 Web-Frontend
Web-Frontend
 Front-End-Fragen und Antworten
Front-End-Fragen und Antworten
 Fassen Sie einige häufig gestellte Front-End-Interviewfragen (mit Antworten) zusammen, um Ihr Wissen zu festigen!
Fassen Sie einige häufig gestellte Front-End-Interviewfragen (mit Antworten) zusammen, um Ihr Wissen zu festigen!
Fassen Sie einige häufig gestellte Front-End-Interviewfragen (mit Antworten) zusammen, um Ihr Wissen zu festigen!

Der Hauptzweck der Veröffentlichung von Artikeln besteht darin, mein Wissen zu festigen und kompetenter zu werden. Es basiert alles auf meinem eigenen Verständnis und den Informationen, die ich online gesucht habe. Ich hoffe, Sie können mir einen Rat geben. Das Folgende ist eine Zusammenfassung häufiger Interviewfragen, die ich weiterhin aktualisieren werde, um mich zu motivieren
1. Sprechen Sie über Ihr Verständnis der Prototypenkette
In js-Sprache, jedes Instanzobjekt verfügt über ein __proto__-Attribut, das auf sein Prototypobjekt verweist, und der Konstruktor dieses Instanzobjekts verfügt über ein Prototypattribut prototype, das mit dem identisch ist das __proto__ des Instanzobjekts. Wenn das Objekt nach dem Wert eines Attributs sucht, sucht es nach seinem Prototyp, falls dieser nicht vorhanden ist. Das Instanzobjekt wird generiert. Wenn es noch nicht vorhanden ist, wird die Suche nach dem Prototypobjekt des Objekts fortgesetzt code>Prototypenkette. 2. Die Beziehung zwischen Prototyp, Konstruktor und Instanzobjekt
__proto__属性,改属性指向他的原型对象,且这个实例对象的构造函数都有一个原型属性prototype,与实例对象的__proto__属性指向同一个对象,当这个对象在查找一个属性的值时,自身没有就会根据__proto__向他的原型上寻找,如果不存在,则会到生成这个实例对象的构造函数的原型对象上寻找,如果还是不存在,就继续道Object的原型对象上找,在往上找就为null了,这个链式寻找的过程,就被称为原型链。
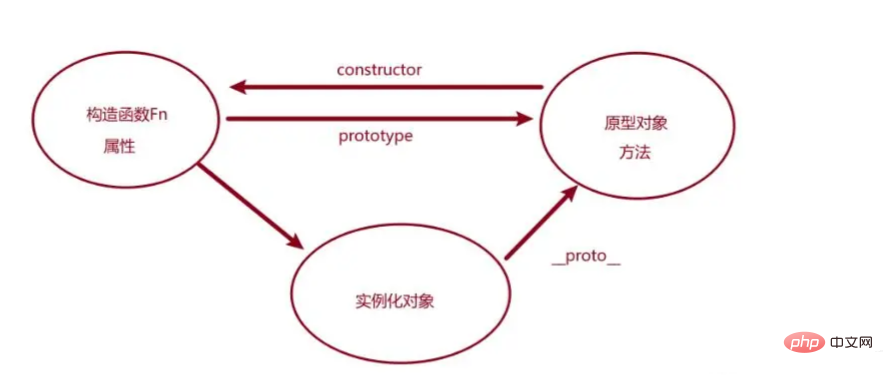
2、原型、构造函数、实例对象三者的关系
首先从构造函数说起,构造函数通过prototype指向他的原型对象,原型对象通过他的constructor属性指回这个构造函数,表明原型对象是由哪个构造函数生成的。原型对象通过new关键字生成的实例对象,这个实例对象可以通过__proto__属性指向生成这个实例对象的构造函数的原型对象,实现一个三角关系。

3、实现继承的方式
继承的方式有很多种,网上的答案都有很多,我自己总结且大致说的明白的有这五种
1)原型链继承
借助原型可以基于已有的对象创建对象,同时还不必因此创建自定义类型。 在 object()函数内部,先创建一个临时的构造函数,然后将传入的对象作为这个构造 函数的原型,最后返回了这个临时类型的一个新实例。关键代码:Star.proyotype = new Person(), Star.proyotype.constructor = Star缺点:只能继承父类的方法
2)借用构造函数继承
在子类构造函数的内部调用超类型构造函数。可以通过使用 apply()和 call()方 法在新创建的对象上执行构造函数。关键代码:Person.call(this,age,name)缺点:无法复用,只能继承父类的属性
3)组合继承
也叫伪经典继承。指的是将原型链和借用构造函数的技术组合到一 起,从而发挥二者之长。使用原型链实现对原型属性属性和方法的继承,通过借用构造函数来实现实例 属性的继承。
既通过在原型上定义方法实现了函数复用,又能保证每一个实例都有它自己的属性。但是会有一个小bug,里面的age,name,有两份,有一份的值为undefined,因为里面的apply()和call()方法会自动多调用一次。
4)寄生组合继承
通过借用构造函数来继承属性,通过原型链的混成形式来继承方法。 本质上,就是使用寄生式继承来继承超类型的原型,然后再将结果指定给子类型的原型。是公认继承比较全面的一种方法,要写全的话还是非常多的,我只会一个简单的?,关键代码:Star.prototype = Object.create(Person.prototype)
5)ES6的Class类继承方式
可利用class关键字配合extends关键字来实现继承。ES6中引入了class关键字来声明类,而class(类)可通过extends来继承父类中属性和方法,super指向父类的原型对象,可以调用父类的属性和方法,且子类constructor方法中必须有super关键字,且必须出现在this之前。
4、js数据类型
数据类型从大的方向来说分为两种
- 基本数据类型:字符串(String),数字(Number),布尔(Boolean),空(Null),未定义(Undefined),Symbol(nbs)
- 复杂数据类型:对象(Object),数组(Array),函数(Function)
Symbol表示独一无二的值,避免属性名的冲突
5、检测数据类型
-
🎜typeofBeginnen wir zunächst mit dem Konstruktor, der überprototypedarauf verweist Das Objekt verweist über seinconstructor-Attribut auf den Konstruktor und gibt an, von welchem Konstruktor das Prototypobjekt generiert wurde. Das Prototypobjekt ist ein Instanzobjekt, das durch das Schlüsselwort new generiert wird. Dieses Instanzobjekt kann über das Attribut__proto__auf das Prototypobjekt des Konstruktors verweisen, der das Instanzobjekt generiert, wodurch eine Dreiecksbeziehung realisiert wird. 🎜
🎜🎜3. Möglichkeiten zur Umsetzung der Vererbung🎜🎜🎜Es gibt viele Möglichkeiten zur Vererbung, und im Internet gibt es viele Antworten. Diese fünf Möglichkeiten habe ich zusammengefasst und grob erklärt🎜🎜🎜 1) Vererbung der Prototypenkette 🎜🎜🎜Mit Prototypen können Sie Objekte basierend auf vorhandenen Objekten erstellen, ohne benutzerdefinierte Typen erstellen zu müssen. Innerhalb der Funktion object() wird zunächst ein temporärer Konstruktor erstellt, dann wird das übergebene Objekt als Prototyp des Konstruktors verwendet und schließlich wird eine neue Instanz dieses temporären Typs zurückgegeben. Schlüsselcode:
