
Dieser Artikel vermittelt Ihnen relevantes Wissen über css, das hauptsächlich die damit verbundenen Probleme des radialen Gradienten einführt. Der radiale Gradient kann als Gradient mit einem Radiuswert verstanden werden, dh der endgültige Effekt erfolgt nicht mehr entlang der linearen Achse A Farbverläufe. Der Endeffekt ist ein Kreis oder Oval. Schauen wir uns das an. Ich hoffe, es wird für alle hilfreich sein.

(Teilen von Lernvideos: CSS-Video-Tutorial, HTML-Video-Tutorial)
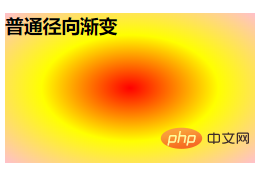
Radialer Farbverlauf kann als Farbverlauf mit einem Radiuswert verstanden werden, das heißt, der Endeffekt erfolgt nicht mehr entlang einer geraden Achse Gradient. Der Endeffekt ist ein Kreis oder Oval. Wie in der folgenden Abbildung dargestellt, handelt es sich um einen radialen Gradienteneffekt.

Der radiale Gradient wird durch die Verwendung der radial-gradient()-Methode im Hintergrund erreicht. Die Syntaxstruktur ähnelt der des linearen Farbverlaufs. Sie können auch den Richtungswert und den Farbwert anpassen, sodass Sie auch den Radiuswert festlegen können, um Größenänderungen zu erzielen:
background:radial-gradient(red,yellow,pink) /*这个语法中,只在radial-gradient方法中添加了颜色值 所以其它的参数全部采取默认 方向 采取的默认值是中心的位置 (这里的方向不是指渐变的方向 而是圆心的位置) 形状 采取的默认值是ellipse(椭圆形) 这里只有两个参数 ellipse(椭圆形)和circle(圆形) 默认ellipse 因为是径向渐变 所以颜色的展示是从里到外 如上所示 表示圆心中间显示的是红色 然后往外拓展分别是黄色 粉色 */
Wie folgt Wie im Bild gezeigt ist es das endgültige Rendering
 Die Syntaxstruktur zum Anpassen der Mittelposition des Kreises:
Die Syntaxstruktur zum Anpassen der Mittelposition des Kreises:
background: radial-gradient(at right bottom,red,yellow,pink) /*使用 at 来定义最终的圆心位置 at后面可以接代表方向的关键字 也可以使用百分值 默认是先设置水平方向的位置 然后是垂直方向 这里就表示将圆心的位置定义在右下角 颜色从里到外依次为 red yellow pink */
Das endgültige Rendering ist wie folgt
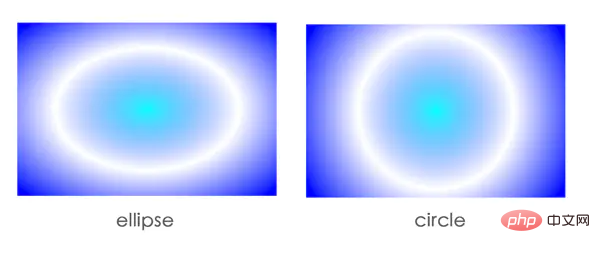
 Die Syntax des Radialer Farbverlauf zum Anpassen der Mittelposition des Formkreises
Die Syntax des Radialer Farbverlauf zum Anpassen der Mittelposition des Formkreises
background: radial-gradient(circle at 50% 50%, red,yellow,pink) /*这里表示的就是创建一个圆形 且该圆形的圆心位于水平方向50% 垂直方向50%的位置 即居中 颜色从里到外拓展依次为 red yellow pink */
Endgültig Das Effektbild sieht wie folgt aus
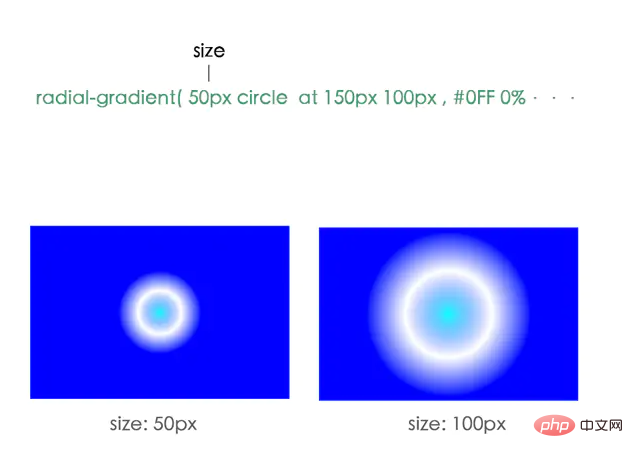
 Der radiale Farbverlaufseffekt der benutzerdefinierten radialen Größe
Der radiale Farbverlaufseffekt der benutzerdefinierten radialen Größe
