
Schritte für jquery zum Abrufen der ersten paar untergeordneten Elemente: 1. Verwenden Sie die Funktion children(), um alle untergeordneten Elemente abzurufen. Die Syntax „parent element.children();“ gibt ein jquery-Objekt zurück, das alle untergeordneten Elemente enthält. Verwendung: lt Der ()-Selektor schränkt den Bereich der durch children() erhaltenen untergeordneten Elemente ein. Die Syntax „parent element.children(:lt(index))“ ruft nur die untergeordneten Elemente ab, deren Indexwert kleiner als die angegebene Zahl ist gib es zurück.

Die Betriebsumgebung dieses Tutorials: Windows7-System, JQuery3.6.0-Version, Dell G3-Computer.
In jquery können Sie die Funktion children() und den Selektor :lt() verwenden, um die ersten paar untergeordneten Elemente abzurufen.
Implementierungsschritte:
Schritt 1: Verwenden Sie children(), um alle untergeordneten Elemente abzurufen.
children() kann alle direkten untergeordneten Elemente unter dem angegebenen übergeordneten Knoten abrufen Elemente JQuery-Objekt
Schritt 2: Verwenden Sie den Selektor:lt(index), um die ersten paar untergeordneten Elemente zu erhalten.:lt(index)选择器获取前几个子元素
利用:lt()选择器可以缩小children()获取的子元素范围,只获取 index 值小于指定数字的元素。
父元素.children()
这样就会返回一个包含前几个子元素的jquery对象
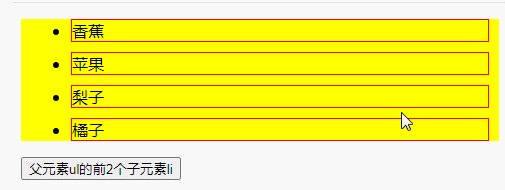
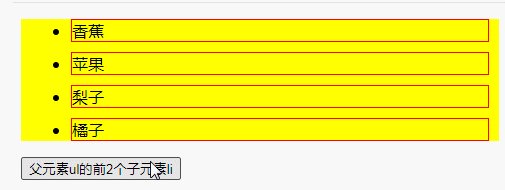
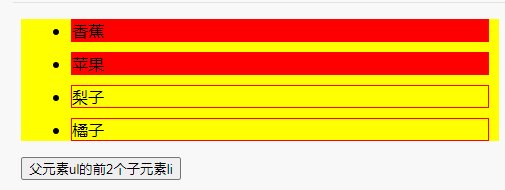
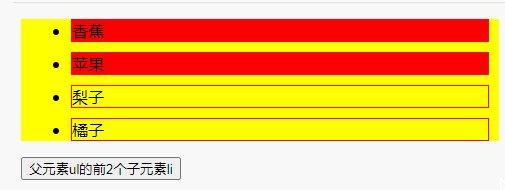
完整示例代码:获取父元素ul的前2个子元素li
父元素.children(:lt(index))

说明:
children() 方法返回被选元素的所有直接子元素。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-3.6.0.min.js"></script>
<script>
$(function () {
$("button").click(function () {
$("ul").children("li:lt(2)").css("background-color","red");
})
})
</script>
<style type="text/css">
ul{
background-color:yellow;
}
li{
border:1px solid red;
margin:10px;
}
</style>
</head>
<body>
<ul>
<li>香蕉</li>
<li>苹果</li>
<li>梨子</li>
<li>橘子</li>
</ul>
<button>父元素ul的前2个子元素li</button>
</body>
</html>| 参数 | 描述 |
|---|---|
| filter | 可选。规定缩小搜索子元素范围的选择器表达式。 |
:lt(index)Verwenden Sie den Selektor :lt(), um den Bereich der erhaltenen untergeordneten Elemente einzuschränken Children() ruft nur die Elemente ab, deren Indexwert kleiner als die angegebene Zahl ist.
$(selector).children(filter)
Dies gibt ein Jquery-Objekt zurück, das die ersten mehreren untergeordneten Elemente enthält
Vollständiger Beispielcode: Rufen Sie die ersten beiden untergeordneten Elemente li des übergeordneten Elements ul abBeschreibung: Die Methode 🎜🎜🎜children() gibt alle zurück Ausgewählte Elemente sind direktes untergeordnetes Element. 🎜rrreee| Parameter | Beschreibung |
|---|---|
| Filter | Optional. Gibt einen Selektorausdruck an, der die Suche nach untergeordneten Elementen einschränkt. |
:lt(index) Der Selektor wählt Elemente aus, deren Indexwert kleiner als die angegebene Zahl ist. 🎜🎜Indexwerte beginnen bei 0. 🎜🎜Die häufigste Verwendung: Wird mit anderen Selektoren verwendet, um Elemente vor einer bestimmten Sequenznummer in einer bestimmten Kombination auszuwählen (wie im obigen Beispiel). 🎜🎜【Empfohlenes Lernen: 🎜jQuery-Video-Tutorial🎜, 🎜Web-Frontend-Video🎜】🎜Das obige ist der detaillierte Inhalt vonSo erhalten Sie die ersten paar untergeordneten Elemente in JQuery. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Was sind die JQuery-Plug-Ins?
Was sind die JQuery-Plug-Ins?
 So bedienen Sie JSON mit JQuery
So bedienen Sie JSON mit JQuery
 So löschen Sie Elemente in JQuery
So löschen Sie Elemente in JQuery
 Verwendung der jQuery-Methode hover()
Verwendung der jQuery-Methode hover()
 jquery implementiert die Paging-Methode
jquery implementiert die Paging-Methode
 Was ist ein verstecktes Element in jquery?
Was ist ein verstecktes Element in jquery?
 Was wird in jquery hervorgehoben?
Was wird in jquery hervorgehoben?
 Sammlung von Computer-Tastenkombinationen
Sammlung von Computer-Tastenkombinationen
 PS-Kurven-Tastenkombination
PS-Kurven-Tastenkombination