Star.proyotype = new Person(), Star.proyotype.constructor = StarNachteile: Es können nur Methoden der übergeordneten Klasse geerbt werden🎜🎜🎜2) Ausleihen der Konstruktorvererbung🎜🎜🎜 im Unterklasse Intern ruft der Konstruktor den Supertyp-Konstruktor auf. Konstruktoren können auf neu erstellten Objekten ausgeführt werden, indem die Methodenapply()undcall()verwendet werden. Schlüsselcode:Person.call(this, age, name)Nachteile: kann nicht wiederverwendet werden, kann nur die Attribute der übergeordneten Klasse erben🎜🎜🎜3) Kombinationsvererbung🎜🎜🎜 wird auch Pseudo- genannt klassische Vererbung. Es bezieht sich auf die Kombination der Techniken der Prototypenverkettung und der Kreditaufnahme von Konstruktoren, um das Beste aus beiden Welten zu nutzen. Verwenden Sie die Prototypkette, um Prototypeigenschaften und -methoden zu erben, und leihen Sie Konstruktoren aus, um Instanzeigenschaften zu erben. Es realisiert nicht nur die Wiederverwendung von Funktionen durch die Definition von Methoden im Prototyp, sondern stellt auch sicher, dass jede Instanz über eigene Attribute verfügt. Aber es wird einen kleinen Fehler geben. Es gibt zwei Kopien von Alter und Name, und eine davon hat den Wert undefiniert, weilapply()undcall()Die darin enthaltenen Methoden werden noch einmal automatisch aufgerufen. 🎜🎜🎜4) Parasitäre Kombinationsvererbung🎜🎜🎜 erbt Eigenschaften durch Ausleihen von Konstruktoren und erbt Methoden durch die Hybridform der Prototypenkette. Im Wesentlichen verwenden Sie die parasitäre Vererbung, um vom Prototyp des Supertyps zu erben und das Ergebnis dann dem Prototyp des Subtyps zuzuweisen. Es wird als umfassende Vererbungsmethode erkannt. Wenn Sie alles schreiben möchten, ist es immer noch sehr einfach, den Schlüsselcode zu verwenden:Star.prototype = Object.create(Person.prototype )🎜 🎜🎜5) Die Klassenvererbungsmethode „Class“ von ES6 🎜🎜🎜 kann das Schlüsselwort „class“ zusammen mit dem Schlüsselwort „extends“ verwenden, um eine Vererbung zu erreichen. Das Schlüsselwort class wurde in ES6 eingeführt, um eine Klasse zu deklarieren. Eine Klasse (Klasse) kann die Attribute und Methoden der übergeordneten Klasse überextendserben, undsuperzeigt darauf Prototypobjekt der übergeordneten Klasse können aufgerufen werden, und das Schlüsselwort super muss in der Konstruktormethode der Unterklasse enthalten sein und vor dieser stehen. 🎜🎜4. js-Datentypen 🎜🎜🎜🎜 Datentypen werden im Allgemeinen in zwei Typen unterteilt 🎜🎜
- Grundlegende Datentypen: Zeichenfolge ( String), Zahl, Boolean, Null, Undefiniert, Symbol (nbs)
- Komplexe Datentypen: Objekt, Array, Funktion (Funktion)🎜Symbol stellt einen eindeutigen Wert dar, um Konflikte mit Attributnamen zu vermeiden
🎜5. Datentyp erkennen🎜🎜
- 🎜
typeofErkennungsprobleme: null oder Das Array wird als Objekt gedruckt🎜 instanceof(kann nur komplexe Datentypen erkennen)
Der Rückgabewert ist wahr oder falsch Solange sich der entsprechende Konstruktor in der Prototypenkette befindet, ist er wahr, andernfalls ist er falsch. Er kann verwendet werden, um zu erkennen, ob es sich um ein Array handeltinstanceof(只能检测复杂数据类型)
返回值是 true 或者 false 相关的构造函数只要在原型链上,就是 true,否则就是 false 可以用于检测是不是数组Object.prototype.toString.call(要检测的数据值)
为什么要借 Object.prototype.toString,因为自己的 toString 被自己原型重写了,得不到类似[object Object]
6、如何检测一个数据是数组
var arr = [2, 3, 4] console.log(arr instanceof Array) console.log(Array.isArray(arr)) console.log(Object.prototype.toString.call(arr))
Nach dem Login kopieren7、深拷贝和浅拷贝
浅拷贝:只是拷贝一层,更深层次对象级别的只拷贝了地址
深拷贝:层层拷贝,每一级别的数据都会拷贝
浅拷贝方法:
1. 使用 lodash 浅拷贝clone方法,让他们俩指向不同地址
2. 使用Object.assign方法
3. 使用es6语法的...拓展运算符-
深拷贝方法:
1. 使用JSON.parse(JSON.stringify(obj)),缺点:当对象有方法和undefined属性的时候会丢失
2. 使用递归- 如果存在
