Was bedeutet berechnet in Vue?
In Vue bedeutet „berechnet“ „berechnete Eigenschaft“, eine zwischengespeicherte Berechnung basierend auf Abhängigkeiten. Sie wird nur aktualisiert, wenn sich die zugehörigen Abhängigkeiten ändern. Jede berechnete Eigenschaft von berechnet wird zwischengespeichert. Solange sich die Eigenschaften ändern, von denen die berechnete Eigenschaft abhängt, wird die berechnete Eigenschaft erneut ausgeführt und die Ansicht aktualisiert. Die Ergebnisse der berechneten Eigenschaften werden zwischengespeichert und nicht neu berechnet, es sei denn, die abhängige reagierende Eigenschaft ändert sich.

Die Betriebsumgebung dieses Tutorials: Windows7-System, Vue3-Version, DELL G3-Computer.
berechnete Definition
Berechnet ist ein berechnetes Attribut von vue. Es wird nur aktualisiert, wenn sich die zugehörigen Abhängigkeiten ändern.
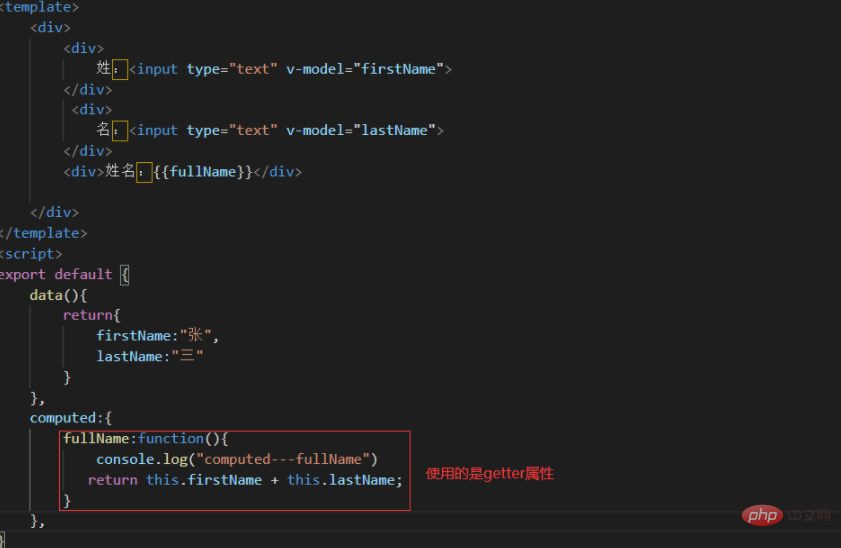
berechnete Verwendung: Im Allgemeinen wird das Getter-Attribut verwendet
 berechnete Responsive-Abhängigkeit (Caching)
berechnete Responsive-Abhängigkeit (Caching)
1. Jedes berechnete Attribut wird zwischengespeichert, solange sich die Attribute ändern, von denen das berechnete Attribut abhängt, und die Ansicht wird erneut ausgeführt erneuern. Im folgenden Code hängt die berechnete Eigenschaft
fullName von den beiden Eigenschaften firstName und lastName ab. Solange sich eine ihrer Eigenschaften ändert, wird fullName erneut ausgeführt. 2. Die berechnete Eigenschaft wird zwischengespeichert. Im folgenden Code wird fullName
zweimal verwendet, aber „this is fullName“ wird nur einmal in der Konsole ausgegeben. <template>
<div>
<div>
姓:<input>
</div>
<div>
名:<input>
</div>
<!-- 调用两次fullName -->
<div>姓名:{{ fullName }}</div>
<div>姓名:{{ fullName }}</div>
</div>
</template>
<script>
export default {
data() {
return {
firstName: "张",
lastName: "三",
};
},
computed: {
fullName() {
console.log("这是fullName");
return this.firstName + this.lastName;
}
}
};
</script>
Um zu verstehen, wie Computed funktioniert, müssen Sie nur die folgenden drei Fragen verstehen
1. Wie Computed das Caching steuert
3. So aktualisieren Sie Computer
Prinzip im Volksmund:Reaktionsfähigkeit von Computern
Sie sind sich nicht sicher, was Reaktionsfähigkeit und was ein Abonnentenbeobachter ist. Sie können zunächst das Prinzip der Vue-Reaktionsfähigkeit verstehen. Einfach ausgedrückt:
Die von Ihnen für „Computed“ festgelegten Get- und Set-Funktionen werden mit Object.defineProperty verknüpft.
