Was sind die Vorteile von Vue-Komponenten?
Vorteile von Vue-Komponenten: 1. Komponenten sind unabhängige und wiederverwendbare Code-Organisationseinheiten. Es ermöglicht Entwicklern, große Anwendungen mit kleinen, unabhängigen und normalerweise wiederverwendbaren Komponenten zu erstellen. Die basierte Entwicklung kann die Effizienz, Testbarkeit, Wiederverwendbarkeit usw. der Anwendungsentwicklung erheblich verbessern. 3. Sie ermöglicht dem Web-Front-End-Code eine „hohe Kohäsion“ und „geringe Kopplung“ und verwandelt den Front-End-Entwicklungsprozess in einen Erstellungsprozess Blöcke.

Die Betriebsumgebung dieses Tutorials: Windows7-System, Vue3-Version, DELL G3-Computer.
Vues Single-Page-Entwicklung ist eigentlich sehr einfach und abstrakt. Single-Page bezieht sich auf das einzige Vue-Beispiel, das new Vue({}) in main.js ist.
Wie kann man den Effekt so vieler Seiten erzielen? Dies beruht auf der Komponentenentwicklung. Wenn sich die URL ändert, werden verschiedene Komponentengruppen aktualisiert und gerendert.
Vue-Komponentisierung
Was ist Komponentisierung? Wenn wir auf komplexe Probleme stoßen, ist es schwierig, alle Probleme auf einmal zu lösen. Daher müssen wir zu diesem Zeitpunkt das Problem zerlegen und die kleinen Probleme lösen Alles in allem können wir die Lösung für dieses Problem finden. Es kommt uns bekannt vor! Tatsächlich ist dies die Idee der dynamischen Programmierung, aber es ist der Unterschied zwischen der optimalen Lösung und der Lösung. Komponentisierung ist auch die Idee, Probleme zu lösen. Wenn die Funktionslogik in einem Projekt besonders komplex ist, ist es für uns schwierig, alle logischen Interaktionen auf einmal abzuschließen, da es leicht zu Redundanz oder Rückrufhölle kommt Ein bestimmter Teil geht schief, es ist schwierig, ihn weiterzuverfolgen. Welche Codezeile verursacht das Problem? Gleichzeitig ist die Energie einer Person begrenzt. Um den persönlichen Druck zu verringern, werden Probleme in kleine Funktionsmodule unterteilt, was nicht nur den Aufwand für die Verwaltung und Wartung der Schnittstelle reduzieren kann, sondern auch für die Teamarbeit geeignet ist.
Aber tatsächlich sind für die Front-End-Entwicklung von Vue nicht viele Leute erforderlich, da es leichtgewichtig ist, sodass Künstler in tatsächlichen Projekten nur den entworfenen Prototyp an einen oder zwei Front-End-Entwickler senden müssen. Warum so wenige Es werden Entwickler benötigt, vor allem weil die komponentenbasierte Entwicklung von Vue die Geschäftslogik klarer macht.
