
In CSS3 ist die chinesische Bedeutung von BFC „Blockformatierungskontext“, der Teil des visuellen CSS-Renderings der Webseite ist. Es ist der Bereich, in dem der Layoutprozess der Blockbox stattfindet, und es ist auch der Bereich wo schwebende Elemente mit anderen Elementen interagieren. Einfach ausgedrückt ist BFC ein isolierter und unabhängiger Container auf der Seite. Die Unterelemente innerhalb des Containers haben keinen Einfluss auf die Elemente außerhalb. Die Funktionen von BFC: 1. Lösen Sie das Problem der Randfaltung. 2. Der BFC-Bereich überschneidet sich nicht mit dem schwebenden Elementbereich und kann ein in CSS häufig verwendetes zweispaltiges Layout erstellen.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
Offizielle Definition: BFC (Block Formatting Context) Blockformatierungskontext ist Teil des visuellen CSS-Renderings der Webseite und der Bereich, in dem der Layoutprozess der Blockbox stattfindet , und ist auch ein Float Der Bereich, in dem ein Element mit anderen Elementen interagiert.
Menschlich ausgedrückt: BFC ist ein isolierter unabhängiger Container auf der Seite. Die Unterelemente innerhalb des Containers haben keinen Einfluss auf die Elemente außerhalb. Wir verwenden oft BFC, wissen aber einfach nicht, dass es BFC ist.
Üblicherweise verwendete Methoden sind wie folgt:
none, Sie können einen BFC erstellen, indem Sie float angeben als links oder rechts) none,指定float为left或者right就可以创建BFC)position 为 absolute 或 fixed
Position des Elements ist absolut oder fest) Sehen Sie, werden die oben aufgeführten Eigenschaften häufig im Code verwendet? Sie haben BFC aktiviert, ohne es zu wissen , aber du weißt nicht, dass es nur BFC ist.
