 Web-Frontend
Web-Frontend
 Front-End-Fragen und Antworten
Front-End-Fragen und Antworten
 Lassen Sie uns über das Höhendesign von responsiven Webseiten sprechen. Müssen Sie die Höhe des Browsers reduzieren?
Lassen Sie uns über das Höhendesign von responsiven Webseiten sprechen. Müssen Sie die Höhe des Browsers reduzieren?
Lassen Sie uns über das Höhendesign von responsiven Webseiten sprechen. Müssen Sie die Höhe des Browsers reduzieren?

Wenn Sie diesen Titel sehen, denken Sie vielleicht, dass es sich wieder um einen Tippfehler handelt, responsives Höhendesign? Meinst du das ernst? Denn „Responsive Webdesign“ prüft Browser typischerweise auf mehrere Breiten und Gerätegrößen. Im Allgemeinen passen wir die horizontale Reaktionsfähigkeit durch Reduzieren der Breite an, aber ich sehe selten, dass die vertikale Reaktionsfähigkeit durch Reduzieren der Browserhöhe berücksichtigt wird. Zu diesem Zeitpunkt hat Zhimimi möglicherweise eine leichte Schwankung in seinem Herzen und stellt sich einige Fragen: Müssen wir die Höhe des Browsers verringern? Ja, lasst uns weiter darüber reden.
Wenn wir eine Website entwerfen, ist es nicht gut, Annahmen zu treffen, ohne sich auf tatsächliche Daten zu verlassen. Die Verantwortung für horizontale und vertikale Tests ist ebenfalls sehr wichtig.
Warum die Höhe testen?
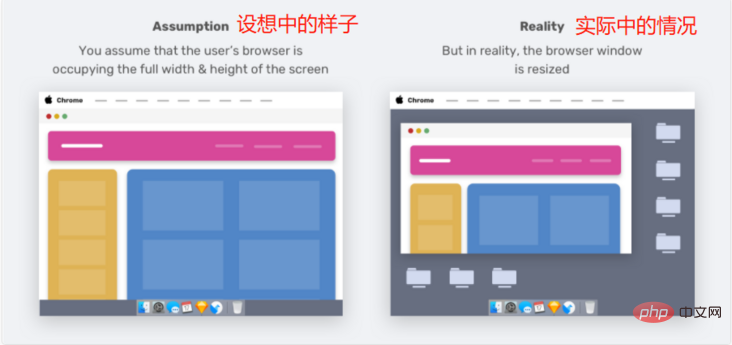
Für einen Designer ist eine unangemessene Annahme einer der wichtigen Faktoren, die das Design einer Website ruinieren. Es ist beispielsweise falsch anzunehmen, dass Benutzer beim Surfen auf einer Website die gesamte Breite und Höhe des Bildschirms nutzen müssen. Stattdessen müssen wir das Worst-Case-Szenario in Betracht ziehen.

Jimmy, verstehst du? Die Realität ist, dass nicht alle Benutzer Browser so verwenden, wie wir es von ihnen erwarten. Ich finde, dass die Website schrecklich aussieht, wenn ich die Browserhöhe verringere.
Browser DevTools
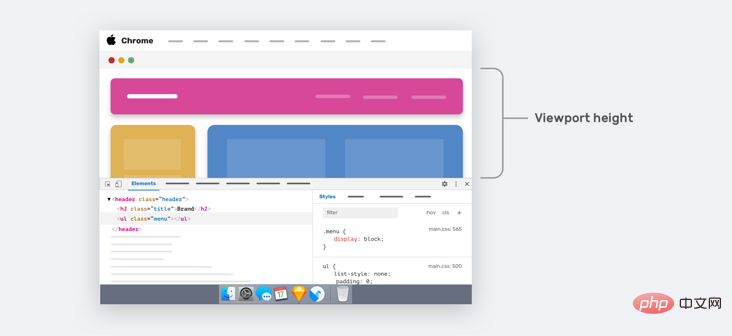
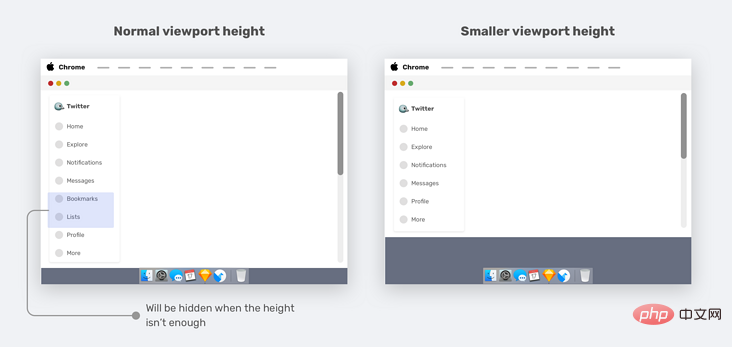
Die Größenänderung des Browsers (vertikal) ist nicht die einzige Möglichkeit, die Höhe des Ansichtsfensters zu ändern. Wenn wir die Browser-DevTools öffnen, nimmt sie auch die Höhe des Browsers ein.