background: radial-gradient(150px 110px at 50% 50%,red,yellow,pink) /*这里表示定义了一个水平半径为150px 垂直半径为110px 圆心的位置在水平方向50% 垂直方向50% 即居中 颜色从里到外拓展依次为 red yellow pink */
Das endgültige Effektbild sieht wie folgt aus

Hinweis: Achten Sie beim Schreiben darauf, die Farbwerte durch Kommas zu trennen. Benutzerdefinierte Formen, benutzerdefinierte Radialgrößen und Farbwerte werden ebenfalls durch Kommas getrennt. Bevor Sie den Verlaufseffekt verwenden, müssen Sie zunächst einen zu definierenden Container definieren Breite und Höhe des Behälters, damit der Effekt angezeigt wird. Die oben genannten vier sind alle einfache radiale Verlaufseffekte. Darüber hinaus gibt es auch komplexere, sich wiederholende radiale Verlaufseffekte. Implementiert durch die Methode „repeating-radial-gradient()“Die Verwendung dieser Methode zum Erzielen eines sich wiederholenden radialen Gradienteneffekts ähnelt der Syntax des oben genannten gewöhnlichen radialen Gradienteneffekts, mit der Ausnahme, dass es auf der ursprünglichen Basis eine zusätzliche Einstellung gibt Der Endwert der Farbe, d. h. Legen Sie fest, wie viel Platz das angegebene Element in diesem Container einnimmtZum Beispiel:
width: 300px; height: 300px; background: repeating-radial-gradient(circle at 50% 50%, red,red 10px,yellow 10px,yellow 20px,pink 20px,pink 30px); /*该语法使用repeating-radial-gradient方法 表示创建一个重复的径向渐变 这个重复的径向渐变的形状是圆形 圆心的位置在水平方向50% 垂直方向50%的地方 设置了三种颜色 red yellow pink 这三种颜色所占空间都是10px 其中红色为三种颜色中第一个呈现的颜色 黄色为第二呈现 粉色为第三呈现 因为设置了容器的大小 所以当所有颜色值都使用完之后 仍然没有填满整个容器的话 就会自动返回到第一个颜色值 以此循环 直到填满整个容器 */
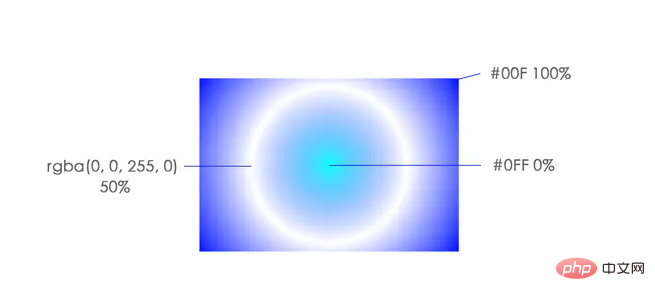
Beim Erstellen des Containers ist die Standardeinstellung ein Rechteck. Sie können jedoch die Randradius-Methode verwenden, um einen Kreis zu erstellen, der als Container zum Speichern des Effekts wiederholter Farbverläufe fungiert Bei einem wiederholten radialen Verlaufseffekt müssen Sie die Größe und Form des Behälters sowie die Farbe und den von der Farbe eingenommenen Raum definieren und diese entsprechend der tatsächlichen Situation anpassen. Die Einstellungsreihenfolge der Farbwerte ist die endgültige Einstellung des endgültigen Anzeigeeffekts. Der endgültige Effekt erfolgt von innen nach außen. Der Umriss und die Position der Kantenform sowie die Endpunkte der Farbwerte (Farbstopps) werden definiert.
