So implementieren Sie eine Single-Page-Anwendung (SPA) mit Laravel8+Vuejs
Wie implementiert man eine Single-Page-Anwendung mit Laravel8+Vuejs? Der folgende Artikel stellt vor, wie man Laravel 8 mit Vuejs verwendet, um eine Single-Page-Anwendung (SPA) zu implementieren. Ich hoffe, dass er für alle hilfreich ist!

Wir alle wissen, dass Laravel ein tolles Framework ist! Es ermöglicht Full-Stack-Ingenieuren, Front-End- und Back-End-Websites aus einer Hand zu erstellen. Dadurch können wir schnell qualitativ hochwertige und sichere Webprojekte erstellen und liefern. Aber seine Kraft hört hier nicht auf. In Laravel gibt es noch viel mehr zu erkunden und zu entdecken. Beispielsweise haben wir eine Reihe von Vue JS-Komponenten geschrieben, die in Laravel-Seiten eingebettet werden können, um Benutzern dynamisch UI-Interaktionen bereitzustellen. Interessant, oder? Als nächstes müssen wir jedoch untersuchen, ob es möglich ist, eine Single-Page-Anwendung (SPA) in einem Laravel-Projekt zu erstellen. Natürlich, warum nicht!
Bevor alles beginnt, müssen wir zunächst wissen, warum unser Projekt ein SPA benötigt? Es ist unbestreitbar, dass SPA den Benutzern ein besseres Erlebnis bietet. Dadurch werden Seiten schneller geladen, ohne dass sie neu geladen werden müssen, und Benutzer können auf die Website zugreifen, auch wenn sie keine Internetverbindung haben! Die Beispiele gehen weiter und weiter. Dies bringt natürlich auch einige Nachteile mit sich, sodass Sie es sich noch einmal gut überlegen sollten, bevor Sie es verwenden. Unabhängig davon, ob Sie eine SPA oder MPA (Multiple Page Application) erstellen, stellen Sie sicher, dass diese Ihren Anforderungen entspricht. Aber mit Laravel können wir standardmäßig ein MAP-Projekt erstellen, nicht wahr? Deshalb dachte ich, es sei an der Zeit, dass wir uns damit befassen, wie man in einem Laravel-Projekt ein SPA baut. Offiziell losgefahren!
Inhaltsübersicht 目 Unsere Ziele
- Installation von Laravel und Vue JS
- Vue-Router und Dateistruktur
- SPA-Erfolg
- 1 Unser Ziel
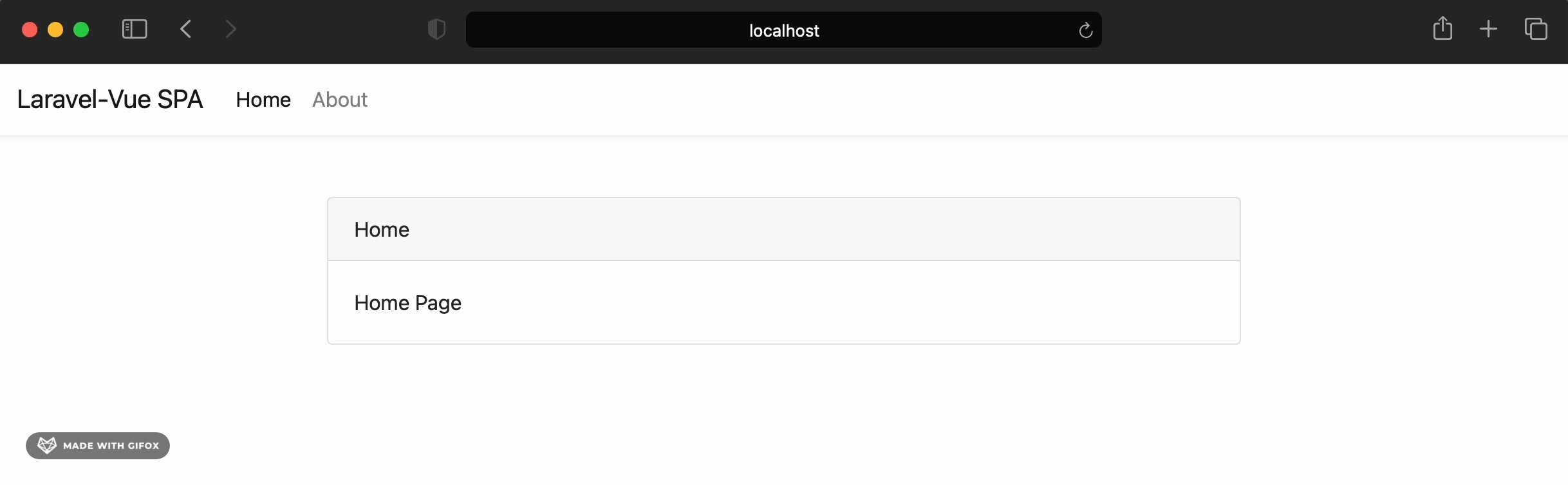
Wir müssen es am Ende dieses Artikels erstellen. Wir müssen es bauen. Was kommt? Ganz einfach: Wir werden ein SPA mit zwei Seiten im Inneren haben. Wenn wir auf eine andere Seite klicken, wird diese nicht neu geladen. Schauen Sie sich unten das Endergebnis des Projekts an.