Der Pfeilbereich im obigen Bild stellt die Höhe des aktuellen Ansichtsfensters dar. Bei kleineren Laptop-Bildschirmen sehen wir nur einen kleinen Teil der Webseite.
Die eigentliche Frage ist: Können wir das Benutzererlebnis verbessern, wenn die Höhe des Ansichtsfensters kleiner ist? Ja, es ist möglich, werfen wir einen Blick darauf.
Vertikales Denken in CSS
Als Designer und Entwickler konzentrieren sich einige von uns nur auf die Breitenänderungen des Designs und ignorieren die Höhenänderungen des Ansichtsfensters. In der Entwicklung stellt die Benutzeroberfläche beispielsweise Variationen bestimmter Komponenten über verschiedene Ansichtsfensterbreiten hinweg bereit. Aber wie sieht es mit unterschiedlichen Ansichtsfensterhöhen aus?

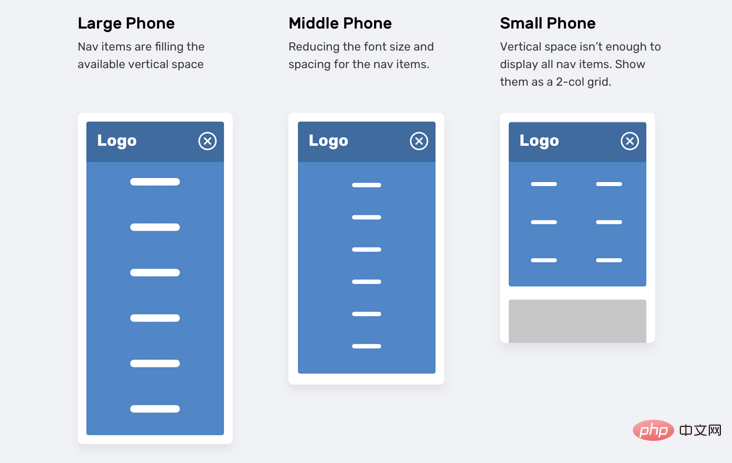
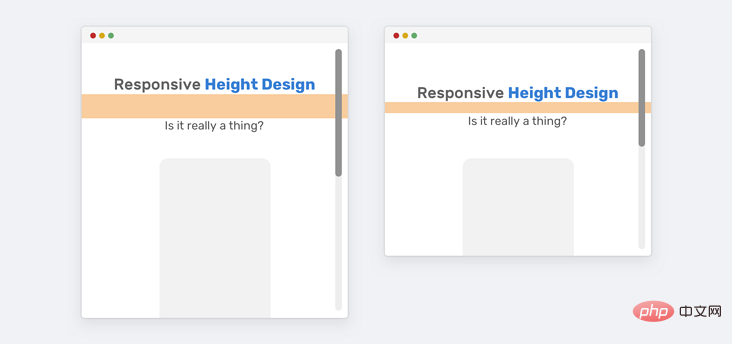
Im Bild oben haben wir ein Navigationsmenü, das sich basierend auf der Höhe des Ansichtsfensters anpasst. . Wenn die Größe des Ansichtsfensters klein ist (z. B. iPhone 5), werden Navigationselemente als zweispaltiges Raster angezeigt. Diese Denkweise wird oft aufgegeben oder optimiert, bis jemand sagt, dass es getan werden sollte.
Die oben genannten Anforderungen können in CSS auf zwei verschiedene Arten erreicht werden:
- Vertikale Medienabfragen
- Ansichtsfenstereinheiten
Vertikale Medienabfragen
Zhimimi muss wissen, wie Breiten-Medienabfragen in CSS verwendet werden.