vue-Komponentisierungsidee
Die Komponentisierungsidee ermöglicht es uns, unabhängige und wiederverwendbare kleine Komponenten zu entwickeln, um unsere Anwendungen zu erstellen.
Jede Anwendung (Funktion) kann in einen Komponentenbaum abstrahiert werden.
 Teilen Sie die Seite so weit wie möglich in kleine und wiederverwendbare Komponenten auf. Dadurch ist unser Code einfacher zu organisieren und zu verwalten und skalierbarer.
Teilen Sie die Seite so weit wie möglich in kleine und wiederverwendbare Komponenten auf. Dadurch ist unser Code einfacher zu organisieren und zu verwalten und skalierbarer.
- Die Vorteile der Vue-Komponentisierung
1. Komponenten sind unabhängige und wiederverwendbare Code-Organisationseinheiten. Das Komponentensystem ist eine der Kernfunktionen von Vue. Es ermöglicht Entwicklern, große Anwendungen mit kleinen, unabhängigen und normalerweise wiederverwendbaren Komponenten zu erstellen 2. Die Komponentenentwicklung kann die Effizienz, Testbarkeit, Wiederverwendbarkeit usw. erheblich verbessern 3. Es ermöglicht dem Web-Front-End-Code, „hohe Kohäsion und geringe Kopplung“ zu erreichen, wodurch der Front-End-Entwicklungsprozess in einen Bausteinprozess umgewandelt wird.
Verwendung von KomponentenPrinzip
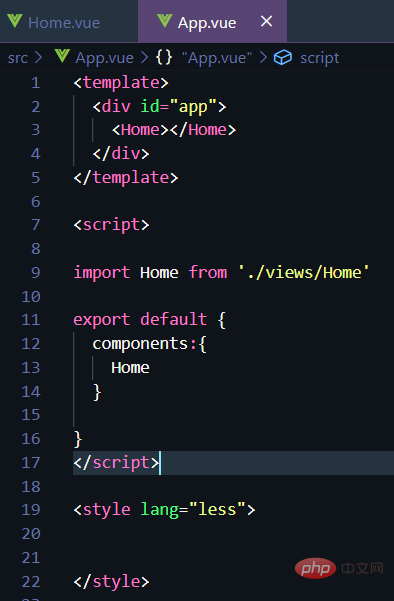
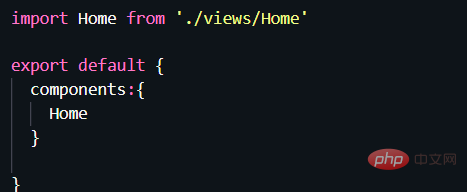
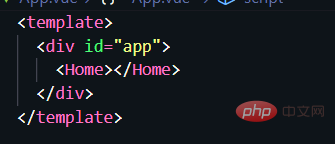
Die Verwendung von Komponenten in der tatsächlichen Entwicklung ist jeweils sehr einfach Komponente Sie sind alle eine .vue-Datei, die durch direktes Einführen und Deklarieren der Komponenten verwendet werden kann. Schritt 1: Erstellen Sie eine .vue-Datei. Hier erstelle ich eine Home.vue-Datei im Ordner „Views“. Schritt 2: Fügen Sie die Home-Datei in die Komponente ein, die verwendet werden muss. Hier ist mein Beispiel Home.vue wird in App.vue eingeführt. Bitte führen Sie es während der tatsächlichen Entwicklung selbst ein. Schritt 3: Registrieren Sie die Komponente in App.vue. Die darin enthaltenen Komponenten sind die untergeordneten Komponenten der Vue-Datei Vater Du kannst mehrere Söhne haben! ! ! Schritt 4: Verwenden Sie diese Komponente, dh zeigen Sie den Inhalt von Home.vue in App.vue an Vuejs-Einführungs-Tutorial, Erste Schritte mit dem Web-Frontend】
: sind eigentlich ES6-Syntax. Wie wir alle wissen, sind Sonderzeichen erforderlich, um Zeichenfolgen und andere Inhalte in doppelte Anführungszeichen zu setzen. Der Inhalt zwischen einfachen Anführungszeichen und dem darin enthaltenen Code ändert jedoch nichts am Code. Format, zum Beispiel: 


