
Dieser Artikel bringt Ihnen relevantes Wissen über Javascript, das hauptsächlich die damit verbundenen Probleme organisiert. Javascript ist eine vom Prototyp geerbte objektorientierte Dynamik, die aus der LiveScript-Sprache von Netscape entwickelt wurde. Schauen wir uns das an , ich hoffe, es wird für alle hilfreich sein.

[Verwandte Empfehlungen: Javascript-Video-Tutorial, Web-Frontend]
Lassen Sie uns zunächst darüber sprechen, was Wortsegmentierung ist eine Zeichenfolge in sinnvolle Codeblöcke in einer Programmiersprache. Diese Codeblöcke werden Token genannt. Beispielsweise wird der Code var a = 2 in die folgenden lexikalischen Einheiten zerlegt. Konkret: var,a,=,2. var a = 2这段代码,会被分解为下面的词法单元。具体为:var,a,=,2。
注意:分词其实就是将上面的整段代码进行一个拆分为一段一段。
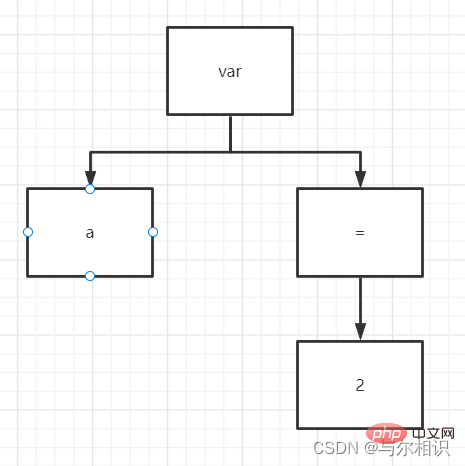
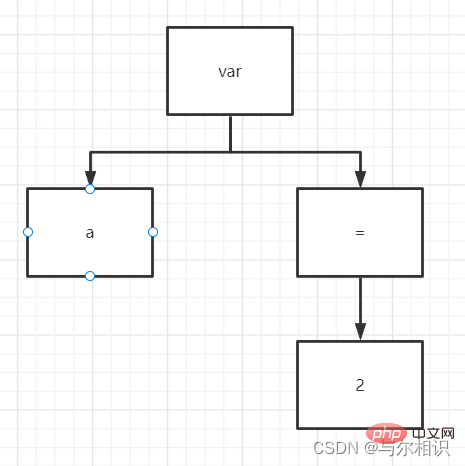
解析就是将词法单元流转换为一个有元素逐级嵌套所组成的代表了程序语法结构的树。这个树被称为:抽象语法树。鉴于这里过长的标准词,就不做考虑了,本人直接以一种更加直观的形式展示。具体如下图:
解析:抽象语法树会有一个var的顶级节点,之后会有一个变量为a的子节点以及赋值符=的一个节点。在赋值符下又有一个为2的子节点。具体就对应了var a = 2这段代码。
将抽象语法树转换为可执行代码的过程被称为代码生成。这个过程与语言,目标平台息息相关。简单来说就是有某种方法可以将var a = 2Hinweis: Bei der Wortsegmentierung wird der gesamte obige Code tatsächlich in Abschnitte aufgeteilt.
Beim Parsen wird der lexikalische Einheitenstrom in einen Baum umgewandelt, der aus Elementen besteht, die Ebene für Ebene verschachtelt sind und die Programmsyntaxstruktur darstellen. Dieser Baum heißt: abstrakter Syntaxbaum. Da die Standardwörter hier zu lang sind, werden wir sie nicht direkt in einer intuitiveren Form darstellen. Das spezifische Bild lautet wie folgt: 
var a = 2. 3. CodegenerierungDer Prozess der Umwandlung eines abstrakten Syntaxbaums in ausführbaren Code wird als Codegenerierung bezeichnet. Dieser Prozess hängt eng mit der Sprache und der Zielplattform zusammen. Einfach ausgedrückt gibt es eine Möglichkeit, den abstrakten Syntaxbaum von var a = 2 in Maschinenanweisungen umzuwandeln. Wird verwendet, um eine Variable namens a zu erstellen und einen Wert in a zu speichern. 4.LHS- und RHS-AbfragenDie Ausführung von JavaScript-Code hängt hauptsächlich von der Engine ab. Wenn die Engine var a = 2 ausführt, ermittelt sie, ob die Variable a deklariert wurde, indem sie danach sucht. Der Suchvorgang wird durch Bereiche unterstützt. Während des Abfragevorgangs führt die Engine eine LHS-Abfrage (Linksabfrage) für die Variable a und eine Rechtsabfrage für den Wert durch. Einfach ausgedrückt: Wenn die Variable auf der linken Seite der Zuweisungsoperation erscheint, wird eine LHS-Abfrage durchgeführt, und wenn sie auf der rechten Seite erscheint, wird eine RHS-Abfrage durchgeführt. Genauer gesagt versucht die LHS-Abfrage, den Container der Variablen selbst zu finden, während die RHS-Abfrage versucht, ihren Quellwert abzurufen. Hinweis: In der Funktion gibt es sowohl LHS- als auch RHS-Abfragen. Denn beim Übergeben von Parametern führt der Code eine implizite Zuweisung durch.
function foo(a){
console.log(a+b);
b=a;}foo(2)function foo(a){
var b=a;
return a+b;
}
var c=foo(2)Das obige ist der detaillierte Inhalt vonErfahren Sie mehr über die Prinzipien der JavaScript-Kompilierung. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!