@media (min-width: 700px) {
.element {
/* do something.. */
}
}Weniger häufig verwendet wird die vertikale Medienabfrage, die die Höhe des Ansichtsfensters überprüft.
@media (min-height: 500px) {
.element {
/* do something.. */
}
}
/* or */
@media (orientation: landscape) {
.element {
/* do something.. */
}
}Viewport-Einheiten
Die Verwendung von Viewport-Einheiten kann dazu beitragen, Benutzern ein besseres Erlebnis zu bieten. Steuern Sie beispielsweise den vertikalen Abstand zwischen Elementen basierend auf der Höhe des Ansichtsfensters.
.hero__title {
margin-bottom: calc(10px + 5vh);
}
Wie oben gezeigt, wird der untere Rand bei größeren Bildschirmen (z. B. iMac 27 Zoll) sehr groß. Wir haben zwei Möglichkeiten, das Problem zu hoher Margen zu lösen.
- Medienabfragen
- CSS-Vergleichsfunktion
Der erste Weg (Medienabfragen) wird stärker unterstützt. Wenn der Bildschirm groß ist, müssen wir einen Maximalwert für den unteren Rand festlegen.
@media (min-width: 2200px) {
.hero__title {
margin-bottom: 40px;
}
}Eine andere Möglichkeit ist die Verwendung von CSS clamp()比较函数,clamp() Die Funktion besteht darin, einen Wert in einem Intervallbereich zurückzugeben.
.hero__title {
margin-bottom: clamp(10px, 5vh, 40px);
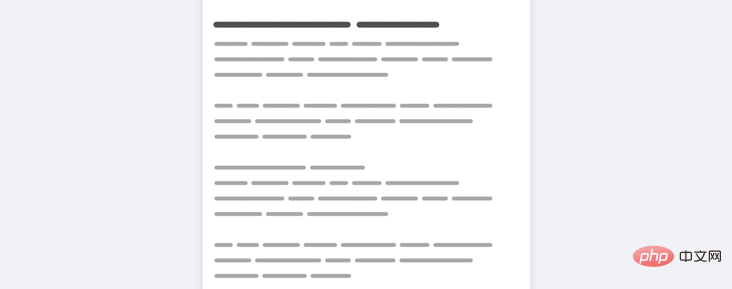
}Anwendungsfall 1: Überlappender Inhalt
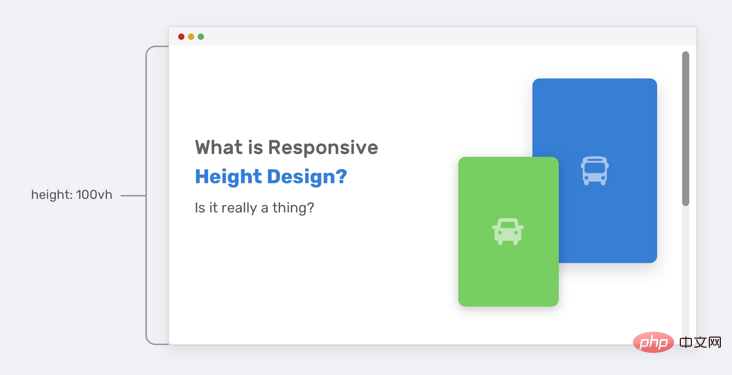
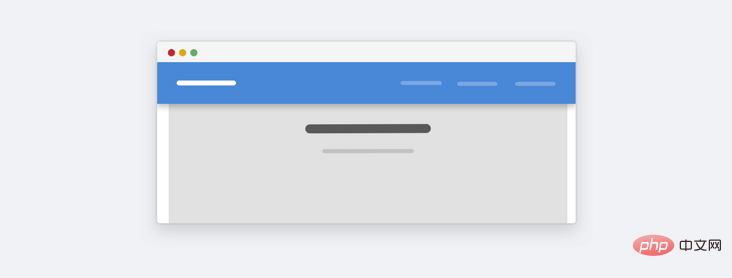
In diesem Beispiel gibt es einen Abschnittsbereich mit Titeln und Abbildungen darin und die Abschnittshöhe entspricht 100 % der Höhe des Ansichtsfensters.

