Welche CSS-Stile gibt es für Tabellen?
CSS-Tabellenstil: 1. Border-Collapse-Stil, der festlegen kann, ob die Ränder der Tabelle zu einem einzigen Rahmen zusammengeführt werden; 2. Border-Spacing-Stil, der den Abstand zwischen den Zellgrenzen im getrennten Rahmenmodell angibt; . caption -side style, legt die Position des Tabellentitels fest; 4. empty-cells style, legt fest, ob die Ränder und Hintergründe auf leeren Zellen in der Tabelle angezeigt werden sollen. 5. table-layout style, legt den beim Ausfüllen verwendeten Layoutalgorithmus fest das Tabellenlayout.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
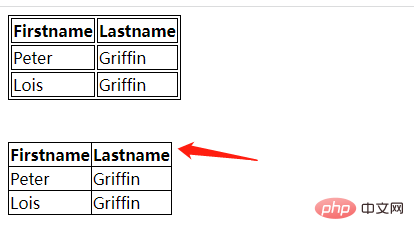
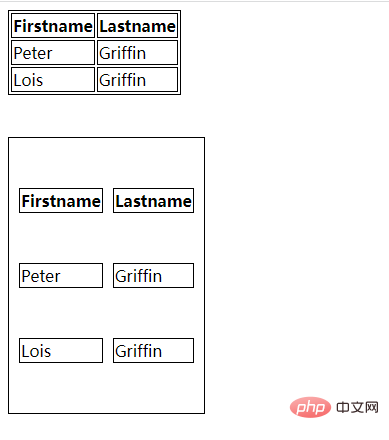
Verwenden Sie CSS, um HTML-Tabellen schöner zu machen.
CSS-Stileigenschaften der Tabelle
| Property | Description | CSS |
|---|---|---|
| border-collapse | Gibt an, ob Tabellenränder zusammengeführt werden sollen | 2 |
| Grenzabstand | Vorschriften Der Abstand zwischen benachbarten Zellrändern | 2 |
| caption-side | Gibt die Position des Tabellentitels an | 2 |
| empty-cells | Gibt an, ob der Rand auf leeren Zellen in der angezeigt werden soll Tabelle und Hintergrund | 2 |
| table-layout | Legen Sie den für die Tabelle verwendeten Layout-Algorithmus fest | 2 |
1. border-collapse-Attribut
border-collapse-Attribut legt fest, ob der Rand von Die Tabelle wird entweder als einzelner Rahmen oder separat wie in Standard-HTML zusammengeführt.
| Wert | Beschreibung |
|---|---|
| collapse | Wenn möglich, werden die Ränder zu einem einzigen Rand zusammengeführt. Die Standardwerte der Eigenschaften border-spacing und empty-cells |
| separate | werden ignoriert. Die Grenzen werden getrennt. Die Attribute border-spacing und empty-cells werden nicht ignoriert. |
| inherit | Gibt an, dass der Wert des Attributs border-collapse vom übergeordneten Element geerbt werden soll |
(1) Funktion: Dieses Attribut gibt den Abstand zwischen Zellgrenzen im getrennten Randmodell an. Diese Eigenschaft wird ignoriert, es sei denn, border-collapse ist auf „separat“ eingestellt. Obwohl diese Eigenschaft nur für Tabellen gilt, wird sie von allen Elementen in der Tabelle geerbt. 
Wert
|
Länge Gibt den Abstand zwischen den Rändern benachbarter Zellen an . Verwenden Sie Einheiten wie px, cm usw. Negative Werte sind nicht zulässig. |
|
| Wenn zwei Längenparameter definiert sind, legt der erste den horizontalen Abstand und der zweite den vertikalen Abstand fest. Beispiel: |
3, Beschriftungsseitenattribut |
(2) Mögliche Werte:

Wert
Beschreibung| top | Standardwert. Positionieren Sie den Tabellentitel über der Tabelle. |
||||||||||
| Positionieren Sie den Tabellentitel unterhalb der Tabelle. |
Wert |
Beschreibung Zeichnen Sie keine Ränder um leere Zellen. |
show |
Zeichnen Sie einen Rand um leere Zellen. Standard. |
| (3) Browserkompatibilität: Alle Browser außer IE unterstützen das Attribut „Leere Zellen“. Internet Explorer 8 (und höher) unterstützt das Attribut empty-cells, wenn !DOCTYPE angegeben ist. | 5. Tabellenlayout-Attribut |
Festes Tabellenlayout: fest#Vorteile: Ermöglicht dem Browser, die Tabelle schneller zu gestalten (im festen Tabellenlayout hängt das horizontale Layout nur von der Tabellenbreite und der Spalte ab). Breite, Tabellenrandbreite, Zellenabstand, unabhängig vom Inhalt der Zelle, der Benutzeragent kann die Tabelle nach Erhalt der ersten Zeile anzeigen.
