So starten Sie mit Angular: Beginnen Sie mit 8 Open-Source-Projekten!

Jahrelange Lernerfahrung zeigt mir, dass der schnellste Weg, ein Konzept zu verstehen, darin besteht, seine Praxis zu sehen. Deshalb habe ich 8 Open-Source-Projekte zusammengestellt, auf die Sie beim Erlernen von Angular zurückgreifen können, um zu lernen, wie man Angular verwendet Framework ~
【Verwandte Tutorial-Empfehlung: „Angular Tutorial“】
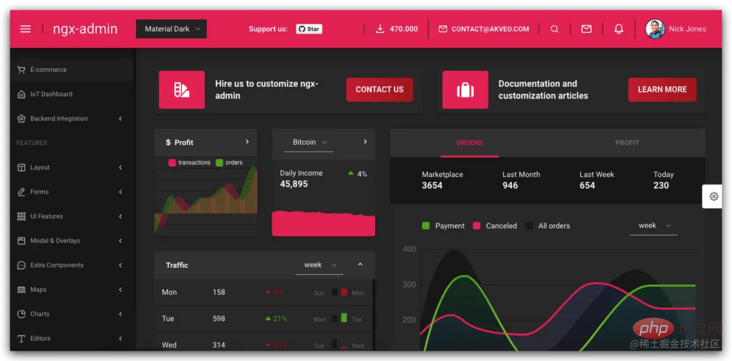
1. akveo.github .io/ngx-admin/
Ein wunderschönes Management-Backend-Vorlagenprojekt im minimalistischen Stil mit umfangreichen Themen und einfacher Bereitstellung. Ich empfehle Schülern, die Angular lernen möchten, dringend, es herunterzuladen und einen Blick darauf zu werfen. 2. Eoapi

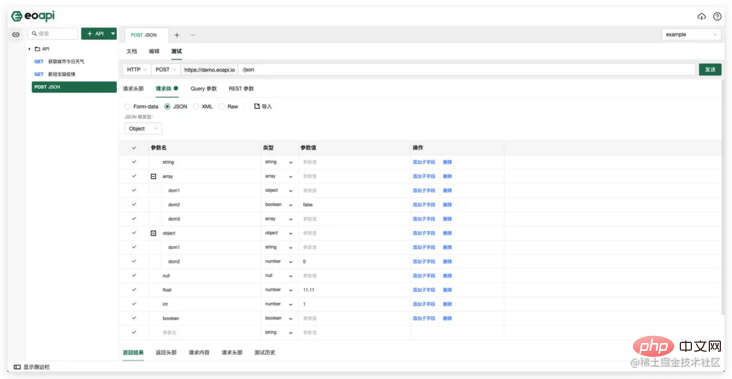
Offizielle Website: https://www.eoapi.io/zh
Ein API-Tool-Desktop, der Angular und Electron kombiniert Technologien unterstützen die Bereitstellung sowohl im Web als auch auf dem Desktop. Wer Angular zum Schreiben der Desktop-Seite verwenden möchte, kann darauf zurückgreifen. 3. Angular Material

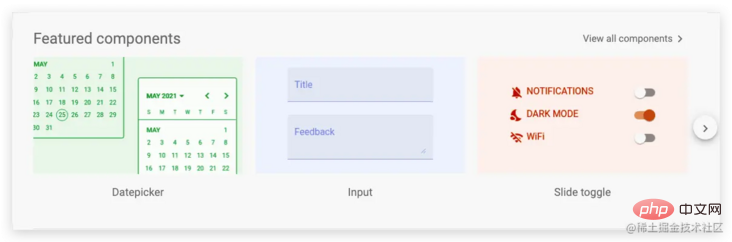
Offizielle Website: https://material.angular.io/
Basierend auf Material UI Design, erstellt und gepflegt von Die Angular Team Styled UI-Komponentenbibliothek hilft Ihnen beim Erstellen Ihrer eigenen benutzerdefinierten Komponenten. 4. NG-ZORRO

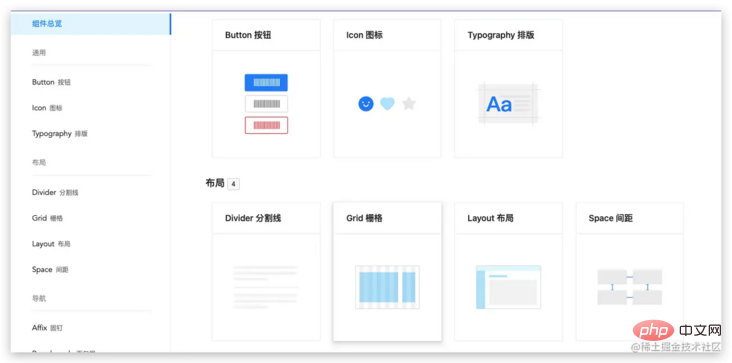
Offizielle Website:
NG-ZORRO – UI-Designsprache auf Unternehmensebene und Angular-Komponentenbibliothek5. Storybook

Offiziell Website: https://storybook.js.org/
Storybook ist ein Komponentendokument-Framework, das Angular-, React- und Vue-Frameworks unterstützt. 6. Awesome Angular Eine Praxis Das Projekt ist eine große und umfassende Angular-Enzyklopädie, einschließlich Angular-Seed-Projekten, Startern, Vorlagen, Beispielen, Tutorials, Komponenten, Modulen, Videos und anderen Inhalten im Angular-Ökosystem.
7. NGX-Charts
 https://github.com/swimlane/ngx-charts
https://github.com/swimlane/ngx-charts
Offizielle Website: https://swimlane.github.io/ngx-charts/#/ngx-charts/bar - vertikal
Winkeldiagramm-Tool8. Angular Google Maps

