 Web-Frontend
Web-Frontend
 uni-app
uni-app
 Bringen Sie Ihnen Schritt für Schritt bei, wie Sie Uniapp- und Mini-Programme an Subunternehmer vergeben (Bilder und Text).
Bringen Sie Ihnen Schritt für Schritt bei, wie Sie Uniapp- und Mini-Programme an Subunternehmer vergeben (Bilder und Text).
Bringen Sie Ihnen Schritt für Schritt bei, wie Sie Uniapp- und Mini-Programme an Subunternehmer vergeben (Bilder und Text).
Dieser Artikel vermittelt Ihnen relevantes Wissen über uniappdomänenübergreifend. Er stellt Probleme im Zusammenhang mit der Untervergabe von Uniapp- und Miniprogrammen vor. Jedes Miniprogramm, das Untervergabe verwendet, muss ein Hauptpaket enthalten. Im sogenannten Hauptpaket werden die Standard-Startseite/TabBar-Seite sowie einige öffentliche Ressourcen/JS-Skripte platziert, die alle Unterpakete verwenden müssen, während die Unterpakete hoffentlich entsprechend der Konfiguration des Entwicklers unterteilt sind es wird für alle hilfreich sein.

Empfehlung: „uniapp-Tutorial“
1. Miniprogramm-Unterverpackung
Jedes Miniprogramm, das Unterverpackungen verwendet, muss ein Hauptpaket enthalten. Im sogenannten Hauptpaket wird die Standard-Startseite/TabBar-Seite platziert, und einige öffentliche Ressourcen/JS-Skripte sind für alle Unterpakete erforderlich, während Unterpakete entsprechend der Konfiguration des Entwicklers unterteilt sind.
Wenn das Miniprogramm gestartet wird, wird standardmäßig das Hauptpaket heruntergeladen und die Seite im Hauptpaket gestartet. Wenn der Benutzer eine Seite im Unterpaket aufruft, lädt der Client das entsprechende Unterpaket herunter Zeigen Sie es an, nachdem der Download abgeschlossen ist
Derzeit gelten für die Unterpaketgröße des Miniprogramms die folgenden Einschränkungen:
- Die Größe aller Unterpakete des gesamten Miniprogramms darf 20 MB nicht überschreiten
- Die Größe eines einzelnen Unterpakets -Paket/Hauptpaket darf 2 Mio. nicht überschreiten
Die Untervergabe des Miniprogramms kann die anfängliche Downloadzeit des Miniprogramms optimieren und die Zusammenarbeit besser entkoppeln, wenn mehrere Teams gemeinsam entwickeln.
Klicken Sie hier direkt, um das offizielle Tutorial zur Unterauftragsvergabe anzuzeigen, das leicht zu verstehen ist
2 Uniapp-Applet zur Untervergabe von Unteraufträgen
App verwendet standardmäßig das gesamte Paket. Kompatibel mit der Unterauftragskonfiguration von Miniprogrammen. Sein Zweck besteht nicht darin, Downloads zu beschleunigen, sondern den Start zu beschleunigen, wenn die Homepage vue ist.
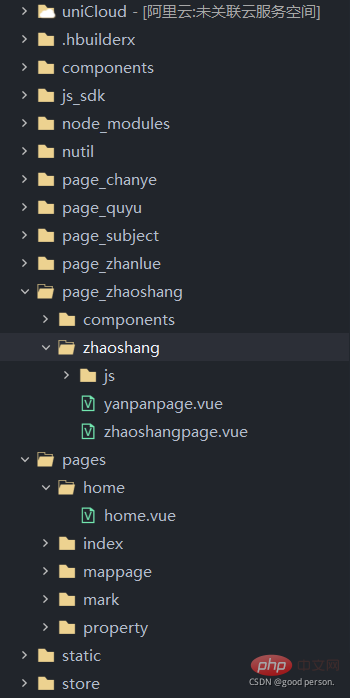
Dies ist die Verzeichnisstruktur, nachdem ich das Applet untervergeben habe

- Komponenten: öffentliche Komponenten (zur Referenz durch das Hauptpaket)
- page_ gefolgt von Pinyin sind alle Unterverträge
- Komponenten im Unterpaket sind einzelne Komponenten des Pakets Eigenes Komponentenverzeichnis und Verweise auf untergeordnete Vue-Seiten können nur im eigenen untergeordneten Verzeichnis page_zhaoshang referenziert werden.