循环引用就会出现堆栈溢出 - 解决思路:把处理好的对象存起来,在处理新的对象的时候,会现在这个存的地方找一找有没有处理好,如果有就直接返回就行了
- 如果存在
let obj = { name: "zs", age: 20, father: [2, 3, 4], }; function deepClone(target) { //这一行如果不用三元判断 如果是数组会有bug会被拷贝成伪数组对象 let tempObj = Array.isArray(target) ? [] : {}; for (let key in target) { if (typeof target[key] === "object") { tempObj[key] = deepClone(target[key]); } else { tempObj[key] = target[key]; } } return tempObj; } let obj1 = deepClone(obj); console.log(obj1);Nach dem Login kopieren8、slice和splice的区别
- 两者都是
数组删除的方法
1.splice改变原数组,slice不改变原数组。
2.slice会返回一个新的数组,可以用于截取数组
3.splice除了可以删除之外,还可以替换,添加数组
4.splice可传入3个参数,slice接受2个参数9、substr和substring的区别
两者的作用都是
截取字符串的substr是从起始索引号开始提取指定长度的字符串
substring是提取字符串中两个指定索引号之间的字符
10、let const var区别
let和const都是用来
声明变量的,在ES5中我们可以使用var来进行变量声明 -使用let和const作用
- 防止for循环中变量提升的经典场景
-不污染全局变量var关键字声明变量
1.var关键字声明变量存在,
变量提升的问题;
2.var声明的变量不存在块级作用域,如果是全局变量在任何地方都可以调用;
3.var声明变量如果名称重复了,后面声明的会将前面声明的覆盖掉;let关键子声明变量
1.
不存在变量提升,let声明变量不存在变量提升的问题:如果在let声明变量前调用该变量就会报错(提示初始化前无法访问该变量);
2.块级作用域,let声明变量存在块级作用域(全局、函数、eval严格模式),只在当前的代码块中生效,如果在当前代码块以外调用就会报错(当前的变量没有定义);
3.不影响作用域链的操作
4.不允许变量重复声明,let声明的变量是不允许重复声明的,如果同一个名称被重复声明了就会报错(当前的标识已经被声明了);const声明变量
1.const声明的变量也具有:
不存在变量提升、块级作用域、不允许重复声明的特点;
2.const声明的变量都是常量(不允许改变的量),一旦声明就不允许被修改,如果修改就会报错--常数变量赋值
3.一般第三方的框架中会大量使用const声明变量,这样可以避免用户修改框架中的变量;
4.const实际上保证的,并不是变量的值不得改动,而是变量指向的那个内存地址所保存的数据不得改动。对于简单类型的数据(数值、字符串、布尔值),值就保存在变量指向的那个内存地址Object.prototype.toString.call(zu erkennender Datenwert)
Warum müssen Sie Object.prototype.toString ausleihen, weil Ihr toString von Ihrem eigenen Prototyp umgeschrieben wurde und Sie so etwas wie [object Object]- 6. So erkennen Sie, dass A-Daten ein Array sind
function debounce(func, delay) { let timer = null // 计时器 return function (...args) { clearTimeout(timer) // 清除上一次计时器 timer = setTimeout(() => { // 重新定时 func.apply(this, args) }, delay) } }Nach dem Login kopierenNach dem Login kopieren7 Kopieren: Es wird nur eine Ebene kopiert, und tiefere Objektebenen werden nur kopiert. Tiefe Kopie: Schichtweises Kopieren, Daten auf jeder Ebene werden kopiert. Methode für flaches Kopieren: - Deep-Copy-Methode:
Wenn es eine
zyklische Referenzgibt,: Speichern Sie die verarbeiteten Objekte und verarbeiten Sie neue. Suchen Sie in diesem Speicherort nach, ob sie verarbeitet wurden. Wenn ja, geben Sie sie einfach zurück-
function throtte(func, time) { let timer = null // 计时器 return function (...args) { if (timer) return // 无视,直接返回 timer = setTimeout(() => { func.apply(this, args) }, time) } }Nach dem Login kopierenNach dem Login kopieren8, Slice und Splice Der Unterschied
- 防抖是指在事件触发n秒后再执行,如果在n秒内再次被触发,则重新计算时间。(就是在触发某个事件后,在下一次触发之前,中间的间隔时间如果超过设置的时间才会发送请求,一直触发就不会发送请求
应用场景:
a、scroll事件滚动触发,
b、搜索框输入查询
c、表单验证
d、按钮提交事件
e、浏览器窗口缩放,resize事件 - 节流是指如果持续触发某个事件,则每隔n秒执行一次。
- model数据变了,视图会跟着改变,如果用的是v-model,数据也会跟着改变,viewmodel在中间起一个桥梁作用
- model 和 view 就像现实中房东和租客一样,他们是不认识的,通过中介 viewmodel
好处:- 数据驱动
- 因为数据变了。视图也会跟着变,所以在 vue 中不用操作dom来改变视图
- 解耦(
降低了耦合性)- 由于 model 和 view 是没有关系的,是通过 viewmodel 结合在一起的,所以维护起来很方便,因为 model 逻辑代买改了,view 不用改
- 数据驱动
- vue中的生命周期是指组件从创建到销毁的过程,主要分为4个周期8个钩子函数
- 补充:(还有
keep-alive的两个钩子函数,使用场景是当组件切换时会进行销毁,因此组件中的初始化的4个钩子函数会多次执行,比较浪费资源,此时可以使用keep-alive纪行组件的缓存,可以让组件切换时不被销毁,keep-alive有两个独有的钩子函数,分别是activated和deactivated,是组件激活和失活时会执行的两个钩子函数) - 数据 -> 视图
- 视图 -> 数据
v-if是通过将元素创建和销毁来控制显示与隐藏的,当v-if的条件为否时,会直接销毁该元素,当满足时会重新创建出来,有可能会影响页面的回流或重绘
如果该元素需要频繁切换时可以使用v-show,不需要频繁切换时可以使用v-if,
提高性能- 因为v-for的优先级比v-if要高,两者同时作用于一个标签或组件时,v-for会优先执行,执行后再进行v-if的判断,但是不满足v-if的条件的时候是可以不执行v-for的,这时候就会造成资源浪费,性能比较差
- 解决办法是可以通过计算属性将满足v-if判断条件的数据筛选出来,再使用v-if直接渲染筛选后的数据,或者是当v-if不依赖v-for时,可以通过
template将v-if写在循环的外部,这样当不满足v-if的判断条件时,就不会再执行v-for了,也可以将数据放在计算属性里面计算过滤出来的数据在交给v-for循环,代替v-if的作用,即可解决。 v-imgerror公司项目中有的用户头像可能加载报错,可以给他一张默认图片, onerror this.img=默认图片v-focus打开带有搜索的页面的时候,实现自动把光标定位到 input 中自定义指令的钩子函数
