 Web-Frontend
Web-Frontend
 Front-End-Fragen und Antworten
Front-End-Fragen und Antworten
 Was ist der Unterschied zwischen dem alten und dem neuen Lebenszyklus von React
Was ist der Unterschied zwischen dem alten und dem neuen Lebenszyklus von React
Was ist der Unterschied zwischen dem alten und dem neuen Lebenszyklus von React
Der Unterschied zwischen dem alten und dem neuen Lebenszyklus von React: 1. Drei Willens-Hooks wurden aus dem neuen Lebenszyklus entfernt, nämlich ComponentWillMount, ComponentWillReceiveProps und ComponentWillUpdate. 2. Zwei neue Hooks wurden dem neuen Lebenszyklus hinzugefügt. nämlich getDerivedStateFromProps (von Requisiten abgeleiteten Status abrufen) und getSnapshotBeforeUpdate.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, React18-Version, Dell G3-Computer.
React hat zwei Lebenszyklen vor und nach Version 16.3, und danach war es die neue Version. Obwohl es Unterschiede zwischen der alten und der neuen Version gibt, sind die Hauptfunktionen ähnlich.
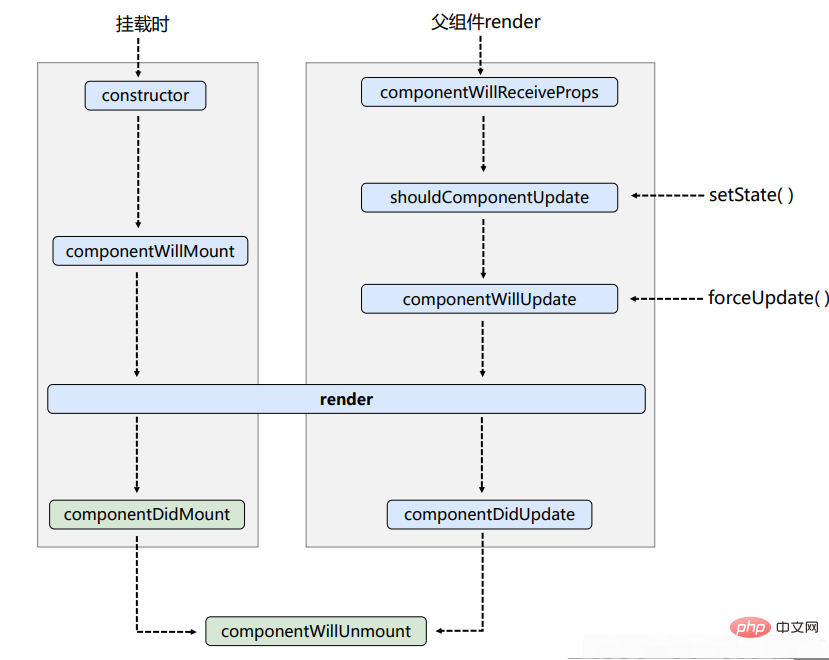
React-Lebenszyklus (alt)

Es ist hervorzuheben, dass die Funktion componentWillReceiveProps nicht aufgerufen wird, wenn Requisiten zum ersten Mal übergeben werden, sondern erst nach dem zweiten Mal (einschließlich). beim zweiten Mal) Wird nur aufgerufen, wenn Requisiten übergeben werden
shouldComponentUpdateWie bei einem Ventil ist ein Rückgabewert (wahr oder falsch) erforderlich, um zu bestimmen, ob der Status dieses Updates neu gerendert werden muss
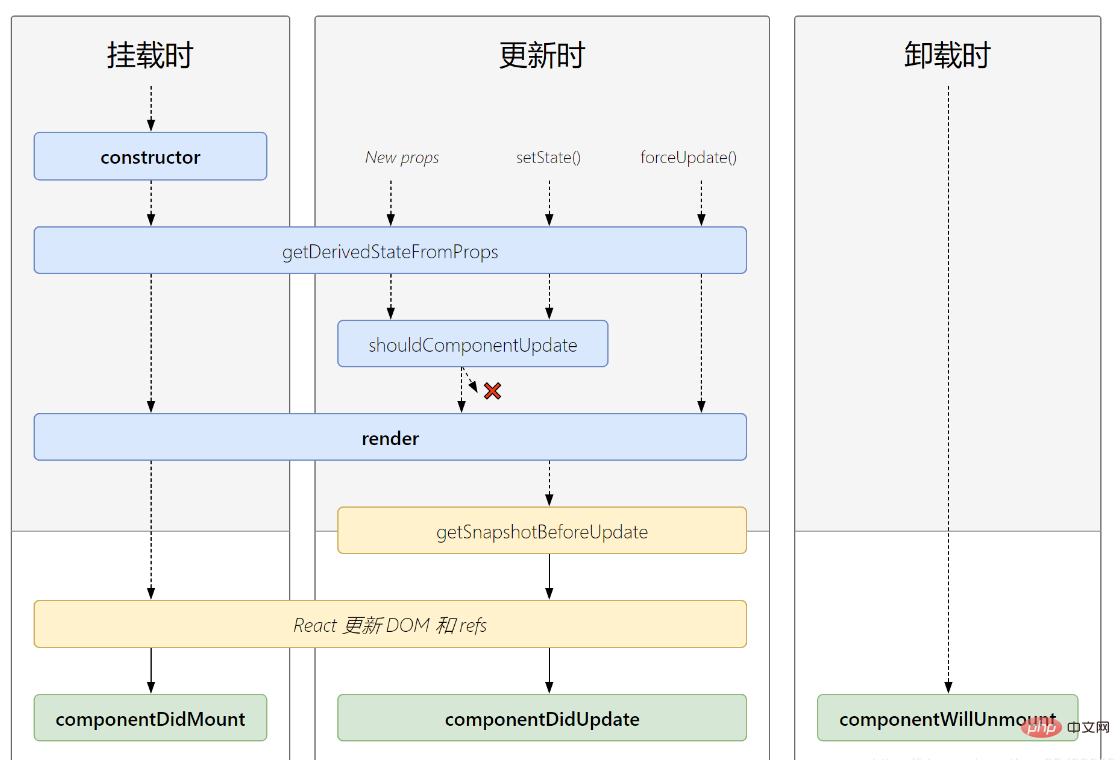
React-Lebenszyklus (neu)

Der Unterschied zwischen dem alten und dem neuen Lebenszyklus von React
Der neue Lebenszyklushat drei Will-Hooks entfernt, nämlich: componentWillMount, ComponentWillReceiveProps, ComponentWillUpdate
Der neue Lebenszyklus hat zwei Hooks hinzugefügt, nämlich: 1,getDerivedStateFromProps: Erhalten Sie den abgeleiteten Status von Requisiten.
- akzeptiert zwei Parameter: Requisiten, Status.
- gibt ein Statusobjekt oder Null zurück , wird zum Ändern des Statuswerts verwendet.
- Verwendungsszenarien: Wenn der Statuswert jederzeit von Requisiten abhängt, können Sie getDerivedStateFromProps verwenden
getSnapshotBeforeUpdate: Holen Sie sich den Snapshot vor dem Update (Sie können die Daten vor dem Update abrufen)
Der Aufruf vor der Aktualisierung des DOM gibt ein Objekt oder null zurück und der Rückgabewert wird an ComponentDidUpdatecomponentDidUpdate() übergeben: Der Aufruf nach der Aktualisierung des DOM- akzeptiert drei Parameter: preProps, preState, snapshotValue
Anwendungsfall:
P mit fester Höhe regelmäßig eine Zeile hinzufügen, sodass beim Hinzufügen einer neuen Zeile die Höhe der aktuell angezeigten Zeile unverändert bleibt.<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>4_getSnapShotBeforeUpdate的使用场景</title>
