 Web-Frontend
Web-Frontend
 Front-End-Fragen und Antworten
Front-End-Fragen und Antworten
 Was ist der Unterschied zwischen „node.js get' und „post'?
Was ist der Unterschied zwischen „node.js get' und „post'?
Was ist der Unterschied zwischen „node.js get' und „post'?
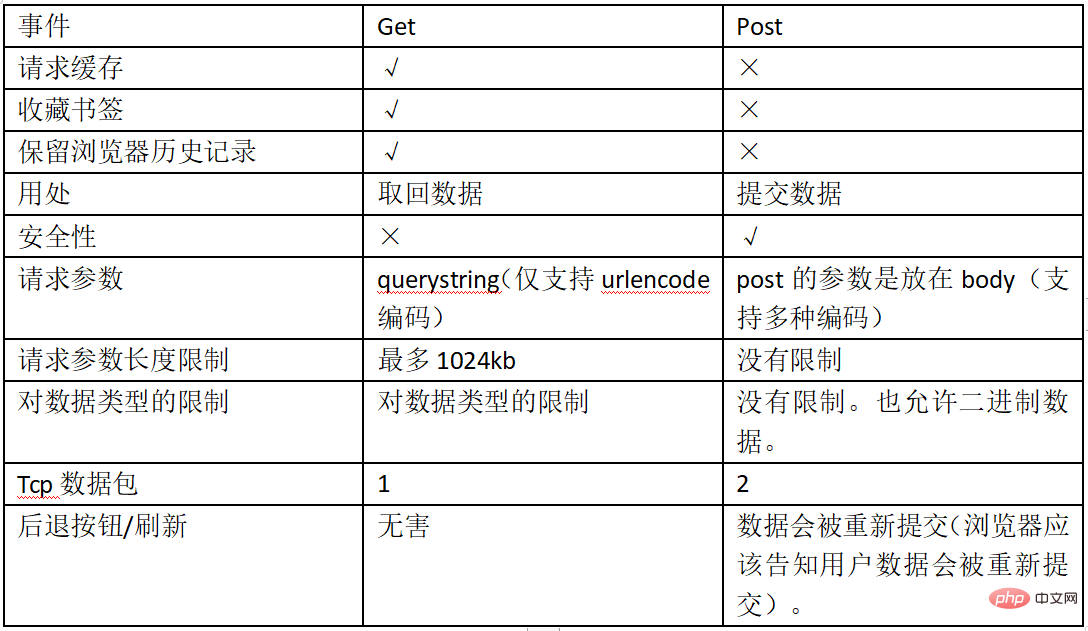
Unterschiede: 1. Die Parameter der GET-Anfrage werden über die URL übergeben, während die Parameter der POST-Anfrage über die HTTP-Uplink-Nachricht übergeben werden. 2. Die Sicherheit der POST-Anfrage ist höher als die der GET-Anfrage. Die Parameter der GET-Anforderung sind in der URL sichtbar, daher ist GET die Anforderung nicht sicher. 3. GET verfügt über einen Anforderungscache, POST jedoch nicht. 4. GET wird zum Abrufen von Daten verwendet, während POST zum Senden von Daten verwendet wird. 5. Es gibt eine Begrenzung für die von GET übertragene Datenmenge, aber keine Begrenzung für die von POST übertragene Datenmenge. 6 Für GET-Anfragen gelten Einschränkungen hinsichtlich der Datentypen, während für POST-Anfragen keine Einschränkungen gelten.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, NodeJS Version 16, DELL G3-Computer.
node ist eine JavaScript-Sprache, die auf der Serverseite ausgeführt wird. Benutzer müssen die Get/Post-Methode verwenden, um Anfragen an den Server zu senden.
Die von get und post implementierten Funktionen sind grundsätzlich gleich. Der Client übermittelt Daten an den Server, der Implementierungsmechanismus ist jedoch unterschiedlich.
GET-Anfrage
Die GET-Anfrage fügt die Parameterdatenwarteschlange der URL hinzu, auf die das Aktionsattribut des Formulars zeigt. Der Wert entspricht eins zu eins dem Namensattribut im Formular in der URL zu sehen. Die gesendete req.url wird über parse() im URL-Modul verarbeitet.