 2 Installation von Laravel und Vue JS
2 Installation von Laravel und Vue JS
Wir werden das neue Laravel als Ausgangspunkt verwenden. Normalerweise können wir ein neues Projekt mit dem folgenden Befehl erstellen: composer create-project laravel/laravel --prefer-dist laravel-vue-spa
Nach dem Login kopieren
Erstellung abgeschlossen, Sie haben bereits ein neues Projekt. Dann müssen Sie Vue JS darin installieren.
composer create-project laravel/laravel --prefer-dist laravel-vue-spa
composer require laravel/ui
php artisan ui vue
npm install && npm run dev
3 Vue Router und Dateistruktur
Da in SPA können Benutzer durch Routing zu der Seite navigieren, die sie erreichen möchten. Sie müssen also eine zusätzliche Bibliothek, Vue Router, installieren. npm install vue-router
Nach dem Login kopieren
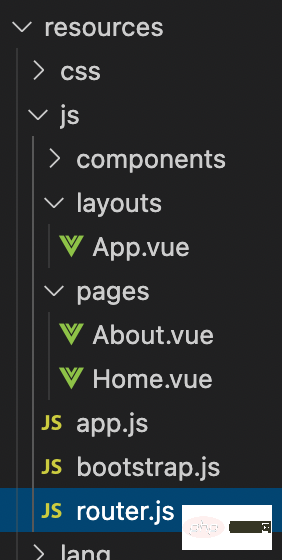
Der wichtigste Schritt vor der Implementierung von SPA ist die Dateistruktur. Erstellen Sie neue Ordner und Dateien im Verzeichnis npm install vue-router
resources/js
. Die Codestruktur ist in der folgenden Abbildung dargestellt.
Unter dem Verzeichnis  resources/js
resources/js
layouts sowie das Verzeichnis pages erstellen. Der im Verzeichnis layouts enthaltene Inhalt entspricht Ihrer Meinung und wird zum Anzeigen der Layoutdateien der Seiten im Verzeichnis pages verwendet. Verwirrt? Dadurch wird die Struktur des SPA später im Umsetzungsprozess klarer. Vergessen Sie nicht, die Datei router.js
zu erstellen, um alle benötigten Routen zu speichern.4 SPA-Implementierung
Es ist Zeit, SPA zu implementieren! Ändern Sie zunächst die Datei router.js
(inresources/js/router.js)
import Vue from 'vue';
import VueRouter from 'vue-router';
import Home from './pages/Home.vue';
import About from './pages/About.vue';
Vue.use(VueRouter);
const router = new VueRouter({
mode: 'history',
linkExactActiveClass: 'active',
routes: [
{
path: '/',
name: 'home',
component: Home
},
{
path: '/about',
name: 'about',
component: About
},
]
});
export default router;App.vue
bereits imlayouts-Verzeichnis befindet? Lass es uns schaffen.
<template>
<div>
<nav>
<router-link>Laravel-Vue SPA</router-link> >
<button>
<span></span>
</button>
<div>
<ul>
<li>
<router-link>
Home
</router-link>
</li>
<li>
<router-link>
About
</router-link>
</li>
</ul>
</div>
</nav>
<div>
<router-view></router-view>
</div>
</div>
</template>
<script>
export default {
watch: {
$route() {
$("#navbarCollapse").collapse("hide");
},
},
};
</script>
————————————————
原文作者:wj2015
转自链接:https://learnku.com/vuejs/t/54399
版权声明:著作权归作者所有。商业转载请联系作者获得授权,非商业转载请保留以上作者信息和原文链接。-Tag und wird zum Navigieren zwischen mehreren Seiten verwendet. Die Frage ist also: Wo wird die Seite gerendert? Schauen Sie sich das -Tag in Zeile 40 an, damit die Seite am -Tag gerendert wird. Okay, die Startseite und die About-Seite wurden noch nicht erstellt. Öffnen Sie die Seite Home.vue
im Verzeichnispages.