- pages ist das Hauptpaket, das Startseiten/TabBar-Seiten enthält Schritte zur Unterauftragsvergabe:
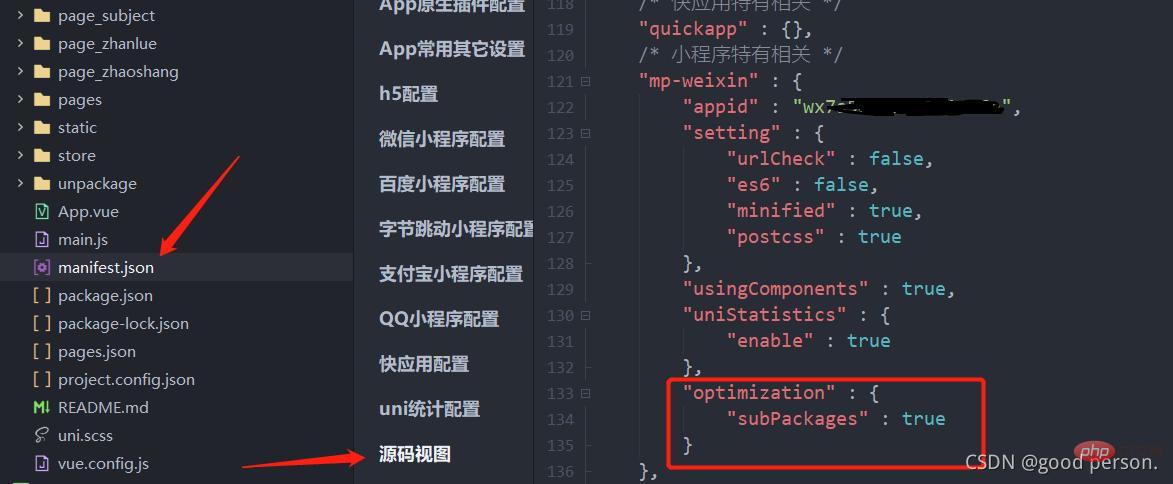
- 1. Konfigurieren Sie manifest.json
"mp-weixin": {
"optimization":{"subPackages":true}
}Optimierungsuntervergabe: 
Fügen Sie "optimization" unter der Konfiguration der entsprechenden Plattform (manifest.json) hinzu:{"subPackages": wahrUnterpaketoptimierung aktivierenUnterstützt derzeit nur die Unterauftragsoptimierung von mp-weixin, mp-qq, mp-baidu
"optimization":{"subPackages":true}开启分包优化
目前只支持mp-weixin、mp-qq、mp-baidu的分包优化
- 静态文件:分包下支持 static 等静态资源拷贝,即分包目录内放置的静态资源不会被打包到主包中,也不可在主包中使用
- js文件:当某个 js 仅被一个分包引用时,该 js 会被打包到该分包内,否则仍打到主包(即被主包引用,或被超过 1 个分包引用)
- 自定义组件:若某个自定义组件仅被一个分包引用时,且未放入到分包内,编译时会输出提示信息
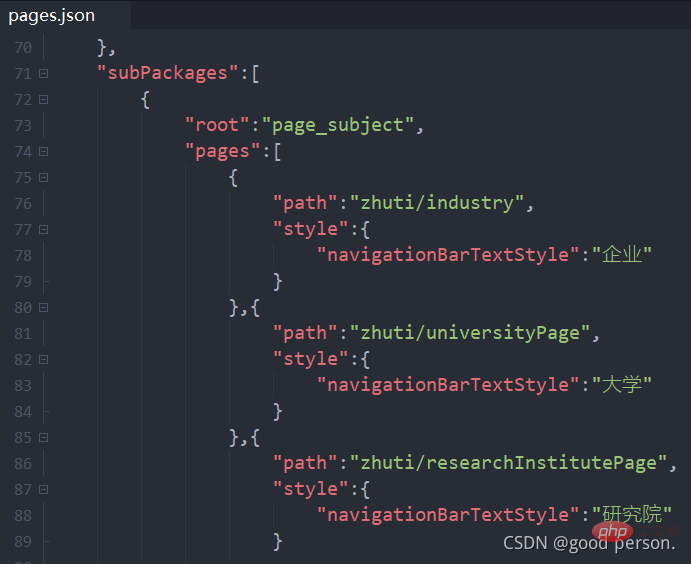
2.配置pages.json
在pages.json中新建数组"subPackages",数组中包含两个参数:1.root:为子包的根目录,2.pages:子包由哪些页面组成,参数同pages;
注意:主包和分包是不能再同一目录下,在构建uniapp项目时,可以考虑一下目录结构,以便后期进行分包;

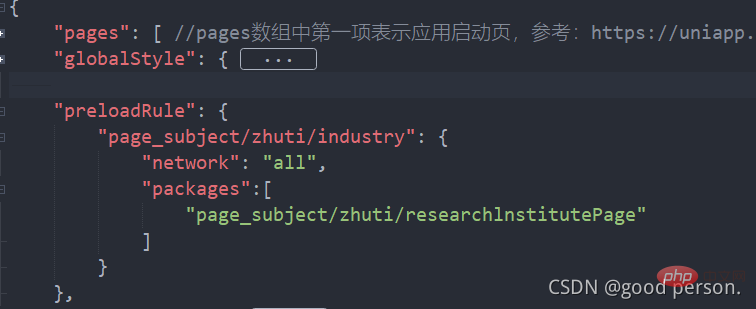
3.分包预载配置(preloadRule)
做这一步主要为了优化速度,不想优化速度的可以跳过这个配置
配置preloadRule后,在进入小程序某个页面时,由框架自动预下载可能需要的分包,提升进入后续分包页面时的启动速度
preloadRule 中,key 是页面路径,valueStatische Dateien: Unterstützt das Kopieren statischer Ressourcen wie z. B. statischer Ressourcen im Unterauftragsverzeichnis. Das heißt, statische Ressourcen, die im Unterauftragsverzeichnis abgelegt werden, werden nicht in das Hauptpaket gepackt und können auch nicht im Hauptpaket verwendet werden Ein JS wird nur von einem Unterpaket referenziert, das JS wird in das Unterpaket gepackt, andernfalls wird es weiterhin im Hauptpaket gepackt (d. h. vom Hauptpaket referenziert oder von mehr als einem Unterpaket referenziert).
| 2. Konfigurieren Sie „pages.json“ | Erstellen Sie ein neues im „pages.json“-Array „subPackages“ enthält das Array zwei Parameter: 1.root: das Stammverzeichnis des Unterpakets, 2.pages: aus welchen Seiten das Unterpaket besteht, die Parameter sind die gleichen wie bei „pages“; | Hinweis: Hauptpaket und Unterpaket dürfen nicht im selben Verzeichnis liegen. Beim Erstellen des Uniapp-Projekts können Sie die Verzeichnisstruktur für die spätere Unterauftragsvergabe berücksichtigen. | 3. Vorladekonfiguration für Unterauftragnehmer (preloadRule) | |
