Web-Frontend
Web-Frontend
 CSS-Tutorial
CSS-Tutorial
 Lassen Sie uns über die Beziehung zwischen der Größe der CSS-Box, den inneren und äußeren Rändern und Rändern sprechen
Lassen Sie uns über die Beziehung zwischen der Größe der CSS-Box, den inneren und äußeren Rändern und Rändern sprechen
Lassen Sie uns über die Beziehung zwischen der Größe der CSS-Box, den inneren und äußeren Rändern und Rändern sprechen
Dieser Artikel vermittelt Ihnen relevantes Wissen über CSS. Er führt Sie in die damit verbundenen Probleme über die Beziehung zwischen Boxgröße und inneren und äußeren Rändern und Rändern ein. Die drei Schlüsselpunkte des CSS-Lernens sind CSS-Boxmodell, Floating und Positionierung Schauen Sie es sich gemeinsam an, ich hoffe, es wird für alle hilfreich sein.

(Teilen von Lernvideos: CSS-Video-Tutorial, HTML-Video-Tutorial)
3-11 Die Beziehung zwischen Boxgröße und inneren und äußeren Rändern und Rändern
Box-Modell (CSS-Fokus)
css Drei große Punkte lernen: CSS-Boxmodell, Floating, Positionierung
Themenidee: 
Ziel:
- Verstehen:
- Kann die vier Teile des Boxmodells erkennen
- Kann die Rolle der Polsterung und ihre Auswirkungen erkennen Der Einfluss von Boxen
- Kann erkennen, was die unterschiedliche Anzahl der Auffülleinstellungen jeweils bedeutet
- Kann die beiden Bedingungen erkennen, die für die zentrierte Ausrichtung von Boxen auf Blockebene erforderlich sind
- Kann die Lösung für die Randzusammenführung nennen
- Anwendung:
- Kann die Border-Compound-Schreibmethode verwenden, um Ränder zu Elementen hinzuzufügen
- Kann die tatsächliche Größe der Box berechnen
- Kann das Box-Modell zum Layouten von Modulgehäusen verwenden
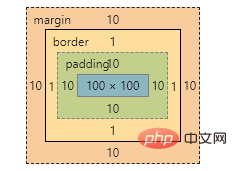
2 Das sogenannte Box-Modell:
- Das Layoutelement in der HTML-Seite wird als rechteckige Box betrachtet, die einen Container zur Aufnahme von Inhalten darstellt.
- Das Boxmodell besteht aus Elementinhalt, Rahmen, Polsterung und Rand.
- Die Dicke der Box wird zum Rand der Box.
- Der Abstand zwischen dem Boxinhalt und dem Rand ist der innere Rand (ähnlich der Zellfüllung). von Zellen)
- Die Abstand zwischen Kisten Der Abstand ist der Rand (ähnlich wie Zellspaziergang).
- Attribute
- Funktion
Rahmenbreite
Definieren Sie die Rahmenstärke, die Einheit ist px
- Der Stil des Rahmens
| Randfarbe | |
|---|---|
| keine: Es gibt keinen Rand und die Breite aller Ränder wird ignoriert (Standardwert) | solid: Der Rand ist eine einzelne durchgezogene Linie (am häufigsten verwendet) |
| gepunktet: Der Rand ist eine gepunktete Linie | |
border : border-width || border-style || border-color Nach dem Login kopieren Nach dem Login kopieren | Zum Beispiel: border : border-width || border-style || border-color Nach dem Login kopieren Nach dem Login kopieren | 3.2 Übersichtstabelle der Methoden zum Schreiben von Rahmenrändern
- oberer Rand
- unterer Rand
- linker Rand
- rechter Rand
| border-top-width:width; | border-bottom-width:width; | border-left-width:width; | border-right -width:width; | ||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| border-bottom-color:color; | border-left-color:color; | border-right-color:color; | |||||||||||||||||||||||||||||
| Rand links: Farbe des Breitenstils; | Rand rechts: Farbe des Breitenstils;3.3 表格的细线边框
<style>
table {
width: 500px;
height: 300px;
border: 1px solid red;
}
td {
border: 1px solid red;
text-align: center;
}
table, td {
border-collapse: collapse; /*合并相邻边框*/
}</style>Nach dem Login kopieren
4. 内边距(padding)4.1 内边距:padding属性用于设置内边距。 是指 边框与内容之间的距离。 4.2 设置
当我们给盒子指定padding值之后, 发生了2件事情:
注意: 后面跟几个数值表示的意思是不一样的。 我们分开写有点麻烦,我们可以不可以简写呢?