<template>
<div>
<div>
<div>
<div>
<div>About</div>
<div>About Page</div>
</div>
</div>
</div>
</div>
</template>
<script>
export default {
}
</script>resource/js/app.js
und ändern Sie es./**
* 首先,我们将重载项目中所有包含 Vue 或其他库的 JavaScript 依赖
* 使用 Vue 和 Laravel 构建健壮、强大的 web 应用,这是个很好的开始。
*/
require('./bootstrap');
window.Vue = require('vue').default;
import router from './router';
import App from './layouts/App.vue';
/**
* 如下代码块可用于自动注册 Vue 组件。这将递归的扫描 Vue 组件目录
* 并按照其 "文件名" 自动注册。
*
* 比如 . ./components/ExampleComponent.vue -> <example-component></example-component>
*/
// const files = require.context('./', true, /\.vue$/i)
// files.keys().map(key => Vue.component(key.split('/').pop().split('.')[0], files(key).default))
Vue.component('example-component', require('./components/ExampleComponent.vue').default);
/**
* 随后,我们将创建一个新的 Vue 应用实例并将其挂载到页面。
* 然后,你可以附加组件到应用中或自定义 JavaScript 脚手架以满足特殊需求。
*/
const app = new Vue({
router,
el: '#app',
render: h => h(App)
});万事俱备,是时候告诉 Laravel 通过 Vuejs 实现 SPA 了。打开 routes/web.php 并在此创建其他入口。
<?php use Illuminate\Support\Facades\Route;
/*
|--------------------------------------------------------------------------
| Web 路由
|--------------------------------------------------------------------------
|
| 这里是注册应用 web 路由的地方。这些路由将会被 RouteServiceProvider 加载
| 也就是那些包含了 "web" 中间件的路由组会加载这些路由。
| 现在继续创建一些有意思的东西!
|
*/
Route::get('/{any}', function () {
return view('layouts.vue');
})->where('any', '.*');在如上代码中,我们告诉 Laravel 用户所有访问都将返回 resources/views/layouts/vue.blade.php 文件。很明显,我们还没有这个文件,一起创建下。
nbsp;html> getLocale()) }}"> <meta> <meta> <title>Laravel</title> <link> <div></div> <script></script>
好了,这里有两个重点。第一个重点,在 16 行,创建了一个 id 为 “app” 的
标签。为何这很重要呢?因为 Vue 只能渲染到标致 id 为 “app” 的 div(或其他标签)上。如果你还记得 resources/js/app.js 的 35 行,我们告诉 Vue ,渲染到 id 为 “app” 的标签上。第二个重点是在 18 行,我们引入了编译后的 Vue JS 文件。
就先这样了。在你去测试前,请确保编译了 Vue JS 脚本:
npm run dev
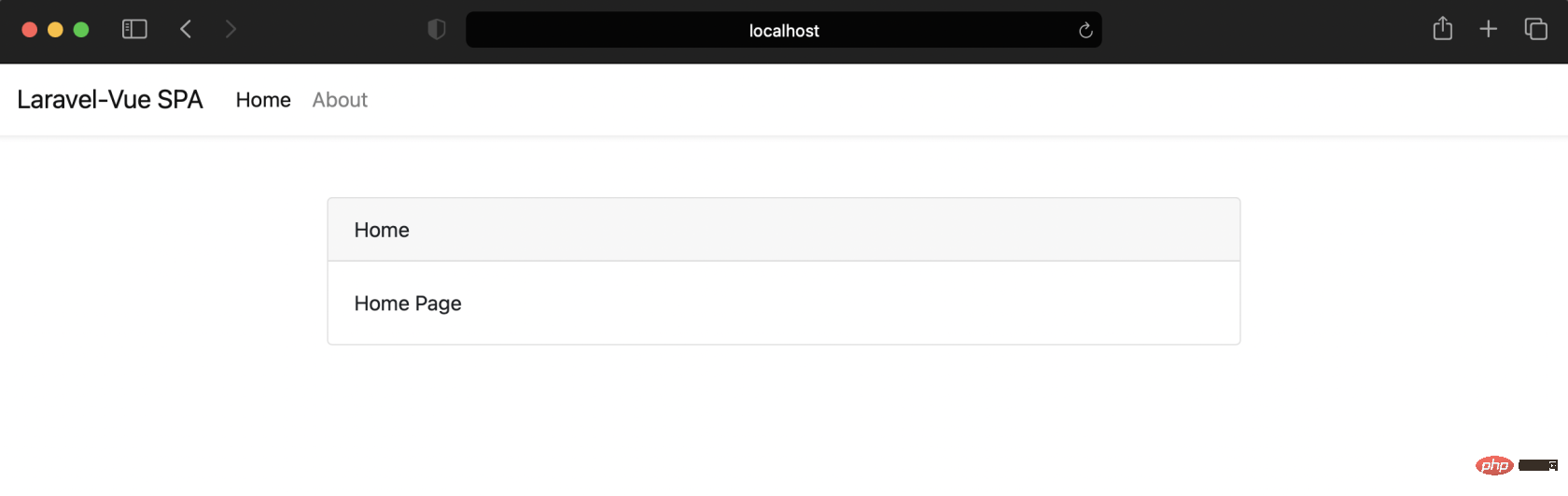
然后运行服务并在浏览器中打开。

这!我们成功在 Laravel 中构建了 SPA!如果你从一个页面导航至另一个页面,将不会引发页面重载。
