Web-Frontend
Web-Frontend
 CSS-Tutorial
CSS-Tutorial
 CSS-Layouteigenschaften steuern das Ausblenden und Anzeigen von Elementen
CSS-Layouteigenschaften steuern das Ausblenden und Anzeigen von Elementen
CSS-Layouteigenschaften steuern das Ausblenden und Anzeigen von Elementen
Dieser Artikel vermittelt Ihnen relevantes Wissen über css. Er stellt hauptsächlich Probleme im Zusammenhang mit der Anzeige, Sichtbarkeit, Überlauf und Deckkraft vor . Hilfreich.

(Teilen von Lernvideos: CSS-Video-Tutorial, HTML-Video-Tutorial)
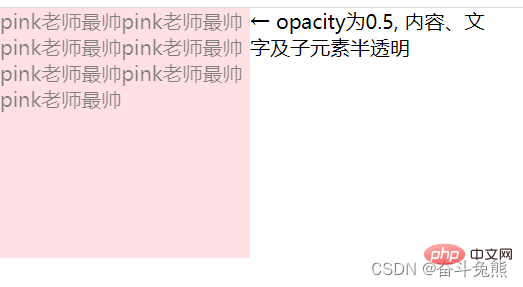
CSS bietet einige Attribute, mit denen Elemente ein- und ausgeblendet werden können, nämlich Anzeige, Sichtbarkeit, Überlauf und Deckkraft.
1.Anzeigeattribut
Das Anzeigeattribut wird verwendet, um festzulegen, wie ein Element angezeigt wird.
display: none; Hidden object

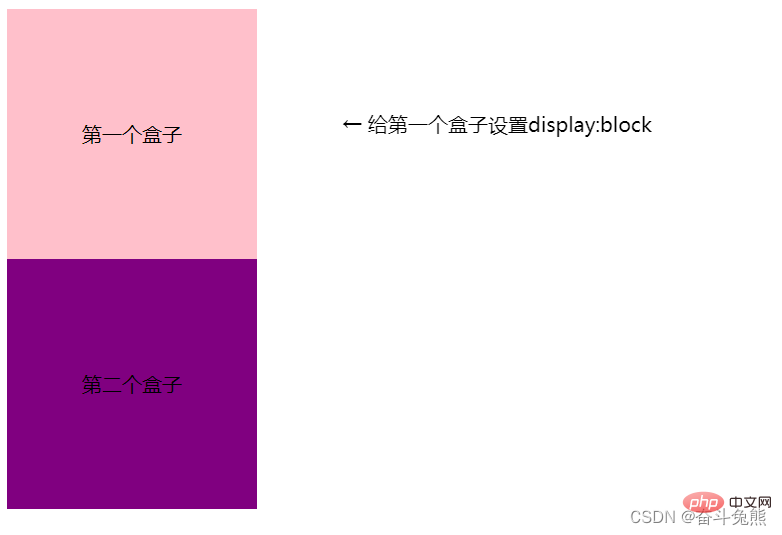
display: block; es bedeutet auch, Elemente anzuzeigen.