|---|---|---|---|---|
| Feld | Typ | |||
| Standardwert | Beschreibung | Pakete |
App-Unterauftragsvergabe unterstützt auch preloadRule, aber die Netzwerkregeln sind ungültig.
Beispiel:

Klicken Sie abschließend, um das offizielle Uniapp-Dokument aufzurufen und die Konfigurationselemente anzuzeigen.
Empfohlen: „uniapp-Tutorial“
Das obige ist der detaillierte Inhalt vonBringen Sie Ihnen Schritt für Schritt bei, wie Sie Uniapp- und Mini-Programme an Subunternehmer vergeben (Bilder und Text).. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1377
1377
 52
52
 So starten Sie die Vorschau des von Webstorm entwickelten Uniapp-Projekts
Apr 08, 2024 pm 06:42 PM
So starten Sie die Vorschau des von Webstorm entwickelten Uniapp-Projekts
Apr 08, 2024 pm 06:42 PM
Schritte zum Starten der UniApp-Projektvorschau in WebStorm: Installieren Sie das UniApp Development Tools-Plugin. Verbinden Sie sich mit den Geräteeinstellungen. WebSocket-Startvorschau
 Was ist besser, Uniapp oder Mui?
Apr 06, 2024 am 05:18 AM
Was ist besser, Uniapp oder Mui?
Apr 06, 2024 am 05:18 AM
Im Allgemeinen ist Uni-App besser, wenn komplexe native Funktionen benötigt werden; MUI ist besser, wenn einfache oder stark angepasste Schnittstellen benötigt werden. Darüber hinaus bietet die Uni-App: 1. Vue.js/JavaScript-Unterstützung; 2. Umfangreiche native Komponenten/API; 3. Gutes Ökosystem. Die Nachteile sind: 1. Leistungsprobleme; 2. Schwierigkeiten bei der Anpassung der Benutzeroberfläche. MUI bietet: 1. Materialdesign-Unterstützung; 2. Hohe Flexibilität; 3. Umfangreiche Komponenten-/Themenbibliothek. Die Nachteile sind: 1. CSS-Abhängigkeit; 2. Bietet keine nativen Komponenten; 3. Kleines Ökosystem.