在本文完结前,我再说一点点,我们可以把 MPA 和 SPA 构建到一起。比如 SPA 页面只用于关于页。你需要为 SPA 添加一个端点 /about/{any} ,然后其他端点依旧是 MPA。或者哪怕项目中有多个 SPA 。通过 Laravel,也可以轻易的把其他 SPA 或者 MPA 或把他们一起构建到一个项目中!这不是就很赞吗!
是时候借宿了。在最后,我想说 Laravel 是一个非常棒的框架。你探索的越多,越能体验到它的强大。感谢您的阅读,我们下次见。
Das obige ist der detaillierte Inhalt vonSo implementieren Sie eine Single-Page-Anwendung (SPA) mit Laravel8+Vuejs. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1389
1389
 52
52
 So fügen Sie Funktionen zu Schaltflächen für Vue hinzu
Apr 08, 2025 am 08:51 AM
So fügen Sie Funktionen zu Schaltflächen für Vue hinzu
Apr 08, 2025 am 08:51 AM
Sie können der VUE -Taste eine Funktion hinzufügen, indem Sie die Taste in der HTML -Vorlage an eine Methode binden. Definieren Sie die Methode und schreiben Sie die Funktionslogik in der VUE -Instanz.
 Laravel eloquent orm bei bangla partieller Modellsuche)
Apr 08, 2025 pm 02:06 PM
Laravel eloquent orm bei bangla partieller Modellsuche)
Apr 08, 2025 pm 02:06 PM
Laraveleloquent-Modellab Abruf: Das Erhalten von Datenbankdaten Eloquentorm bietet eine prägnante und leicht verständliche Möglichkeit, die Datenbank zu bedienen. In diesem Artikel werden verschiedene eloquente Modellsuchtechniken im Detail eingeführt, um Daten aus der Datenbank effizient zu erhalten. 1. Holen Sie sich alle Aufzeichnungen. Verwenden Sie die Methode All (), um alle Datensätze in der Datenbanktabelle zu erhalten: UseApp \ Models \ post; $ posts = post :: all (); Dies wird eine Sammlung zurückgeben. Sie können mit der Foreach-Schleife oder anderen Sammelmethoden auf Daten zugreifen: foreach ($ postas $ post) {echo $ post->
 Wie man einen Tag zum Vue springt
Apr 08, 2025 am 09:24 AM
Wie man einen Tag zum Vue springt
Apr 08, 2025 am 09:24 AM
Zu den Methoden zum Implementieren des Sprung eines Tags in VUE gehören: Verwenden des A -Tags in der HTML -Vorlage, um das HREF -Attribut anzugeben. Verwenden Sie die Router-Link-Komponente des Vue-Routings. Verwenden Sie dies. $ Router.push () Methode in JavaScript. Parameter können durch den Abfrageparameter weitergeleitet werden, und Routen sind in den Routeroptionen für dynamische Sprünge konfiguriert.
