
Webpack in Vue wird mit dem Node-Paketmanager „npm“ oder dem npm-Image „cnpm“ installiert. Webpack ist ein statisches Modul-Paketierungstool für moderne JavaScript-Anwendungen. Es erfordert die Unterstützung von node.js. Es muss mit npm oder cnpm installiert werden. g“ oder „cnpm install webpack -g“.
Die Betriebsumgebung dieses Tutorials: Windows7-System, Vue3- und Webpack4-Version, DELL G3-Computer.
Was ist Webpack?
Webpack ist im Wesentlichen ein statischer Modul-Bundler für moderne JavaScript-Anwendungen. Wenn Webpack eine Anwendung verarbeitet, erstellt es rekursiv ein Abhängigkeitsdiagramm, das alle Module enthält, die die Anwendung benötigt, und packt dann alle diese Module in ein oder mehrere Bundles.
Webpack ist derzeit das beliebteste modulare Verwaltungs- und Verpackungstool für Front-End-Ressourcen. Es kann viele lose gekoppelte Module in Front-End-Ressourcen packen, die entsprechend Abhängigkeiten und Regeln mit der Bereitstellung in der Produktionsumgebung übereinstimmen. Sie können den Code von Modulen, die bei Bedarf geladen werden, auch trennen und sie asynchron laden, wenn sie tatsächlich benötigt werden. Durch die Loader-Konvertierung kann jede Form von Ressource als Modul verwendet werden, z. B. CommonsJS, AMD, ES6, CSS, JSON, CoffeeScript, LESS usw.
Webpack ist ein Front-End-Paketierungstool, das auf Basis von node.js entwickelt wurde. Bei der Verwendung ist die Unterstützung der node.js-Komponente erforderlich.
Webpack installieren
① Für den Betrieb von Webpack ist Node.js erforderlich, daher muss Node.js zuerst installiert werden.
Geben Sie nach Abschluss der Installation die folgenden zwei Befehlszeilen in das Befehlszeilenfenster ein. Wenn die Versionsnummer angezeigt wird, ist die Installation erfolgreich.
node -v npm -v
② Anschließend können Sie Webpack über npm (ein auf Node.js basierendes Paketverwaltungstool) installieren.
npm install webpack -g #打包工具 npm install webpack-cli -g #客户端
Da sich die Quelle von npm jedoch im Ausland befindet, kann die Installationsgeschwindigkeit langsam sein. Es wird empfohlen, den NPM-Spiegel-CNPM von Taobao zu verwenden. Beachten Sie jedoch, dass einige Pakete in cnpm unterschiedlich sind (im Allgemeinen hat dies keinen Einfluss auf die Verwendung).
$ npm install -g cnpm --registry=https://registry.npm.taobao.org
Test Erfolgreiche Installation:
cnpm install webpack -g
Konfiguration
Konfigurationsdatei webpack.config.js erstellen
webpack -v webpack-cli -v
1. Erstellen Sie ein Projekt
Erstellen Sie ein leeres Verzeichnis von webpack-studie im Verzeichnis D:Project. Dann öffnen Sie es mit IDEA.
2. Erstellen Sie ein Verzeichnis mit dem Namen „Module“, um Ressourcendateien wie JS-Module zu platzieren „1658733651122901.png“ alt="So installieren Sie Webpack in Vue"/>
module.exports = {
entry: "",
output: {
path: "",
filename: ""
},
module: {
loaders: [
{test: /\.js$/, loader: ""}
]
},
plugins: {},
resolve: {},
watch: true
}D:Project目录中创建一个webpack-study的空目录。然后用IDEA打开它。2、创建一个名为modules的目录,用于放置JS模块等资源文件

3、在modules下创建模块文件,如hello.js,用于编写JS模块相关代码
//暴露一个方法sayHi
exports.sayHi = function() {
