
Was ist weißes Rauschen? Wie verwende ich Perlin-Rauschen, um coole Grafiken in CSS zu zeichnen? Im folgenden Artikel erfahren Sie, wie Sie mithilfe von Rauschen schöne CSS-Grafiken erstellen.

Normalerweise verwende ich gerne CSS, um interessante Grafiken zu erstellen. [Empfohlenes Lernen: CSS-Video-Tutorial]
Schauen wir uns zunächst ein einfaches Beispiel an. Nehmen wir zunächst an, wir implementieren ein 10x10-Raster:

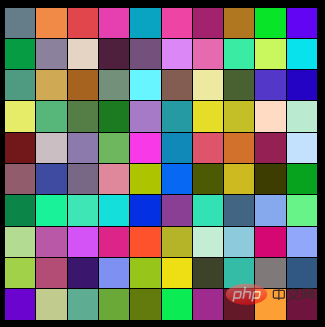
Zu diesem Zeitpunkt können wir einige zufällige Effekte verwenden, um dieses Muster zu optimieren. Zum Beispiel fügen wir nach dem Zufallsprinzip verschiedene Farben hinzu:

Obwohl die Farbe jedes Rasters zufällig gefüllt wird, sieht das ein wenig interessant aus, aber dies ist nur eine chaotische Grafik und es gibt kein künstlerisches Gefühl .
Warum ist das so? Denn die Zufälligkeit ist hier völlig zufällig und eine Art weißes Rauschen.
Noise ist eigentlich ein Zufallszahlengenerator.
Was ist also weißes Rauschen? Wenn Sie es aus der Sicht eines Programmierers verstehen, können Sie verstehen, dass die von uns in JavaScript verwendete random()-Funktion die generierte Zahl im Bereich von 0 bis 1 ungefähr völlig zufällig ist.
Die Grundlage des Rauschens sind Zufallszahlen. Wenn wir beispielsweise jedem Raster der obigen Grafiken eine zufällige Farbe hinzufügen, erhalten wir einen unordentlichen Grafikblock ohne viel Schönheit.
Weißes Rauschen oder weißes Rauschen ist ein Zufallssignal, dessen Leistung Spektraldichte konstant ist. Mit anderen Worten, die spektrale Leistungsdichte dieses Signals ist in jedem Frequenzband gleich. Da weißes Licht mit monochromatischem Licht verschiedener Frequenzen (Farben) gemischt wird, hat dieses Signal die Eigenschaft, ein flaches Leistungsspektrum aufzuweisen „weiß“, dieses Signal wird auch weißes Rauschen genannt.
Weil die durch die Verwendung von weißem Rauschen erzeugten Grafiken unnatürlich und nicht sehr ästhetisch aussehen.
Beobachten Sie natürliche Geräusche im wirklichen Leben, sie sehen nicht wie die oben genannten aus. Beispielsweise haben die Textur von Holz und die Wellen von Bergen tendenziell eine fraktale Form, das heißt, sie enthalten unterschiedliche Detailebenen. Diese zufälligen Komponenten sind nicht völlig unabhängig und es besteht eine gewisse Korrelation zwischen ihnen. Und anscheinend macht weißes Rauschen das nicht.
Auf diese Weise führen wir ganz natürlich Perlin Noise ein.
Perlin-Rauschen (Perlin-Rauschen) bezieht sich auf den von Ken Perlin erfundenen Algorithmus zur natürlichen Rauscherzeugung.
Bevor wir es vorstellen, werfen wir einen Blick auf die obige Grafik. Wie würde es aussehen, wenn wir kein weißes Rauschen (völlig zufällig), sondern Perlin-Rauschen verwenden würden?
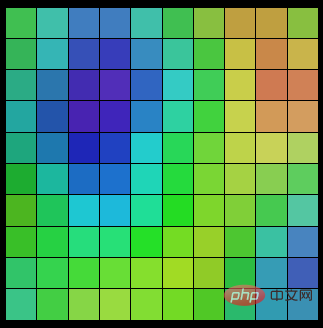
Es könnte so aussehen:

