
In diesem Artikel stellen wir Ihnen 10 effiziente Open-Source-Artefakte von VSCode vor, die Sie vielleicht noch nie gesehen haben. Kommen Sie und sammeln Sie sie, um zu sehen, ob Sie sie brauchen!

Solange Code-Server serverseitig konfiguriert ist, können Sie VS Code in jedem Browser verwenden. [Empfohlene Studie: „Einführung in vscode“] Das Ziel von
Code Server besteht darin, eine praktische und einheitliche Entwicklungsumgebung für Entwickler zu schaffen, die es Entwicklern ermöglicht, Code über den Browser von jedem Gerät und jedem Ort aus zu schreiben. Dadurch entfallen die Probleme bei der Umgebungseinrichtung im herkömmlichen IDE-Entwicklungsprozess.
Das erste Problem, das der Codeserver löst, ist die Umgebungskonsistenz auf allen Geräten. Da der Codeserver immer in einer Remote-Cloud-Umgebung läuft, ist seine Entwicklungsumgebung immer konsistent und es treten keine Probleme auf, wenn auf verschiedenen Plattformen oder Geräten derselbe Code ausgeführt wird.
https://github.com/coder/code-server
Monaco Editor ist ein Open-Source-Online-Code-Editor. Es handelt sich um die Browserversion von VSCode Mit der Popularität von VSCode in den letzten Jahren ist auch Monaco Editor populär geworden. Derzeit holt es etwas zu seinen Vorgängern auf.
Monaco Editor ist eine browserseitige Code-Editor-Bibliothek und wird auch von VS Code verwendet. Der Monaco-Editor kann als Editor-Steuerelement betrachtet werden. Er bietet nur grundlegende Editor- und sprachbezogene Schnittstellen und kann in jedem auf Web-Technologie basierenden Projekt verwendet werden, einschließlich Dateiverwaltung, Versionskontrolle, Plug-Ins usw. Es handelt sich um eine Desktop-Software.
https://github.com/microsoft/monaco-editor
VSCodeVim ist ein Vim-Emulator für Visual Studio Code.
https://github.com/VSCodeVim/Vim

draw.io ist ein Website-Tool, das aufgrund seiner einfachen und intuitiven Benutzeroberfläche das Online-Zeichnen unterstützt und leistungsstarke Funktionen. Und es wird von vielen Benutzern geliebt.
Auf dem obigen Bild können wir deutlich erkennen, dass draw.io über sehr umfassende Funktionen verfügt und unsere täglichen Anforderungen an das Zeichnen von Grafiken problemlos erfüllen kann.
Darüber hinaus unterstützt draw.io auch das Speichern von Grafiken auf Cloud-Laufwerken wie Google Drive, One Drive, GitHub Warehouse usw., sodass Benutzer jederzeit synchronisieren und lesen können.
Aufgrund der großen Anzahl an Nutzern dieses Tools haben die Entwickler auch die internationale Kopie sorgfältig übersetzt. Daher müssen sich Schüler, die nicht sehr gut Englisch können, keine allzu großen Sorgen machen.
VSCode ist jetzt perfekt in drwa.io integriert. Benutzer müssen nur mit der Maus klicken und das Plug-in installieren, um alle Kernfunktionen von draw.io auf VSCode zu nutzen.
https://github.com/hediet/vscode-drawio

Wenn wir Code schreiben, ist es am schwierigsten, das Problem zu lokalisieren Ein Fehler tritt auf, insbesondere wenn der Code besonders lang ist und die Fehler tief verborgen sind. Unabhängig davon, ob es sich um den Debugger oder console.log handelt oder ob das Debugging-Tool des Browsers zum Unterbrechen von Punkten verwendet wird, müssen Sie die Fehlerbehebung langsam nacheinander durchführen.
Diese Debugging-Methoden erfordern alle, dass unser Gehirn nachdenkt und Fehler behebt. Gibt es eine bequemere Möglichkeit, uns die Ergebnisse in Form von Bildern anzuzeigen und uns den Prozess zu zeigen?