Wir senden die Get-Anfrage über das Formular:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>get</title>
</head>
<body>
<form action="http://localhost:8080/index" method="get">
用户:<label>
<input type="text" name="user" value="">
</label><br>
密码:<label>
<input type="password" name="pass" value="">
</label><br>
<input type="submit" value="提交">
</form>
</body>
</html>Der entsprechende node.js-Code lautet wie folgt:
const http=require('http');
const urlLib=require('url');
http.createServer(function (req, res){
//req获取前台请求数据
//req.url的值是:/index?user=Kity&pass=32412
var obj=urlLib.parse(req.url, true);
var url=obj.pathname;//url的值是:"/index"
var GET=obj.query; //GET的值是:{user:'Kity',pass:'232312'}
console.log(url, GET);
res.write('success');
res.end();
}).listen(8080);Das Ergebnis nach dem Ausführen des node.js-Codes lautet wie folgt:
liyabin@liyabin-ThinkPad-Edge-E430:~/下载/node$ node server3.js
/index { user: 'Kity', pass: '231312' }POST-Anfrage
Alle Inhalte der POST-Anfrage befinden sich im Anfragetext und alle node.js analysieren den Anfragetext standardmäßig nicht. Post-Anfragen werden über parse() im Querystring-Modul verarbeitet. Die per Post übertragene Datenmenge ist viel größer als die von Get. Sie wird nicht auf einmal übertragen und muss in Segmenten empfangen werden.
Um ein Post-Anfrageformular zu senden, ändern Sie einfach die obige Methode="get" in method="post".
const http=require('http');
const querystring=require('querystring');
http.createServer(function (req, res){
//POST——req
var str = ''; //接收数据
//data——有一段数据到达(很多次)
req.on('data', function (data){
let i = 0;
console.log(`第${i++}次收到数据`);
str += data;
});
//end——数据全部到达(一次)
req.on('end', function (){
let POST = querystring.parse(str);
console.log(POST);
res.write("success");
res.end();
});
}).listen(8080);Die Ergebnisse nach dem Ausführen des Knotencodes sind wie folgt:
liyabin@liyabin-ThinkPad-Edge-E430:~/下载/node$ node server.js
第0次收到数据
{ user: 'fdf', pass: '21341412' }Der Unterschied zwischen get und post

Die Vor- und Nachteile von GET- und POST-Anfragen:
(1) Die per Get übertragene Datenmenge ist sehr klein, normalerweise etwa 2.000, aber die Ausführungseffizienz ist besser als per Post. (2) Die per Post übertragene Datenmenge ist größer. Es wartet darauf, dass der Server die Daten liest , aber es gibt auch ein Byte-Limit, um zu verhindern, dass der Server eine große Datenmenge für den Angriff verwendet. Microsoft hat ein Limit für die maximale Datenmenge, die mit Request.Form() empfangen wird, nämlich 80 KB für IIS4 und 100 KB für IIS5;
(3) Post wird im Allgemeinen zum Senden von Formularformularen verwendet, denn wenn Sie get zum Senden von Daten verwenden, werden der Benutzername und das Passwort angezeigt. Wenn die Seite zwischengespeichert werden kann oder andere Benutzer auf den Client zugreifen können, Der Benutzername und das Passwort sind aus dem Verlaufsdatensatz ersichtlich, was Probleme mit der Datensicherheit mit sich bringt.
Weitere Informationen zu Knoten finden Sie unter:
nodejs-TutorialDas obige ist der detaillierte Inhalt vonWas ist der Unterschied zwischen „node.js get' und „post'?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1377
1377
 52
52
 Ist NodeJS ein Backend-Framework?
Apr 21, 2024 am 05:09 AM
Ist NodeJS ein Backend-Framework?
Apr 21, 2024 am 05:09 AM
Node.js kann als Backend-Framework verwendet werden, da es Funktionen wie hohe Leistung, Skalierbarkeit, plattformübergreifende Unterstützung, ein umfangreiches Ökosystem und einfache Entwicklung bietet.
 So verbinden Sie NodeJS mit der MySQL-Datenbank
Apr 21, 2024 am 06:13 AM
So verbinden Sie NodeJS mit der MySQL-Datenbank
Apr 21, 2024 am 06:13 AM
Um eine Verbindung zu einer MySQL-Datenbank herzustellen, müssen Sie die folgenden Schritte ausführen: Installieren Sie den MySQL2-Treiber. Verwenden Sie mysql2.createConnection(), um ein Verbindungsobjekt zu erstellen, das die Hostadresse, den Port, den Benutzernamen, das Passwort und den Datenbanknamen enthält. Verwenden Sie „connection.query()“, um Abfragen durchzuführen. Verwenden Sie abschließend Connection.end(), um die Verbindung zu beenden.
 Was sind die globalen Variablen in NodeJS?
Apr 21, 2024 am 04:54 AM
Was sind die globalen Variablen in NodeJS?
Apr 21, 2024 am 04:54 AM
Die folgenden globalen Variablen sind in Node.js vorhanden: Globales Objekt: global Kernmodul: Prozess, Konsole, erforderlich Laufzeitumgebungsvariablen: __dirname, __filename, __line, __column Konstanten: undefiniert, null, NaN, Infinity, -Infinity
 Was ist der Unterschied zwischen den Dateien npm und npm.cmd im Installationsverzeichnis von nodejs?
Apr 21, 2024 am 05:18 AM
Was ist der Unterschied zwischen den Dateien npm und npm.cmd im Installationsverzeichnis von nodejs?