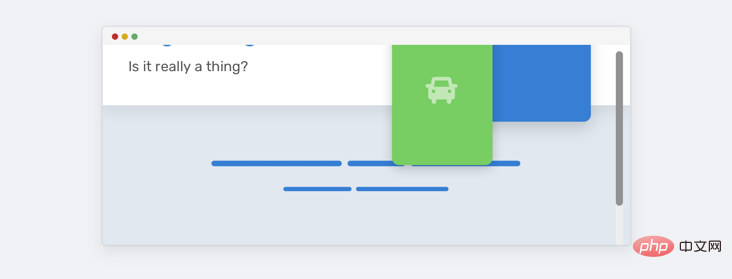
Alles sieht gut aus, bis die Höhe des Ansichtsfensters kleiner wird. Die Höhe des Abschnitts reicht nicht aus, um die Abbildungen und den Textinhalt aufzunehmen. Daher überlappt es andere Teile auf der Seite.

Beachten Sie, dass sich die Abbildung mit dem folgenden Abschnitt überschneidet. Dies geschieht, weil genügend vertikaler Raum vorhanden ist. Schauen Sie sich HTML und CSS an.
<p> </p><p> </p><p><!-- content --></p> <img class="hero__thumb lazy" src="/static/imghw/default1.png" data-src="figure.png" alt="Lassen Sie uns über das Höhendesign von responsiven Webseiten sprechen. Müssen Sie die Höhe des Browsers reduzieren?" >
css
.hero {
height: 100vh;
}
.hero__thumb {
flex: 0 0 550px;
width: 550px;
}Hier sind mehrere Lösungen, um solche Probleme zu lösen:
- 为插图设置固定大小(宽度和高度),而不是仅设置宽度,缺乏高度将会继续存在这个问题。
- 仅当视口高度大于
700px时才为height: 100vh(媒体查询值可能会根据上下文而有所不同)。
我们可以将两者结合起来,获得更强大的解决方案。
.hero__thumb {
width: 400px;
height: 300px;
object-fit: contain; /* To avoid compressing the image */
}
@media (min-height: 700px) {
.hero {
height: 100vh;
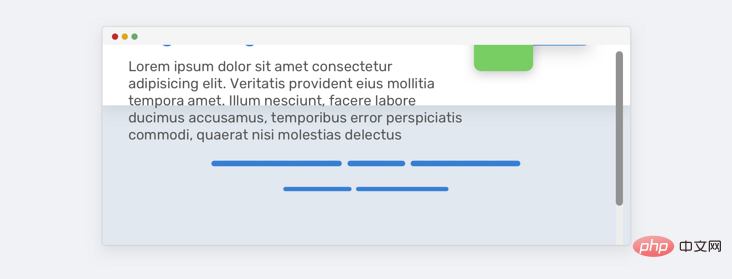
}好的,现在我们同意使用垂直媒体查询更好。然而,使用100vh是有风险的,因为即使我们限制了插图的大小,也可能无法对文本内容执行相同的操作。如果文本内容变长,同样的问题会再次发生,参见下图:

为了解决这个问题,我们可以使用min-height而不是height。 这样,如果内容变长,高度将扩大并且不会重叠。
@media (min-height: 700px) {
.hero {
min-height: 100vh;
}
}固定头部
在滚动时固定标题并不是一件坏事,但是,我们要确保只有在垂直空间足够好的情况下才固定标题,这样体验才会好。

这是一个关于风景类的网站,这里我们可以看到,当高度过小的时候,这个固定高度整体就会占用很大的空间。这个对用户真的重要吗?大多数情况是不重要的,因为一般用户不会缩小成这样去看一个网站。当前,如果我们要优化也是可以就是,思路就是通过垂直媒体查询,判断高度小于某个高度的时候就将固定定位改成静态定位。
@media (min-height: 700px) {
.site-header {
/* position: fixed or position: sticky */
}
}隐藏不太重要的元素
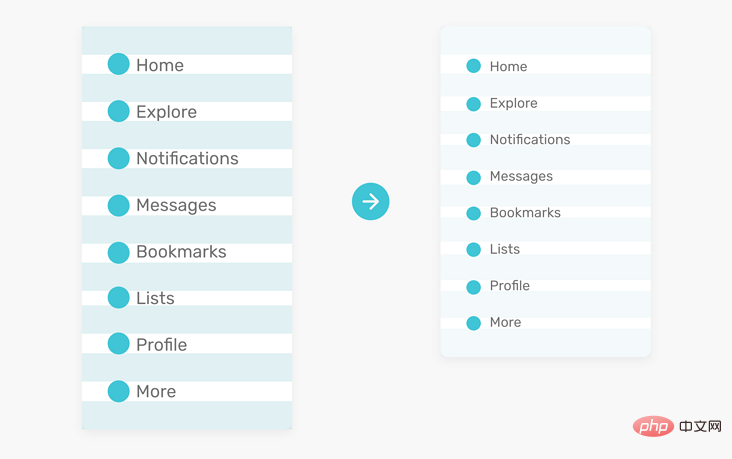
我在Twitter.com的导航栏上注意到了这个模式。其思想是将垂直媒体查询和Priority+模式结合起来。

调整视口高度的大小时,次重要的元素(书签和列表)将被删除并附加到“更多”菜单中,这是垂直媒体查询的一个很好的用例。
.nav__item--secondary {
display: none;
}
@media (min-height: 700px) {
.nav__item--secondary {
display: block;
}
}减少间距-导航
如果我们网站有侧边栏或侧边栏,当视口高度很小时,我们可以减少一些导航项之间的垂直间距,这也会增强整体设计。

.nav__item {
padding-top: 4px;
padding-bottom: 4px;
}
@media (min-height: 700px) {
.nav__item {
padding-top: 10px;
padding-bottom: 10px;
}
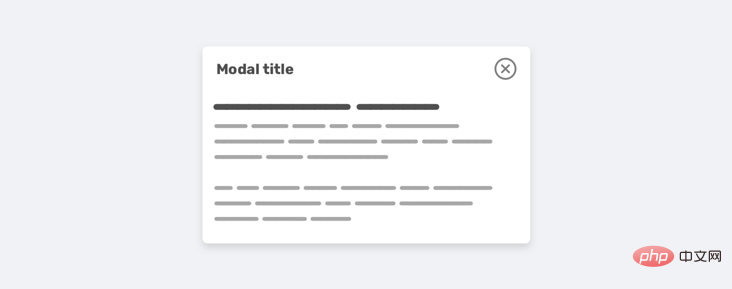
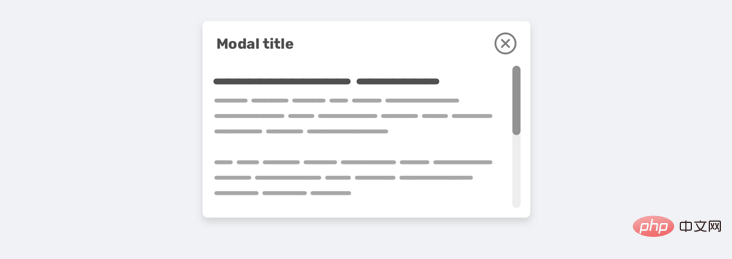
}模态框
我们知道,模态框至少应该水平居中。但是,有时我们还需要垂直居中,我们一般会使用下面的方案:
.modal__body {