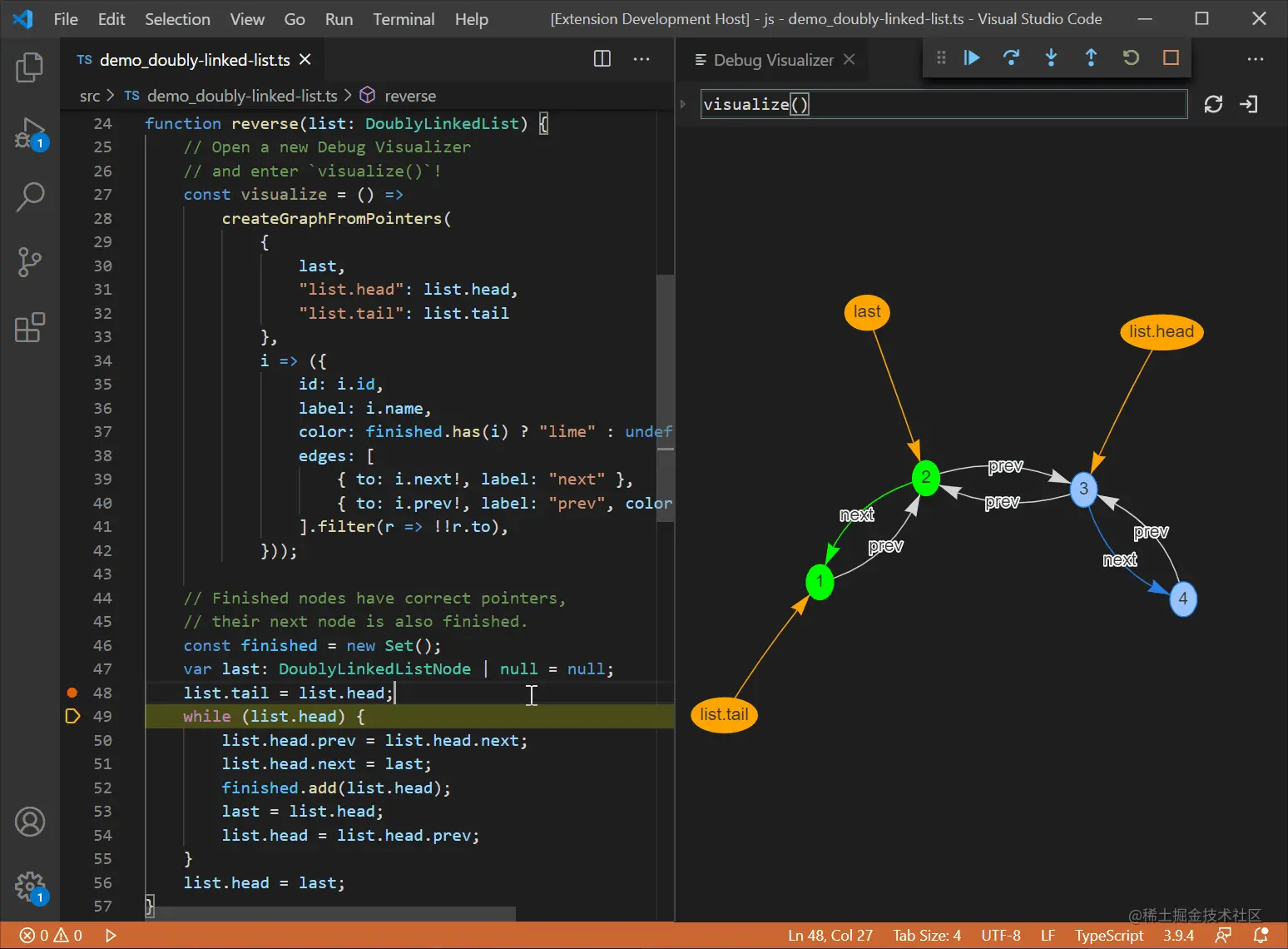
Hier stellen wir ein Artefakt vor: vscode-debug-visualizer
Es bietet eine Möglichkeit, den Prozess der Datenstrukturbildung in Form von Diagrammen anzuzeigen, einschließlich Bäumen, Tabellen, Kurven, Diagrammen usw.
Dieses Anzeigeformat kann uns nicht nur beim Debuggen von Code helfen, sondern kann auch beim Erlernen von Datenstrukturen, Algorithmen und dem Bürsten von Leecode verwendet werden. Dadurch können Sie den Prozess der Datengenerierung klar erkennen.
https://github.com/hediet/vscode-debug-visualizer
GitLens steigert Git in VS Code und erschließt ungenutztes Wissen in jedem Repository. Es hilft Ihnen, die Code-Autorenschaft mit Git-Blamme-Kommentaren und CodeLens visuell zu visualisieren, Git-Repositorys nahtlos zu navigieren und zu erkunden, wertvolle Erkenntnisse mit umfassenden Visualisierungen und leistungsstarken Vergleichsbefehlen zu gewinnen und vieles mehr.
