CSS-Pseudo-Selektor-Lernen, Pseudoklassen-Selektor-Analyse

Pseudoklassenselektor
Pseudoklassenselektor ist eine Verwendung, die es ermöglicht, HTML-Elemente anhand von Statusinformationen zu finden, die nicht im HTML-Element enthalten sind. Die spezifische Verwendung des „Pseudoklassenselektors“ besteht darin, Schlüsselwörter zum vorhandenen Selektor hinzuzufügen, um die Statusinformationen des positionierten HTML-Elements darzustellen. [Empfohlenes Lernen: CSS-Video-Tutorial]Durch Pseudoklassen können Entwickler den dynamischen Status von Elementen festlegen, z. B. Schweben (Hover), Klicken (aktiv) und Elemente im Dokument, die von anderen Selektoren nicht ausgewählt werden können (Diese Elemente haben keine ID oder Klassenattribute), z. B. erstes Kind oder letztes Kind.
Zum Beispiel kann der Pseudoklassenselektor:hover verwendet werden, um die Farbe einer Schaltfläche zu ändern, wenn der Benutzer mit der Maus darüber fährt. Wie im folgenden Beispielcode gezeigt:
/* 所有用户指针悬停的按钮 */
button:hover {
color: blue;
}: beginnen. Darüber hinaus müssen Pseudoklassen in Verbindung mit Selektoren in CSS verwendet werden. Das Syntaxformat lautet wie folgt:
选择器:伪类 {
属性 : 属性值;
}:hover伪类选择器可以用来在用户将鼠标悬停在按钮上时改变按钮的颜色。如下示例代码所示:-
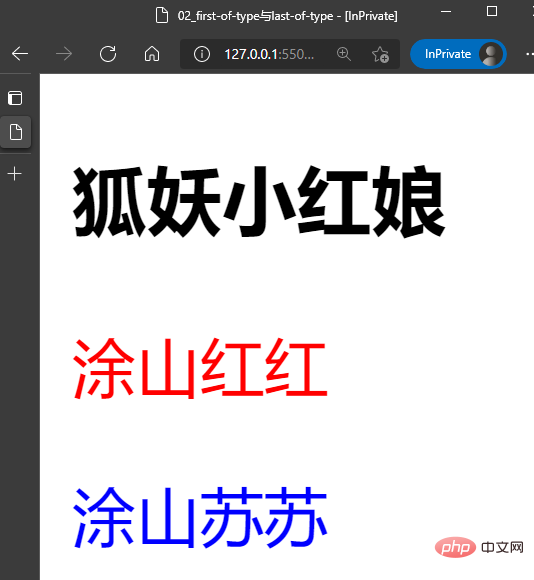
<li>涂山红红
<li>涂山苏苏
<li>涂山蓉蓉
<li>涂山雅雅
伪类的名称不区分大小写,但需要以冒号:开头。另外,伪类需要与 CSS 中的选择器结合使用,语法格式如下:
li:first-child {
color: red;
}
li:last-child {
color: blue;
}伪类选择器 的具体语法格式为 :伪类,这里一定不要忘记 :
ist :pseudo-class . hier nicht vergessen:.
| Selektor | Beispiel | Beispielbeschreibung | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| :aktiv | a:aktiv | passender angeklickter Link | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| :geprüft | Eingabe:geprüft | match < in selected state ;input> | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| :disabled | input:disabled | entspricht jedem deaktivierten <input>-Element | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| :empty | p:empty | entspricht jedem | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| :enabled | input:enabled | entspricht jedem aktivierten <input>-Element | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| :first-child | p:first-child | entspricht dem ersten Element im übergeordneten Child-Element , muss das erste untergeordnete Element im übergeordneten Element sein |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| :first-of-type | p:first-of-type | entspricht dem ersten untergeordneten Element im übergeordneten Element A
|
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| input:focus | entspricht dem fokussierten <input>-Element | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| a:hover | entspricht dem Element, über dem sich die Maus befindet | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| input:in-range | trifft auf <input>-Elemente mit dem angegebenen Wertebereich zu | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| input:invalid | trifft auf alle |
p:lang(it) | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| :last-child | p :last-child | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| :link | a:link | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| :not(selector) | :not (p) | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| :nth-child(n) | p:nth-child(2) | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| :nth-last-child(n) | p:nth-last-child(2) | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| :nth-last -of-type(n) | p:nth-last-of-type (2) | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| :nth-of-type(n) | p:nth-of-type(2) | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| stimmt mit dem einzigen untergeordneten Element im übergeordneten Element überein. Bereich | Eingabe:out-of-range | trifft auf |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| :read-write | input:read-write | stimmt mit keinem „readonly“-Attribut überein <input> element | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| :root | root | passend zum Root-Element des Elements, in dem das „required“-Attribut angegeben ist. In HTML ist das Root-Element immer HTML | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| :target | #news:target | entspricht dem aktuell aktiven #news-Element (klicken Sie auf die URL, die diesen Ankernamen enthält) | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| :valid | input:valid | entspricht allen <input>-Elementen mit einem gültigen Wert | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| :visited | a:visited | stimmt mit allen Links überein, die besucht wurden | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