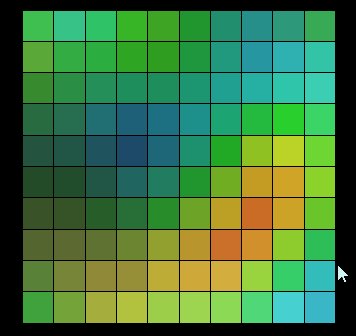
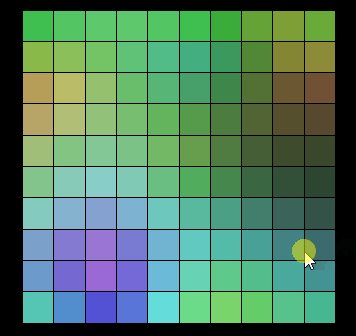
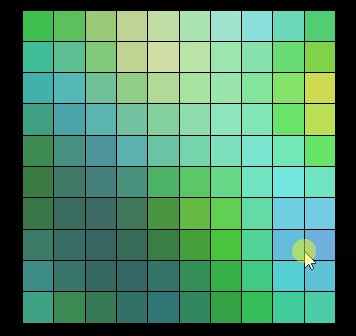
Hier habe ich eine Animation erstellt. Sie können spüren, dass jeder Klick das Ergebnis der Verwendung der Perlin-Rauschen-Randomisierung ist, um jedem Raster eine andere zufällige Farbe zu geben:

Sie können sehen dass die durch den Zufallseffekt von Perlin Noise erzeugten Grafiken nicht unabhängig voneinander sind. Die Änderungen zwischen ihnen sind kontinuierlich und es gibt keinen Sprung zwischen ihnen. Dieser Zufallseffekt ähnelt den Zufallseffekten in der Natur, beispielsweise den oben erwähnten Veränderungen der Holzstruktur und der Gebirgszüge.
Wie oben erwähnt, ist Lärm eigentlich ein Zufallszahlengenerator. Und hier:
Das Problem mit weißem Rauschen ist, dass es zu zufällig ist und überhaupt keine Regeln hat
Und Perlin-Rauschen basiert auf Zufälligkeit und verwendet Beschleunigungskurven, um eine reibungslose Interpolation durchzuführen Basis, wodurch der endgültige Rauscheffekt natürlicher wird. Die spezifische Implementierungsmethode finden Sie hier geht es nicht speziell um Berliner Lärm
Wie implementiert man das? Wer den obigen Code liest, wird verwirrt sein. Wir müssen nur wissen, dass wir Perlin-Rauschen verwenden können, um regelmäßigere Grafikeffekte zu erzeugen. Machen Sie unsere Grafiken schöner.Wie verwenden wir also Perlin-Rauschen
in CSS?一种方式是找一些现成的库,譬如 p5.js 里面的 noise 函数。
当然,这里,我习惯使用 CSS-doodle,这个 CSS 图形构建库我在多篇文章中已经都有介绍过。
简单而言,CSS-doodle 它是一个基于 Web-Component 的库。允许我们快速的创建基于 CSS Grid 布局的页面,并且提供各种便捷的指令及函数(随机、循环等等),让我们能通过一套规则,得到不同 CSS 效果。可以简单看看它的主页 -- Home Page of CSS-doodle,只需要 5min 也许就能快速上手。
譬如上述的图形,它的全部代码:
<css-doodle grid="10x10">
:doodle {
@size: 50vmin;
gap: 1px;
}
background: hsl(@rn(255, 1, 2), @rn(10%, 90%), @rn(10%, 90%));
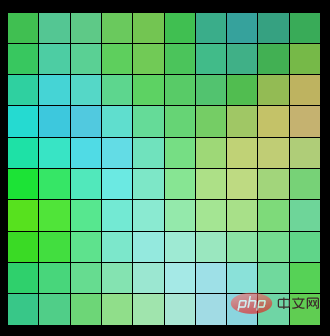
</css-doodle>没错,只需要这么寥寥几句,就可以勾勒出这样一幅图案:

