 Entwicklungswerkzeuge
Entwicklungswerkzeuge
 VSCode
VSCode
 Ausführliche Erklärung zur Konfiguration des SSH-Servers in VSCode für die Remote-Entwicklung
Ausführliche Erklärung zur Konfiguration des SSH-Servers in VSCode für die Remote-Entwicklung
Ausführliche Erklärung zur Konfiguration des SSH-Servers in VSCode für die Remote-Entwicklung
In diesem Artikel geht es um die VSCodeRemote-Entwicklung und es wird vorgestellt, wie man mit SSH und VSCode eine äußerst komfortable Remote-Entwicklungserfahrung erhält. Ich hoffe, dass er für alle hilfreich sein wird!

Vorne geschrieben
Kürzlich hat das Unternehmen ein Outsourcing-Projekt durchgeführt, das eine Remote-Entwicklung erfordert, unabhängig davon, ob es „Fernbedienungssoftware“ oder „Remote Desktop Connection“ von Microsoft verwendet, die Erfahrung ist nicht sehr gut und fühlt sich an Besonders praktisch ist die Remotedesktopverbindung von Microsoft, die nur von einer Person genutzt werden kann. Es kommt oft vor, dass Sie mich unter Druck setzen. Das erinnert mich daran, dass ich mich vor einem Jahr per SSH mit Linux verbunden habe . Dieses Mal werde ich es für die Entwicklung per Fernzugriff verwenden. Die Geräteversion ist wie folgt:
Ferngesteuerter Computer: Win11
Ferngesteuerter Computer: Win10
VSCode-Version: 1.67.2
Remote - S SH-Version: 0,80 ,0
- “】
【Empfohlenes Lernen: „
Vscode-Einführungs-Tutorial
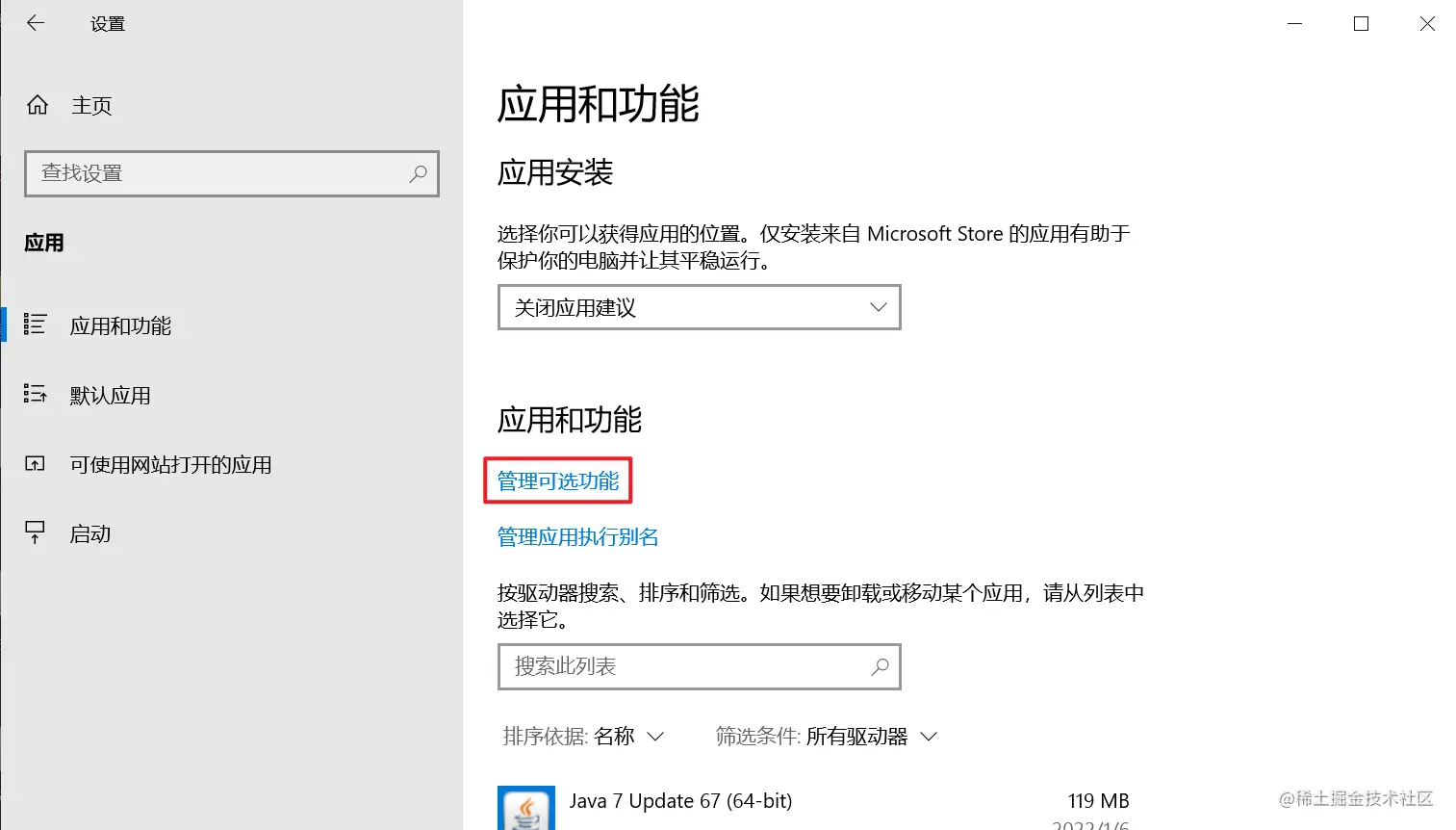
Zuerst müssen wir einen OpenSSH-Server installieren. Wenn es sich um ein Win10-System handelt, ist die Installation relativ einfach sind wie folgt: Der erste Schritt besteht darin, [Einstellungen] zu öffnen, die Tastenkombination [Win+i] zu drücken und [Anwendungen] → [Anwendungen und Funktionen] → [Optionale Funktionen verwalten] zu suchen.