So kann Vue berechnete Operationen überwachen, erfassen, lesen und zuweisen.
Beim Lesen der Berechnung wird die Set-Get-Funktion ausgeführt, aber das ist nicht so einfach, da es auch eine Ebene für Cache-Operationen gibt. Wenn die Daten nicht kontaminiert sind und keine schmutzigen Daten sind, wird der Wert direkt aus dem Cache abgerufen, ohne dass die Get-Funktion ausgeführt werden muss. (Was schmutzige Daten sind, wird später besprochen)
Beim Zuweisen von berechnet wird die Set-Set-Funktion ausgeführt. Dies ist relativ einfach und weist den eingestellten Wert direkt Object.defineProperty-set zu.
- So steuern Sie den Cache von Computed
Wir alle wissen, dass Computed einen Cache hat, und der Beamte hat es erklärt.
Die Ergebnisse der berechneten Eigenschaften werden zwischengespeichert und nicht neu berechnet, es sei denn, die abhängige reagierende Eigenschaft ändert sich. Beachten Sie, dass die berechnete Eigenschaft nicht aktualisiert wird, wenn eine Abhängigkeit (z. B. eine nicht reaktive Eigenschaft) außerhalb des Gültigkeitsbereichs der Instanz liegt.Warum brauchen wir Caching? Angenommen, wir haben eine aufwendig berechnete Eigenschaft A, die das Durchlaufen eines großen Arrays und die Durchführung vieler Berechnungen erfordert. Dann haben wir möglicherweise andere berechnete Eigenschaften, die von A abhängen. Ohne Caching werden wir die Get-Funktion von A zwangsläufig mehrmals ausführen. Ein großer Rechenaufwand führt dazu, dass der JS-Thread belegt ist und das Rendern der Seite blockiert wird.
Wie bestimmt die Berechnung in Vue, ob der Cache verwendet werden soll?
Zunächst wird der berechnete Wert nach der berechneten Berechnung in einer Variablen (watcher.value) gespeichert. Beim Lesen berechneter Daten und bei Verwendung des Caches wird diese Variable direkt zurückgegeben. Wenn die Berechnung aktualisiert wird, wird diese Variable neu zugewiesen und aktualisiert.
TIPP: Die berechnete Berechnung besteht darin, die von Ihnen festgelegte Get-Funktion aufzurufen und dann den Rückgabewert abzurufen.
Der wichtige Punkt des berechneten Kontrollcaches ist, dass [Dirty Data Flag Dirty] Dirty ein Attribut des Watchers ist.
Wenn Dirty wahr ist, führt das Lesen des berechneten Werts die Get-Funktion aus und führt eine Neuberechnung durch.
Wenn dirty den Wert false hat, wird beim Lesen der berechneten Daten der Cache verwendet.
- Kurze Beschreibung des Caching-Mechanismus
Wenn jede Berechnung ihren eigenen Watcher erstellt, wird watcher.dirty = true gesetzt, sodass bei Verwendung der Berechnung der Wert berechnet wird
Wenn sich die abhängigen Daten ändern und die Berechnung benachrichtigt wird, wird watcher.dirty = true zugewiesen. Wenn die Berechnung erneut gelesen wird, wird die Get-Funktion zur Neuberechnung ausgeführt.
Computed Nachdem die Berechnung abgeschlossen ist, wird watcher.dirty = false gesetzt, sodass beim erneuten Lesen an anderer Stelle der Cache verwendet wird, um eine Berechnung zu vermeiden.
Wie aktualisiert man berechnete Daten, wenn sich abhängige Daten ändern?
Beschreiben Sie kurz das Vue-Reaktionsfähigkeitsprinzip.