- Konzept: Der Browser speichert die angeforderte Ressource als Offline-Ressource. Wenn die Ressource das nächste Mal benötigt wird, entscheidet der Browser basierend auf dem Caching-Mechanismus, die zwischengespeicherte Ressource direkt zu verwenden Funktion:
Reduzieren Sie unnötige Datenübertragungen und reduzieren Sie den Serverdruck. - Beschleunigen Sie die Clientzugriffsgeschwindigkeit .0 ablaufen Die spezifische Zeit ist der 1. Januar 2023
- http1.1 Cache-Kontrollzeitraum 1 Jahr (hohe Priorität)
- Auf der aktuellen Seite befindet sich ein Bild, dessen Quelle logo.png 1 ist. Überprüfen Sie zunächst, ob lokal zwischengespeicherte Ressourcen vorhanden sind , müssen Sie gleichzeitig eine Anfrage an den Server senden, um die Ressource zurückzubekommenexpire
1. Verwenden Sie dieclone-Methode von lodash, um beide auf unterschiedliche Adressen zu verweisen.
2. Verwenden Sie dieObject.assign-Methode.
...Erweiterungsoperator der es6-Syntax
1. Verwenden SieJSON.parse(JSON.stringify(obj)): Wenn das Objekt Methoden und undefinierte Eigenschaften hat, gehen diese verloren
2. Verwenden SieRekursionArray-Löschung1 das ursprüngliche Array, während Slice das ursprüngliche Array nicht ändert.
2.slice gibt ein neues Array zurück, das zum Abfangen des Arrays verwendet werden kann.
3. Zusätzlich zum Löschen kann Splice auch Arrays ersetzen und hinzufügen.
4.slice kann 3 übergeben Parameter, Slice akzeptiert 2 Parameter9 Der Unterschied zwischen substr und substring
- 🎜Beide Funktionen sollen
Stringsabfangen 🎜🎜🎜substr dient zum Extrahieren einer Zeichenfolge mit angegebener Länge beginnend mit der Startindexnummer 🎜🎜🎜🎜substring dient zum Extrahieren der Zeichen zwischen zwei angegebenen Indexnummern in der Zeichenfolge 🎜🎜🎜🎜10. Der Unterschied zwischen let const var🎜🎜🎜let und const werden beide zum
Deklarieren von Variablenverwendet. In ES5 können wir var zum Deklarieren von Variablen verwenden. -Verwenden Sie let und const
-Verhindern Sie klassische Szenarien der Variablenheraufstufung in for-Schleifen
-Verschmutzen Sie keine globalen Variablen🎜🎜🎜Var-Schlüsselwort deklariert Variablen🎜🎜🎜1.var Die Schlüsselwortdeklarationsvariable vorhanden,Variablenförderung-Problem;
2. Die von var deklarierte Variable existiert nicht imBlockebenenbereich, es wird überall sein Kann aufgerufen werden;
3. Wenn der Name der var-Deklarationsvariablen wiederholt wird, überschreibt die spätere Deklaration die vorherige Deklaration 🎜🎜🎜let-Schlüssel-Unterdeklarationsvariable🎜🎜🎜1.Es gibt keine Variablenheraufstufung code>, let deklariert Variablen ohne das Problem der Variablenheraufstufung: Wenn die Variable aufgerufen wird, bevor let die Variable deklariert, wird ein Fehler gemeldet (Meldung, dass vor der Initialisierung kein Zugriff auf die Variable möglich ist);
2.Bereich auf Blockebene code>, let deklariert, dass Variablen im Bereich auf Blockebene existieren (global, Funktion, strikter Auswertungsmodus) und nur im aktuellen Codeblock wirksam sind, wenn sie aufgerufen werden Außerhalb des aktuellen Codeblocks wird ein Fehler gemeldet (die aktuelle Variable ist nicht definiert);<br>3.<code>Hat keinen Einfluss auf den Betrieb der Bereichskette
4.Die wiederholte Deklaration von Variablen ist nicht zulässig. Die wiederholte Deklaration von Variablen durch let ist nicht zulässig. Wenn ein Name wiederholt deklariert wird, wird ein Fehler gemeldet (der aktuelle Bezeichner wurde bereits deklariert). 🎜🎜Const-deklarierte Variablen🎜🎜🎜1. Const-deklarierte Variablen haben außerdem: <code>Keine Variablenförderung,Blockebenenbereich,wiederholte Deklarationen sind nicht zulässig;
2. Von Const deklarierte Variablen sind alleKonstanten(Änderungen sind nicht zulässig). Sobald sie deklariert sind, dürfen sie nicht geändert werden, und wenn sie geändert werden, wird ein Fehler gemeldet - Konstante Variablenzuweisung
3. Im Allgemeinen verwenden Frameworks von Drittanbietern eine große Anzahl von const-Deklarationsvariablen, was Benutzer daran hindern kann, Variablen im Framework zu ändern.