练一练: 请写出如下内边距:
4.4 内盒尺寸计算(元素实际大小)
4.5 内边距产生的问题
练一练
div {
width: 200px;
height: 200px;
border: 1px solid #000000;
border-top: 5px solid blue;
padding: 50px;
padding-left: 100px;
}Nach dem Login kopieren
w 200 + 150 + 2 = 352 h 200 + 100 + 6 = 306 4.6 padding不影响盒子大小情况
5. 外边距(margin)5.1 外边距margin属性用于设置外边距。 margin就是控制盒子和盒子之间的距离 5.2 设置:
margin值的简写 (复合写法)代表意思 跟 padding 完全相同。 5.3 块级盒子水平居中
实际工作中常用这种方式进行网页布局,示例代码如下: .header{ width:960px; margin:0 auto;}Nach dem Login kopieren 常见的写法,以下下三种都可以。
5.4 文字居中和盒子居中区别
text-align: center; /* 文字 行内元素 行内块元素水平居中 */margin: 10px auto; /* 块级盒子水平居中 左右margin 改为 auto 就阔以了 上下margin都可以 */ Nach dem Login kopieren 5.5 插入图片和背景图片区别
img {
width: 200px;/* 插入图片更改大小 width 和 height */
height: 210px;
margin-top: 30px; /* 插入图片更改位置 可以用margin 或padding 盒模型 */
margin-left: 50px; /* 插入当图片也是一个盒子 */
}
div {
width: 400px;
height: 400px;
border: 1px solid purple;
background: #fff url(images/sun.jpg) no-repeat;
background-position: 30px 50px; /* 背景图片更改位置 我用 background-position */
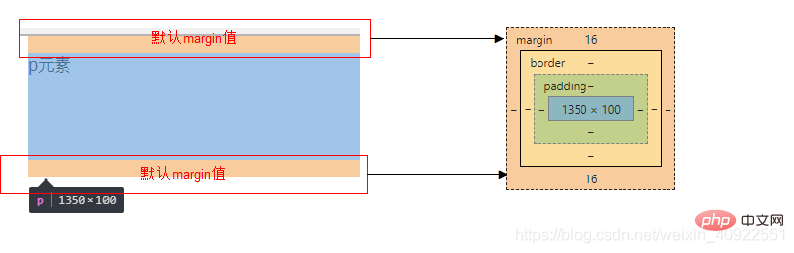
}Nach dem Login kopieren 5.6 清除元素的默认内外边距(重要)
为了更灵活方便地控制网页中的元素,制作网页时,我们需要将元素的默认内外边距清除 代码: * {
padding:0; /* 清除内边距 */
margin:0; /* 清除外边距 */}Nach dem Login kopieren 注意:
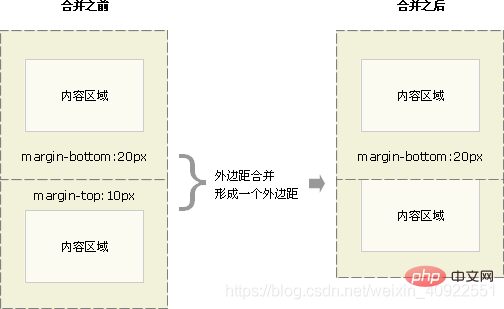
5.7 外边距合并使用margin定义块元素的垂直外边距时,可能会出现外边距的合并。 (1). 相邻块元素垂直外边距的合并
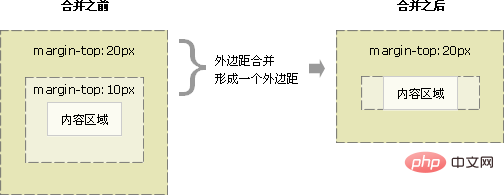
解决方案:尽量给只给一个盒子添加margin值。 (2). 嵌套块元素垂直外边距的合并(塌陷)
解决方案:
还有其他方法,比如浮动、固定、绝对定位的盒子不会有问题,后面咱们再总结。。。 6. 盒子模型布局稳定性
我们根据稳定性来分,建议如下: 按照 优先使用 宽度 (width) 其次 使用内边距(padding) 再次 外边距(margin)。 width > padding > margin Nach dem Login kopieren
去掉列表默认的样式无序和有序列表前面默认的列表样式,在不同浏览器显示效果不一样,而且也比较难看,所以,我们一般上来就直接去掉这些列表样式就行了。 代码如下 li { list-style: none; }Nach dem Login kopieren 今日总结
拓展@以下我们讲的CSS3部分新属性, 但是我们遵循的原则是,以下内容,不会影响我们页面布局, 只是样式更好看了而已。 1.圆角边框(CSS3)
border-radius:length; Nach dem Login kopieren
