 Web-Frontend
Web-Frontend
 Front-End-Fragen und Antworten
Front-End-Fragen und Antworten
 Welche Technologien werden zum Erstellen von Vue-Cli-Projekten verwendet?
Welche Technologien werden zum Erstellen von Vue-Cli-Projekten verwendet?
Welche Technologien werden zum Erstellen von Vue-Cli-Projekten verwendet?
Verwendete Technologien: 1. vue.js, der Kern des vue-cli-Projekts, dessen Hauptmerkmale bidirektionale Datenbindung und Komponentensysteme sind; 3. vuex, der Status von vue-Anwendungsprojektentwicklungsmanager; 4. axios, wird zum Initiieren von HTTP-Anfragen wie GET oder POST verwendet; 5. vux, eine speziell für vue entwickelte mobile UI-Komponentenbibliothek; 7. Webpack, Modulladen und Vue-Cli-Projektpaketierer.

Die Betriebsumgebung dieses Tutorials: Windows7-System, Vue3-Version, DELL G3-Computer.
Was ist vue-cli?
vue-cli (allgemein bekannt als: Vue-Scaffolding) ist ein offiziell von Vue bereitgestelltes Tool zur schnellen Generierung von Vue-Engineering-Projekten.
Funktionen: ① Sofort einsatzbereit, ② Basierend auf Webpack, ③ Reich an Funktionen und einfach zu erweitern, ④ Unterstützt die Erstellung von vue2- und vue3-Projekten
Vue-clis offizielle chinesische Website-Homepage: https:// cli.vuejs.org/zh Welche Technologien werden im von /
1 erstellten vue-cli-Projekt verwendet? Die Hauptfunktionen sind die bidirektionale Datenbindung und Komponentensystem.
2. vue-router: Das von vue offiziell empfohlene Routing-Framework.
3. vuex: Ein speziell für Vue.js-Anwendungsprojekte entwickelter Statusmanager. Er wird hauptsächlich zur Verwaltung einiger Variablen und Methoden verwendet, die von Vue-Komponenten gemeinsam genutzt werden.
4. axios (oder fetch, ajax): Wird verwendet, um http-Anfragen wie GET oder POST basierend auf dem Promise-Design zu initiieren.
5, Vux usw.: Eine mobile UI-Komponentenbibliothek, die speziell für Vue entwickelt wurde.
6. Erstellen Sie eine emit.js-Datei für die Verwaltung des Vue-Ereignismechanismus.
7. Webpack: Laden von Modulen und Vue-Cli-Projektpaketer.
Welche npm-Befehle werden häufig in Vue-Cli-Projekten verwendet?
Der Befehl zum Herunterladen des Ressourcenpakets node_modules:
npm install
Der npm-Befehl zum Starten der vue-cli-Entwicklungsumgebung:
npm run dev
vue-cli Der npm-Befehl zum Generieren der Bereitstellungsressourcen für die Produktionsumgebung:
npm run build
Zum Anzeigen der vue-cli-Produktionsumgebungsbereitstellung npm-Befehl für Ressourcendateigröße:
npm run build --report
Befehlseffekt:

Eine Seite wird automatisch im Browser angezeigt, um den in app.js, manifest.js und Vendor enthaltenen Code anzuzeigen .js-Dateien, nachdem das vue-cli-Projekt gepackt wurde. Sie können damit die in der vue-cli-Produktionsumgebung bereitgestellten statischen Ressourcen optimieren und so die Seitenladegeschwindigkeit verbessern.