<div class="div1"></div> <div class="div2"></div>
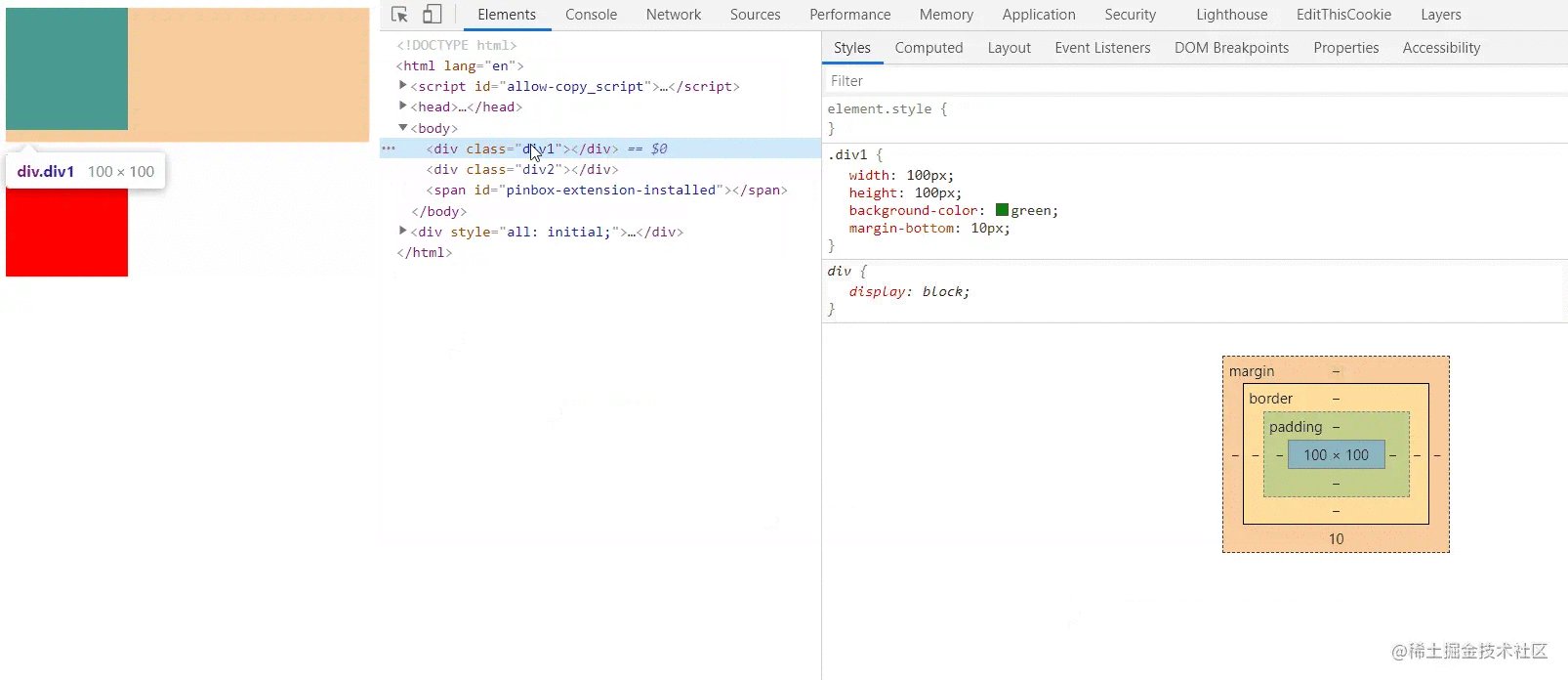
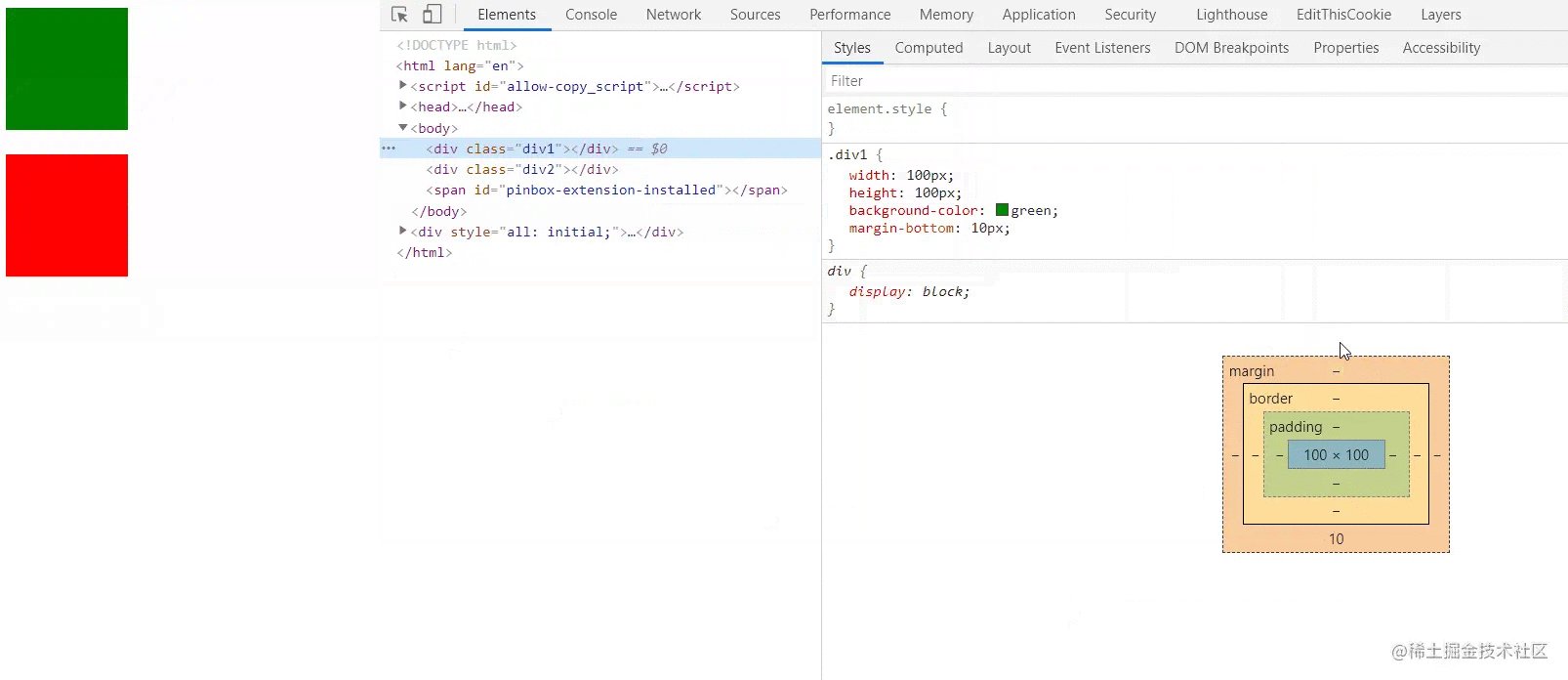
.div1 {
width: 100px;
height: 100px;
background-color: green;
margin-bottom: 10px;
}
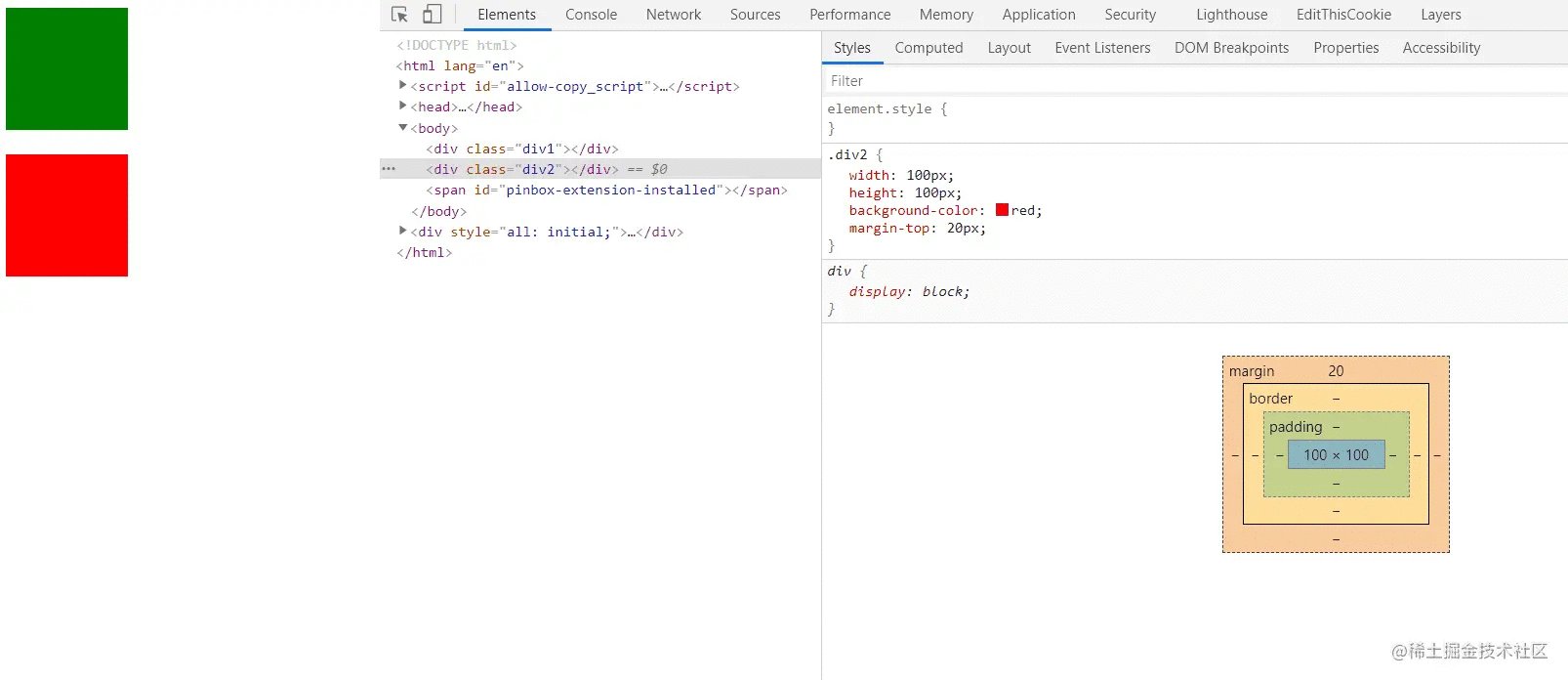
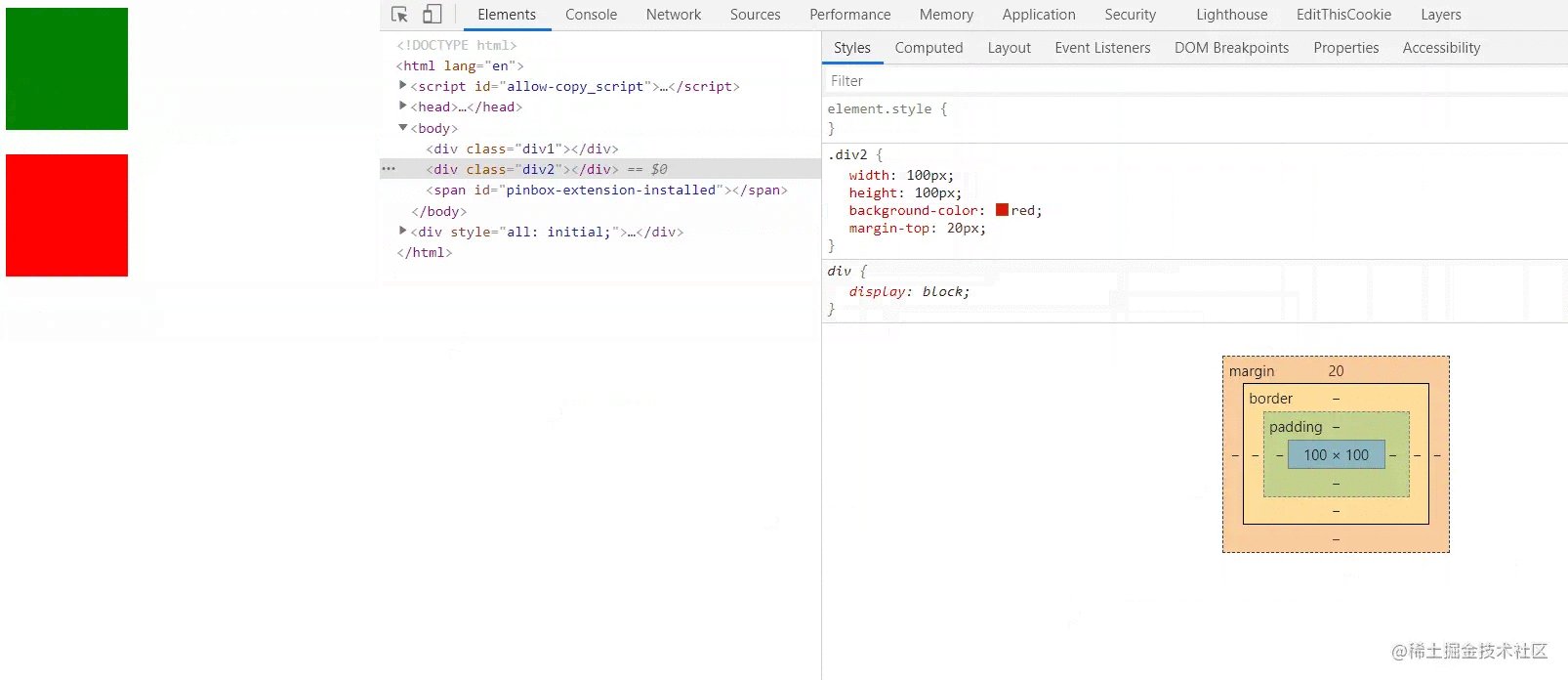
.div2 {
width: 100px;
height: 100px;
background-color: red;
margin-top: 20px;
}Um dieses Problem zu lösen, können wir diese beiden Divs zu unterschiedlichen BFCs machen oder einfach einen der Divs in den BFC einfügen. Der Grund dafür ist: BFC ist ein isolierter unabhängiger Container auf der Seite und die Elemente im Container haben keinen Einfluss auf die Außenwelt. html:
<div class="wrapper"> <div class="div1"></div> </div> <div class="div2"></div>
.wrapper{
/* 开启BFC */
overflow: hidden;
}
.div1 {
width: 100px;