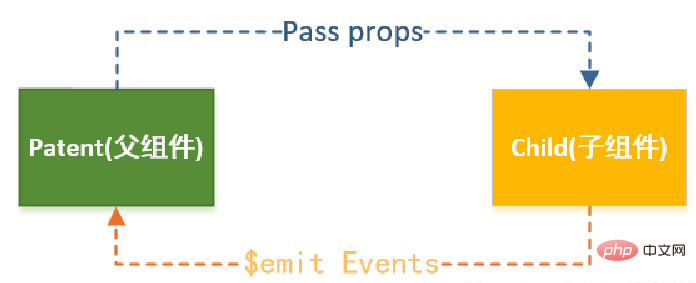
Verwendung in der tatsächlichen Entwicklung – Eltern-Kind-Komponenten





Übergeordnete/untergeordnete Komponenten geben Daten weiter.

Verwendung von Eltern-zu-Kind-Requisiten



patientlist sein, und die an die Unterkomponente übergebenen Informationen sind tatsächlich :weizhen="notfin", die im zweiten Bild zu finden sind, notfin Es ist ein Array , also was ist Weizhen? ? Schauen Sie sich das dritte Bild an, ich habe ein Objekt in Requisiten definiert! Der Name dieses Objekts ist weizhen, patientlist,而向子组件传递的信息其实就是:weizhen="notfin",在第二张图片中可以发现,notfin是个数组,那么weizhen是什么??看第三张图片,我在props里定义了一个对象!这个对象的名字就是weizhen,所以这个weizhen就是父组件把向子组件传递的数据封装了一个名字!

子传父-this.$emit()自定义事件
weizhenDieses weizhen ist also der Name, in dem die übergeordnete Komponente die an die untergeordnete Komponente übergebenen Daten kapselt! Dies realisiert die zweite Möglichkeit für die übergeordnete Komponente, Daten an die untergeordnete Komponente zu übertragen. Wie man dynamisch überwacht, ob sich die Daten von der übergeordneten Komponente geändert haben, und diese aktualisiert, wird später erläutert!
Zweiter Fall:
Anhand der ersten beiden Bilder oben ändert sich tatsächlich die Art des Empfangs:
 Auf diese Weise können Sie auch die entsprechenden Daten erhalten, aber tatsächlich verwende ich gerne die erste, da nach der Angabe des Typs und des Standardwerts Machen Sie den Code leichter lesbar.
Auf diese Weise können Sie auch die entsprechenden Daten erhalten, aber tatsächlich verwende ich gerne die erste, da nach der Angabe des Typs und des Standardwerts Machen Sie den Code leichter lesbar. 
weizhen oben; der zweite Parameter sind die Daten, die Sie über die Funktion in der Unterkomponente verarbeiten möchten seien Die in data definierten Daten. Auf diese Weise kann die übergeordnete Komponente die von der untergeordneten Komponente zurückgegebenen Ergebnisse erhalten. 🎜🎜🎜🎜Die übergeordnete Komponente ruft direkt die Daten der untergeordneten Komponente ab🎜🎜🎜🎜this.$children🎜🎜🎜🎜🎜In den Methoden im Skriptmodul in der übergeordneten Komponente, wenn Sie die Daten der direkt abrufen möchten Untergeordnete Komponente, Sie können diese $children verwenden. 🎜🎜🎜🎜Wie unten gezeigt, verwenden wir $children, um die Nachrichtenzeichenfolge in der untergeordneten Komponente abzurufen. 🎜🎜🎜🎜🎜🎜Nachteile davon.$Kinder: 🎜
this.$ref