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
width: 500px;
}
但是,当内容变长时就会有问题,模态框会垂直填满屏幕,用户将无法滚动它。

引发这种情况下,有几点原因:
- 模态框没有高度
- 模态垂直居中(这会问题更快的出现)
下面是修复后的 css:
.modal__body {
position: absolute;
left: 50%;
top: 3rem;
transform: translateX(-50%);
width: 500px;
min-height: 200px;
max-height: 500px;
overflow-y: auto;
}
@media (min-height: 700px) {
.modal__body {
top: 50%;
transform: translate(-50%, -50%);
}
}注意,我使用了min-height和max-height。 min-height是即使内容很短也要保持模态看起来好,max-height是使用特定值限制其高度,而不是添加固定的高度。

总结
在设计一种体验时,最好从宽度和高度的角度来考虑。垂直地调整浏览器的大小可能有点奇怪,但它也有它的优势。在本文中,我们讨论了垂直测试的重要性,以及我们如何进行垂直测试,最后,提出了一些示例和用例,希望对智米们有用。
(学习视频分享:web前端)
Das obige ist der detaillierte Inhalt vonLassen Sie uns über das Höhendesign von responsiven Webseiten sprechen. Müssen Sie die Höhe des Browsers reduzieren?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1381
1381
 52
52
 Tutorial zur Verwendung von CSS zur Implementierung des automatischen Karusselleffekts für responsive Bilder
Nov 21, 2023 am 08:37 AM
Tutorial zur Verwendung von CSS zur Implementierung des automatischen Karusselleffekts für responsive Bilder
Nov 21, 2023 am 08:37 AM
Angesichts der Beliebtheit mobiler Geräte muss das Webdesign Faktoren wie Geräteauflösung und Bildschirmgröße verschiedener Endgeräte berücksichtigen, um ein gutes Benutzererlebnis zu erzielen. Bei der Implementierung eines responsiven Designs einer Website ist es häufig erforderlich, den Bildkarusselleffekt zu nutzen, um den Inhalt mehrerer Bilder in einem begrenzten visuellen Fenster anzuzeigen und gleichzeitig die visuelle Wirkung der Website zu verbessern. In diesem Artikel wird erläutert, wie Sie mithilfe von CSS einen automatischen Karusselleffekt für responsive Bilder erzielen, und es werden Codebeispiele und Analysen bereitgestellt. Implementierungsideen Die Implementierung eines responsiven Bildkarussells kann durch CSS-Flex-Layout erreicht werden. existieren
 PHP und Vue: eine perfekte Kombination von Front-End-Entwicklungstools
Mar 16, 2024 pm 12:09 PM
PHP und Vue: eine perfekte Kombination von Front-End-Entwicklungstools
Mar 16, 2024 pm 12:09 PM