Der zweite Schritt Schritt ist die Installation des OpenSSH-Servers. Wenn der OpenSSH-Server in der Liste vorhanden ist, bedeutet dies, dass die Installation erfolgreich war. Klicken Sie andernfalls auf [Funktion hinzufügen] und suchen Sie dann nach dem zu installierenden OpenSSH-Server wird während der Installation unten angezeigt. Warten Sie einfach geduldig.
Befehlszeileninstallation mögen, öffnen Sie zunächst PowderShell als Administrator und führen Sie dann nacheinander die folgenden Befehle aus:
mögen, öffnen Sie zunächst PowderShell als Administrator und führen Sie dann nacheinander die folgenden Befehle aus:
# 获取SSH软件名称 Get-WindowsCapability -Online | ? Name -like 'OpenSSH*'
Die Ausgabeergebnisse lauten wie folgt:
Name : OpenSSH.Client~~~~0.0.1.0 State : NotPresent Name : OpenSSH.Server~~~~0.0.1.0 State : NotPresent
Der erste stellt den SSH-Client dar, Der zweite stellt den SSH-Server dar. Wir installieren hier standardmäßig den SSH-Client. Der Installationsbefehl lautet wie folgt: Der Ausgabeinhalt ähnelt dem folgenden und zeigt an, dass die Installation erfolgreich war
Add-WindowsCapability -Online -Name OpenSSH.Server~~~~0.0.1.0
 Der dritte Schritt besteht darin, den SSHD-Dienst zu aktivieren. Wir müssen den PowerShell-Befehlsnamen öffnen und dann den folgenden Befehl eingeben:
Der dritte Schritt besteht darin, den SSHD-Dienst zu aktivieren. Wir müssen den PowerShell-Befehlsnamen öffnen und dann den folgenden Befehl eingeben: Path : Online : True RestartNeeded : False
Der vierte Schritt besteht darin, den Dienst so einzustellen, dass er automatisch startet. Start-Service sshd
Set-Service -Name sshd -StartupType 'Automatic'
SSH-Verbindung zum Server
Jetzt verwenden wir den SSH-Befehl auf unserem eigenen Computer, um eine Verbindung zu dem zuvor konfigurierten Windows-Server herzustellen Unabhängig davon, ob es sich bei Ihrem Gerät um einen Mac, Windows oder Linux handelt, können Sie eine Verbindung herstellen, solange Sie über den Befehl ssh verfügen.
Ich verwende hier Win11 und der Befehl lautet wie folgt:
if (!(Get-NetFirewallRule -Name "OpenSSH-Server-In-TCP" -ErrorAction SilentlyContinue | Select-Object Name, Enabled)) { Write-Output "Firewall Rule 'OpenSSH-Server-In-TCP' does not exist, creating it..." New-NetFirewallRule -Name 'OpenSSH-Server-In-TCP' -DisplayName 'OpenSSH Server (sshd)' -Enabled True -Direction Inbound -Protocol TCP -Action Allow -LocalPort 22 } else { Write-Output "Firewall rule 'OpenSSH-Server-In-TCP' has been created and exists." }administrator steht hier für den Benutzernamen und 0.0.0.0 steht für die IP-Adresse des Servers.
Nach Abschluss der Eingabe müssen Sie zuerst yes und dann das Passwort eingeben, um eine erfolgreiche Verbindung herzustellen.