Die untergeordnete Komponente erhält direkt die Daten der übergeordneten Komponente - this.$parent
Datenübertragung zwischen nicht übergeordneten und untergeordneten Komponenten
Zusammenfassung
Komponenten sind eine der wichtigsten Funktionen in Vue. Wenn es wiederverwendbare Komponenten gibt, müssen Sie sie verwenden Sie erstellen jedes Mal einen neuen. Der entsprechende Code ist zu langweilig!
【Empfohlene verwandte Video-Tutorials:
Das obige ist der detaillierte Inhalt vonWas sind die Vorteile von Vue-Komponenten?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1382
1382
 52
52
 Vue.js vs. React: projektspezifische Überlegungen
Apr 09, 2025 am 12:01 AM
Vue.js vs. React: projektspezifische Überlegungen
Apr 09, 2025 am 12:01 AM
Vue.js eignet sich für kleine und mittelgroße Projekte und schnelle Iterationen, während React für große und komplexe Anwendungen geeignet ist. 1) Vue.js ist einfach zu bedienen und für Situationen geeignet, in denen das Team nicht ausreicht oder die Projektskala klein ist. 2) React hat ein reichhaltigeres Ökosystem und eignet sich für Projekte mit hoher Leistung und komplexen funktionalen Bedürfnissen.
 So fügen Sie Funktionen zu Schaltflächen für Vue hinzu
Apr 08, 2025 am 08:51 AM
So fügen Sie Funktionen zu Schaltflächen für Vue hinzu
Apr 08, 2025 am 08:51 AM
Sie können der VUE -Taste eine Funktion hinzufügen, indem Sie die Taste in der HTML -Vorlage an eine Methode binden. Definieren Sie die Methode und schreiben Sie die Funktionslogik in der VUE -Instanz.
 So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
Die Verwendung von Bootstrap in Vue.js ist in fünf Schritte unterteilt: Startstrap installieren. Bootstrap in main.js. Verwenden Sie die Bootstrap -Komponente direkt in der Vorlage. Optional: benutzerdefinierter Stil. Optional: Verwenden Sie Plug-Ins.
 So verwenden Sie Watch in Vue
Apr 07, 2025 pm 11:36 PM
So verwenden Sie Watch in Vue
Apr 07, 2025 pm 11:36 PM
Mit der Watch -Option in Vue.js können Entwickler auf Änderungen in bestimmten Daten anhören. Wenn sich die Daten ändert, löst sich eine Rückruffunktion aus, um Aktualisierungsansichten oder andere Aufgaben auszuführen. Zu den Konfigurationsoptionen gehören unmittelbar, die festlegen, ob ein Rückruf sofort ausgeführt werden soll, und Deep, das feststellt, ob Änderungen an Objekten oder Arrays rekursiv anhören sollen.
 So verweisen Sie auf die JS -Datei mit Vue.js
Apr 07, 2025 pm 11:27 PM
So verweisen Sie auf die JS -Datei mit Vue.js
Apr 07, 2025 pm 11:27 PM
Es gibt drei Möglichkeiten, sich auf JS -Dateien in Vue.js zu beziehen: Geben Sie den Pfad direkt mit dem & lt; Skript & gt an. Etikett;; Dynamischer Import mit dem montierten () Lebenszyklushaken; und importieren über die Vuex State Management Library.
 Was bedeutet VUE Multi-Page-Entwicklung?
Apr 07, 2025 pm 11:57 PM
Was bedeutet VUE Multi-Page-Entwicklung?
Apr 07, 2025 pm 11:57 PM
VUE Multi-Page-Entwicklung ist eine Möglichkeit, Anwendungen mithilfe des Vue.js-Frameworks zu erstellen, in dem die Anwendung in separate Seiten unterteilt ist: Code-Wartung: Die Aufteilung der Anwendung in mehrere Seiten kann das Verwalten und Wartungsbereich erleichtern. Modularität: Jede Seite kann als separates Modul für eine einfache Wiederverwendung und den Austausch verwendet werden. Einfaches Routing: Die Navigation zwischen Seiten kann durch einfache Routing -Konfiguration verwaltet werden. SEO -Optimierung: Jede Seite hat eine eigene URL, die SEO hilft.
 So fragen Sie die Version von Vue
Apr 07, 2025 pm 11:24 PM
So fragen Sie die Version von Vue
Apr 07, 2025 pm 11:24 PM
Sie können die Vue -Version mit Vue Devtools abfragen, um die Registerkarte VUE in der Konsole des Browsers anzuzeigen. Verwenden Sie NPM, um den Befehl "npm list -g vue" auszuführen. Suchen Sie das Vue -Element im Objekt "Abhängigkeiten" der Datei package.json. Führen Sie für Vue -CLI -Projekte den Befehl "Vue --version" aus. Überprüfen Sie die Versionsinformationen im & lt; Skript & gt; Tag in der HTML -Datei, die sich auf die VUE -Datei bezieht.
 So kehren Sie von Vue zur vorherigen Seite zurück
Apr 07, 2025 pm 11:30 PM
So kehren Sie von Vue zur vorherigen Seite zurück
Apr 07, 2025 pm 11:30 PM
VUE.JS hat vier Methoden, um zur vorherigen Seite zurückzukehren: $ router.go (-1) $ router.back () verwendet & lt; Router-Link to = & quot;/& quot; Komponentenfenster.history.back () und die Methodenauswahl hängt von der Szene ab.