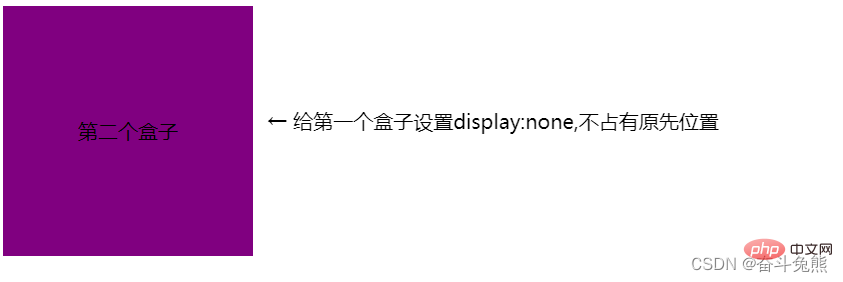
display nimmt nicht mehr die ursprüngliche Position ein, nachdem das Element ausgeblendet wurde
Beispiele sind wie folgt:
Das Anzeigeattribut wird verwendet, um festzulegen, wie ein Element angezeigt werden soll.
display: none 隐藏对象 display:block 除了转换为块级元素之外,同时还有显示元素的意思。
Eigenschaften: Nach dem Ausblenden des Anzeigeelements nimmt nicht mehr seine ursprüngliche Position ein. (Wenn die Leute weg sind, ist das Geld weg)
Die letztere Anwendung ist extrem umfangreich und kann mit JS verwendet werden, um viele Spezialeffekte für Webseiten zu erstellen.
Beispiel:
nbsp;html>
<meta>
<meta>
<meta>
<title>Document</title>
<style>
.peppa {
/* display: none; */
display: block;
width: 200px;
height: 200px;
background-color: pink;
}
.george {
width: 200px;
height: 200px;
background-color: skyblue;
}
</style>
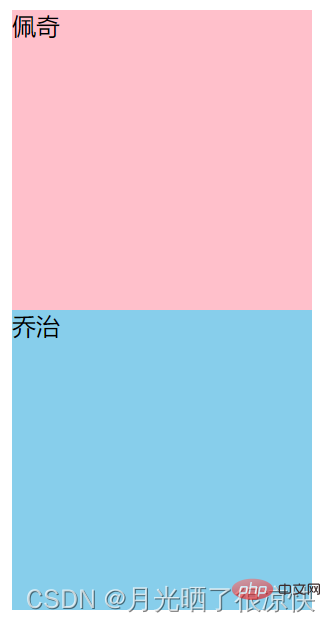
<div>佩奇</div>
<div>乔治</div>

2.Sichtbarkeit Sichtbarkeit
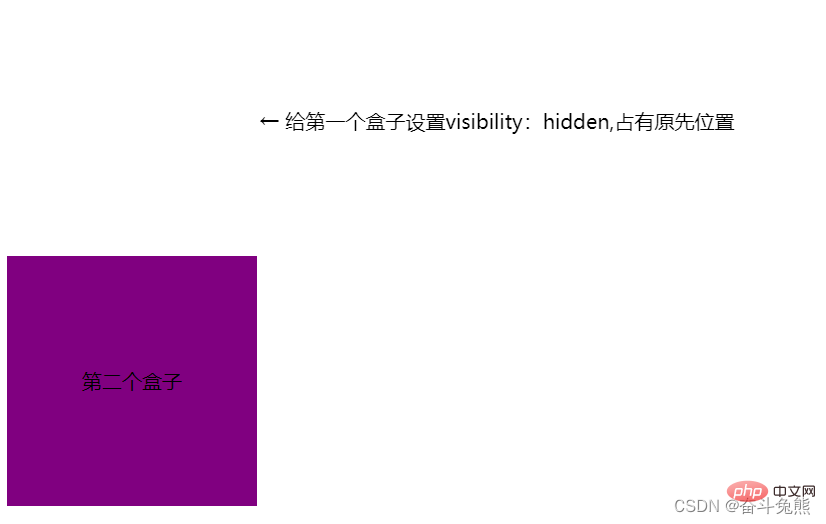
Eigenschaften: Sichtbarkeit Nachdem ein Element ausgeblendet wurde, nimmt es weiterhin seine ursprüngliche Position ein.
Wenn das ausgeblendete Element nicht seine ursprüngliche Position haben möchte, verwenden Sie „visibility:hidden“.
Wenn das ausgeblendete Element nicht seine ursprüngliche Position haben möchte, verwenden Sie „display:none“.
Mit dem Attribut „visibility“ wird angegeben, ob ein Element sichtbar sein soll oder nicht versteckt.
Sichtbarkeit: sichtbar; Element ist sichtbar
Sichtbarkeit: ausgeblendet; Element ist ausgeblendet