PHP und Vue: eine perfekte Kombination von Front-End-Entwicklungstools In der heutigen Zeit der rasanten Entwicklung des Internets ist die Front-End-Entwicklung immer wichtiger geworden. Da Benutzer immer höhere Anforderungen an das Erlebnis von Websites und Anwendungen stellen, müssen Frontend-Entwickler effizientere und flexiblere Tools verwenden, um reaktionsfähige und interaktive Schnittstellen zu erstellen. Als zwei wichtige Technologien im Bereich der Front-End-Entwicklung können PHP und Vue.js in Kombination als perfekte Waffe bezeichnet werden. In diesem Artikel geht es um die Kombination von PHP und Vue sowie um detaillierte Codebeispiele, die den Lesern helfen sollen, diese beiden besser zu verstehen und anzuwenden
 So erstellen Sie eine responsive Tag-Cloud mit HTML, CSS und jQuery
Oct 27, 2023 am 10:46 AM
So erstellen Sie eine responsive Tag-Cloud mit HTML, CSS und jQuery
Oct 27, 2023 am 10:46 AM
So erstellen Sie mit HTML, CSS und jQuery eine reaktionsfähige Tag-Cloud. Eine Tag-Cloud ist ein gängiges Webelement, das zur Anzeige verschiedener Schlüsselwörter oder Tags verwendet wird. Normalerweise wird die Wichtigkeit von Schlüsselwörtern in verschiedenen Schriftgrößen oder Farben angezeigt. In diesem Artikel stellen wir vor, wie man mit HTML, CSS und jQuery eine responsive Tag-Cloud erstellt, und geben konkrete Codebeispiele. Erstellen der HTML-Struktur Zuerst müssen wir die Grundstruktur der Tag-Cloud in HTML erstellen. Sie können eine ungeordnete Liste zur Darstellung von Tags verwenden
 Tutorial zur Implementierung eines responsiven Schiebemenüs mit CSS
Nov 21, 2023 am 08:08 AM
Tutorial zur Implementierung eines responsiven Schiebemenüs mit CSS
Nov 21, 2023 am 08:08 AM
Ein Tutorial zur Verwendung von CSS zur Implementierung eines responsiven Schiebemenüs erfordert konkrete Codebeispiele. Im modernen Webdesign ist responsives Design zu einer wesentlichen Fähigkeit geworden. Um unterschiedliche Geräte und Bildschirmgrößen zu berücksichtigen, müssen wir der Website ein responsives Menü hinzufügen. Heute werden wir CSS verwenden, um ein responsives Schiebemenü zu implementieren und Ihnen spezifische Codebeispiele zur Verfügung zu stellen. Schauen wir uns zunächst die Umsetzung an. Wir erstellen eine Navigationsleiste, die automatisch minimiert wird, wenn die Bildschirmbreite einen bestimmten Schwellenwert unterschreitet, und die durch Klicken auf die Menüschaltfläche erweitert wird.