document.write("<div>Hello WebPack</div>");
};4、在modules下创建一个名为main.js的入口文件,用于打包时设置entry属性
//require导入一个模块,就可以调用这个模块中的方法了
var hello = require("./hello")
hello.sayHi();require()导入模块的时候不用写后缀名.js,就好比JAVA你导入一个类不需要加.java一样。
这些也都是ES6语法方面的东西。
5、在项目目录下创建webpack.config.js配置文件,使用webpack命令打包
module.exports = {
entry: "./modules/main.js", #指定主程序入口文件
output: {
filename: "./js/bundle.js" #指定打包好的文件输出在哪
}
};
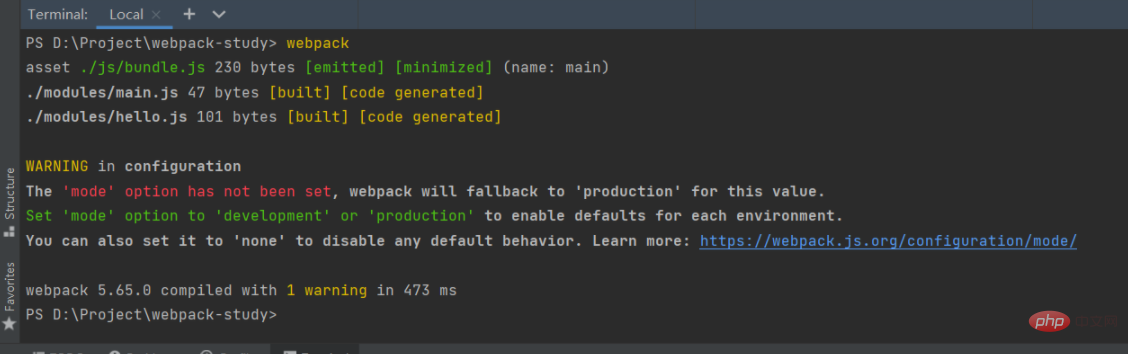
然后会发现多了一个./js/bundle.js
刚才我们写的若干个.js文件都变成一个js文件了,都压缩好了。我们写的一些ES6的语法例如require(),在这个打包好的文件中就找不到了,因为它帮我们降级成ES5了,来兼容浏览器。
那么打包好了我们是不是就要去用,去引入了。
创建一个index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<script src="dist/js/bundle.js"></script>
</body>
</html>我们引的时候就不要引我们写的hello.js或者main.js了,因为它们都打包好成为bundle.js了,我们引入bundle.js4 Die Datei mit dem Namen main.js wird zum Festlegen des Eintragsattributs beim Packen verwendet.
require() muss beim Importieren eines Moduls nicht das Suffix .js schreiben, genau wie JAVA, wenn Sie eine Klasse importieren, ohne .java hinzuzufügen.
Dies sind auch ES6-Syntax-Dinge.
rrreee
 🎜🎜Die mehreren .js-Dateien, die wir gerade geschrieben haben, sind zu einer js-Datei geworden , alles komprimiert. Einige der von uns geschriebenen ES6-Syntax, wie zum Beispiel require(), können in dieser gepackten Datei nicht gefunden werden, da sie uns beim Downgrade auf ES5 geholfen hat, um mit Browsern kompatibel zu sein. 🎜🎜Sollten wir es nun, da es verpackt ist, verwenden und vorstellen? 🎜🎜Erstellen Sie eine
🎜🎜Die mehreren .js-Dateien, die wir gerade geschrieben haben, sind zu einer js-Datei geworden , alles komprimiert. Einige der von uns geschriebenen ES6-Syntax, wie zum Beispiel require(), können in dieser gepackten Datei nicht gefunden werden, da sie uns beim Downgrade auf ES5 geholfen hat, um mit Browsern kompatibel zu sein. 🎜🎜Sollten wir es nun, da es verpackt ist, verwenden und vorstellen? 🎜🎜Erstellen Sie eine index.html🎜rrreee🎜Wenn wir importieren, müssen wir die von uns geschriebenen hello.js oder main.js nicht importieren, da sie alle in bundle.js gepackt sind import bundle.js ist in Ordnung. 🎜🎜Index.html öffnen: 🎜🎜🎜🎜🎜🎜Dies ist eine modulare Entwicklung des Frontends. 🎜🎜🎜Vue ist das js-Modul. 🎜【Empfohlene verwandte Video-Tutorials: vuejs-Einführungs-Tutorial, Erste Schritte mit dem Web-Frontend】
Das obige ist der detaillierte Inhalt vonSo installieren Sie Webpack in Vue. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Die übergeordnete Vue-Komponente ruft die Methode der untergeordneten Komponente auf
Die übergeordnete Vue-Komponente ruft die Methode der untergeordneten Komponente auf
 vue v-wenn
vue v-wenn
 Der Unterschied zwischen vue2.0 und 3.0
Der Unterschied zwischen vue2.0 und 3.0
 So übergeben Sie einen Wert an die Vue-Komponente
So übergeben Sie einen Wert an die Vue-Komponente
 Der Unterschied zwischen vue3.0 und 2.0
Der Unterschied zwischen vue3.0 und 2.0
 Vue allgemeine Anweisungen
Vue allgemeine Anweisungen
 Was sind die am häufigsten verwendeten Anweisungen in Vue?
Was sind die am häufigsten verwendeten Anweisungen in Vue?
 Der Unterschied zwischen mpvue und vue
Der Unterschied zwischen mpvue und vue