height: 100px;
background-color: green;
margin-bottom: 10px;
}
.div2 {
width: 100px;
height: 100px;
background-color: red;
margin-top: 20px;
}
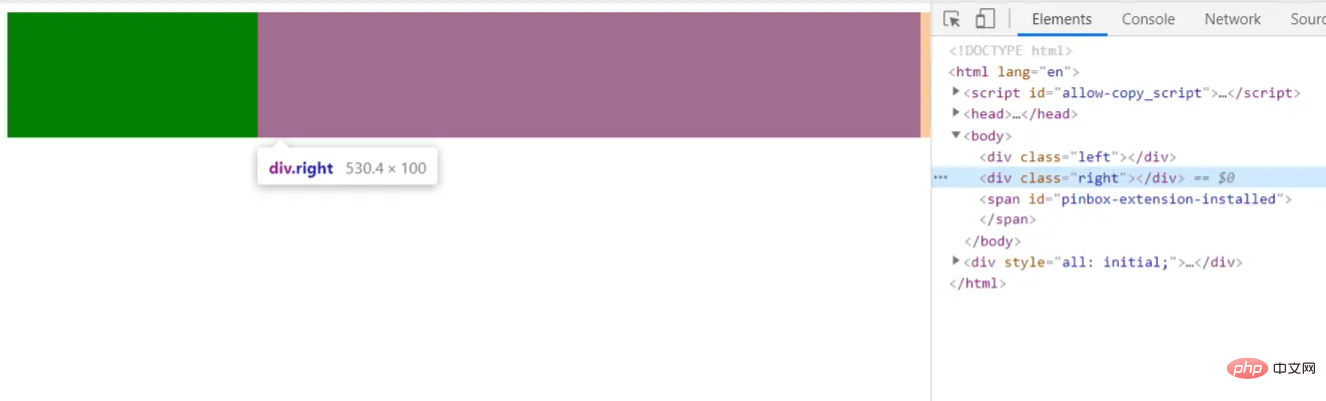
Mit dieser Funktion können wir das in CSS häufig verwendete zweispaltige Layout erstellen (feste Breite links, adaptive Breite rechts).
HTML:
<div class="left"></div> <div class="right"></div>
CSS:
.left {
width: 200px;
height: 100px;
background-color: green;
float: left;
}
.right {
height: 100px;
background-color: red;
overflow: hidden; /* 创建BFC */
}Der Effekt ist wie im Bild gezeigt:
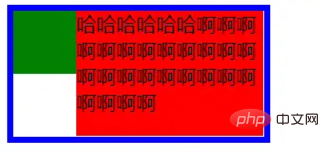
Ein anderer Fall:html:
<div class="father">
<div class="left"></div>
<div class="right">
哈哈哈哈哈哈啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊
</div>
</div>.father {
width: 200px;
border: 5px solid blue;
}