4 Der Wert der Variablen kann nicht geändert werden, die Daten, die an der Speicheradresse gespeichert sind, auf die die Variable zeigt, können jedoch nicht geändert werden. Bei einfachen Datentypen (numerische Werte, Zeichenfolgen, boolesche Werte) wird der Wert an derSpeicheradressegespeichert, auf die die Variable zeigt, sodass er einer Konstante entspricht. 🎜🎜🎜11. Der Prozess von new🎜🎜🎜🎜🎜 erstellt ein neues leeres Objekt. (d. h. Instanzobjekt)🎜🎜🎜🎜Lassen Sie dies auf dieses neue Objekt verweisen🎜🎜🎜🎜Führen Sie den Code im Konstruktor aus, fügen Sie Eigenschaften und Methoden zu diesem neuen Objekt hinzu🎜🎜🎜🎜Geben Sie dieses neue Objekt obj zurück. (Der Rückgabewert wird nicht in den definierten Konstruktor geschrieben.) 🎜🎜🎜🎜🎜12. Anti-Shake-Drosselung🎜🎜🎜🎜Anti-Shake🎜🎜function debounce(func, delay) { let timer = null // 计时器 return function (...args) { clearTimeout(timer) // 清除上一次计时器 timer = setTimeout(() => { // 重新定时 func.apply(this, args) }, delay) } }Nach dem Login kopierenNach dem Login kopieren节流
function throtte(func, time) { let timer = null // 计时器 return function (...args) { if (timer) return // 无视,直接返回 timer = setTimeout(() => { func.apply(this, args) }, time) } }Nach dem Login kopierenNach dem Login kopieren13、promise的3种状态
这点简单介绍概念,用法后面在详细介绍
1) . 初始态
pending- pending。它的意思是 "待定的,将发生的",相当于是一个初始状态。创建[Promise]对象时,且没有调用resolve或者是reject方法,相当于是初始状态。这个初始状态会随着你调用resolve,或者是reject函数而切换到另一种状态。
2 ). 成功态
resolved--也叫fulfilled- resolved。表示解决了,就是说这个承诺实现了。 要实现从pending到resolved的转变,需要在 创建Promise对象时,在函数体中调用了resolve方法(即第一个参数)。
3) . 失败态
rejected- rejected。拒绝,失败。表示这个承诺没有做到,失败了。要实现从pending到rejected的转换,只需要在创建Promise对象时,调用reject函数。
14、冒泡排序
// 上口诀 双层for循环 外层长度-1 内层长度-1-i let arr = [4, 3, 1, 7, 8, 10] for (let i = 0; i arr[j + 1]) { let temp = arr[j] arr[j] = arr[j + 1] arr[j + 1] = temp } } } console.log(arr)Nach dem Login kopierenVue部分
1、MVVM
MVVM是三个单词的缩写,model(数据,一般来自ajax或本地存储)+view(视图template)+viewmodel(vue实例)2、vue生命周期
1.分别是创建阶段的
beforeCreate,created,一般在beforeCreate写loading加载效果,使用户体验更好,一般在created中发送ajax请求获取数据2.然后是挂载阶段的
beforeMount,mounted,一般会在mounted中操作DOM元素3.更新阶段的是
beforeUpdate,updated,当数据更新时需要做统一的业务处理时,拿到最新的dom,可以使用updated 这个钩子函数4.最后是销毁阶段的
beforeDestroy,destroyed,可以在beforeDestroy做一些清理的工作,比如说定时器 和解绑一些addEventListener监听的事件3、单向数据流
单向数据流是指父组件向子组件传递数据,子组件通过
props接收,当父组件中的值改变了,子组件中对应的数据也会改变,因为props是只读的,所以无法直接在子组件中对父组件传递过来的值进行修改,但是如果这个数据是一个引用数据类型,是可以直接在子组件中修改数据中的某个属性的,只要不改变这个数据的内存地址就可以4、双向数据绑定
vue中普通指令都可以实现数据变了,视图会跟着变,但是有一个特殊的指令叫
v-model,它一般用于表单控件,它可以实现双向数据绑定,所谓的双向数据就是数据变了,视图就会跟着改变,反过来也是5、v-model原理
v-model一般配合input框使用,实现双向数据绑定的效果,它是v-bind和v-on的语法糖,原理是通过v-bind将数据绑定给input框,再通过v-on:input,在input中的值改变时,通过$event可以获取到事件源对象 再通过target.value获取到input中更新后的值 将这个值再赋值给绑定的数据即可
6、事件传参
在vue的组件使用自定义事件时,$event代表子组件抛出的数据,当这个自定义事件触发一个方法时, 可以不传$event而且可以在方法中进行接收,但是如果写的话就一定要写成$event的形式,这是一个固定写法, 或者这个方法既要传参又要使用事件对象,这个时候$event也是必须要写的 - @click='fn' 在回调函数直接通过参数可以拿到事件对象 - @click='fn($event)' 这个时候@event是固定写法
Nach dem Login kopieren7、父子组件的声明周期执行顺序
1.初始化阶段时,先执行父组件的
beforeCreate、created、beforeMount三个钩子函数,然后执行子组件的beforeCreate、created、beforeMount、mounted四个钩子函数,最后执行父组件的mounted钩子函数2.更新阶段,先执行父组件的
beforeUpdate,然后执行子组件的beforeUpdate,updated,最后执行父组件的updated3.销毁阶段,先执行父组件的
beforeDestroy,然后执行子组件的eforeDestroy,destroyed,最后执行父组件的destroyed8、v-if和v-show的区别
v-if和v-show都可以控制标签,实现组件的显示与隐藏,不同点是v-show是通过display的block和none属性来控制的,当元素隐藏时,页面结构依然存在9、v-for和v-if为什么要避免一起使用
10、自定义指令:directive
应用场景
1.
