
Unterschied: 1. Das serverseitige Rendering generiert einen DOM-Baum auf der Serverseite, während das clientseitige Rendering einen DOM-Baum auf der Clientseite generiert. 2. Das serverseitige Rendering beschleunigt die Reaktionsgeschwindigkeit der Seite Die Reaktionsgeschwindigkeit der clientseitigen Rendering-Seite ist langsam. 3. Da das serverseitige Rendering mehrere Seiten hat, ist es für Crawler besser geeignet, Informationen zu crawlen, während das clientseitige Rendering der SEO-Optimierung nicht förderlich ist. Die seitliche Rendering-Logik ist nicht gut getrennt, was der Trennung von Front-End und Back-End nicht förderlich ist, was zu einer geringen Entwicklungseffizienz führt. Client-seitiges Rendering Es wird durch die Trennung von Front- und Back-End entwickelt, was effizienter ist.

Die Betriebsumgebung dieses Tutorials: Windows7-System, Vue3-Version, DELL G3-Computer.
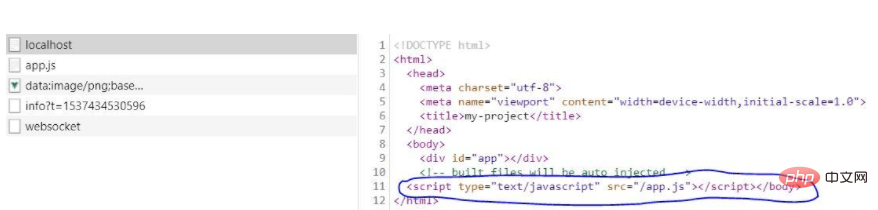
Vue.js ist ein Framework zum Erstellen clientseitiger Anwendungen. Standardmäßig können Vue-Komponenten im Browser ausgegeben werden, um DOM zu generieren und DOM zu manipulieren. Es ist jedoch auch möglich, dieselbe Komponente als HTML-Strings auf der Serverseite zu rendern, sie direkt an den Browser zu senden und diese statischen Markups schließlich in einer vollständig interaktiven Anwendung auf dem Client zu „aktivieren“. Was bedeutet es? Das heißt, unsere Seite hat zunächst keinen Inhalt, nachdem js geladen wurde, generiert und bearbeitet js Dom und schließlich rendert der Browser die Seite. Diese Reihe von Vorgängen wird alle im Browser ausgeführt. Sehen Sie sich das Beispiel an: Die Vue-Clientanwendung wird wie folgt geladen: URL (http://localhost:8080/#/) Was geladen wird, ist a Leere Seite, diese Seite lädt die Datei app.js, diese js-Datei generiert und betreibt Dom und schließlich rendert und zeichnet der Browser die Seite. Die letzte Seite lautet wie folgt:
 Vorteile des clientseitigen Renderings:
Vorteile des clientseitigen Renderings:
 2. Wir machen die Website zu einer SPA (Einzelseitenanwendung) oder einen Teil des Inhalts zu einer SPA. Wenn Benutzer klicken, kommt es nicht zu häufigen Sprüngen.
2. Wir machen die Website zu einer SPA (Einzelseitenanwendung) oder einen Teil des Inhalts zu einer SPA. Wenn Benutzer klicken, kommt es nicht zu häufigen Sprüngen.
Nachteile des clientseitigen Renderings:
1 Die Front-End-Reaktionsgeschwindigkeit ist langsam, insbesondere der erste Bildschirm, was für Benutzer unerträglich ist.
2. Es ist der SEO-Optimierung nicht förderlich, da der Crawler kein SPA kennt und daher nur eine Seite aufzeichnet.
Serverseitiges Rendering Serverseitiges Rendering ist eigentlich leicht zu verstehen. Die vom Browser angeforderte Seite wird vom Server gerendert. In einer Zeit, in der Front-End und Back-End nicht getrennt sind (viele Unternehmen tun dies auch heute noch), sollten viele Studenten Vorlagen wie Freemarker kennen, die die Variablen auf der Seite durch tatsächliche Daten ersetzen und diese dann übergeben den Browser zum Rendern.
Offensichtlich wurde die vom Client empfangene Datei vom Server gerendert, dh die URL (http://localhost:8080/user/123 ) wurde erhalten Es handelt sich um eine anzeigbare Seite. Dies ist der größte Unterschied zwischen serverseitigem und clientseitigem Rendering. Die Ergebnisse des serverseitigen Renderings sind wie folgt:
Da Sie auf dem Client rendern können, warum benötigen Sie serverseitiges Rendering? Im Allgemeinen gibt es mehrere Gründe für serverseitiges Rendering: 

Schnellere Ankunftszeit von Inhalten
Wenn die Netzwerkgeschwindigkeit langsam und die Geräteleistung niedrig ist, ist die Verwendung von serverseitigem Rendering die bessere Wahl. Der Server liefert die vollständige Seite zum Durchsuchen an den Browser muss rendern. Aus Sicht der Benutzererfahrung ist serverseitiges Rendering derzeit die bessere Wahl.