Offizielle Website: https://angular-maps.com /
Angular Google Map Component
Weitere Programmierkenntnisse finden Sie unter:
Programmiervideo! ! 
Das obige ist der detaillierte Inhalt vonSo starten Sie mit Angular: Beginnen Sie mit 8 Open-Source-Projekten!. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1359
1359
 52
52
 So installieren Sie Angular unter Ubuntu 24.04
Mar 23, 2024 pm 12:20 PM
So installieren Sie Angular unter Ubuntu 24.04
Mar 23, 2024 pm 12:20 PM
Angular.js ist eine frei zugängliche JavaScript-Plattform zum Erstellen dynamischer Anwendungen. Es ermöglicht Ihnen, verschiedene Aspekte Ihrer Anwendung schnell und klar auszudrücken, indem Sie die Syntax von HTML als Vorlagensprache erweitern. Angular.js bietet eine Reihe von Tools, die Sie beim Schreiben, Aktualisieren und Testen Ihres Codes unterstützen. Darüber hinaus bietet es viele Funktionen wie Routing und Formularverwaltung. In dieser Anleitung wird erläutert, wie Angular auf Ubuntu24 installiert wird. Zuerst müssen Sie Node.js installieren. Node.js ist eine JavaScript-Ausführungsumgebung, die auf der ChromeV8-Engine basiert und es Ihnen ermöglicht, JavaScript-Code auf der Serverseite auszuführen. In Ub sein
 Angular Learning spricht über eigenständige Komponenten (Standalone Component)
Dec 19, 2022 pm 07:24 PM
Angular Learning spricht über eigenständige Komponenten (Standalone Component)
Dec 19, 2022 pm 07:24 PM
Dieser Artikel wird Sie dabei unterstützen, Angular weiter zu lernen und die eigenständige Komponente (Standalone Component) in Angular kurz zu verstehen. Ich hoffe, er wird Ihnen hilfreich sein!
 Detaillierte Erläuterung des Angular Learning State Managers NgRx
May 25, 2022 am 11:01 AM
Detaillierte Erläuterung des Angular Learning State Managers NgRx
May 25, 2022 am 11:01 AM
Dieser Artikel vermittelt Ihnen ein detailliertes Verständnis des Angular-Statusmanagers NgRx und stellt Ihnen die Verwendung von NgRx vor. Ich hoffe, er wird Ihnen hilfreich sein!
 Eine kurze Analyse der Verwendung des Monaco-Editors in Angular
Oct 17, 2022 pm 08:04 PM
Eine kurze Analyse der Verwendung des Monaco-Editors in Angular
Oct 17, 2022 pm 08:04 PM
Wie verwende ich den Monaco-Editor in Angular? Der folgende Artikel dokumentiert die Verwendung des Monaco-Editors in Angular, der kürzlich in einem Unternehmen verwendet wurde. Ich hoffe, dass er für alle hilfreich sein wird!
 Ein Artikel über serverseitiges Rendering (SSR) in Angular
Dec 27, 2022 pm 07:24 PM
Ein Artikel über serverseitiges Rendering (SSR) in Angular
Dec 27, 2022 pm 07:24 PM
Kennen Sie Angular Universal? Es kann dazu beitragen, dass die Website eine bessere SEO-Unterstützung bietet!
 Angular + NG-ZORRO entwickeln schnell ein Backend-System
Apr 21, 2022 am 10:45 AM
Angular + NG-ZORRO entwickeln schnell ein Backend-System
Apr 21, 2022 am 10:45 AM
In diesem Artikel erfahren Sie, wie Sie mit Angular in Kombination mit ng-zorro schnell ein Backend-System entwickeln. Ich hoffe, dass er für alle hilfreich ist.
 Wie man PHP und Angular für die Frontend-Entwicklung verwendet
May 11, 2023 pm 04:04 PM
Wie man PHP und Angular für die Frontend-Entwicklung verwendet
May 11, 2023 pm 04:04 PM
Mit der rasanten Entwicklung des Internets wird auch die Front-End-Entwicklungstechnologie ständig verbessert und iteriert. PHP und Angular sind zwei Technologien, die in der Frontend-Entwicklung weit verbreitet sind. PHP ist eine serverseitige Skriptsprache, die Aufgaben wie die Verarbeitung von Formularen, die Generierung dynamischer Seiten und die Verwaltung von Zugriffsberechtigungen übernehmen kann. Angular ist ein JavaScript-Framework, mit dem Single-Page-Anwendungen entwickelt und komponentenbasierte Webanwendungen erstellt werden können. In diesem Artikel erfahren Sie, wie Sie PHP und Angular für die Frontend-Entwicklung verwenden und wie Sie diese kombinieren
 Was soll ich tun, wenn das Projekt zu groß ist? Wie teilt man Angular-Projekte sinnvoll auf?
Jul 26, 2022 pm 07:18 PM
Was soll ich tun, wenn das Projekt zu groß ist? Wie teilt man Angular-Projekte sinnvoll auf?
Jul 26, 2022 pm 07:18 PM
Das Angular-Projekt ist zu groß. Wie kann man es sinnvoll aufteilen? Der folgende Artikel zeigt Ihnen, wie Sie Angular-Projekte sinnvoll aufteilen. Ich hoffe, er ist hilfreich für Sie!