Apr 21, 2024 am 05:18 AM
Es gibt zwei npm-bezogene Dateien im Node.js-Installationsverzeichnis: npm und npm.cmd. Die Unterschiede sind wie folgt: unterschiedliche Erweiterungen: npm ist eine ausführbare Datei und npm.cmd ist eine Befehlsfensterverknüpfung. Windows-Benutzer: npm.cmd kann über die Eingabeaufforderung verwendet werden, npm kann nur über die Befehlszeile ausgeführt werden. Kompatibilität: npm.cmd ist spezifisch für Windows-Systeme, npm ist plattformübergreifend verfügbar. Nutzungsempfehlungen: Windows-Benutzer verwenden npm.cmd, andere Betriebssysteme verwenden npm.
 Gibt es einen großen Unterschied zwischen NodeJS und Java?
Apr 21, 2024 am 06:12 AM
Gibt es einen großen Unterschied zwischen NodeJS und Java?
Apr 21, 2024 am 06:12 AM
Die Hauptunterschiede zwischen Node.js und Java sind Design und Funktionen: Ereignisgesteuert vs. Thread-gesteuert: Node.js ist ereignisgesteuert und Java ist Thread-gesteuert. Single-Threaded vs. Multi-Threaded: Node.js verwendet eine Single-Threaded-Ereignisschleife und Java verwendet eine Multithread-Architektur. Laufzeitumgebung: Node.js läuft auf der V8-JavaScript-Engine, während Java auf der JVM läuft. Syntax: Node.js verwendet JavaScript-Syntax, während Java Java-Syntax verwendet. Zweck: Node.js eignet sich für I/O-intensive Aufgaben, während Java für große Unternehmensanwendungen geeignet ist.
 Ist NodeJS eine Back-End-Entwicklungssprache?
Apr 21, 2024 am 05:09 AM
Ist NodeJS eine Back-End-Entwicklungssprache?
Apr 21, 2024 am 05:09 AM
Ja, Node.js ist eine Backend-Entwicklungssprache. Es wird für die Back-End-Entwicklung verwendet, einschließlich der Handhabung serverseitiger Geschäftslogik, der Verwaltung von Datenbankverbindungen und der Bereitstellung von APIs.
 PI -Knotenunterricht: Was ist ein PI -Knoten? Wie installiere und richte ich einen PI -Knoten ein?
Mar 05, 2025 pm 05:57 PM
PI -Knotenunterricht: Was ist ein PI -Knoten? Wie installiere und richte ich einen PI -Knoten ein?
Mar 05, 2025 pm 05:57 PM
Detaillierte Erläuterungs- und Installationshandbuch für Pinetwork -Knoten In diesem Artikel wird das Pinetwork -Ökosystem im Detail vorgestellt - PI -Knoten, eine Schlüsselrolle im Pinetwork -Ökosystem und vollständige Schritte für die Installation und Konfiguration. Nach dem Start des Pinetwork -Blockchain -Testnetzes sind PI -Knoten zu einem wichtigen Bestandteil vieler Pioniere geworden, die aktiv an den Tests teilnehmen und sich auf die bevorstehende Hauptnetzwerkveröffentlichung vorbereiten. Wenn Sie Pinetwork noch nicht kennen, wenden Sie sich bitte an was Picoin ist? Was ist der Preis für die Auflistung? PI -Nutzung, Bergbau und Sicherheitsanalyse. Was ist Pinetwork? Das Pinetwork -Projekt begann 2019 und besitzt seine exklusive Kryptowährung PI -Münze. Das Projekt zielt darauf ab, eine zu erstellen, an der jeder teilnehmen kann
 So stellen Sie das NodeJS-Projekt auf dem Server bereit
Apr 21, 2024 am 04:40 AM
So stellen Sie das NodeJS-Projekt auf dem Server bereit
Apr 21, 2024 am 04:40 AM
Serverbereitstellungsschritte für ein Node.js-Projekt: Bereiten Sie die Bereitstellungsumgebung vor: Erhalten Sie Serverzugriff, installieren Sie Node.js, richten Sie ein Git-Repository ein. Erstellen Sie die Anwendung: Verwenden Sie npm run build, um bereitstellbaren Code und Abhängigkeiten zu generieren. Code auf den Server hochladen: über Git oder File Transfer Protocol. Abhängigkeiten installieren: Stellen Sie eine SSH-Verbindung zum Server her und installieren Sie Anwendungsabhängigkeiten mit npm install. Starten Sie die Anwendung: Verwenden Sie einen Befehl wie node index.js, um die Anwendung zu starten, oder verwenden Sie einen Prozessmanager wie pm2. Konfigurieren Sie einen Reverse-Proxy (optional): Verwenden Sie einen Reverse-Proxy wie Nginx oder Apache, um den Datenverkehr an Ihre Anwendung weiterzuleiten



