Knoten zu einem wichtigen Bestandteil vieler Pioniere geworden, die aktiv an den Tests teilnehmen und sich auf die bevorstehende Hauptnetzwerkveröffentlichung vorbereiten. Wenn Sie Pinetwork noch nicht kennen, wenden Sie sich bitte an was Picoin ist? Was ist der Preis für die Auflistung? PI -Nutzung, Bergbau und Sicherheitsanalyse. Was ist Pinetwork? Das Pinetwork -Projekt begann 2019 und besitzt seine exklusive Kryptowährung PI -Münze. Das Projekt zielt darauf ab, eine zu erstellen, an der jeder teilnehmen kann
 Gibt es einen großen Unterschied zwischen NodeJS und Java?
Apr 21, 2024 am 06:12 AM
Gibt es einen großen Unterschied zwischen NodeJS und Java?
Apr 21, 2024 am 06:12 AM
Die Hauptunterschiede zwischen Node.js und Java sind Design und Funktionen: Ereignisgesteuert vs. Thread-gesteuert: Node.js ist ereignisgesteuert und Java ist Thread-gesteuert. Single-Threaded vs. Multi-Threaded: Node.js verwendet eine Single-Threaded-Ereignisschleife und Java verwendet eine Multithread-Architektur. Laufzeitumgebung: Node.js läuft auf der V8-JavaScript-Engine, während Java auf der JVM läuft. Syntax: Node.js verwendet JavaScript-Syntax, während Java Java-Syntax verwendet. Zweck: Node.js eignet sich für I/O-intensive Aufgaben, während Java für große Unternehmensanwendungen geeignet ist.
 Ist NodeJS eine Back-End-Entwicklungssprache?
Apr 21, 2024 am 05:09 AM
Ist NodeJS eine Back-End-Entwicklungssprache?
Apr 21, 2024 am 05:09 AM
Ja, Node.js ist eine Backend-Entwicklungssprache. Es wird für die Back-End-Entwicklung verwendet, einschließlich der Handhabung serverseitiger Geschäftslogik, der Verwaltung von Datenbankverbindungen und der Bereitstellung von APIs.
 So stellen Sie das NodeJS-Projekt auf dem Server bereit
Apr 21, 2024 am 04:40 AM
So stellen Sie das NodeJS-Projekt auf dem Server bereit
Apr 21, 2024 am 04:40 AM
Serverbereitstellungsschritte für ein Node.js-Projekt: Bereiten Sie die Bereitstellungsumgebung vor: Erhalten Sie Serverzugriff, installieren Sie Node.js, richten Sie ein Git-Repository ein. Erstellen Sie die Anwendung: Verwenden Sie npm run build, um bereitstellbaren Code und Abhängigkeiten zu generieren. Code auf den Server hochladen: über Git oder File Transfer Protocol. Abhängigkeiten installieren: Stellen Sie eine SSH-Verbindung zum Server her und installieren Sie Anwendungsabhängigkeiten mit npm install. Starten Sie die Anwendung: Verwenden Sie einen Befehl wie node index.js, um die Anwendung zu starten, oder verwenden Sie einen Prozessmanager wie pm2. Konfigurieren Sie einen Reverse-Proxy (optional): Verwenden Sie einen Reverse-Proxy wie Nginx oder Apache, um den Datenverkehr an Ihre Anwendung weiterzuleiten