Das Wesen von berechneten Daten ähnelt denen von Daten. Bei Verwendung wird dafür ein Abonnenten-Watcher erstellt und an die Abhängigkeitssammlung übergeben. Beispiel: Wenn A sich auf B bezieht, sammelt B den Beobachter von A.
Szeneneinstellungen
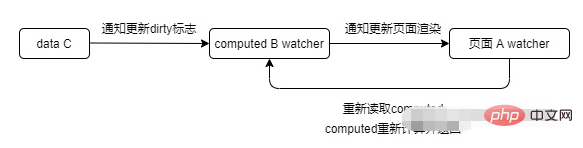
Jetzt bezieht sich Seite A auf berechnetes B, und berechnetes B hängt von Daten C ab.
So ist die Abhängigkeitsreihenfolge von A->B->C.
Was passiert also, wenn sich Daten C ändern?
Ist das der Fall?
Benachrichtigen Sie Computer B über die Aktualisierung, und Computer B beginnt dann mit der Neuberechnung.
Dann benachrichtigt Berechnet B Seite A über die Aktualisierung und liest dann Berechnet erneut.
Ein Kettenbetrieb? C -> B -> A Ist das die Ausführungsreihenfolge?
Die Antwort ist nein.
Tatsächlich besteht der eigentliche Prozess darin, dass, nachdem sich Daten C zu ändern beginnen ...
den Beobachter über die Aktualisierung von berechnetem B benachrichtigt, wodurch nur das Dirty-Data-Flag dirty = true zurückgesetzt und der Wert nicht berechnet wird .
Benachrichtigen Sie den Beobachter von Seite A, dass er aktualisiert und gerendert werden soll, lesen Sie dann berechnetes B erneut und beginnt dann mit der Neuberechnung von berechnetem B.

Warum können Daten C Seite A benachrichtigen?
Der Abhängigkeitssammler von Daten C sammelt gleichzeitig die Beobachter von berechnetem B und Seite A.
Warum kann der Beobachter von Seite A Daten C erfassen? Indirekter Zusammenhang, Daten C werden Seite A-Beobachter sammeln.
Wie der spezifische Code implementiert wird, wird in der folgenden Quellcode-Analyse erläutert.Wie aktualisiert man also die Berechnung?
Nach der Aktualisierung durch die Abhängigkeitsbenachrichtigung wird das Dirty-Data-Flag zurückgesetzt und der Wert wird aktualisiert, wenn die Seite berechnet wird.
Umgangssprachliche Zusammenfassung
computed steuert, ob der Cache über watcher.dirty gelesen werden soll.
- computed sorgt dafür, dass [Datenabhängigkeit] [Beobachter, die von der Berechnung abhängen] sammelt, sodass bei Datenänderungen die berechneten Daten und Orte, die von der Berechnung abhängen, gleichzeitig benachrichtigt werden.
- 【Empfohlene verwandte Video-Tutorials: Vuejs-Einführungs-Tutorial
Erste Schritte mit dem Web-Frontend】
Das obige ist der detaillierte Inhalt vonWas bedeutet berechnet in Vue?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1382
1382
 52
52
 So fügen Sie Funktionen zu Schaltflächen für Vue hinzu
Apr 08, 2025 am 08:51 AM
So fügen Sie Funktionen zu Schaltflächen für Vue hinzu
Apr 08, 2025 am 08:51 AM
Sie können der VUE -Taste eine Funktion hinzufügen, indem Sie die Taste in der HTML -Vorlage an eine Methode binden. Definieren Sie die Methode und schreiben Sie die Funktionslogik in der VUE -Instanz.
 So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
Die Verwendung von Bootstrap in Vue.js ist in fünf Schritte unterteilt: Startstrap installieren. Bootstrap in main.js. Verwenden Sie die Bootstrap -Komponente direkt in der Vorlage. Optional: benutzerdefinierter Stil. Optional: Verwenden Sie Plug-Ins.
