Detaillierte Einführung in JavaScript: drei Einführungsmethoden
Dieser Artikel vermittelt Ihnen relevantes Wissen über JavaScript. Er stellt die drei Einführungsmethoden von JavaScript im Detail vor: Inline, eingebetteter Stil, externer Stil und wie man es verwendet. Ich hoffe, es wird hilfreich sein an alle.

[Verwandte Empfehlungen: Javascript-Video-Tutorial, Web-Frontend]
1. Inline-Einführungsmethode
Inline schreiben, in jedem Tag separat festlegen
Durch die Veranstaltung im offenen Tag Das Attribut bezieht sich auf die Funktion von js
(1), die im Ereignisattribut des Tags geschrieben ist (Attribut beginnt mit on), z. B. onclick [on+event type]
Empfehlung: Verwenden Sie doppelte Anführungszeichen für HTML und einfache Anführungszeichen für js
<input>
Ausgabeergebnis:
2. Inline-Einführungsmethode (interne Einführung)
Im Skript-Tag geschriebenInterne Referenz: Durch Schreiben von js-Code in das Skript-Tag mit
Skript-Tag kann kann an einer beliebigen Stelle auf der Seite geschrieben werden.
script-Tag Wird normalerweise am Ende des Textkörpers oder nach dem Textkörper verwendet.
(1) kann an beliebiger Stelle geschrieben werden.
<html>
<title>js样式内联写法</title>
<meta http-equiv="content-type" content="text/html; charset=utf-8" />
<body>
<!--js内联写法01开始-->
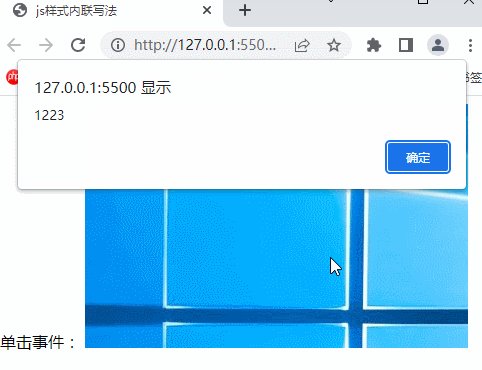
<!--当鼠标点击图片时跳出弹窗显示1223-->
<div class="img">
单击事件:
<img src="/static/imghw/default1.png" data-src="images/001.jpg" class="lazy" onclick="alert(1223)" alt="Detaillierte Einführung in JavaScript: drei Einführungsmethoden" ></img>
</div>
<!--js内联写法01结束-->
</body>
</html>Hinweis: Wird im Allgemeinen verwendet, wenn Sie Übungen selbst schreiben, wenn Sie faul sein und keine JS-Dateien einrichten möchten unten, was keinen Einfluss auf die Ladereihenfolge hat und mit CSS-Dateien kombiniert werden kann. Zur Unterscheidung hat es keinen Einfluss auf das Browser-Rendering. Wenn es an anderer Stelle platziert wird, ist es am besten, es mit onload abzuschließen. Das Beispiel lautet wie folgt:
- Ausgabeergebnis:
<script> alert('Hello World!'); </script>Nach dem Login kopieren
3. Externe Einführungsmethode
Verwenden Sie src im Skript-Tag, um externe Dateien einzuführen eine unabhängige js-Datei
Referenzieren Sie es über das Skript-Tag auf der Seite HTML-Seite, die schön und praktisch für die Wiederverwendung von Dateien ist Verwenden Sie src anstelle von hrefDas Beispiel sieht wie folgt aus:
Schreiben Sie den js-Code in die .js-Datei und referenzieren Sie ihn in HTML. Der Inhalt der .html-Datei lautet wie folgt:
<html>
<title>js样式内联写法</title>
<meta http-equiv="content-type" content="text/html; charset=utf-8" />
<body>
<!--js内联写法02开始-->
<div class="img">
单击事件:
<img src="/static/imghw/default1.png" data-src="images/002.jpg" class="lazy" id='yuansu' alt="Detaillierte Einführung in JavaScript: drei Einführungsmethoden" ></img>
</div>
<!--js内联写法02结束-->
</body>
<script>
//js代码
//找到XX元素,一般给元素加id
yuansuojb=document.getElementById('yuansu');
//给xx元素加事件
yuansuojb.onclick=function(){
//代码段
alert(1);
}
//触发事件
</script>
</html> Der Inhalt der .js-Datei lautet wie folgt: , ] Das obige ist der detaillierte Inhalt vonDetaillierte Einführung in JavaScript: drei Einführungsmethoden. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!<script src="main.js"></script>
 Ausgabeergebnis:
Ausgabeergebnis:
[Verwandte Empfehlungen:
Javascript-Video-Tutorial

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem. Einführung: Mit der kontinuierlichen Weiterentwicklung der Technologie ist die Spracherkennungstechnologie zu einem wichtigen Bestandteil des Bereichs der künstlichen Intelligenz geworden. Das auf WebSocket und JavaScript basierende Online-Spracherkennungssystem zeichnet sich durch geringe Latenz, Echtzeit und plattformübergreifende Eigenschaften aus und hat sich zu einer weit verbreiteten Lösung entwickelt. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem implementieren.
 WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Realisierung von Echtzeit-Überwachungssystemen Einführung: Mit der rasanten Entwicklung der Internet-Technologie wurden Echtzeit-Überwachungssysteme in verschiedenen Bereichen weit verbreitet eingesetzt. Eine der Schlüsseltechnologien zur Erzielung einer Echtzeitüberwachung ist die Kombination von WebSocket und JavaScript. In diesem Artikel wird die Anwendung von WebSocket und JavaScript in Echtzeitüberwachungssystemen vorgestellt, Codebeispiele gegeben und deren Implementierungsprinzipien ausführlich erläutert. 1. WebSocket-Technologie
 Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Einführung in die Verwendung von JavaScript und WebSocket zur Implementierung eines Online-Bestellsystems in Echtzeit: Mit der Popularität des Internets und dem Fortschritt der Technologie haben immer mehr Restaurants damit begonnen, Online-Bestelldienste anzubieten. Um ein Echtzeit-Online-Bestellsystem zu implementieren, können wir JavaScript und WebSocket-Technologie verwenden. WebSocket ist ein Vollduplex-Kommunikationsprotokoll, das auf dem TCP-Protokoll basiert und eine bidirektionale Kommunikation zwischen Client und Server in Echtzeit realisieren kann. Im Echtzeit-Online-Bestellsystem, wenn der Benutzer Gerichte auswählt und eine Bestellung aufgibt
 So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript. Im heutigen digitalen Zeitalter müssen immer mehr Unternehmen und Dienste Online-Reservierungsfunktionen bereitstellen. Es ist von entscheidender Bedeutung, ein effizientes Online-Reservierungssystem in Echtzeit zu implementieren. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Reservierungssystem implementieren, und es werden spezifische Codebeispiele bereitgestellt. 1. Was ist WebSocket? WebSocket ist eine Vollduplex-Methode für eine einzelne TCP-Verbindung.
 JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems Einführung: Heutzutage ist die Genauigkeit von Wettervorhersagen für das tägliche Leben und die Entscheidungsfindung von großer Bedeutung. Mit der Weiterentwicklung der Technologie können wir genauere und zuverlässigere Wettervorhersagen liefern, indem wir Wetterdaten in Echtzeit erhalten. In diesem Artikel erfahren Sie, wie Sie mit JavaScript und WebSocket-Technologie ein effizientes Echtzeit-Wettervorhersagesystem aufbauen. In diesem Artikel wird der Implementierungsprozess anhand spezifischer Codebeispiele demonstriert. Wir
 Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
JavaScript-Tutorial: So erhalten Sie HTTP-Statuscode. Es sind spezifische Codebeispiele erforderlich. Vorwort: Bei der Webentwicklung ist häufig die Dateninteraktion mit dem Server erforderlich. Bei der Kommunikation mit dem Server müssen wir häufig den zurückgegebenen HTTP-Statuscode abrufen, um festzustellen, ob der Vorgang erfolgreich ist, und die entsprechende Verarbeitung basierend auf verschiedenen Statuscodes durchführen. In diesem Artikel erfahren Sie, wie Sie mit JavaScript HTTP-Statuscodes abrufen und einige praktische Codebeispiele bereitstellen. Verwenden von XMLHttpRequest
 So verwenden Sie insertBefore in Javascript
Nov 24, 2023 am 11:56 AM
So verwenden Sie insertBefore in Javascript
Nov 24, 2023 am 11:56 AM
Verwendung: In JavaScript wird die Methode insertBefore() verwendet, um einen neuen Knoten in den DOM-Baum einzufügen. Diese Methode erfordert zwei Parameter: den neuen Knoten, der eingefügt werden soll, und den Referenzknoten (d. h. den Knoten, an dem der neue Knoten eingefügt wird).
 JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Bildverarbeitungssystems
Dec 17, 2023 am 08:41 AM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Bildverarbeitungssystems
Dec 17, 2023 am 08:41 AM
JavaScript ist eine in der Webentwicklung weit verbreitete Programmiersprache, während WebSocket ein Netzwerkprotokoll für die Echtzeitkommunikation ist. Durch die Kombination der leistungsstarken Funktionen beider können wir ein effizientes Echtzeit-Bildverarbeitungssystem erstellen. In diesem Artikel wird erläutert, wie dieses System mithilfe von JavaScript und WebSocket implementiert wird, und es werden spezifische Codebeispiele bereitgestellt. Zunächst müssen wir die Anforderungen und Ziele des Echtzeit-Bildverarbeitungssystems klären. Angenommen, wir haben ein Kameragerät, das Bilddaten in Echtzeit sammeln kann






