
In Vue bedeutet Anti-Shake, den Rückruf n Sekunden nach dem Auslösen des Ereignisses auszuführen. Wenn er innerhalb dieser n Sekunden erneut ausgelöst wird, wird die Zeit neu gestartet, d. h. wenn ein Ereignis kontinuierlich ausgelöst wird ein bestimmtes Zeitintervall. Die Ereignisverarbeitungsfunktion wird nur einmal ausgeführt, wenn das Ereignis nicht erneut ausgelöst wird, bevor das eingestellte Zeitintervall eintrifft, wird die Verzögerung erneut gestartet.

Die Betriebsumgebung dieses Tutorials: Windows7-System, Vue3-Version, DELL G3-Computer.
Wenn es um die Optimierung von Vue-Projekten geht, müssen wir Anti-Shake-Drosselung wirklich verstehen.
Debounce
Der Rückruf wird n Sekunden nach dem Auslösen des Ereignisses ausgeführt. Wenn er innerhalb dieser n Sekunden erneut ausgelöst wird, wird die Zeit zurückgesetzt.
Erläuterung: Wenn ein Ereignis kontinuierlich ausgelöst wird muss Die Ereignisverarbeitungsfunktion wird nur einmal ausgeführt, wenn innerhalb des Zeitintervalls kein Ereignis ausgelöst wird. Wenn das Ereignis vor Eintreffen des eingestellten Zeitintervalls erneut ausgelöst wird, wird die Verzögerung erneut gestartet.
Das allgemeine Verständnis bedeutet, dass wir beim Klicken zum Anfordern oder beim Klicken zum Laden nur einmal klicken müssen. Aufgrund der langsamen Anforderung klicken wir jedoch mehrmals, was zu mehreren Anti-Shake-Anfragen führt Mal. Werde darum bitten.
Fall 1:
Wenn das Scroll-Ereignis kontinuierlich ausgelöst wird, wird die Handle-Funktion nicht sofort ausgeführt. Wenn das Scroll-Ereignis nicht innerhalb von 1000 Millisekunden ausgelöst wird, wird die Handle-Funktion einmal mit einer Verzögerung ausgelöst.
function debounce(fn, wait) {
let timeout = null
return function() {
if(timeout !== null) clearTimeout(timeout)
timeout = setTimeout(fn, wait);
}
}
function handle() {
console.log(Math.random())
}
window.addEventListener('scroll', debounce(handle, 1000))Der zweite Parameter von addEventListener ist eigentlich die Rückgabemethode in der Debounce-Funktion. Diese Codezeile wird nur einmal ausgeführt, wenn addEventListener das Ereignis auslöst. Der letzte Verzögerer wird gelöscht und gleichzeitig wird ein neuer Verzögerer aufgezeichnet. Wenn das Scroll-Ereignis nicht mehr ausgelöst wird, wird der zuletzt aufgezeichnete Verzögerer nicht gelöscht und kann verzögert ausgeführt werden Fall 2:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>防抖</title>
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
</head>
<body>
<div id="app">
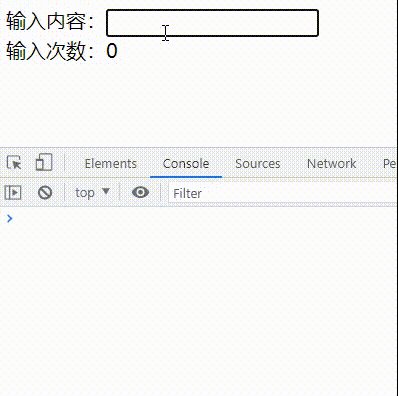
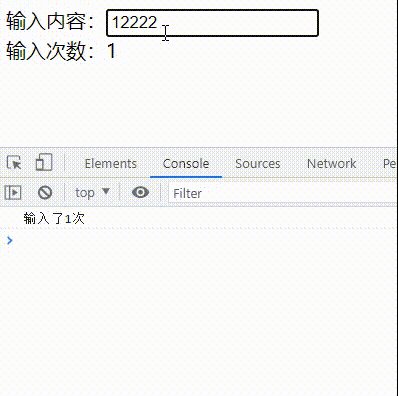
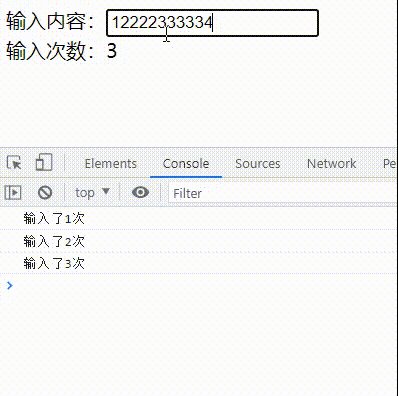
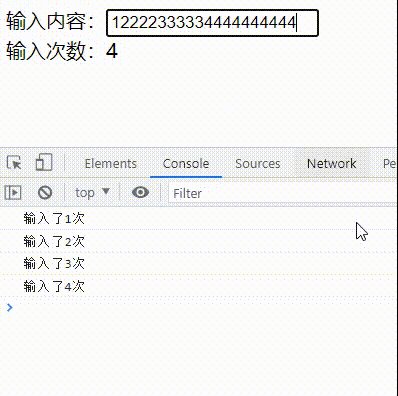
输入内容:<input type="text" @keyup="deb"/>
<div> 输入次数:{{num}}</div>
</div>
<script>
let time
var app=new Vue({
el:'#app',
data:{
num:0,
},
methods:{
deb: function () {
let that = this
if (time) {
clearTimeout(time)
}
time = setTimeout(function () {
that.num++
console.log('输入了'+that.num+'次')
time = undefined;
}, 2000)
}
}
})
</script>
</body>
</html>Mit Tastaturmodifikatoren: (.enter als Beispiel)
<div id="app">
输入内容:<input type="text" class="input" @keyup.enter="deb"/>
<div> 输入次数:{{num}}</div>
</div>vue-Video-Tutorial
,Erste Schritte mit dem Web-Frontend】
Das obige ist der detaillierte Inhalt vonWas ist Vue Anti-Shake?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Die übergeordnete Vue-Komponente ruft die Methode der untergeordneten Komponente auf
Die übergeordnete Vue-Komponente ruft die Methode der untergeordneten Komponente auf
 vue v-wenn
vue v-wenn
 Der Unterschied zwischen vue2.0 und 3.0
Der Unterschied zwischen vue2.0 und 3.0
 So übergeben Sie einen Wert an die Vue-Komponente
So übergeben Sie einen Wert an die Vue-Komponente
 Der Unterschied zwischen vue3.0 und 2.0
Der Unterschied zwischen vue3.0 und 2.0
 Vue allgemeine Anweisungen
Vue allgemeine Anweisungen
 Was sind die am häufigsten verwendeten Anweisungen in Vue?
Was sind die am häufigsten verwendeten Anweisungen in Vue?
 Der Unterschied zwischen mpvue und vue
Der Unterschied zwischen mpvue und vue