 Wenn wir mehrere Farben für einen Farbverlauf festlegen, teilen diese diesen 100 %-Bereich gleichmäßig auf den Farbverlauf auf. Natürlich können wir neben Prozentangaben auch bestimmte Pixel verwenden, um diese Größe festzulegen. Die Größe der Pixeleinstellung bezieht sich auf die Entfernung, die sich vom Mittelpunkt des Farbverlaufskreises nach außen erstreckt.
Wenn wir mehrere Farben für einen Farbverlauf festlegen, teilen diese diesen 100 %-Bereich gleichmäßig auf den Farbverlauf auf. Natürlich können wir neben Prozentangaben auch bestimmte Pixel verwenden, um diese Größe festzulegen. Die Größe der Pixeleinstellung bezieht sich auf die Entfernung, die sich vom Mittelpunkt des Farbverlaufskreises nach außen erstreckt.
width: 300px; height: 300px; border-radius: 50%; background: repeating-radial-gradient(circle at 50% 50%,red, red 10px,yellow 10px, yellow 20px,pink 20px,pink 30px); /*如上所示 在之前的基础上定义了容器的形状 使用border-radius的方法创建了一个圆形*/
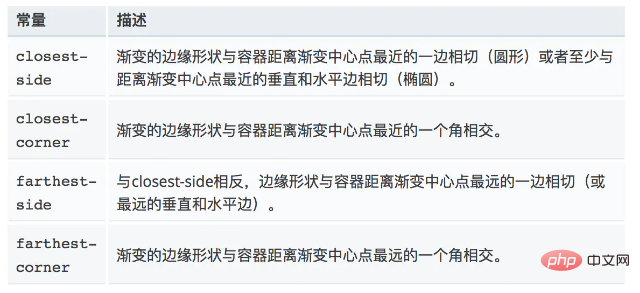
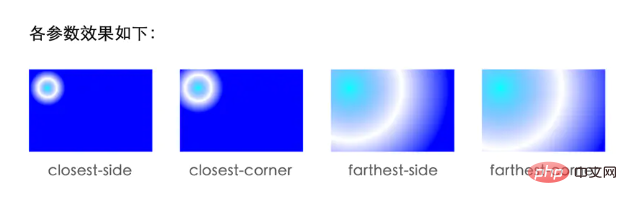
 Position: Wenn fehlt, wird standardmäßig der Mittelpunkt verwendet.
Position: Wenn fehlt, wird standardmäßig der Mittelpunkt verwendet. Form: Verlaufsform. Rund oder oval. Der Standardwert ist Ellipse. Größe: Die Größe des Farbverlaufs. Farbstopp: Stellt einen festen Farbwert an einer bestimmten Position dar. Der extent-keyword: Das Schlüsselwort wird verwendet, um die spezifische Position des Kantenumrisses zu beschreiben. Das Folgende sind Schlüsselwortkonstanten: (Freigabe von Lernvideos: CSS-Video-Tutorial, HTML-Video-Tutorial)




Das obige ist der detaillierte Inhalt vonZusammenfassung der radialen Gradientenwissenspunkte der CSS-Hintergrundgradienteneigenschaften. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!