Klassifizierung von Pseudoklassenselektoren Die CSS-Version hat sich von der ersten zur dritten Version weiterentwickelt, und die Anzahl der bereitgestellten Pseudoklassenselektoren ist bereits riesig. Insbesondere die CSS3-Version hat eine große Anzahl von „Pseudoklassenselektoren“ hinzugefügt. Es gibt so viele „Pseudo-Klassen-Selektoren“: bezieht sich auf Benutzer Einige verhaltensbezogene Pseudoklassen, wie z. B. Schweben mit Eingabe-Pseudoklasse: Pseudoklasse im Zusammenhang mit Formularsteuerelementen Struktur-Pseudoklasse : main Wird zum Auffinden des Zielelements verwendet
Pseudoklasse der logischen Kombination: Wird für logische Operationen wie URL定位伪类:用于定位HTML页面中的元素 <li>输入伪类:与表单控件相关的伪类 <li>结构伪类:主要用于定位目标元素 <li>逻辑组合伪类:用于逻辑操作的,例如 1、用户行为伪类--动态伪类选择器 之所以称为动态伪类选择器,是因为它们根据条件的改变匹配元素,是相对于文档的固定状态来说的。随着JavaScript广泛用于修改文档内容和元素状态,动态选择器和静态选择器之间的界限越来越模糊,不过,动态伪类选择器仍然是一类比较特别的选择器。 :link 和:visited 选择器:link选择器匹配超链接,:visited选择器匹配用户已经访问过得超链接。 使用:visited选择器可以应用到链接元素的属性不多。你可以改变颜色和字体,不过仅此而已。
:hover 选择器:hover选择器匹配用户鼠标悬停在其上的任意元素。 :active 选择器:active选择器匹配当前被用户激活的元素(一般情况下为鼠标点击该元素)。 :focus 选择器:focus选择器匹配获得焦点的元素,常用于 input 元素。 2、结构性伪类选择器 使用结构性伪类选择器能够根据元素在文档中的位置选择元素。这类选择器都有一个冒号字符前缀(:),例如:empty。他们可以单独使用,也可以跟其他选择器组合使用,如p:empty。 结构伪类选择器类选择器包含的内容如下表所示:
🎜: Link- und: besuchte Selektoren 🎜🎜: Der Link-Selektor stimmt mit Hyperlinks überein, und der :visited-Selektor stimmt mit Hyperlinks überein, die der Benutzer besucht hat. 🎜🎜Verwendung des besuchten Selektors: Es gibt nicht viele Attribute, die auf Linkelemente angewendet werden können. Sie können die Farben und Schriftarten ändern, aber das ist auch schon alles. 🎜🎜Tipps: Der besuchte Selektor stimmt mit jedem Link in der URL überein, dessen href-Attribut die URL ist, die der Benutzer auf allen Seiten besucht hat, nicht nur auf Ihrer Seite. Die häufigste Verwendung von :visited besteht darin, besuchten Links einen bestimmten Stil zuzuweisen, um sie von nicht besuchten Links zu unterscheiden. Wenn wir beispielsweise Nachrichten ansehen, wird der Status der Nachrichten, die wir gelesen haben, und der Nachrichten, die wir nicht gesehen haben, in unterschiedlichen Zuständen auf der Startseitenliste angezeigt, sodass wir sie leichter unterscheiden können. 🎜 🎜: Hover-Selektor 🎜🎜: Der Hover-Selektor stimmt mit jedem Element überein, über das sich der Benutzer mit der Maus bewegt. 🎜🎜: aktiver Selektor 🎜🎜: aktiver Selektor entspricht dem Element, das aktuell vom Benutzer aktiviert ist (normalerweise wird das Element mit der Maus angeklickt). 🎜🎜: Fokusauswahl 🎜🎜: Der Fokusauswahl entspricht dem fokussierten Element und wird häufig für Eingabeelemente verwendet. 🎜🎜🎜🎜2. Struktureller Pseudoklassenselektor🎜🎜🎜🎜Verwenden Sie den strukturellen Pseudoklassenselektor, um Elemente basierend auf ihrer Position im Dokument auszuwählen. Dieser Art von Selektor wird ein Doppelpunkt vorangestellt (:), zum Beispiel: leer. Sie können einzeln oder in Kombination mit anderen Selektoren wie p:empty verwendet werden. 🎜🎜Der Inhalt des Struktur-Pseudoklassenselektors wird in der folgenden Tabelle angezeigt: 🎜🎜
|
Das obige ist der detaillierte Inhalt vonCSS-Pseudo-Selektor-Lernen, Pseudoklassen-Selektor-Analyse. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1377
1377
 52
52
 So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
Wie benutze ich die Bootstrap -Taste? Führen Sie Bootstrap -CSS ein, um Schaltflächenelemente zu erstellen, und fügen Sie die Schaltfläche "Bootstrap" hinzu, um Schaltflächentext hinzuzufügen
 So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
Um die Größe der Elemente in Bootstrap anzupassen, können Sie die Dimensionsklasse verwenden, einschließlich: Einstellbreite:.