<style>
.list{
width: 200px;
height: 150px;
background-color: skyblue;
overflow: auto;
}
.news{
height: 30px;
}
</style>
</head>
<body>
<!-- 准备好一个“容器” -->
<div id="test"></div>
<!-- 引入react核心库 -->
<script type="text/javascript" src="../js/17.0.1/react.development.js"></script>
<!-- 引入react-dom,用于支持react操作DOM -->
<script type="text/javascript" src="../js/17.0.1/react-dom.development.js"></script>
<!-- 引入babel,用于将jsx转为js -->
<script type="text/javascript" src="../js/17.0.1/babel.min.js"></script>
<script type="text/babel">
class NewsList extends React.Component{
state = {newsArr:[]}
componentDidMount(){
setInterval(() => {
//获取原状态
const {newsArr} = this.state
//模拟一条新闻
const news = '新闻'+ (newsArr.length+1)
//更新状态
this.setState({newsArr:[news,...newsArr]})
}, 1000);
}
getSnapshotBeforeUpdate(){
return this.refs.list.scrollHeight
}
componentDidUpdate(preProps,preState,height){
this.refs.list.scrollTop += this.refs.list.scrollHeight - height
}
render(){
return(
<div className="list" ref="list">
{
this.state.newsArr.map((n,index)=>{
return <div key={index} className="news">{n}</div>
})
}
</div>
)
}
}
ReactDOM.render(<NewsList/>,document.getElementById('test'))
</script>
</body>
</html>Erklärung:
In React v16.3 werden neue Lebenszyklusänderungen eingeleitet. Es wird auch der alte Lebenszyklus verwendet, allerdings ist auf der Konsole eine Deprecation-Warnung zu sehen. Es erinnert auch daran, dass drei Lebenszyklus-Hooks veraltet sind. Versuchen Sie daher, sie nicht zu verwenden. Oder Sie können das Präfix davor einfügen. UNSAFE_
Redis-Video-Tutorial】
Das obige ist der detaillierte Inhalt vonWas ist der Unterschied zwischen dem alten und dem neuen Lebenszyklus von React. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1393
1393
 52
52
 1207
1207
 24
24
 Leitfaden zur React-Front-End- und Back-End-Trennung: So erreichen Sie die Entkopplung und unabhängige Bereitstellung von Front-End und Back-End
Sep 28, 2023 am 10:48 AM
Leitfaden zur React-Front-End- und Back-End-Trennung: So erreichen Sie die Entkopplung und unabhängige Bereitstellung von Front-End und Back-End
Sep 28, 2023 am 10:48 AM
React-Leitfaden zur Front-End- und Back-End-Trennung: So erreichen Sie die Front-End- und Back-End-Entkopplung und die unabhängige Bereitstellung. Es sind spezifische Codebeispiele erforderlich. In der heutigen Webentwicklungsumgebung ist die Front-End- und Back-End-Trennung zu einem Trend geworden. Durch die Trennung von Front-End- und Back-End-Code kann die Entwicklungsarbeit flexibler und effizienter gestaltet und die Zusammenarbeit im Team erleichtert werden. In diesem Artikel wird erläutert, wie Sie mithilfe von React eine Front-End- und Back-End-Trennung erreichen und so die Ziele der Entkopplung und unabhängigen Bereitstellung erreichen. Zuerst müssen wir verstehen, was Front-End- und Back-End-Trennung ist. Im traditionellen Webentwicklungsmodell sind Front-End und Back-End gekoppelt