bind属性绑定的时候执行 只会有一次
2.inserted当前指令所在的元素插入到页面中的时候执行一次
3.update当前指令所在的组件中的 data 数据有更新就会执行,可以执行多次// 指令的钩子有三个 bind inserted update // bind inserted 只会执行一次 // update 会反复执行 Vue.directive('focus', { inserted(el) { el.focus() }, }) Vue.directive('red', { bind(el) { el.style.color = 'red' }, }) Vue.directive('check', { update(el) { const reg = /^[a-zA-Z0-9]+$/ if (reg.test(el.value)) { el.style.color = 'green' } else { el.style.color = 'red' } }, })Nach dem Login kopieren浏览器的缓存机制
这块部分理解不是很透彻,大家浅看一下就可以了?
cache-control,last-modified,etag(als Antwortnachricht)expire,catch-control(falls vorhanden, Die Priorität besteht darin,cache-controlzu sehen. Wenn es nicht abgelaufen ist, verwenden Sie es einfach (dies ist ein starker Cache). Ich habe jedoch festgestellt, dass es nach Ablauf in die Cache-Aushandlungsphase übergeht. und sendet eine Anfrage an den Server, umif-modified-since(der Wert istlast-modified)/if-none -match(etag) zu ändern. code> übergibt die Anfrage und der Server beginnt mit dem Vergleich, um festzustellen, ob die Ressourcen auf dem Server neuer sind als die lokalen. Wenn die Serverressourcen noch alt sind, wird der Statuscode 304 zurückgegeben. 304, verwenden Sie weiterhin lokale Offline-Ressourcen, der Statuscode ist 200 und der Server muss eine neue logo.png an den Browser übergeben und der Vorgang muss erneut abgeschlossen werden - Designmuster
Mein Technologie-Stack besteht hauptsächlich aus Front-End-Vue, daher werde ich versuchen, es klar zu erklären Verstehe es nicht ganz so gut, wenn du es ganz verstehen willst, brauchst du natürlich noch viele technische Reserven, haha?- 1. Beobachtermodus
-
Das Beobachtermuster definiert ein ein- Wenn sich der Zustand eines Objekts ändert, werden alle davon abhängigen Objekte benachrichtigt und automatisch aktualisiert.expire,cache-control,last-modified,etag(响应报文中)
2. 过了一段时间(不确定的),又有一个别的页面上面有一个img,src也是logo.png,这个时候就去看一下本地有没有缓存资源,发现有,再看一下它expire,catch-control(如果有,优先级是看cache-control),如果没有过期,就用就行了(这块属于强缓存) 但是发现如果过期了,就开始进入协商缓存的阶段,就向服务器发送一个请求把if-modified-since(值就是last-modifyed)/if-none-match(etag)通过请求头发过去, 服务器开始对比看看服务器上的资源有没有比本地更新一点,如果服务器资源还是旧的,返回一个状态码叫304,浏览器一看状态是304就继续用本地离线资源,如果服务器资源有更新的资源,状态码就是200,服务器就需要传给浏览器一个新的logo.png,流程重新再走一遍
设计模式
本人技术栈是主要是前端vue的,所以对这方面的知识还是有所欠缺的,尽量说的明白一点,其实我也不是很懂,大致明白,如果想要全面理解透还是需要很多技术储备的,很明显我不是的哈哈?