Verbindung über Remote-SSH herstellen
Abschließend implementieren wir die Remote-Entwicklung über die VSCode-Erweiterung Remote-SSH. Die Schritte sind wie folgt: Schritt 1: Installieren Sie die Remote-SSH-Erweiterung, suchen und installieren Sie sie Direkt, es ist lang. Es sieht so aus:administrator表示的用户名,0.0.0.0表示的是服务器的ip地址。
输入完成后需要先输入yes
 Zweiter Schritt, öffnen Sie [Remote Resource Manager]
Zweiter Schritt, öffnen Sie [Remote Resource Manager]
Schritt 3, bewegen Sie die Maus über [SSH-Ziele], klicken Sie auf [Einstellungen]
Schritt Viertens: Klicken Sie auf diese Konfigurationsdatei
Schritt fünf: Konfigurieren:
ssh administrator@0.0.0.0


Der letzte Schritt besteht darin, das Projektverzeichnis für die Entwicklung zu öffnen

Die Konfiguration ist nun abgeschlossen.
Am Ende geschrieben
Dieser Artikel beschreibt den Prozess, wie man Windows in einen SSH-Server umwandelt, eine Verbindung über SSH-Befehle herstellt und ihn in VSCode entwickelt. Wenn es für Sie hilfreich ist, können Sie es liken und sammeln Vermeiden Sie, es in Zukunft nicht mehr zu finden~
Weitere Informationen zu VSCode finden Sie unter: vscode-Tutorial!
Das obige ist der detaillierte Inhalt vonAusführliche Erklärung zur Konfiguration des SSH-Servers in VSCode für die Remote-Entwicklung. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 So zeigen Sie Word-Dokumente in vscode an. So zeigen Sie Word-Dokumente in vscode an
May 09, 2024 am 09:37 AM
So zeigen Sie Word-Dokumente in vscode an. So zeigen Sie Word-Dokumente in vscode an
May 09, 2024 am 09:37 AM
Öffnen Sie zunächst die vscode-Software auf dem Computer, klicken Sie links auf das Symbol [Erweiterung], wie in ① in der Abbildung gezeigt. Geben Sie dann [officeviewer] in das Suchfeld der Erweiterungsoberfläche ein, wie in ② in der Abbildung gezeigt Wählen Sie dann aus der Suche [officeviewer] aus, um die Ergebnisse zu installieren, wie in ③ in der Abbildung gezeigt. Öffnen Sie schließlich die Datei, z. B. docx, pdf usw., wie unten gezeigt
 So zeichnen Sie ein Flussdiagramm mit vscode_So zeichnen Sie ein Flussdiagramm mit visual_studio-Code
Apr 23, 2024 pm 02:13 PM
So zeichnen Sie ein Flussdiagramm mit vscode_So zeichnen Sie ein Flussdiagramm mit visual_studio-Code
Apr 23, 2024 pm 02:13 PM
Öffnen Sie zunächst den Visual Studio-Code auf dem Computer, klicken Sie auf die vier quadratischen Schaltflächen auf der linken Seite, geben Sie dann draw.io in das Suchfeld ein, um das Plug-In abzufragen, und klicken Sie auf „Installieren“. Erstellen Sie dann eine neue test.drawio-Datei Wählen Sie die Datei „test.drawio“ aus und rufen Sie den Bearbeitungsmodus auf der linken Seite auf. Klicken Sie nach dem Zeichnen auf „Datei“ → „Einbetten“ und dann auf „SVG kopieren“. Code. Fügen Sie den kopierten SVG-Code in den HTML-Code ein. Klicken Sie auf das Bild auf der Webseite. Auf dieser Seite können Sie hinein- und herauszoomen Hier klicken wir auf das Bleistiftmuster in der unteren rechten Ecke, um zur Webseite zu springen.