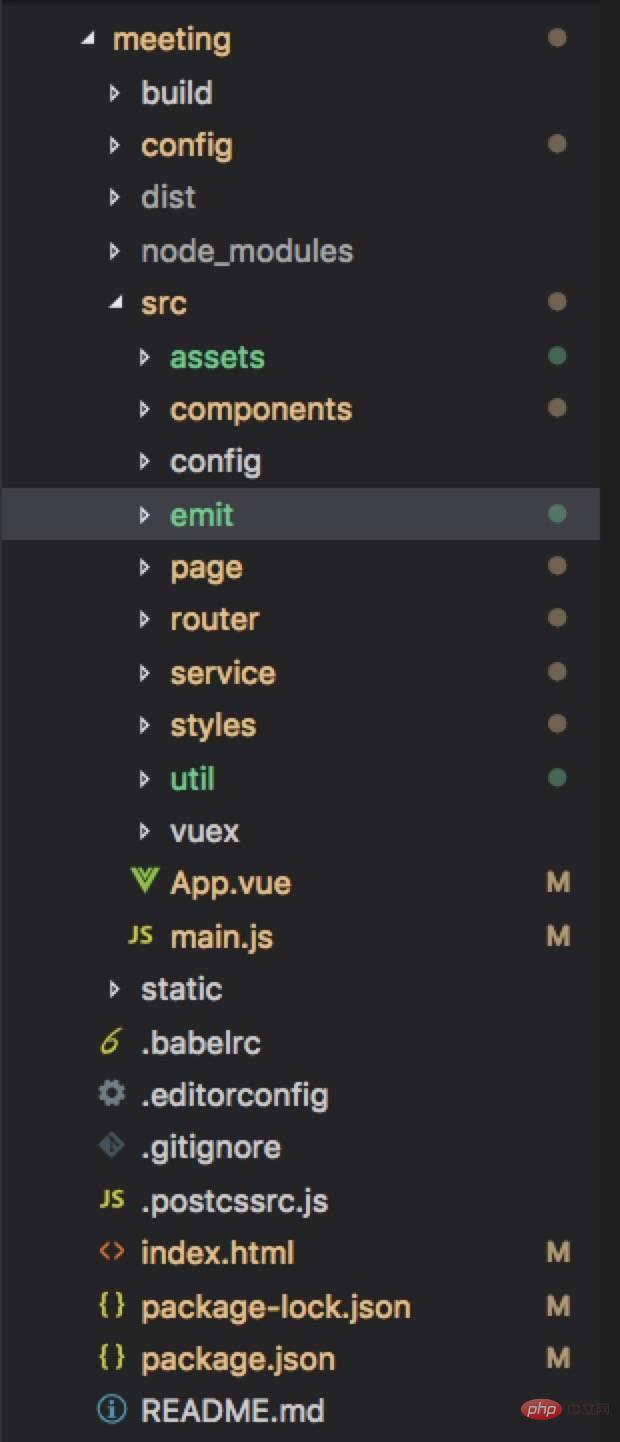
Der Zweck jedes Ordners und jeder Datei im Vue-Cli-Projekt Skript. Während der Entwicklung wird webpack.base.conf.js in diesem Ordner nur gelegentlich verwendet, um Less-, Sass- und andere vorkompilierte CSS-Bibliotheken zu konfigurieren oder die UI-Bibliothek zu konfigurieren.
config-Ordner: Er speichert hauptsächlich Konfigurationsdateien und wird zur Unterscheidung zwischen Entwicklungsumgebung und Online-Umgebung verwendet. config.js in diesem Ordner wird häufig verwendet, um die Portnummer der Entwicklungsumgebung zu konfigurieren, ob das Hot-Loading aktiviert oder der relative Pfad der statischen Ressourcen der Produktionsumgebung festgelegt werden soll, ob die GZIP-Komprimierung aktiviert werden soll, der Name und der Pfad der statische Ressourcen, die durch den Befehl npm run build usw. generiert werden.
dist-Ordner: Die vom Standardbefehl „npm run build“ generierten statischen Ressourcendateien werden für die Produktionsbereitstellung gepackt.
node_modules: Speichert die vom npm-Befehl heruntergeladenen Entwicklungsumgebungs- und Produktionsumgebungs-Abhängigkeitspakete.
src: Speichert Projektquellcode und Ressourcendateien, auf die verwiesen werden muss.
Assets unter src: Speichern Sie Ressourcendateien, die im Projekt verwendet werden müssen, z. B. CSS, JS, Bilder usw.
components unter src: speichert einige gängige Komponenten in der Vue-Entwicklung: header.vue, footer.vue usw.
unter src ausgeben: Von Ihnen selbst konfigurierter zentralisierter Vue-Ereignisverwaltungsmechanismus.
Router unter src: Vue-Router Vue-Routing-Konfigurationsdatei.
Dienst unter src: selbstkonfigurierte Hintergrundschnittstellenmethode für Vue-Anfragen.
Seite unter src: der Ordner, in dem die Vue-Seitenkomponente vorhanden ist.
Util unter src: speichert einige öffentliche .js-Methoden im Vue-Entwicklungsprozess.
Vuex unter src: Store vuex, ein speziell für Vue entwickelter State Manager.
app.vue unter src: Verwenden Sie das Tag
, um die .vue-Komponente des gesamten Projekts zu rendern. main.js unter src: die Eintragsdatei des vue-cli-Projekts.
-
index.html: Legen Sie einige Meta-Header-Informationen des Projekts fest und stellen Sie
bereit. package.json: wird für die Ressourcenabteilung node_modules und die NPM-Befehlsverwaltung zum Starten und Verpacken von Projekten verwendet.