.left {
width: 50px;
height: 50px;
background-color: green;
float: left;
}
.right {
height: 100px;
background-color: red;
}Stellen Sie BFC für das zweite Element ein: 
.right {
height: 100px;
background-color: red;
overflow: hidden;
}
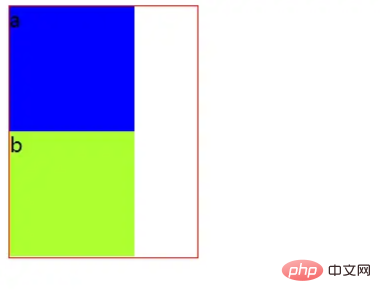
3、清除元素内部的浮动
这里清除浮动的意思并不是清除你设置的元素的浮动属性,而是清除设置了浮动属性之后给别的元素带来的影响。例如我们给子元素设置浮动,那么父元素的高度就撑不开了。
BFC有一个特性:计算BFC的高度时,浮动元素也参与计算,利用这个特性可以清除浮动。
html:
<div class="div1"> <div class="son1">a</div> <div class="son2">b</div> </div>
css:
.div1 {
width: 150px;
border: 1px solid red;
/*使用BFC来清除浮动*/
overflow: hidden;
}
.son1, .son2 {
width: 100px;
height: 100px;
background-color: blue;
float: left;
}
.son2 {
background-color: greenyellow;
}
(学习视频分享:web前端入门)
Das obige ist der detaillierte Inhalt vonWas ist BFC in CSS3?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!