 Häufig gestellte Fragen von Front-End-Interviewern
Mar 19, 2024 pm 02:24 PM
Häufig gestellte Fragen von Front-End-Interviewern
Mar 19, 2024 pm 02:24 PM
In Front-End-Entwicklungsinterviews decken häufige Fragen ein breites Themenspektrum ab, darunter HTML/CSS-Grundlagen, JavaScript-Grundlagen, Frameworks und Bibliotheken, Projekterfahrung, Algorithmen und Datenstrukturen, Leistungsoptimierung, domänenübergreifende Anfragen, Front-End-Engineering, Designmuster sowie neue Technologien und Trends. Interviewerfragen sollen die technischen Fähigkeiten, die Projekterfahrung und das Verständnis des Kandidaten für Branchentrends beurteilen. Daher sollten Kandidaten in diesen Bereichen umfassend vorbereitet sein, um ihre Fähigkeiten und Fachkenntnisse unter Beweis zu stellen.
 Erfahrungsaustausch in der C#-Entwicklung: Fähigkeiten zur kollaborativen Front-End- und Back-End-Entwicklung
Nov 23, 2023 am 10:13 AM
Erfahrungsaustausch in der C#-Entwicklung: Fähigkeiten zur kollaborativen Front-End- und Back-End-Entwicklung
Nov 23, 2023 am 10:13 AM
Als C#-Entwickler umfasst unsere Entwicklungsarbeit in der Regel die Front-End- und Back-End-Entwicklung. Mit der Weiterentwicklung der Technologie und der zunehmenden Komplexität von Projekten wird die gemeinsame Entwicklung von Front-End und Back-End immer wichtiger und komplexer. In diesem Artikel werden einige kollaborative Front-End- und Back-End-Entwicklungstechniken vorgestellt, um C#-Entwicklern dabei zu helfen, die Entwicklungsarbeit effizienter abzuschließen. Nach der Festlegung der Schnittstellenspezifikationen ist die gemeinsame Entwicklung von Front-End und Backend untrennbar mit dem Zusammenspiel der API-Schnittstellen verbunden. Um den reibungslosen Ablauf der kollaborativen Front-End- und Back-End-Entwicklung sicherzustellen, ist es am wichtigsten, gute Schnittstellenspezifikationen zu definieren. Bei der Schnittstellenspezifikation handelt es sich um den Namen der Schnittstelle
 Ist Django Front-End oder Back-End? Hör zu!
Jan 19, 2024 am 08:37 AM
Ist Django Front-End oder Back-End? Hör zu!
Jan 19, 2024 am 08:37 AM
Django ist ein in Python geschriebenes Webanwendungs-Framework, das Wert auf schnelle Entwicklung und saubere Methoden legt. Obwohl Django ein Web-Framework ist, müssen Sie zur Beantwortung der Frage, ob Django ein Front-End oder ein Back-End ist, ein tiefes Verständnis der Konzepte von Front-End und Back-End haben. Das Front-End bezieht sich auf die Schnittstelle, mit der Benutzer direkt interagieren, und das Back-End bezieht sich auf serverseitige Programme. Sie interagieren mit Daten über das HTTP-Protokoll. Wenn das Front-End und das Back-End getrennt sind, können die Front-End- und Back-End-Programme unabhängig voneinander entwickelt werden, um Geschäftslogik bzw. interaktive Effekte sowie den Datenaustausch zu implementieren.
 Erkundung der Front-End-Technologie der Go-Sprache: eine neue Vision für die Front-End-Entwicklung
Mar 28, 2024 pm 01:06 PM
Erkundung der Front-End-Technologie der Go-Sprache: eine neue Vision für die Front-End-Entwicklung
Mar 28, 2024 pm 01:06 PM
Als schnelle und effiziente Programmiersprache erfreut sich Go im Bereich der Backend-Entwicklung großer Beliebtheit. Allerdings assoziieren nur wenige Menschen die Go-Sprache mit der Front-End-Entwicklung. Tatsächlich kann die Verwendung der Go-Sprache für die Front-End-Entwicklung nicht nur die Effizienz verbessern, sondern Entwicklern auch neue Horizonte eröffnen. In diesem Artikel wird die Möglichkeit der Verwendung der Go-Sprache für die Front-End-Entwicklung untersucht und spezifische Codebeispiele bereitgestellt, um den Lesern ein besseres Verständnis dieses Bereichs zu erleichtern. In der traditionellen Frontend-Entwicklung werden häufig JavaScript, HTML und CSS zum Erstellen von Benutzeroberflächen verwendet