 Laravels Geospatial: Optimierung interaktiver Karten und großen Datenmengen
Apr 08, 2025 pm 12:24 PM
Laravels Geospatial: Optimierung interaktiver Karten und großen Datenmengen
Apr 08, 2025 pm 12:24 PM
Verarbeiten Sie 7 Millionen Aufzeichnungen effizient und erstellen Sie interaktive Karten mit Geospatial -Technologie. In diesem Artikel wird untersucht, wie über 7 Millionen Datensätze mithilfe von Laravel und MySQL effizient verarbeitet und in interaktive Kartenvisualisierungen umgewandelt werden können. Erstes Herausforderungsprojektanforderungen: Mit 7 Millionen Datensätzen in der MySQL -Datenbank wertvolle Erkenntnisse extrahieren. Viele Menschen erwägen zunächst Programmiersprachen, aber ignorieren die Datenbank selbst: Kann sie den Anforderungen erfüllen? Ist Datenmigration oder strukturelle Anpassung erforderlich? Kann MySQL einer so großen Datenbelastung standhalten? Voranalyse: Schlüsselfilter und Eigenschaften müssen identifiziert werden. Nach der Analyse wurde festgestellt, dass nur wenige Attribute mit der Lösung zusammenhängen. Wir haben die Machbarkeit des Filters überprüft und einige Einschränkungen festgelegt, um die Suche zu optimieren. Kartensuche basierend auf der Stadt
 Wie man zum Div von Vue springt
Apr 08, 2025 am 09:18 AM
Wie man zum Div von Vue springt
Apr 08, 2025 am 09:18 AM
Es gibt zwei Möglichkeiten, Divelemente in Vue zu springen: Verwenden Sie Vue Router und fügen Sie Router-Link-Komponente hinzu. Fügen Sie den @click Event -Listener hinzu und nennen Sie dies. $ Router.push () Methode zum Springen.
 Laravel und das Backend: Logik der Webanwendungen mit Strom versorgen
Apr 11, 2025 am 11:29 AM
Laravel und das Backend: Logik der Webanwendungen mit Strom versorgen
Apr 11, 2025 am 11:29 AM
Wie spielt Laravel eine Rolle in der Backend -Logik? Es vereinfacht und verbessert die Backend -Entwicklung durch Routing -Systeme, eloquentorm, Authentifizierung und Autorisierung, Ereignis und Zuhörer sowie Leistungsoptimierung. 1. Das Routing -System ermöglicht die Definition der URL -Struktur und die Anforderungsverarbeitungslogik. 2.Loquentorm vereinfacht die Datenbankinteraktion. 3. Das Authentifizierungs- und Autorisierungssystem ist für die Benutzerverwaltung geeignet. 4. Die Ereignis und der Hörer implementieren locker gekoppelte Codestruktur. 5. Leistungsoptimierung verbessert die Anwendungseffizienz durch Zwischenspeicherung und Warteschlange.
 Reagieren, Vue und die Zukunft von Netflix 'Frontend
Apr 12, 2025 am 12:12 AM
Reagieren, Vue und die Zukunft von Netflix 'Frontend
Apr 12, 2025 am 12:12 AM
Netflix verwendet React hauptsächlich als Front-End-Framework, das durch VUE für bestimmte Funktionen ergänzt wird. 1) Die Komponentierung von React und das virtuelle DOM verbessern die Leistung und Entwicklungseffizienz von Netflix -Anwendungen. 2) VUE wird in den internen Tools und kleinen Projekten von Netflix verwendet, und seine Flexibilität und Benutzerfreundlichkeit sind entscheidend.
 So implementieren Sie den Komponentensprung für VUE
Apr 08, 2025 am 09:21 AM
So implementieren Sie den Komponentensprung für VUE
Apr 08, 2025 am 09:21 AM
Es gibt die folgenden Methoden, um den Komponentensprung in Vue zu implementieren: Verwenden Sie Router-Link und & lt; Router-View & gt; Komponenten zur Durchführung von Hyperlinksprung und geben das zu Attribut als Zielpfad an. Verwenden Sie die & lt; Router-View & gt; Komponente direkt zur Anzeige der aktuell verdrehten gerenderten Komponenten. Verwenden Sie die Methoden Router.push () und Router.Replace () für die programmatische Navigation. Ersteres rettet die Geschichte und letzteres ersetzt die aktuelle Route, ohne Aufzeichnungen zu verlassen.