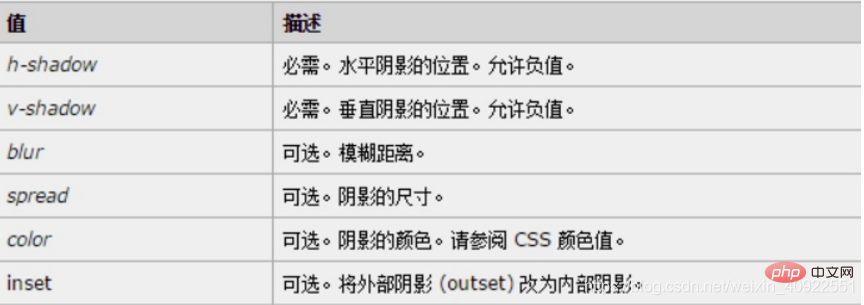
2. 盒子阴影(CSS3)
box-shadow:水平阴影 垂直阴影 模糊距离(虚实) 阴影尺寸(影子大小) 阴影颜色 内/外阴影; Nach dem Login kopieren
div {
width: 200px;
height: 200px;
border: 10px solid red;
/* box-shadow: 5px 5px 3px 4px rgba(0, 0, 0, .4); */
/* box-shadow:水平位置 垂直位置 模糊距离 阴影尺寸(影子大小) 阴影颜色 内/外阴影; */
box-shadow: 0 15px 30px rgba(0, 0, 0, .4);
}Nach dem Login kopieren CSS书写规范开始就形成良好的书写规范,是你专业的开始。 空格规范【强制】 选择器 与 { 之间必须包含空格。 示例: .selector {}Nach dem Login kopieren 【强制】 属性名 与之后的 : 之间不允许包含空格, : 与 属性值 之间必须包含空格。 示例: font-size: 12px; Nach dem Login kopieren 选择器规范【强制】 并集选择器,每个选择器声明必须独占一行。 示例: /* good */
.post,
.page,
.comment {
line-height: 1.5;
}
/* bad */
.post, .page, .comment {
line-height: 1.5;
}Nach dem Login kopieren 【建议】 一般情况情况下,选择器的嵌套层级应不大于 3 级,位置靠后的限定条件应尽可能精确。 示例: /* good */
#username input {}
.comment .avatar {}
/* bad */
.page .header .login input {}
.comment div * {}Nach dem Login kopieren 属性规范【强制】 属性定义必须另起一行。 示例: /* good */.selector {
margin: 0;
padding: 0;}/* bad */.selector { margin: 0; padding: 0; }Nach dem Login kopieren 【强制】 属性定义后必须以分号结尾。 示例: /* good */.selector {
margin: 0;}/* bad */.selector {
margin: 0}Nach dem Login kopieren |
Das obige ist der detaillierte Inhalt vonLassen Sie uns über die Beziehung zwischen der Größe der CSS-Box, den inneren und äußeren Rändern und Rändern sprechen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1371
1371
 52
52
 So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
Wie benutze ich die Bootstrap -Taste? Führen Sie Bootstrap -CSS ein, um Schaltflächenelemente zu erstellen, und fügen Sie die Schaltfläche "Bootstrap" hinzu, um Schaltflächentext hinzuzufügen
 So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
Um die Größe der Elemente in Bootstrap anzupassen, können Sie die Dimensionsklasse verwenden, einschließlich: Einstellbreite:.