1、观察者模式
观察者模式即一个对象被多个对象所依赖,当被依赖的对象发生更新时,会自动通知所有依赖的对象
观察者模式定义了对象间的一种一对多的依赖关系,当一个对象的状态发生改变时,所有依赖于它的对象都将得到通知,并自动更新
比喻:
宝宝 -> 父母爷爷奶奶 一对多的依赖关系
宝宝哭 -> 父母爷爷奶奶赶紧过来服务 当一个对象的状态发生改变时,所有依赖于它的对象都将得到通知,并自动更新模式特点: 有
二个主体一个是被观察者Dep一个是观察者watcher,在vue中v-band就是采用这种模式理念,缺点是耦合性太高
2、发布订阅模式
发布-订阅模式其实是一种对象间一对多的依赖关系,当一个对象的状态发送改变时,所有依赖于它的对象都将得到状态改变的通知。
在现在的发布订阅模式中,称为发布者的消息发送者不会将消息直接发送给订阅者,这意味着发布者和订阅者不知道彼此的存在。在发布者和订阅者之间存在第三个组件,称为调度中心或事件通道(event bus),它维持着发布者和订阅者之间的联系,过滤所有发布者传入的消息并相应地分发它们给订阅者
模式特点:有
三个主体发布者 调度中心 订阅者,在vue中eventBus体现出来了这种模式理念,可以实现解耦
3、两者模式区别
-
主体数量不一样,观察者模式有二个主体 分别是被观察者
Baby-> Abhängigkeitsbeziehung zwischen Eltern und Großeltern -> Eltern und Großeltern kommen schnell vorbei, um gemeinsam zu dienen. Wenn sich der Status eines Objekts ändert, werden alle davon abhängigen Objekte benachrichtigt und automatisch aktualisiert. Modusfunktionen: Es gibtDep和观察者watcherMetapher:zwei Themenund einer ist der BeobachterDep. Einer ist der Beobachterwatcher. In vue übernimmtv-bandden Nachteil dass die Kopplung zu hoch ist. -
Wenn sich der Status eines Objekts ändert, werden alle davon abhängigen Objekte über Statusänderungen benachrichtigt.
🎜🎜🎜Im aktuellen Publish-Subscribe-Modell sendet der Nachrichtensender namens Publisher keine Nachrichten direkt an Abonnenten, was bedeutet, dass Publisher und Abonnenten nicht wissen, dass sie voneinander existieren. Zwischen dem Herausgeber und dem Abonnenten gibt es eine dritte Komponente, das sogenannte Dispatch Center oder Event Bus, das die Verbindung zwischen dem Herausgeber und dem Abonnenten aufrechterhält, alle eingehenden Nachrichten vom Herausgeber filtert und entsprechend reagiert und sie an die Abonnenten verteilt 🎜🎜🎜🎜 Funktionen Modell: Es gibtdrei SubjekteAbonnenten des Herausgeber-Dispatch-Centers, undeventBusin Vue verkörpert dieses Modellkonzept, das eine Entkopplung erreichen kann🎜🎜🎜🎜3. Der Unterschied zwischen den beiden Modi🎜
- 🎜🎜Die Anzahl der Themen ist nicht gleich. Ebenso der Beobachtermodus hat zwei Subjekte, nämlich den beobachteten
Depund den Beobachterwatcher, und der Publish-Subscribe-Modus hat drei Subjekte, nämlich das Publisher Dispatching Center (Ereigniskanal) Subscriber 🎜🎜🎜 🎜Im Vergleich zum Beobachtermodus verfügt der Publish-Subscribe-Modus über einen weiteren Ereigniskanal. Der Ereigniskanal dient als Versandzentrum für die Verwaltung des Abonnements und der Veröffentlichung von Ereignissen, wodurch die Abhängigkeitsbeziehung zwischen dem Abonnenten und dem Herausgeber vollständig isoliert wird und Herausgeber. Die beiden sind entkoppelt (wissen nicht, dass es sie gibt) 🎜
(Lernvideo-Sharing: Erste Schritte mit dem Web-Frontend, jQuery-Video-Tutorial)
Das obige ist der detaillierte Inhalt vonFassen Sie einige häufig gestellte Front-End-Interviewfragen (mit Antworten) zusammen, um Ihr Wissen zu festigen!. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1359
1359
 52
52
 PHP und Vue: eine perfekte Kombination von Front-End-Entwicklungstools
Mar 16, 2024 pm 12:09 PM
PHP und Vue: eine perfekte Kombination von Front-End-Entwicklungstools
Mar 16, 2024 pm 12:09 PM
PHP und Vue: eine perfekte Kombination von Front-End-Entwicklungstools In der heutigen Zeit der rasanten Entwicklung des Internets ist die Front-End-Entwicklung immer wichtiger geworden. Da Benutzer immer höhere Anforderungen an das Erlebnis von Websites und Anwendungen stellen, müssen Frontend-Entwickler effizientere und flexiblere Tools verwenden, um reaktionsfähige und interaktive Schnittstellen zu erstellen. Als zwei wichtige Technologien im Bereich der Front-End-Entwicklung können PHP und Vue.js in Kombination als perfekte Waffe bezeichnet werden. In diesem Artikel geht es um die Kombination von PHP und Vue sowie um detaillierte Codebeispiele, die den Lesern helfen sollen, diese beiden besser zu verstehen und anzuwenden
 Häufig gestellte Fragen von Front-End-Interviewern
Mar 19, 2024 pm 02:24 PM
Häufig gestellte Fragen von Front-End-Interviewern
Mar 19, 2024 pm 02:24 PM
In Front-End-Entwicklungsinterviews decken häufige Fragen ein breites Themenspektrum ab, darunter HTML/CSS-Grundlagen, JavaScript-Grundlagen, Frameworks und Bibliotheken, Projekterfahrung, Algorithmen und Datenstrukturen, Leistungsoptimierung, domänenübergreifende Anfragen, Front-End-Engineering, Designmuster sowie neue Technologien und Trends. Interviewerfragen sollen die technischen Fähigkeiten, die Projekterfahrung und das Verständnis des Kandidaten für Branchentrends beurteilen. Daher sollten Kandidaten in diesen Bereichen umfassend vorbereitet sein, um ihre Fähigkeiten und Fachkenntnisse unter Beweis zu stellen.
 Welche Vorteile bieten Webstandards?
Sep 20, 2023 pm 03:34 PM
Welche Vorteile bieten Webstandards?