 So erstellen Sie einfache und benutzerfreundliche Webanwendungen mit React und Flask
Sep 27, 2023 am 11:09 AM
So erstellen Sie einfache und benutzerfreundliche Webanwendungen mit React und Flask
Sep 27, 2023 am 11:09 AM
So erstellen Sie mit React und Flask einfache und benutzerfreundliche Webanwendungen. Einführung: Mit der Entwicklung des Internets werden die Anforderungen an Webanwendungen immer vielfältiger und komplexer. Um den Anforderungen der Benutzer an Benutzerfreundlichkeit und Leistung gerecht zu werden, wird es immer wichtiger, moderne Technologie-Stacks zum Aufbau von Netzwerkanwendungen zu verwenden. React und Flask sind zwei sehr beliebte Frameworks für die Front-End- und Back-End-Entwicklung, und sie arbeiten gut zusammen, um einfache und benutzerfreundliche Webanwendungen zu erstellen. In diesem Artikel erfahren Sie, wie Sie React und Flask nutzen
 So erstellen Sie eine zuverlässige Messaging-App mit React und RabbitMQ
Sep 28, 2023 pm 08:24 PM
So erstellen Sie eine zuverlässige Messaging-App mit React und RabbitMQ
Sep 28, 2023 pm 08:24 PM
So erstellen Sie eine zuverlässige Messaging-Anwendung mit React und RabbitMQ Einführung: Moderne Anwendungen müssen zuverlässiges Messaging unterstützen, um Funktionen wie Echtzeitaktualisierungen und Datensynchronisierung zu erreichen. React ist eine beliebte JavaScript-Bibliothek zum Erstellen von Benutzeroberflächen, während RabbitMQ eine zuverlässige Messaging-Middleware ist. In diesem Artikel wird erläutert, wie Sie React und RabbitMQ kombinieren, um eine zuverlässige Messaging-Anwendung zu erstellen, und es werden spezifische Codebeispiele bereitgestellt. RabbitMQ-Übersicht:
 React Router-Benutzerhandbuch: So implementieren Sie die Front-End-Routing-Steuerung
Sep 29, 2023 pm 05:45 PM
React Router-Benutzerhandbuch: So implementieren Sie die Front-End-Routing-Steuerung
Sep 29, 2023 pm 05:45 PM
ReactRouter-Benutzerhandbuch: So implementieren Sie die Front-End-Routing-Steuerung Mit der Popularität von Single-Page-Anwendungen ist das Front-End-Routing zu einem wichtigen Bestandteil geworden, der nicht ignoriert werden kann. Als beliebteste Routing-Bibliothek im React-Ökosystem bietet ReactRouter umfangreiche Funktionen und benutzerfreundliche APIs, wodurch die Implementierung des Front-End-Routings sehr einfach und flexibel ist. In diesem Artikel wird die Verwendung von ReactRouter vorgestellt und einige spezifische Codebeispiele bereitgestellt. Um ReactRouter zuerst zu installieren, benötigen wir
 Wie gehe ich mit der Zerstörung und dem Lebenszyklusmanagement von C++-Funktionszeigern um?