#Nachteile: Nicht sehr flexibel. Automatisches Tabellenlayout: automatisch#Vorteile: Reflektiert herkömmliches HTML stärker (beim automatischen Tabellenlayout wird die Breite der Spalte durch den breitesten Inhalt in der Spaltenzelle ohne Umbruch festgelegt. ); #Nachteile: Der automatische Algorithmus ist langsamer, da er auf den gesamten Inhalt der Tabelle zugreifen muss, bevor er das endgültige Layout bestimmt. (3) Mögliche Werte: WertBeschreibung |
Standard. Die Spaltenbreite wird durch den Zelleninhalt festgelegt.
|
Die Spaltenbreite wird durch Tabellenbreite und Spaltenbreite festgelegt. |
(Lernvideo-Sharing: Erste Schritte mit dem Web-Frontend) |
Das obige ist der detaillierte Inhalt vonWelche CSS-Stile gibt es für Tabellen?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1376
1376
 52
52
 So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
Wie benutze ich die Bootstrap -Taste? Führen Sie Bootstrap -CSS ein, um Schaltflächenelemente zu erstellen, und fügen Sie die Schaltfläche "Bootstrap" hinzu, um Schaltflächentext hinzuzufügen
 So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
Um die Größe der Elemente in Bootstrap anzupassen, können Sie die Dimensionsklasse verwenden, einschließlich: Einstellbreite:.
 So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
Es gibt verschiedene Möglichkeiten, Bilder in Bootstrap einzufügen: Bilder direkt mit dem HTML -IMG -Tag einfügen. Mit der Bootstrap -Bildkomponente können Sie reaktionsschnelle Bilder und weitere Stile bereitstellen. Legen Sie die Bildgröße fest und verwenden Sie die IMG-Fluid-Klasse, um das Bild anpassungsfähig zu machen. Stellen Sie den Rand mit der img-beliebten Klasse ein. Stellen Sie die abgerundeten Ecken ein und verwenden Sie die IMG-Rund-Klasse. Setzen Sie den Schatten, verwenden Sie die Schattenklasse. Größen Sie die Größe und positionieren Sie das Bild im CSS -Stil. Verwenden Sie mit dem Hintergrundbild die CSS-Eigenschaft im Hintergrund.
 So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
Um das Bootstrap -Framework einzurichten, müssen Sie die folgenden Schritte befolgen: 1. Verweisen Sie die Bootstrap -Datei über CDN; 2. Laden Sie die Datei auf Ihrem eigenen Server herunter und hosten Sie sie. 3.. Fügen Sie die Bootstrap -Datei in HTML hinzu; 4. Kompilieren Sie Sass/weniger bei Bedarf; 5. Importieren Sie eine benutzerdefinierte Datei (optional). Sobald die Einrichtung abgeschlossen ist, können Sie die Grid -Systeme, -Komponenten und -stile von Bootstrap verwenden, um reaktionsschnelle Websites und Anwendungen zu erstellen.
 So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
Es gibt zwei Möglichkeiten, eine Bootstrap -Split -Zeile zu erstellen: Verwenden des Tags, das eine horizontale Split -Linie erstellt. Verwenden Sie die CSS -Border -Eigenschaft, um benutzerdefinierte Style Split -Linien zu erstellen.
 So sehen Sie das Datum der Bootstrap
Apr 07, 2025 pm 03:03 PM
So sehen Sie das Datum der Bootstrap
Apr 07, 2025 pm 03:03 PM
ANTWORT: Sie können die Datumsauswahlkomponente von Bootstrap verwenden, um Daten auf der Seite anzuzeigen. Schritte: Stellen Sie das Bootstrap -Framework ein. Erstellen Sie ein Eingangsfeld für Datumsauswahl in HTML. Bootstrap fügt dem Selektor automatisch Stile hinzu. Verwenden Sie JavaScript, um das ausgewählte Datum zu erhalten.
 So überprüfen Sie das Bootstrap -Datum
Apr 07, 2025 pm 03:06 PM
So überprüfen Sie das Bootstrap -Datum
Apr 07, 2025 pm 03:06 PM
Befolgen Sie die folgenden Schritte, um Daten in Bootstrap zu überprüfen: Führen Sie die erforderlichen Skripte und Stile ein. Initialisieren Sie die Datumsauswahlkomponente; Legen Sie das Data-BV-Datatattribut fest, um die Überprüfung zu ermöglichen. Konfigurieren von Überprüfungsregeln (z. B. Datumsformate, Fehlermeldungen usw.); Integrieren Sie das Bootstrap -Verifizierungs -Framework und überprüfen Sie automatisch die Datumseingabe, wenn das Formular eingereicht wird.
 So setzen Sie die Bootstrap -Navigationsleiste
Apr 07, 2025 pm 01:51 PM
So setzen Sie die Bootstrap -Navigationsleiste
Apr 07, 2025 pm 01:51 PM
Bootstrap bietet eine einfache Anleitung zum Einrichten von Navigationsleisten: Einführung der Bootstrap -Bibliothek zum Erstellen von Navigationsleistencontainern Fügen Sie Markenidentität hinzu. Erstellen Sie Navigationslinks. Hinzufügen anderer Elemente (optional) Anpassungsstile (optional).