 So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
Es gibt zwei Möglichkeiten, eine Bootstrap -Split -Zeile zu erstellen: Verwenden des Tags, das eine horizontale Split -Linie erstellt. Verwenden Sie die CSS -Border -Eigenschaft, um benutzerdefinierte Style Split -Linien zu erstellen.
 So sehen Sie das Datum der Bootstrap
Apr 07, 2025 pm 03:03 PM
So sehen Sie das Datum der Bootstrap
Apr 07, 2025 pm 03:03 PM
ANTWORT: Sie können die Datumsauswahlkomponente von Bootstrap verwenden, um Daten auf der Seite anzuzeigen. Schritte: Stellen Sie das Bootstrap -Framework ein. Erstellen Sie ein Eingangsfeld für Datumsauswahl in HTML. Bootstrap fügt dem Selektor automatisch Stile hinzu. Verwenden Sie JavaScript, um das ausgewählte Datum zu erhalten.
 So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
Um das Bootstrap -Framework einzurichten, müssen Sie die folgenden Schritte befolgen: 1. Verweisen Sie die Bootstrap -Datei über CDN; 2. Laden Sie die Datei auf Ihrem eigenen Server herunter und hosten Sie sie. 3.. Fügen Sie die Bootstrap -Datei in HTML hinzu; 4. Kompilieren Sie Sass/weniger bei Bedarf; 5. Importieren Sie eine benutzerdefinierte Datei (optional). Sobald die Einrichtung abgeschlossen ist, können Sie die Grid -Systeme, -Komponenten und -stile von Bootstrap verwenden, um reaktionsschnelle Websites und Anwendungen zu erstellen.
 So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
Es gibt verschiedene Möglichkeiten, Bilder in Bootstrap einzufügen: Bilder direkt mit dem HTML -IMG -Tag einfügen. Mit der Bootstrap -Bildkomponente können Sie reaktionsschnelle Bilder und weitere Stile bereitstellen. Legen Sie die Bildgröße fest und verwenden Sie die IMG-Fluid-Klasse, um das Bild anpassungsfähig zu machen. Stellen Sie den Rand mit der img-beliebten Klasse ein. Stellen Sie die abgerundeten Ecken ein und verwenden Sie die IMG-Rund-Klasse. Setzen Sie den Schatten, verwenden Sie die Schattenklasse. Größen Sie die Größe und positionieren Sie das Bild im CSS -Stil. Verwenden Sie mit dem Hintergrundbild die CSS-Eigenschaft im Hintergrund.
 So überprüfen Sie das Bootstrap -Datum
Apr 07, 2025 pm 03:06 PM
So überprüfen Sie das Bootstrap -Datum
Apr 07, 2025 pm 03:06 PM
Befolgen Sie die folgenden Schritte, um Daten in Bootstrap zu überprüfen: Führen Sie die erforderlichen Skripte und Stile ein. Initialisieren Sie die Datumsauswahlkomponente; Legen Sie das Data-BV-Datatattribut fest, um die Überprüfung zu ermöglichen. Konfigurieren von Überprüfungsregeln (z. B. Datumsformate, Fehlermeldungen usw.); Integrieren Sie das Bootstrap -Verifizierungs -Framework und überprüfen Sie automatisch die Datumseingabe, wenn das Formular eingereicht wird.
 So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
Die Verwendung von Bootstrap in Vue.js ist in fünf Schritte unterteilt: Startstrap installieren. Bootstrap in main.js. Verwenden Sie die Bootstrap -Komponente direkt in der Vorlage. Optional: benutzerdefinierter Stil. Optional: Verwenden Sie Plug-Ins.