GitLens hilft Ihnen einfach, Ihren Code besser zu verstehen. Sehen Sie schnell, wer eine Codezeile oder einen Codeblock geändert hat, warum und wann. Werfen Sie einen Blick zurück auf die Geschichte, um mehr darüber zu erfahren, wie und warum sich Code entwickelt hat. Erkunden Sie ganz einfach den Verlauf und die Entwicklung Ihrer Codebasis.
Mit über 13 Millionen Installationen und fast 79 Millionen Downloads wird GitLens heute von Millionen von Benutzern geliebt und verwendet, vom einzelnen Entwickler bis zum großen Unternehmensteam.
https://github.com/gitkraken/vscode-gitlens

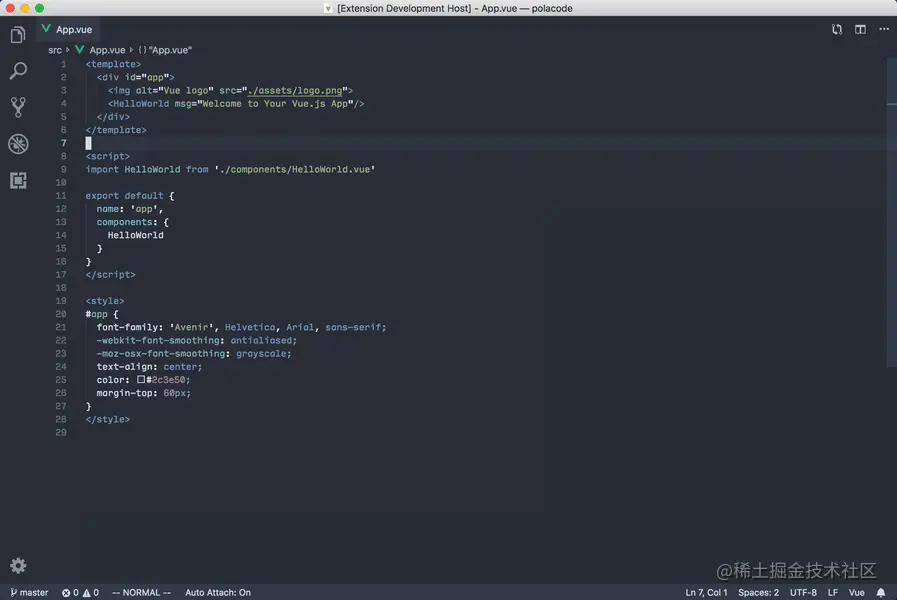
vs code ist ein Code-Screenshot-Verschönerungs-Plug-in, mit dem sich ganz einfach schöne Code-Screenshots erstellen lassen.
https://github.com/octref/polacode

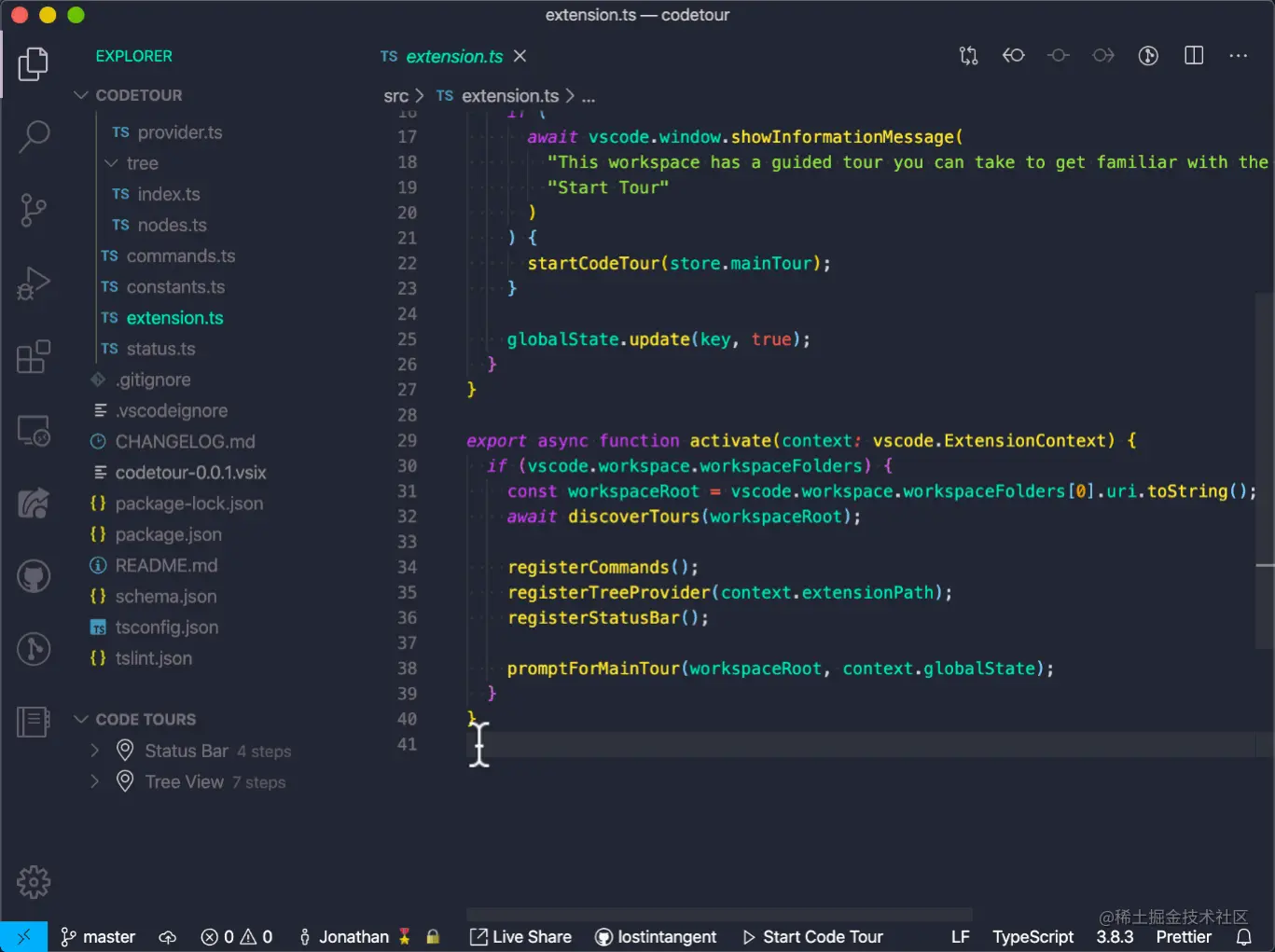
CodeTour ist ein VS-Code-Plugin, das das Aufzeichnen und Wiedergeben von Komplettlösungen und Ideen für eine Codebasis ermöglicht. Normalerweise erklären wir die Funktion und Logik eines bestimmten Codes oder einer bestimmten Methode durch Codekommentare oder Dokumente. Diese Methode ist relativ einfach, aber für Leser nicht benutzerfreundlich. CodeTour ermöglicht es uns, Kommentare zum Code hinzuzufügen und diese Kommentare zu verbinden sie in Reihe, um unsere Ideen und Codelogik dynamisch darzustellen.