Sep 20, 2023 pm 03:34 PM
Zu den Vorteilen von Webstandards gehören die Bereitstellung einer besseren plattformübergreifenden Kompatibilität, Zugänglichkeit, Leistung, Suchmaschinenrankings, Entwicklungs- und Wartungskosten, Benutzererfahrung sowie Wartbarkeit und Wiederverwendbarkeit des Codes. Detaillierte Beschreibung: 1. Die plattformübergreifende Kompatibilität stellt sicher, dass die Website auf verschiedenen Betriebssystemen, Browsern und Geräten korrekt angezeigt und ausgeführt werden kann. 2. Durch die Verbesserung der Zugänglichkeit wird sichergestellt, dass die Website für alle Benutzer zugänglich ist Geschwindigkeit, Benutzer können schneller auf die Website zugreifen und diese durchsuchen, bieten ein besseres Benutzererlebnis. 4. Verbessern Sie das Suchmaschinen-Ranking usw.
 Ist Django Front-End oder Back-End? Hör zu!
Jan 19, 2024 am 08:37 AM
Ist Django Front-End oder Back-End? Hör zu!
Jan 19, 2024 am 08:37 AM
Django ist ein in Python geschriebenes Webanwendungs-Framework, das Wert auf schnelle Entwicklung und saubere Methoden legt. Obwohl Django ein Web-Framework ist, müssen Sie zur Beantwortung der Frage, ob Django ein Front-End oder ein Back-End ist, ein tiefes Verständnis der Konzepte von Front-End und Back-End haben. Das Front-End bezieht sich auf die Schnittstelle, mit der Benutzer direkt interagieren, und das Back-End bezieht sich auf serverseitige Programme. Sie interagieren mit Daten über das HTTP-Protokoll. Wenn das Front-End und das Back-End getrennt sind, können die Front-End- und Back-End-Programme unabhängig voneinander entwickelt werden, um Geschäftslogik bzw. interaktive Effekte sowie den Datenaustausch zu implementieren.
 Was sind die Standardports für Webstandards?
Sep 20, 2023 pm 04:05 PM
Was sind die Standardports für Webstandards?
Sep 20, 2023 pm 04:05 PM
Die Standardports des Webstandards sind: 1. HTTP, die Standardportnummer ist 80; 2. HTTPS, die Standardportnummer ist 443; 3. FTP, die Standardportnummer ist 21; ist 22; 5. Telnet, die Standard-Portnummer ist 25; 7. POP3, die Standard-Portnummer ist 143; , die Standard-Portnummer ist 53; 10. RDP , die Standard-Portnummer ist 3389 und so weiter.
 Erfahrungsaustausch in der C#-Entwicklung: Fähigkeiten zur kollaborativen Front-End- und Back-End-Entwicklung
Nov 23, 2023 am 10:13 AM
Erfahrungsaustausch in der C#-Entwicklung: Fähigkeiten zur kollaborativen Front-End- und Back-End-Entwicklung
Nov 23, 2023 am 10:13 AM
Als C#-Entwickler umfasst unsere Entwicklungsarbeit in der Regel die Front-End- und Back-End-Entwicklung. Mit der Weiterentwicklung der Technologie und der zunehmenden Komplexität von Projekten wird die gemeinsame Entwicklung von Front-End und Back-End immer wichtiger und komplexer. In diesem Artikel werden einige kollaborative Front-End- und Back-End-Entwicklungstechniken vorgestellt, um C#-Entwicklern dabei zu helfen, die Entwicklungsarbeit effizienter abzuschließen. Nach der Festlegung der Schnittstellenspezifikationen ist die gemeinsame Entwicklung von Front-End und Backend untrennbar mit dem Zusammenspiel der API-Schnittstellen verbunden. Um den reibungslosen Ablauf der kollaborativen Front-End- und Back-End-Entwicklung sicherzustellen, ist es am wichtigsten, gute Schnittstellenspezifikationen zu definieren. Bei der Schnittstellenspezifikation handelt es sich um den Namen der Schnittstelle
 Erkundung der Front-End-Technologie der Go-Sprache: eine neue Vision für die Front-End-Entwicklung
Mar 28, 2024 pm 01:06 PM
Erkundung der Front-End-Technologie der Go-Sprache: eine neue Vision für die Front-End-Entwicklung
Mar 28, 2024 pm 01:06 PM
Als schnelle und effiziente Programmiersprache erfreut sich Go im Bereich der Backend-Entwicklung großer Beliebtheit. Allerdings assoziieren nur wenige Menschen die Go-Sprache mit der Front-End-Entwicklung. Tatsächlich kann die Verwendung der Go-Sprache für die Front-End-Entwicklung nicht nur die Effizienz verbessern, sondern Entwicklern auch neue Horizonte eröffnen. In diesem Artikel wird die Möglichkeit der Verwendung der Go-Sprache für die Front-End-Entwicklung untersucht und spezifische Codebeispiele bereitgestellt, um den Lesern ein besseres Verständnis dieses Bereichs zu erleichtern. In der traditionellen Frontend-Entwicklung werden häufig JavaScript, HTML und CSS zum Erstellen von Benutzeroberflächen verwendet
 So implementieren Sie Instant Messaging im Frontend
Oct 09, 2023 pm 02:47 PM
So implementieren Sie Instant Messaging im Frontend
Oct 09, 2023 pm 02:47 PM
Zu den Methoden zur Implementierung von Instant Messaging gehören WebSocket, Long Polling, vom Server gesendete Ereignisse, WebRTC usw. Detaillierte Einführung: 1. WebSocket, das eine dauerhafte Verbindung zwischen dem Client und dem Server herstellen kann, um eine bidirektionale Kommunikation in Echtzeit zu erreichen. Das Front-End kann die WebSocket-API verwenden, um eine WebSocket-Verbindung herzustellen und Instant Messaging durch Senden und Empfangen zu erreichen 2. Long Polling, eine Technologie, die Echtzeitkommunikation usw. simuliert.