Apr 17, 2024 pm 05:48 PM
Wie gehe ich mit der Zerstörung und dem Lebenszyklusmanagement von C++-Funktionszeigern um?
Apr 17, 2024 pm 05:48 PM
In C++ erfordern Funktionszeiger eine ordnungsgemäße Zerstörung und Lebenszyklusverwaltung. Dies kann erreicht werden, indem der Funktionszeiger manuell zerstört und der Speicher freigegeben wird. Verwenden Sie intelligente Zeiger wie std::unique_ptr oder std::shared_ptr, um den Lebenszyklus von Funktionszeigern automatisch zu verwalten. Binden Sie den Funktionszeiger an das Objekt, und der Objektlebenszyklus verwaltet die Zerstörung des Funktionszeigers. Bei der GUI-Programmierung stellt die Verwendung intelligenter Zeiger oder die Bindung an Objekte sicher, dass Rückruffunktionen zum richtigen Zeitpunkt zerstört werden, wodurch Speicherlecks und Inkonsistenzen vermieden werden.
 So erstellen Sie Echtzeit-Datenverarbeitungsanwendungen mit React und Apache Kafka
Sep 27, 2023 pm 02:25 PM
So erstellen Sie Echtzeit-Datenverarbeitungsanwendungen mit React und Apache Kafka
Sep 27, 2023 pm 02:25 PM
So verwenden Sie React und Apache Kafka zum Erstellen von Echtzeit-Datenverarbeitungsanwendungen. Einführung: Mit dem Aufkommen von Big Data und Echtzeit-Datenverarbeitung ist die Erstellung von Echtzeit-Datenverarbeitungsanwendungen für viele Entwickler zum Ziel geworden. Die Kombination von React, einem beliebten Front-End-Framework, und Apache Kafka, einem leistungsstarken verteilten Messaging-System, kann uns beim Aufbau von Echtzeit-Datenverarbeitungsanwendungen helfen. In diesem Artikel wird erläutert, wie Sie mit React und Apache Kafka Echtzeit-Datenverarbeitungsanwendungen erstellen
 PHP, Vue und React: Wie wählt man das am besten geeignete Frontend-Framework aus?
Mar 15, 2024 pm 05:48 PM
PHP, Vue und React: Wie wählt man das am besten geeignete Frontend-Framework aus?
Mar 15, 2024 pm 05:48 PM
PHP, Vue und React: Wie wählt man das am besten geeignete Frontend-Framework aus? Angesichts der kontinuierlichen Weiterentwicklung der Internettechnologie spielen Front-End-Frameworks eine wichtige Rolle bei der Webentwicklung. PHP, Vue und React sind drei repräsentative Frontend-Frameworks, jedes mit seinen eigenen einzigartigen Eigenschaften und Vorteilen. Bei der Auswahl des zu verwendenden Frontend-Frameworks müssen Entwickler eine fundierte Entscheidung treffen, die auf den Projektanforderungen, Teamfähigkeiten und persönlichen Vorlieben basiert. In diesem Artikel werden die Eigenschaften und Verwendungsmöglichkeiten der drei Front-End-Frameworks PHP, Vue und React verglichen.
 Integration von Java-Framework und Front-End-React-Framework
Jun 01, 2024 pm 03:16 PM
Integration von Java-Framework und Front-End-React-Framework
Jun 01, 2024 pm 03:16 PM
Integration von Java-Framework und React-Framework: Schritte: Richten Sie das Back-End-Java-Framework ein. Projektstruktur erstellen. Konfigurieren Sie Build-Tools. Erstellen Sie React-Anwendungen. Schreiben Sie REST-API-Endpunkte. Konfigurieren Sie den Kommunikationsmechanismus. Praxisfall (SpringBoot+React): Java-Code: RESTfulAPI-Controller definieren. Reaktionscode: Rufen Sie die von der API zurückgegebenen Daten ab und zeigen Sie sie an.