Wie ein Katalog, um neue Projekte/Funktionen einfach zu verknüpfen und Fehlerberichte zu visualisieren oder den Kontext von Codeüberprüfungen/PR-Änderungen zu verstehen. Eine „Code-Tour“ besteht einfach aus einer Reihe interaktiver Schritte, die jeweils einem bestimmten Verzeichnis oder einer bestimmten Datei/Zeile zugeordnet sind und eine Beschreibung des entsprechenden Codes enthalten. Entwickler können ein Repository klonen und sofort mit dem Lernen beginnen, ohne auf die Datei CONTRIBUTING.md zurückgreifen oder sich auf die Hilfe anderer verlassen zu müssen.
https://github.com/microsoft/codetour
Visual Studio Code-Datenbank-Client-Erweiterung, unterstützt MySQL/MariaDB, PostgreSQL, SQLite, Redis, ClickHouse, Dameng und die Verwaltung von ElasticSearch und kann als SSH-Client verwendet werden, um Ihre Produktivität zu maximieren! Studio Code
https://github.com/vscode-icons/vscode-icons
! 
Das obige ist der detaillierte Inhalt von10 effiziente Open-Source-Artefakte für VSCode, sehen Sie nach, ob Sie welche benötigen!. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 vscode
vscode
 So führen Sie Code mit vscode aus
So führen Sie Code mit vscode aus
 Einführung in das von vscode verwendete Framework
Einführung in das von vscode verwendete Framework
 Welche Sprache wird im Allgemeinen zum Schreiben von vscode verwendet?
Welche Sprache wird im Allgemeinen zum Schreiben von vscode verwendet?
 In welcher Sprache kann vscode geschrieben werden?
In welcher Sprache kann vscode geschrieben werden?
 vscode Chinesische Einstellungsmethode
vscode Chinesische Einstellungsmethode
 Einführung in die Verwendung von vscode
Einführung in die Verwendung von vscode
 Der Unterschied zwischen vscode und Visual Studio
Der Unterschied zwischen vscode und Visual Studio