 So laden Sie Dateien auf Bootstrap hoch
Apr 07, 2025 pm 01:09 PM
So laden Sie Dateien auf Bootstrap hoch
Apr 07, 2025 pm 01:09 PM
Die Datei -Upload -Funktion kann über Bootstrap implementiert werden. Die Schritte sind wie folgt: Startstrap CSS und JavaScript -Dateien einführen; Dateieingabefelder erstellen; Datei -Upload -Schaltflächen erstellen; Behandeln Sie Datei -Uploads (verwenden Sie FormData, um Daten zu sammeln und dann an den Server zu senden). benutzerdefinierter Stil (optional).
 So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
Es gibt verschiedene Möglichkeiten, Bilder in Bootstrap einzufügen: Bilder direkt mit dem HTML -IMG -Tag einfügen. Mit der Bootstrap -Bildkomponente können Sie reaktionsschnelle Bilder und weitere Stile bereitstellen. Legen Sie die Bildgröße fest und verwenden Sie die IMG-Fluid-Klasse, um das Bild anpassungsfähig zu machen. Stellen Sie den Rand mit der img-beliebten Klasse ein. Stellen Sie die abgerundeten Ecken ein und verwenden Sie die IMG-Rund-Klasse. Setzen Sie den Schatten, verwenden Sie die Schattenklasse. Größen Sie die Größe und positionieren Sie das Bild im CSS -Stil. Verwenden Sie mit dem Hintergrundbild die CSS-Eigenschaft im Hintergrund.
 Wie entferne ich den Standardstil in der Bootstrap -Liste?
Apr 07, 2025 am 10:18 AM
Wie entferne ich den Standardstil in der Bootstrap -Liste?
Apr 07, 2025 am 10:18 AM
Der Standardstil der Bootstrap -Liste kann mit CSS -Override entfernt werden. Verwenden Sie spezifischere CSS -Regeln und -Sektors, befolgen Sie das "Proximity -Prinzip" und das "Gewichtsprinzip" und überschreiben Sie den Standardstil des Bootstrap -Standards. Um Stilkonflikte zu vermeiden, können gezieltere Selektoren verwendet werden. Wenn die Überschreibung erfolglos ist, passen Sie das Gewicht des benutzerdefinierten CSS ein. Achten Sie gleichzeitig auf die Leistungsoptimierung, vermeiden Sie eine Überbeanspruchung von! Wichtig und schreiben Sie prägnante und effiziente CSS -Code.
 Wie ändere ich die Größe einer Bootstrap -Liste?
Apr 07, 2025 am 10:45 AM
Wie ändere ich die Größe einer Bootstrap -Liste?
Apr 07, 2025 am 10:45 AM
Die Größe einer Bootstrap -Liste hängt von der Größe des Containers ab, der die Liste enthält, nicht die Liste selbst. Die Verwendung von Bootstraps Grid -System oder Flexbox kann die Größe des Containers steuern und dadurch indirekt die Listenelemente ändern.
 Wie man Bootstrap Layout layer
Apr 07, 2025 pm 02:24 PM
Wie man Bootstrap Layout layer
Apr 07, 2025 pm 02:24 PM
Um Bootstrap zum Layout einer Website zu verwenden, müssen Sie ein Netzsystem verwenden, um die Seite in Container, Zeilen und Spalten zu unterteilen. Fügen Sie zuerst den Container hinzu, fügen Sie dann die Zeilen hinzu, fügen Sie die Spalten in der Zeile hinzu und fügen Sie schließlich den Inhalt in der Spalte hinzu. Die Responsive -Layout -Funktion von Bootstrap passt das Layout automatisch anhand von Haltepunkten (XS, SM, MD, LG, XL) an. Unter Verwendung von Responsive -Klassen können verschiedene Layouts unter verschiedenen Bildschirmgrößen erreicht werden.
 So überprüfen Sie das Bootstrap -Datum
Apr 07, 2025 pm 03:06 PM
So überprüfen Sie das Bootstrap -Datum
Apr 07, 2025 pm 03:06 PM
Befolgen Sie die folgenden Schritte, um Daten in Bootstrap zu überprüfen: Führen Sie die erforderlichen Skripte und Stile ein. Initialisieren Sie die Datumsauswahlkomponente; Legen Sie das Data-BV-Datatattribut fest, um die Überprüfung zu ermöglichen. Konfigurieren von Überprüfungsregeln (z. B. Datumsformate, Fehlermeldungen usw.); Integrieren Sie das Bootstrap -Verifizierungs -Framework und überprüfen Sie automatisch die Datumseingabe, wenn das Formular eingereicht wird.