-
【Empfohlene verwandte Video-Tutorials:
Vuejs-Einführungs-Tutorial , - Erste Schritte mit dem Web-Frontend
】
Das obige ist der detaillierte Inhalt vonWelche Technologien werden zum Erstellen von Vue-Cli-Projekten verwendet?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 So fügen Sie Funktionen zu Schaltflächen für Vue hinzu
Apr 08, 2025 am 08:51 AM
So fügen Sie Funktionen zu Schaltflächen für Vue hinzu
Apr 08, 2025 am 08:51 AM
Sie können der VUE -Taste eine Funktion hinzufügen, indem Sie die Taste in der HTML -Vorlage an eine Methode binden. Definieren Sie die Methode und schreiben Sie die Funktionslogik in der VUE -Instanz.
 So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
Die Verwendung von Bootstrap in Vue.js ist in fünf Schritte unterteilt: Startstrap installieren. Bootstrap in main.js. Verwenden Sie die Bootstrap -Komponente direkt in der Vorlage. Optional: benutzerdefinierter Stil. Optional: Verwenden Sie Plug-Ins.
 So verweisen Sie auf die JS -Datei mit Vue.js
Apr 07, 2025 pm 11:27 PM
So verweisen Sie auf die JS -Datei mit Vue.js
Apr 07, 2025 pm 11:27 PM
Es gibt drei Möglichkeiten, sich auf JS -Dateien in Vue.js zu beziehen: Geben Sie den Pfad direkt mit dem & lt; Skript & gt an. Etikett;; Dynamischer Import mit dem montierten () Lebenszyklushaken; und importieren über die Vuex State Management Library.
 So verwenden Sie Watch in Vue
Apr 07, 2025 pm 11:36 PM
So verwenden Sie Watch in Vue
Apr 07, 2025 pm 11:36 PM
Mit der Watch -Option in Vue.js können Entwickler auf Änderungen in bestimmten Daten anhören. Wenn sich die Daten ändert, löst sich eine Rückruffunktion aus, um Aktualisierungsansichten oder andere Aufgaben auszuführen. Zu den Konfigurationsoptionen gehören unmittelbar, die festlegen, ob ein Rückruf sofort ausgeführt werden soll, und Deep, das feststellt, ob Änderungen an Objekten oder Arrays rekursiv anhören sollen.
 So kehren Sie von Vue zur vorherigen Seite zurück
Apr 07, 2025 pm 11:30 PM
So kehren Sie von Vue zur vorherigen Seite zurück
Apr 07, 2025 pm 11:30 PM
VUE.JS hat vier Methoden, um zur vorherigen Seite zurückzukehren: $ router.go (-1) $ router.back () verwendet & lt; Router-Link to = & quot;/& quot; Komponentenfenster.history.back () und die Methodenauswahl hängt von der Szene ab.
 Was bedeutet VUE Multi-Page-Entwicklung?
Apr 07, 2025 pm 11:57 PM
Was bedeutet VUE Multi-Page-Entwicklung?
Apr 07, 2025 pm 11:57 PM
VUE Multi-Page-Entwicklung ist eine Möglichkeit, Anwendungen mithilfe des Vue.js-Frameworks zu erstellen, in dem die Anwendung in separate Seiten unterteilt ist: Code-Wartung: Die Aufteilung der Anwendung in mehrere Seiten kann das Verwalten und Wartungsbereich erleichtern. Modularität: Jede Seite kann als separates Modul für eine einfache Wiederverwendung und den Austausch verwendet werden. Einfaches Routing: Die Navigation zwischen Seiten kann durch einfache Routing -Konfiguration verwaltet werden. SEO -Optimierung: Jede Seite hat eine eigene URL, die SEO hilft.
 Wie man zum Div von Vue springt
Apr 08, 2025 am 09:18 AM
Wie man zum Div von Vue springt
Apr 08, 2025 am 09:18 AM
Es gibt zwei Möglichkeiten, Divelemente in Vue zu springen: Verwenden Sie Vue Router und fügen Sie Router-Link-Komponente hinzu. Fügen Sie den @click Event -Listener hinzu und nennen Sie dies. $ Router.push () Methode zum Springen.
 So verwenden Sie die Foreach -Schleife in Vue
Apr 08, 2025 am 06:33 AM
So verwenden Sie die Foreach -Schleife in Vue
Apr 08, 2025 am 06:33 AM
Die Foreach-Schleife in Vue.js verwendet die V-für-Anweisung, mit der Entwickler jedes Element in einem Array oder Objekt durchdringen und bestimmte Operationen für jedes Element ausführen können. Die Syntax ist wie folgt: & lt; Vorlage & gt; & lt; ul & gt; & lt; li v-for = & quot; item in items & gt; & gt; {{item}} & lt;/li & gt; & lt;/ul & gt; & lt;/template & gt; & am