 Was sind die Nachteile von uniapp
Apr 06, 2024 am 04:06 AM
Was sind die Nachteile von uniapp
Apr 06, 2024 am 04:06 AM
UniApp bietet als plattformübergreifendes Entwicklungsframework viele Vorteile, aber auch seine Mängel liegen auf der Hand: Die Leistung wird durch den hybriden Entwicklungsmodus eingeschränkt, was zu einer schlechten Öffnungsgeschwindigkeit, Seitenwiedergabe und interaktiven Reaktion führt. Das Ökosystem ist unvollkommen und es gibt nur wenige Komponenten und Bibliotheken in bestimmten Bereichen, was die Kreativität und die Realisierung komplexer Funktionen einschränkt. Kompatibilitätsprobleme auf verschiedenen Plattformen können zu Stilunterschieden und inkonsistenter API-Unterstützung führen. Der Sicherheitsmechanismus von WebView unterscheidet sich von nativen Anwendungen, was die Anwendungssicherheit beeinträchtigen kann. Anwendungsversionen und -aktualisierungen, die mehrere Plattformen gleichzeitig unterstützen, erfordern mehrere Kompilierungen und Pakete, was zu höheren Entwicklungs- und Wartungskosten führt.
 Welche Grundlagen sind zum Erlernen von uniapp erforderlich?
Apr 06, 2024 am 04:45 AM
Welche Grundlagen sind zum Erlernen von uniapp erforderlich?
Apr 06, 2024 am 04:45 AM
Die Uniapp-Entwicklung erfordert die folgenden Grundlagen: Front-End-Technologie (HTML, CSS, JavaScript) Kenntnisse in der mobilen Entwicklung (iOS- und Android-Plattformen) Node.js andere Grundlagen (Versionskontrolltools, IDE, mobiler Entwicklungssimulator oder Erfahrung im echten Maschinen-Debugging)
 PHP-Praxis: Codebeispiel zur schnellen Implementierung der Fibonacci-Folge
Mar 20, 2024 pm 02:24 PM
PHP-Praxis: Codebeispiel zur schnellen Implementierung der Fibonacci-Folge
Mar 20, 2024 pm 02:24 PM
PHP-Übung: Codebeispiel zur schnellen Implementierung der Fibonacci-Folge Die Fibonacci-Folge ist eine sehr interessante und häufig vorkommende Folge in der Mathematik. Sie ist wie folgt definiert: Die erste und zweite Zahl sind 0 und 1, und ab der dritten Zahl beginnt jede Zahl ist die Summe der beiden vorherigen Zahlen. Die ersten Zahlen in der Fibonacci-Folge sind 0,1,1,2,3,5,8,13,21 usw. In PHP können wir die Fibonacci-Folge durch Rekursion und Iteration generieren. Im Folgenden zeigen wir diese beiden
 Was ist besser: Uniapp oder native Entwicklung?
Apr 06, 2024 am 05:06 AM
Was ist besser: Uniapp oder native Entwicklung?
Apr 06, 2024 am 05:06 AM
Bei der Wahl zwischen UniApp und nativer Entwicklung sollten Sie Entwicklungskosten, Leistung, Benutzererfahrung und Flexibilität berücksichtigen. Die Vorteile von UniApp sind plattformübergreifende Entwicklung, schnelle Iteration, einfaches Lernen und integrierte Plug-Ins, während die native Entwicklung in Bezug auf Leistung, Stabilität, native Erfahrung und Skalierbarkeit überlegen ist. Wägen Sie die Vor- und Nachteile basierend auf den spezifischen Projektanforderungen ab. UniApp eignet sich für Anfänger, und die native Entwicklung eignet sich für komplexe Anwendungen, die eine hohe Leistung und ein nahtloses Erlebnis anstreben.
 Was ist der Unterschied zwischen Uniapp und Flattern?
Apr 06, 2024 am 04:30 AM
Was ist der Unterschied zwischen Uniapp und Flattern?
Apr 06, 2024 am 04:30 AM
UniApp basiert auf Vue.js und Flutter basiert auf Dart. Beide unterstützen die plattformübergreifende Entwicklung. UniApp bietet umfangreiche Komponenten und eine einfache Entwicklung, seine Leistung ist jedoch durch WebView eingeschränkt. Flutter verwendet eine native Rendering-Engine mit hervorragender Leistung, ist jedoch schwieriger zu entwickeln. UniApp hat eine aktive chinesische Community und Flutter hat eine große und globale Community. UniApp eignet sich für Szenarien mit schneller Entwicklung und geringen Leistungsanforderungen; Flutter eignet sich für komplexe Anwendungen mit hoher Anpassungsfähigkeit und hoher Leistung.