 Wie schreibe ich Maude in Vscode_Wie schreibe ich Maude in Vscode
Apr 23, 2024 am 10:25 AM
Wie schreibe ich Maude in Vscode_Wie schreibe ich Maude in Vscode
Apr 23, 2024 am 10:25 AM
Zunächst können Sie im vscode-Plugin-Manager nach dem Maude-Plugin suchen. Erstellen Sie dann eine neue Datei mit der Erweiterung maude, um die Codefragmente und die Syntaxhervorhebung von maude zu verwenden. Terminal -> Neues Terminal kann das integrierte vscode-Terminal im aktuellen Ordner öffnen, um das Maude- oder Full-Maude-Programm auszuführen. Im offiziellen Tutorial von Maude gibt es auch Beispiele für http-Clients, die wie in der Abbildung gezeigt aufgerufen und ausgeführt werden können. Wenn Sie Dateien mit der Erweiterung „fm“ verknüpfen möchten, öffnen Sie die Einstellungen, suchen Sie in den Benutzereinstellungen nach Dateizuordnungen und öffnen Sie „settings.json“. Fügen Sie einfach einen Eintrag zur Dateizuordnung hinzu, also den Eintrag von *.fm bis maude. Aber voll
 Caltech-Chinesen nutzen KI, um mathematische Beweise zu untergraben! Beschleunigen Sie 5-mal schockiert Tao Zhexuan, 80 % der mathematischen Schritte sind vollständig automatisiert
Apr 23, 2024 pm 03:01 PM
Caltech-Chinesen nutzen KI, um mathematische Beweise zu untergraben! Beschleunigen Sie 5-mal schockiert Tao Zhexuan, 80 % der mathematischen Schritte sind vollständig automatisiert
Apr 23, 2024 pm 03:01 PM
LeanCopilot, dieses formale Mathematikwerkzeug, das von vielen Mathematikern wie Terence Tao gelobt wurde, hat sich erneut weiterentwickelt? Soeben gab Caltech-Professorin Anima Anandkumar bekannt, dass das Team eine erweiterte Version des LeanCopilot-Papiers veröffentlicht und die Codebasis aktualisiert hat. Adresse des Bildpapiers: https://arxiv.org/pdf/2404.12534.pdf Die neuesten Experimente zeigen, dass dieses Copilot-Tool mehr als 80 % der mathematischen Beweisschritte automatisieren kann! Dieser Rekord ist 2,3-mal besser als der vorherige Basiswert von Aesop. Und wie zuvor ist es Open Source unter der MIT-Lizenz. Auf dem Bild ist er Song Peiyang, ein chinesischer Junge
 So aktivieren Sie Hintergrundaktualisierungen in vscode. So aktivieren Sie Hintergrundaktualisierungen in vscode
May 09, 2024 am 09:52 AM
So aktivieren Sie Hintergrundaktualisierungen in vscode. So aktivieren Sie Hintergrundaktualisierungen in vscode
May 09, 2024 am 09:52 AM
1. Klicken Sie nach dem Öffnen der Benutzeroberfläche zunächst auf das Dateimenü in der oberen linken Ecke. 3. Klicken Sie dann auf die Schaltfläche „Einstellungen“, die angezeigt wird. 4. Klicken Sie abschließend mit der Maus, um die Schaltfläche „Laden Sie die neue VSCode-Version herunter“ im Hintergrund unter Windows zu aktivieren und zu aktivieren, und starten Sie das Programm neu.
 So fügen Sie Dateien zum vscode-Arbeitsbereich hinzu. So fügen Sie Dateien zum vscode-Arbeitsbereich hinzu
May 09, 2024 am 09:43 AM
So fügen Sie Dateien zum vscode-Arbeitsbereich hinzu. So fügen Sie Dateien zum vscode-Arbeitsbereich hinzu
May 09, 2024 am 09:43 AM
1. Öffnen Sie zunächst die vscode-Software, klicken Sie auf das Explorer-Symbol und suchen Sie das Arbeitsbereichsfenster. 2. Klicken Sie dann auf das Dateimenü in der oberen linken Ecke und suchen Sie nach der Option „Ordner zum Arbeitsbereich hinzufügen“. 3. Suchen Sie schließlich den Speicherort des Ordners im Klicken Sie auf der lokalen Festplatte auf die Schaltfläche „Hinzufügen“.
 So deaktivieren Sie die WSL-Konfigurationsdatei in vscode. So deaktivieren Sie die WSL-Konfigurationsdatei in vscode
May 09, 2024 am 10:30 AM
So deaktivieren Sie die WSL-Konfigurationsdatei in vscode. So deaktivieren Sie die WSL-Konfigurationsdatei in vscode
May 09, 2024 am 10:30 AM
1. Öffnen Sie zunächst die Option „Einstellungen“ im Einstellungsmenü. 2. Suchen Sie dann die Spalte „Terminal“ auf der häufig verwendeten Seite. 3. Deaktivieren Sie abschließend die Schaltfläche „usewslprofiles“ auf der rechten Seite der Spalte.
 So stellen Sie das sanfte Einfügen von Animationen in VScode ein VScode-Tutorial zum Festlegen des sanften Einfügens von Animationen
May 09, 2024 am 09:49 AM
So stellen Sie das sanfte Einfügen von Animationen in VScode ein VScode-Tutorial zum Festlegen des sanften Einfügens von Animationen
May 09, 2024 am 09:49 AM
1. Klicken Sie nach dem Öffnen der Benutzeroberfläche zunächst auf die Arbeitsbereichsoberfläche. 2. Klicken Sie dann im geöffneten Bearbeitungsbereich auf das Menü „Datei“. 3. Klicken Sie dann auf die Schaltfläche „Einstellungen“ in der Spalte „Einstellungen“. 4. Klicken Sie abschließend mit der Maus, um die CursorSmoothCaretAnimation zu überprüfen Klicken Sie auf die Schaltfläche und speichern Sie es. Stellen Sie es einfach ein