Serverseitiges Rendering verbraucht mehr CPU-Ressourcen als ein rein statischer Ressourcenserver. Daher ist es wichtig, eine entsprechende Caching-Strategie zu entwerfen. Bevor Sie serverseitiges Rendering verwenden, müssen Sie überlegen, ob serverseitiges Rendering wirklich erforderlich ist.
1 Versuchen Sie, keine Front-End-Ressourcen zu beanspruchen. Das Front-End ist weniger zeitaufwändig und schnell.
2. Es ist förderlich für die SEO-Optimierung, da sich im Backend eine vollständige HTML-Seite befindet, sodass Crawler das Crawlen von Informationen erleichtern können.
Nachteile des serverseitigen Renderings:
1 Die Trennung von Front-End und Back-End ist nicht förderlich und die Effizienz der Entwicklung wird verringert.
2. Das Parsen von HTML beschleunigt das Frontend, erhöht aber den Druck auf den Server.
1 Der wesentliche Unterschied zwischen den beiden: Wer führt das vollständige Spleißen von HTML durch, serverseitiges Rendering generiert den DOM-Baum auf dem Server und clientseitig Rendern auf dem Client. DOM-Baum generieren.
2. Reaktionsgeschwindigkeit: Das serverseitige Rendering beschleunigt die Reaktionsgeschwindigkeit der Seite, während die Reaktionsgeschwindigkeit des clientseitigen Renderings langsamer ist.
3. SEO-Optimierung: Das serverseitige Rendering ist für Crawler, die Informationen crawlen, förderlicher, da es mehrere Seiten hat, während das clientseitige Rendering der SEO-Optimierung nicht förderlich ist.
4. Entwicklungseffizienz: Die serverseitige Rendering-Logik ist nicht gut getrennt, was der Trennung von Front-End und Back-End nicht förderlich ist, und die Entwicklungseffizienz ist gering Front-End-Trennung, die effizienter ist und auch die von den meisten Unternehmen verwendete Rendering-Methode ist.
Unterscheiden Sie intuitiv zwischen serverseitigem Rendering und clientseitigem Rendering:
Wenn Sie den Inhaltstext auf der Front-End-Seite im Quellcode finden, ist es das auf der Serverseite erstellte DOM, das der Server ist -seitiges Rendering, andernfalls handelt es sich um clientseitiges Rendering.
Sollten wir serverseitiges Rendering oder clientseitiges Rendering verwenden:
Wir müssen die Rendering-Methode entsprechend dem Geschäftsszenario auswählen.
Wenn es sich um eine Website auf Unternehmensebene handelt, deren Hauptfunktion die Seitenanzeige ist, es keine komplexen Interaktionen gibt und eine gute Suchmaschinenoptimierung erforderlich ist, sollten wir serverseitiges Rendering verwenden.
Wenn es sich um eine Hintergrundverwaltungsseite handelt, die sehr interaktiv ist und keine Berücksichtigung von SEO erfordert, sollten wir clientseitiges Rendering verwenden.
Die verwendete spezifische Rendering-Methode ist nicht absolut. Viele Websites verwenden jetzt eine Kombination aus serverseitigem Rendering und clientseitigem Rendering: Serverseitiges Rendering wird für den ersten Bildschirm und clientseitiges Rendering für andere Seiten verwendet. Dadurch kann die Ladegeschwindigkeit des ersten Bildschirms sichergestellt und die Trennung von Vorder- und Hinterende abgeschlossen werden.
【Empfohlene verwandte Video-Tutorials: vuejs-Einführungs-Tutorial, Erste Schritte mit dem Web-Frontend】
Das obige ist der detaillierte Inhalt vonWas ist der Unterschied zwischen serverseitigem Vue-Rendering und clientseitigem Rendering?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Die übergeordnete Vue-Komponente ruft die Methode der untergeordneten Komponente auf
Die übergeordnete Vue-Komponente ruft die Methode der untergeordneten Komponente auf
 vue v-wenn
vue v-wenn
 Der Unterschied zwischen vue2.0 und 3.0
Der Unterschied zwischen vue2.0 und 3.0
 So übergeben Sie einen Wert an die Vue-Komponente
So übergeben Sie einen Wert an die Vue-Komponente
 Der Unterschied zwischen vue3.0 und 2.0
Der Unterschied zwischen vue3.0 und 2.0
 Vue allgemeine Anweisungen
Vue allgemeine Anweisungen
 Was sind die am häufigsten verwendeten Anweisungen in Vue?
Was sind die am häufigsten verwendeten Anweisungen in Vue?
 Der Unterschied zwischen mpvue und vue
Der Unterschied zwischen mpvue und vue