Sichtbarkeit Nach dem Ausblenden des Elements verbleibt es weiterhin in seiner ursprünglichen Position
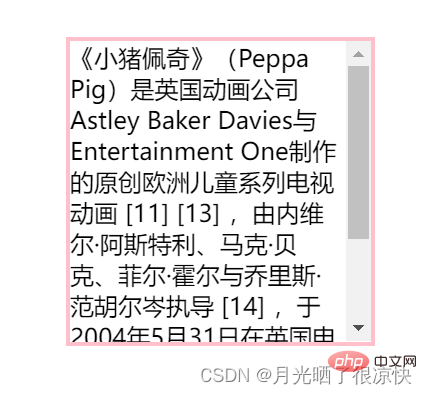
3.overflow Überlauf
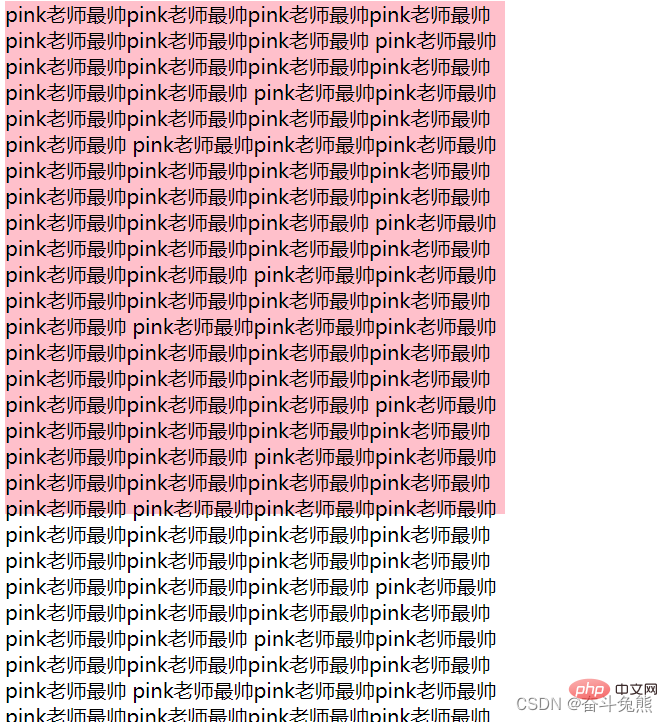
Das Überlaufattribut gibt an, was passiert, wenn Inhalt über den Begrenzungsrahmen eines Elements hinausgeht (über die angegebene Höhe und Breite hinaus).
Überlauf: sichtbar; Inhalt nicht ausschneiden oder Bildlaufleisten hinzufügen

Überlauf: ausgeblendet; Inhalte, die die Objektgröße überschreiten, nicht anzeigen und den überschüssigen Teil ausblenden.

- Überlauf: Unabhängig davon, ob der Inhalt überschritten wird oder nicht, wird die Bildlaufleiste immer angezeigt.

- Überlauf: automatisch; die Bildlaufleiste wird über den angegebenen Grenzwert hinaus angezeigt, und die Bildlaufleiste wird nicht angezeigt, wenn sie den angegebenen Grenzwert nicht überschreitet.