CSS Pattern -- CSS Doodle
https://codepen.io/Chokcoco/pen/eYMNWNq
简单解释下:
css-doodle 是基于 Web-Component 封装的,基本所有的代码都写在 <css-doodle> 标签内,当然也可以写一些原生 CSS/JavaScript 辅助
使用 grid="10x10" 即可生成一个 10x10 的 Grid 网格,再配合 @size: 50vmin,表示生成一个宽高大小为 50vmin 的 10x10 Grid 网格布局,其中 gap: 1px 表示 Gird 网格布局的 gap
最后,整个代码的核心部分即是 background: hsl(@rn(255, 1, 2), @rn(10%, 90%), @rn(10%, 90%)),这里即表示对每个 grid item 赋予背景色,其中 @rn(),就是最核心的部分,利用了柏林噪声算法,有规律的将背景色 map 到每一个 grid 上
当然,最新的 CSS-doodle 文档上暂时还查不到 @rn() function 的用法。为此我特意请教了下该库的作者袁川老师。
得到的回复是,官网近期会重构,所以目前没有更新最新的语法。同时,@rn() 的实现使用的就是柏林噪声的实现。同时,函数相当于是类似 p5.js 里面的 noise 函数同时做了 map,map 到前面函数参数设定的 from 到 to 范围内。
这里的 @rn() 柏林噪声随机会根据 Grid 网格,Map 到每一个网格上,使之相邻的 Grid item 之间的值,存在一定的关联。
举个栗子,我们有个 10x10 的 Grid 布局,给其每个 Grid item,添加一个伪元素,伪元素的内容,使用 @r(100) 进行填充,注意,@r() 函数是没有规律的完全随机,那么生成的数字大概是这样的:

可以看到,它们每个各自之间的数字,是完全随机毫无关联的。
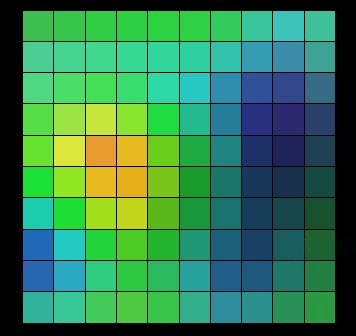
如果我们使用有关联的柏林噪声随机呢?使用 @rn(100) 填充每个格子的话,大概是这样:

观察一下,很容易发现,相邻的盒子之间,或者多个连续的格子之间,存在一定的关联性,这就使得,我们利用它创造出来的图形,会具备一定的规律。
可以简单看看源码的实现,当前,前提是你需要对 CSS-doodle 的用法有一定的了解:
rn({ x, y, context, position, grid, extra, shuffle }) {
let counter = 'noise-2d' + position;
let [ni, nx, ny, nm, NX, NY] = last(extra) || [];
let isSeqContext = (ni && nm);
return (...args) => {
let {from = 0, to = from, frequency = 1, amplitude = 1} = get_named_arguments(args, [
'from', 'to', 'frequency', 'amplitude'
]);
if (args.length == 1) {
[from, to] = [0, from];
}
if (!context[counter]) {
context[counter] = new Perlin(shuffle);
}
frequency = clamp(frequency, 0, Infinity);
amplitude = clamp(amplitude, 0, Infinity);
let transform = [from, to].every(is_letter) ? by_charcode : by_unit;
let t = isSeqContext
? context[counter].noise((nx - 1)/NX * frequency, (ny - 1)/NY * frequency, 0)
: context[counter].noise((x - 1)/grid.x * frequency, (y - 1)/grid.y * frequency, 0);
let fn = transform((from, to) => map2d(t * amplitude, from, to, amplitude));
let value = fn(from, to);
return push_stack(context, 'last_rand', value);
};
},语法大概是 @rn(from, to, frequency, amplitude),其中 from、to 表示随机范围,而 frequency 表示噪声的频率,amplitude 表示噪声的振幅。这两个参数可以理解为控制随机效果的频率和幅度。
其中 new Perlin(shuffle) 即运用到了柏林噪声算法。
OK,上文介绍了很多与噪声和 CSS-doodle 相关的知识,下面我们回归 CSS,回归本文的主体。
在上述图形的基础上,我们可以再添加上随机的 scale()、以及 skew()。如果是完全随机的话,代码是这样的:
<css-doodle grid="20">
:doodle {
grid-gap: 1px;
width: 600px; height: 600px;
}
background: hsl(@r(360), 80%, 80%);
transform:
scale(@r(1.1, .3, 3))
skew(@r(-45deg, 45deg, 3));
</css-doodle>html,
body {
width: 100%;
height: 100%;
background-color: #000;
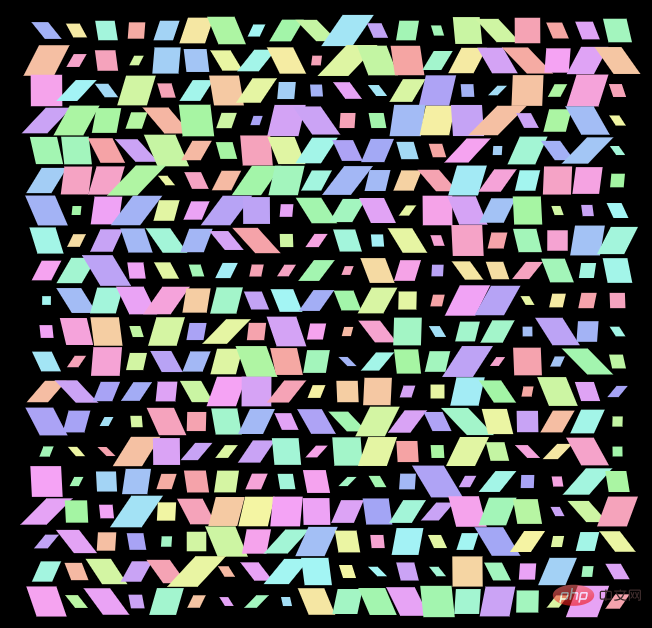
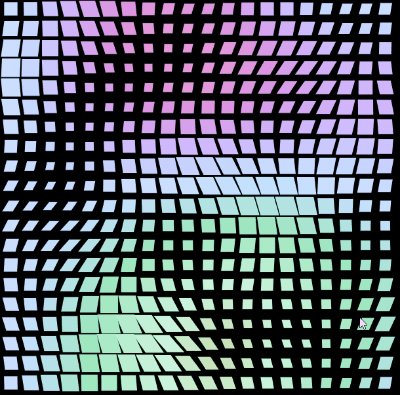
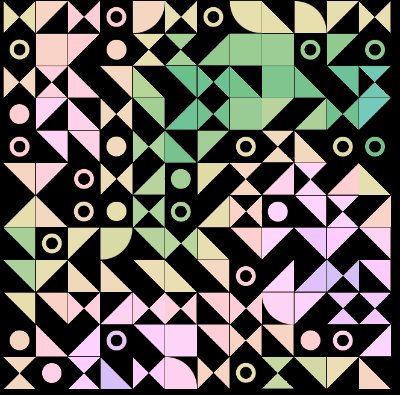
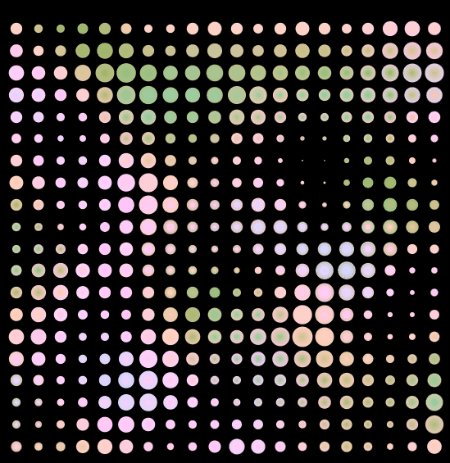
}上述代码表示的是一个 20x20 的 Grid 网格,每个 Grid item 都设置了完全随机的背景色、scale() 以及 skew()。当然,这里我们用的是 @r()而不是 @rn(),每个格子的每个属性的随机,没有任何的关联,那么我们会得到这样一幅图案:

好吧,这是什么鬼,毫无美感可言。我们只需要在上述代码的基础上,将普通的完全随机,改为柏林噪声随机 @rn():
<css-doodle grid="20">
:doodle {
grid-gap: 1px;
width: 600px; height: 600px;
}
background: hsl(@rn(360), 80%, 80%);
transform:
scale(@rn(1.1, .3, 3))
skew(@rn(-45deg, 45deg, 3));
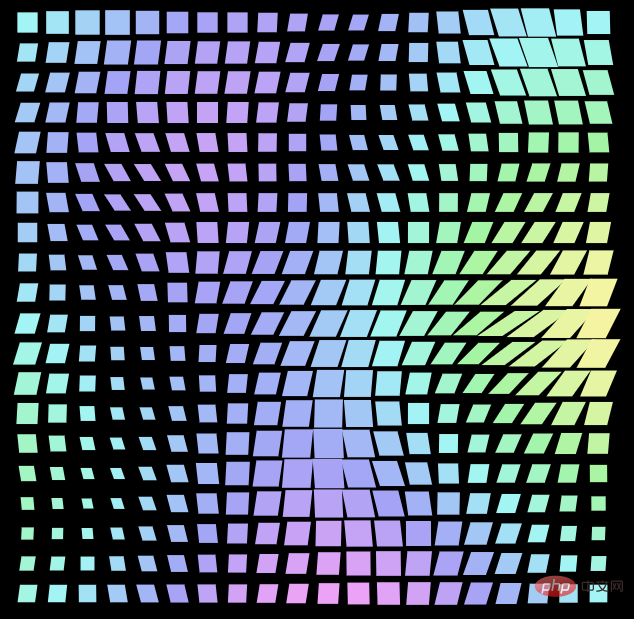
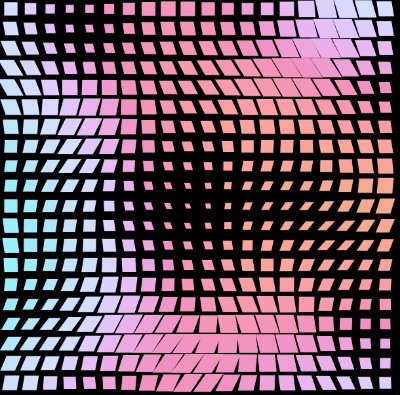
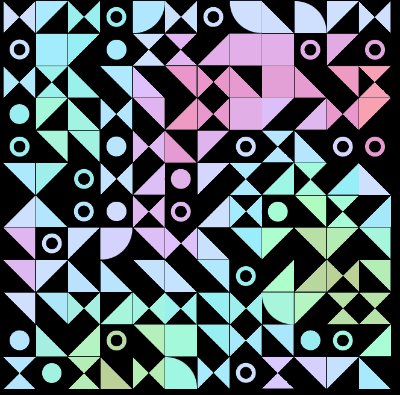
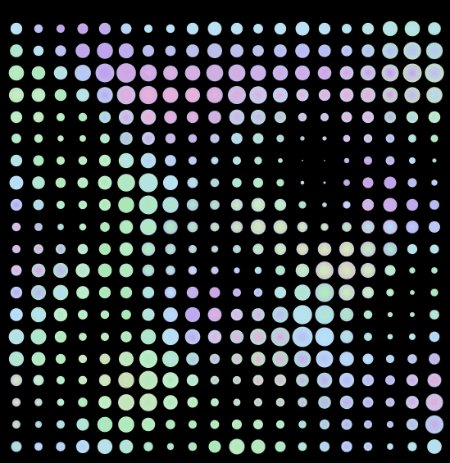
</css-doodle>此时,就能得到完全不一样的效果:

这是由于,每个 Grid item 的随机效果,都基于它们在 Grid 布局中的位置,彼此存在关联,这就是柏林噪声随机的效果。
我可以再添加上 hue-rotate 动画:
html,
body {
width: 100%;
height: 100%;
background-color: #000;
animation: change 10s linear infinite;
}
@keyframes change {
10% {
filter: hue-rotate(360deg);
}
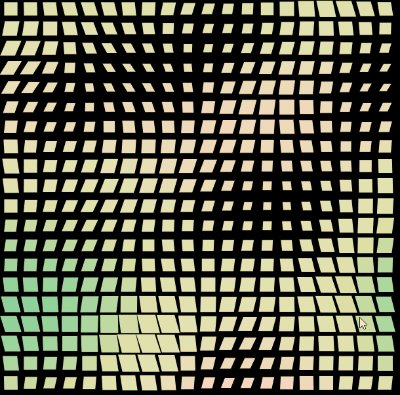
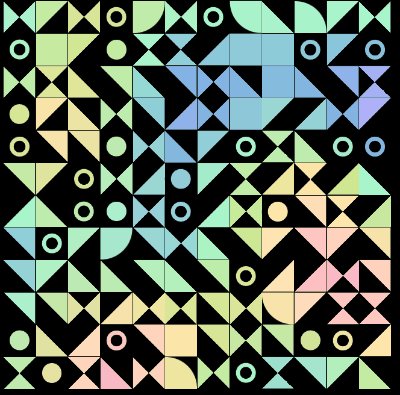
}看看效果,并且,在 CSS-doodle 中,由于随机效果,每次刷新,都可以得到不一样的图案:

CSS Doodle - CSS Pattern2
https://codepen.io/Chokcoco/pen/mdxJrGR
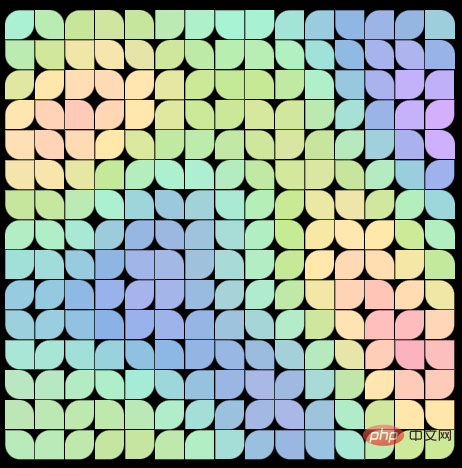
当然,这个样式还可以搭配各式各样其他的 idea,像是这样:

CSS Doodle - CSS Pattern 3
https://codepen.io/Chokcoco/pen/wvmazOy
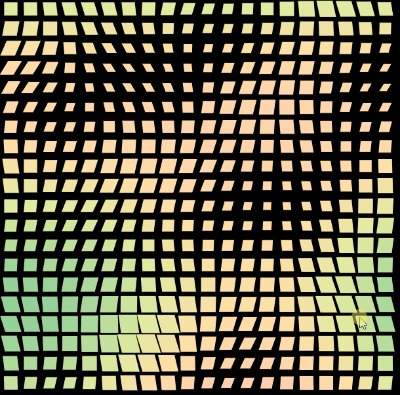
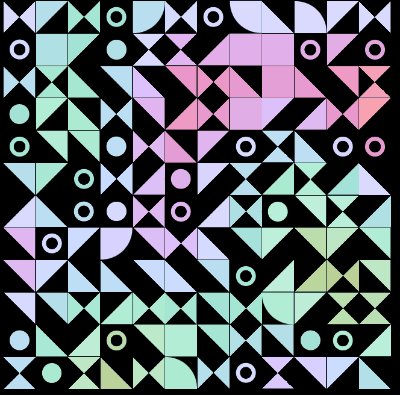
又或者是这样:

CSS Doodle - CSS Pattern 4
https://codepen.io/Chokcoco/pen/dymoOGN
emmm,又或者这样:

CSS Doodle - CSS Pattern 5
https://codepen.io/Chokcoco/pen/PoRqdYP
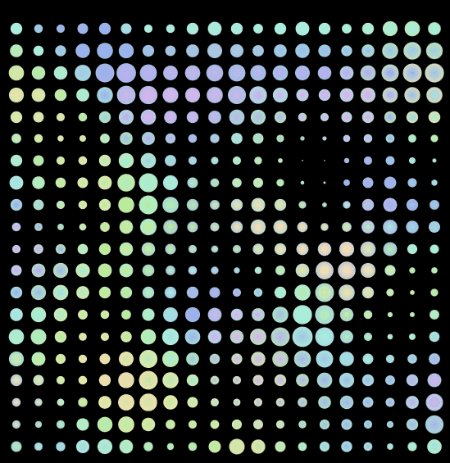
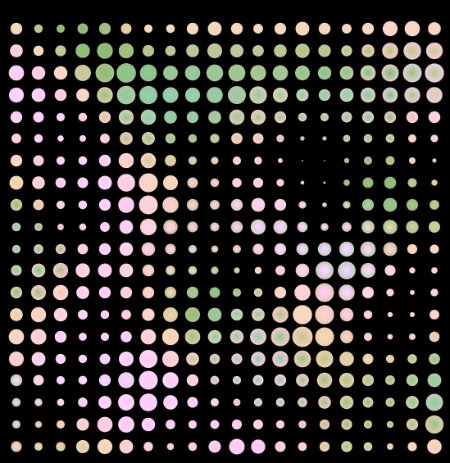
是的,我们可以把柏林噪声随机应用在各种属性上,我们可以放飞想象,去尝试各种不一样的搭配。下面这个, 就是把柏林噪声运用在点阵定位上:
<css-doodle grid="30x30">
:doodle {
@size: 90vmin;
perspective: 10px;
}
position: absolute;
top: 0;
left: 0;
width: 2px;
height: 2px;
border-radius: 50%;
top: @rn(1%, 100%, 1.5);
left: @rn(1%, 100%, 1.5);
transform: scale(@rn(.1, 5, 2));
background: hsl(@rn(1, 255, 3), @rn(10%, 90%), @rn(10%, 90%));
</css-doodle>
CodePen Demo -- CSS Doodle - CSS Pattern6
https://codepen.io/Chokcoco/pen/GRxJXVE
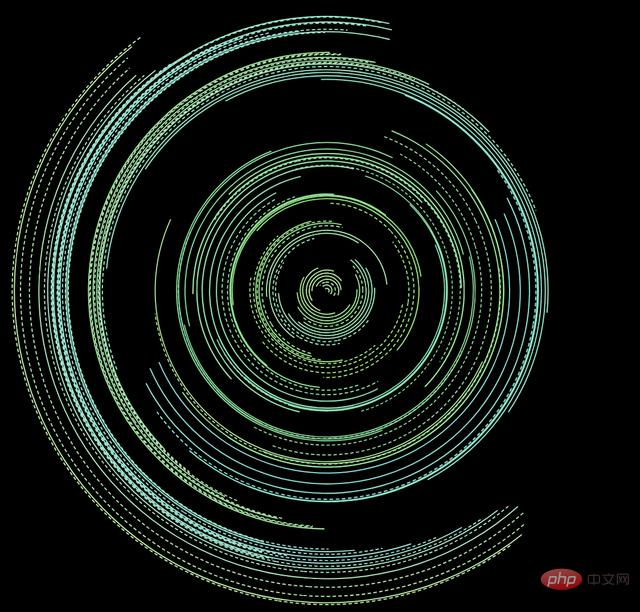
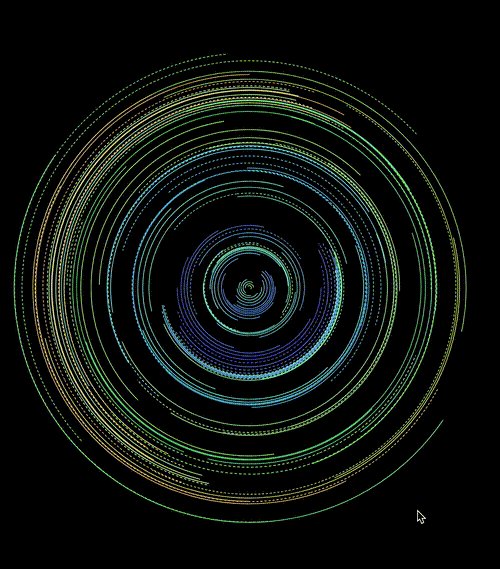
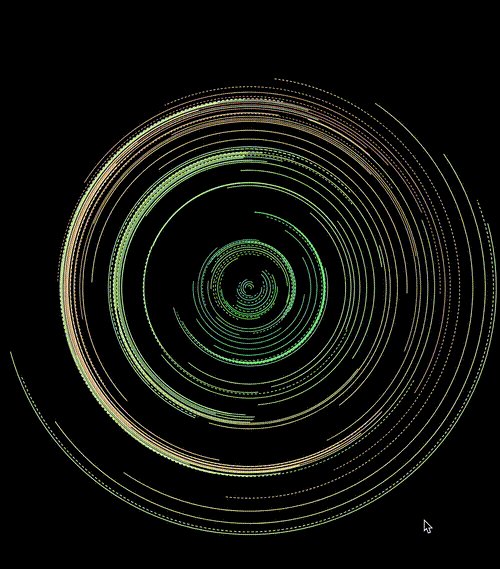
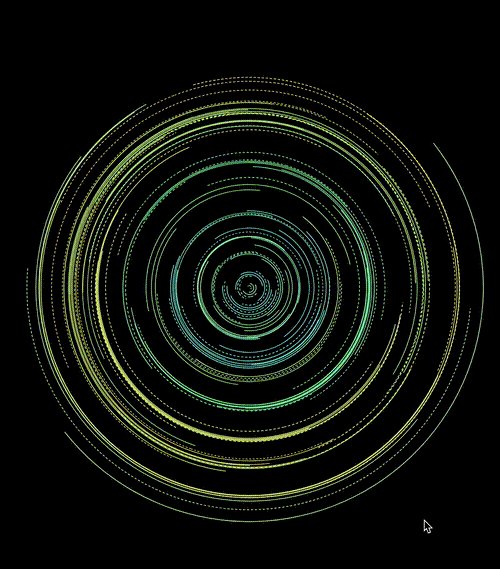
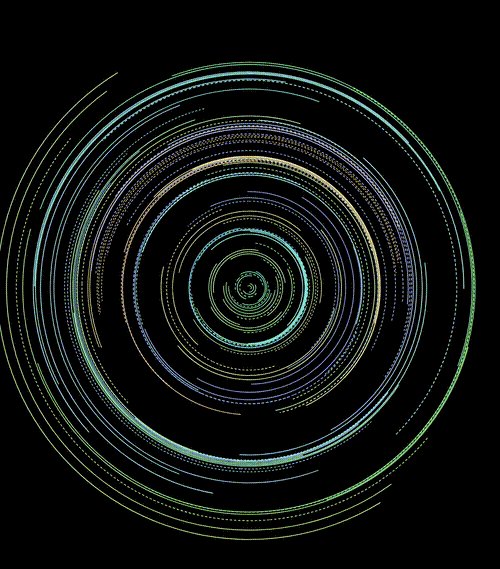
亦或者配合运用在 transform: rotate() 上:
<css-doodle grid="20x5">
@place-cell: center;
@size: calc(@i * 1.5%);
:doodle {
width: 60vmin;
height: 60vmin;
}
z-index: calc(999 - @i);
border-radius: 50%;
border: 1px @p(dashed, solid, double) hsl(@rn(255), 70%, @rn(60, 90%));
border-bottom-color: transparent;
border-left-color: transparent;
transform:
rotate(@rn(-720deg, 720deg))
scale(@rn(.8, 1.2, 3));
</css-doodle>效果如下:

当然,每一次随机,都会是不一样的结果:

CodePen Demo -- CSS doodle - CSS Pattern7
https://codepen.io/Chokcoco/pen/ZExGjoy
好吧,我个人想象力有限,大家可以自行找到任一 DEMO,Fork 后自己去尝试碰撞出不一样的火花。
原文地址:https://segmentfault.com/a/1190000042103702
作者:chokcoco
(学习视频分享:web前端入门)
Das obige ist der detaillierte Inhalt vonLassen Sie uns darüber sprechen, wie Sie mit Perlin-Rauschen coole Grafiken in CSS zeichnen können!. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!