 So verweisen Sie auf die JS -Datei mit Vue.js
Apr 07, 2025 pm 11:27 PM
So verweisen Sie auf die JS -Datei mit Vue.js
Apr 07, 2025 pm 11:27 PM
Es gibt drei Möglichkeiten, sich auf JS -Dateien in Vue.js zu beziehen: Geben Sie den Pfad direkt mit dem & lt; Skript & gt an. Etikett;; Dynamischer Import mit dem montierten () Lebenszyklushaken; und importieren über die Vuex State Management Library.
 So verwenden Sie Watch in Vue
Apr 07, 2025 pm 11:36 PM
So verwenden Sie Watch in Vue
Apr 07, 2025 pm 11:36 PM
Mit der Watch -Option in Vue.js können Entwickler auf Änderungen in bestimmten Daten anhören. Wenn sich die Daten ändert, löst sich eine Rückruffunktion aus, um Aktualisierungsansichten oder andere Aufgaben auszuführen. Zu den Konfigurationsoptionen gehören unmittelbar, die festlegen, ob ein Rückruf sofort ausgeführt werden soll, und Deep, das feststellt, ob Änderungen an Objekten oder Arrays rekursiv anhören sollen.
 So kehren Sie von Vue zur vorherigen Seite zurück
Apr 07, 2025 pm 11:30 PM
So kehren Sie von Vue zur vorherigen Seite zurück
Apr 07, 2025 pm 11:30 PM
VUE.JS hat vier Methoden, um zur vorherigen Seite zurückzukehren: $ router.go (-1) $ router.back () verwendet & lt; Router-Link to = & quot;/& quot; Komponentenfenster.history.back () und die Methodenauswahl hängt von der Szene ab.
 Was bedeutet VUE Multi-Page-Entwicklung?
Apr 07, 2025 pm 11:57 PM
Was bedeutet VUE Multi-Page-Entwicklung?
Apr 07, 2025 pm 11:57 PM
VUE Multi-Page-Entwicklung ist eine Möglichkeit, Anwendungen mithilfe des Vue.js-Frameworks zu erstellen, in dem die Anwendung in separate Seiten unterteilt ist: Code-Wartung: Die Aufteilung der Anwendung in mehrere Seiten kann das Verwalten und Wartungsbereich erleichtern. Modularität: Jede Seite kann als separates Modul für eine einfache Wiederverwendung und den Austausch verwendet werden. Einfaches Routing: Die Navigation zwischen Seiten kann durch einfache Routing -Konfiguration verwaltet werden. SEO -Optimierung: Jede Seite hat eine eigene URL, die SEO hilft.
 So fragen Sie die Version von Vue
Apr 07, 2025 pm 11:24 PM
So fragen Sie die Version von Vue
Apr 07, 2025 pm 11:24 PM
Sie können die Vue -Version mit Vue Devtools abfragen, um die Registerkarte VUE in der Konsole des Browsers anzuzeigen. Verwenden Sie NPM, um den Befehl "npm list -g vue" auszuführen. Suchen Sie das Vue -Element im Objekt "Abhängigkeiten" der Datei package.json. Führen Sie für Vue -CLI -Projekte den Befehl "Vue --version" aus. Überprüfen Sie die Versionsinformationen im & lt; Skript & gt; Tag in der HTML -Datei, die sich auf die VUE -Datei bezieht.
 So verwenden Sie Funktionsabfangweserven
Apr 08, 2025 am 06:51 AM
So verwenden Sie Funktionsabfangweserven
Apr 08, 2025 am 06:51 AM
Funktionsabfangen in VUE ist eine Technik, mit der die Häufigkeit, mit der eine Funktion eingerufen wird, innerhalb eines bestimmten Zeitraums aufgerufen wird und Leistungsprobleme verhindern. Die Implementierungsmethode lautet: Importieren Sie die Lodash -Bibliothek: importieren {dunounce} aus 'lodash'; Verwenden Sie die Dabounce -Funktion, um eine Intercept -Funktion zu erstellen: const dabouncedFunction = dunounce (() = & gt; { / logical /}, 500); Rufen Sie die Abfangfunktion auf und die Steuerfunktion wird höchstens einmal in 500 Millisekunden aufgerufen.