Wenn positionierte Felder vorhanden sind, verwenden Sie overflow:hidden bitte mit Vorsicht, da dadurch die überflüssigen Teile ausgeblendet werden.
wird wie folgt zusammengefasst:| Beschreibung | |||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|
| sichtbar | Schneidet keine Inhalte aus und fügt keine Bildlaufleisten hinzu|||||||||||
| versteckt | Nicht anzeigen mehr als Objekte Für den Inhalt der Größe wird der überschüssige Teil ausgeblendet Die Bildlaufleiste wird automatisch angezeigt, wenn der Inhalt überschritten wird, und die Bildlaufleiste wird nicht angezeigt, wenn der Inhalt überschritten wird|||||||||||
| 属性 | 区别 | 用途 |
|---|---|---|
| display 显示 (重点) | 隐藏对象,不保留位置 | 配合后面js做特效,比如下拉菜单,原先没有,鼠标经过,显示下拉菜单, 应用极为广泛 |
| visibility 可见性 (了解) | 隐藏对象,保留位置 | 使用较少 |
| overflow 溢出(重点) | 只是隐藏超出大小的部分 | 1. 可以清除浮动 2. 保证盒子里面的内容不会超出该盒子范围 |
Das obige ist der detaillierte Inhalt vonCSS-Layouteigenschaften steuern das Ausblenden und Anzeigen von Elementen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1377
1377
 52
52
 So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
Es gibt verschiedene Möglichkeiten, Bilder in Bootstrap einzufügen: Bilder direkt mit dem HTML -IMG -Tag einfügen. Mit der Bootstrap -Bildkomponente können Sie reaktionsschnelle Bilder und weitere Stile bereitstellen. Legen Sie die Bildgröße fest und verwenden Sie die IMG-Fluid-Klasse, um das Bild anpassungsfähig zu machen. Stellen Sie den Rand mit der img-beliebten Klasse ein. Stellen Sie die abgerundeten Ecken ein und verwenden Sie die IMG-Rund-Klasse. Setzen Sie den Schatten, verwenden Sie die Schattenklasse. Größen Sie die Größe und positionieren Sie das Bild im CSS -Stil. Verwenden Sie mit dem Hintergrundbild die CSS-Eigenschaft im Hintergrund.
 So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
Wie benutze ich die Bootstrap -Taste? Führen Sie Bootstrap -CSS ein, um Schaltflächenelemente zu erstellen, und fügen Sie die Schaltfläche "Bootstrap" hinzu, um Schaltflächentext hinzuzufügen
 So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
Es gibt zwei Möglichkeiten, eine Bootstrap -Split -Zeile zu erstellen: Verwenden des Tags, das eine horizontale Split -Linie erstellt. Verwenden Sie die CSS -Border -Eigenschaft, um benutzerdefinierte Style Split -Linien zu erstellen.
 So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
Um die Größe der Elemente in Bootstrap anzupassen, können Sie die Dimensionsklasse verwenden, einschließlich: Einstellbreite:.
 So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
Um das Bootstrap -Framework einzurichten, müssen Sie die folgenden Schritte befolgen: 1. Verweisen Sie die Bootstrap -Datei über CDN; 2. Laden Sie die Datei auf Ihrem eigenen Server herunter und hosten Sie sie. 3.. Fügen Sie die Bootstrap -Datei in HTML hinzu; 4. Kompilieren Sie Sass/weniger bei Bedarf; 5. Importieren Sie eine benutzerdefinierte Datei (optional). Sobald die Einrichtung abgeschlossen ist, können Sie die Grid -Systeme, -Komponenten und -stile von Bootstrap verwenden, um reaktionsschnelle Websites und Anwendungen zu erstellen.
 So sehen Sie das Datum der Bootstrap
Apr 07, 2025 pm 03:03 PM
So sehen Sie das Datum der Bootstrap
Apr 07, 2025 pm 03:03 PM
ANTWORT: Sie können die Datumsauswahlkomponente von Bootstrap verwenden, um Daten auf der Seite anzuzeigen. Schritte: Stellen Sie das Bootstrap -Framework ein. Erstellen Sie ein Eingangsfeld für Datumsauswahl in HTML. Bootstrap fügt dem Selektor automatisch Stile hinzu. Verwenden Sie JavaScript, um das ausgewählte Datum zu erhalten.
 Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
HTML definiert die Webstruktur, CSS ist für Stil und Layout verantwortlich, und JavaScript ergibt eine dynamische Interaktion. Die drei erfüllen ihre Aufgaben in der Webentwicklung und erstellen gemeinsam eine farbenfrohe Website.
 So überprüfen Sie das Bootstrap -Datum
Apr 07, 2025 pm 03:06 PM
So überprüfen Sie das Bootstrap -Datum
Apr 07, 2025 pm 03:06 PM
Befolgen Sie die folgenden Schritte, um Daten in Bootstrap zu überprüfen: Führen Sie die erforderlichen Skripte und Stile ein. Initialisieren Sie die Datumsauswahlkomponente; Legen Sie das Data-BV-Datatattribut fest, um die Überprüfung zu ermöglichen. Konfigurieren von Überprüfungsregeln (z. B. Datumsformate, Fehlermeldungen usw.); Integrieren Sie das Bootstrap -Verifizierungs -Framework und überprüfen Sie automatisch die Datumseingabe, wenn das Formular eingereicht wird.