
Dieser Artikel vermittelt Ihnen relevantes Wissen über Javascript, das hauptsächlich Probleme im Zusammenhang mit der Prozesssteuerungsstruktur in JavaScript vorstellt. Es gibt drei Hauptstrukturen in der Prozesssteuerung: sequentielle Struktur, Verzweigungsstruktur und Schleifenstruktur Schauen wir uns diese gemeinsam an. Ich hoffe, dass sie für alle hilfreich sind.

【Verwandte Empfehlungen: Javascript-Video-Tutorial, Web-Frontend】
Bei der Ausführung eines Programms hat die Ausführungsreihenfolge jedes Codes einen direkten Einfluss auf das Ergebnis , viel schwitzen Manchmal müssen wir die Ausführungsreihenfolge des Codes steuern, um die Funktion zu erreichen, die wir ausführen möchten
Kurzes Verständnis: Bei der Prozesssteuerung geht es darum, die Reihenfolge zu steuern, in der der von uns geschriebene Code ausgeführt wird, um unseren Zweck zu erreichen .
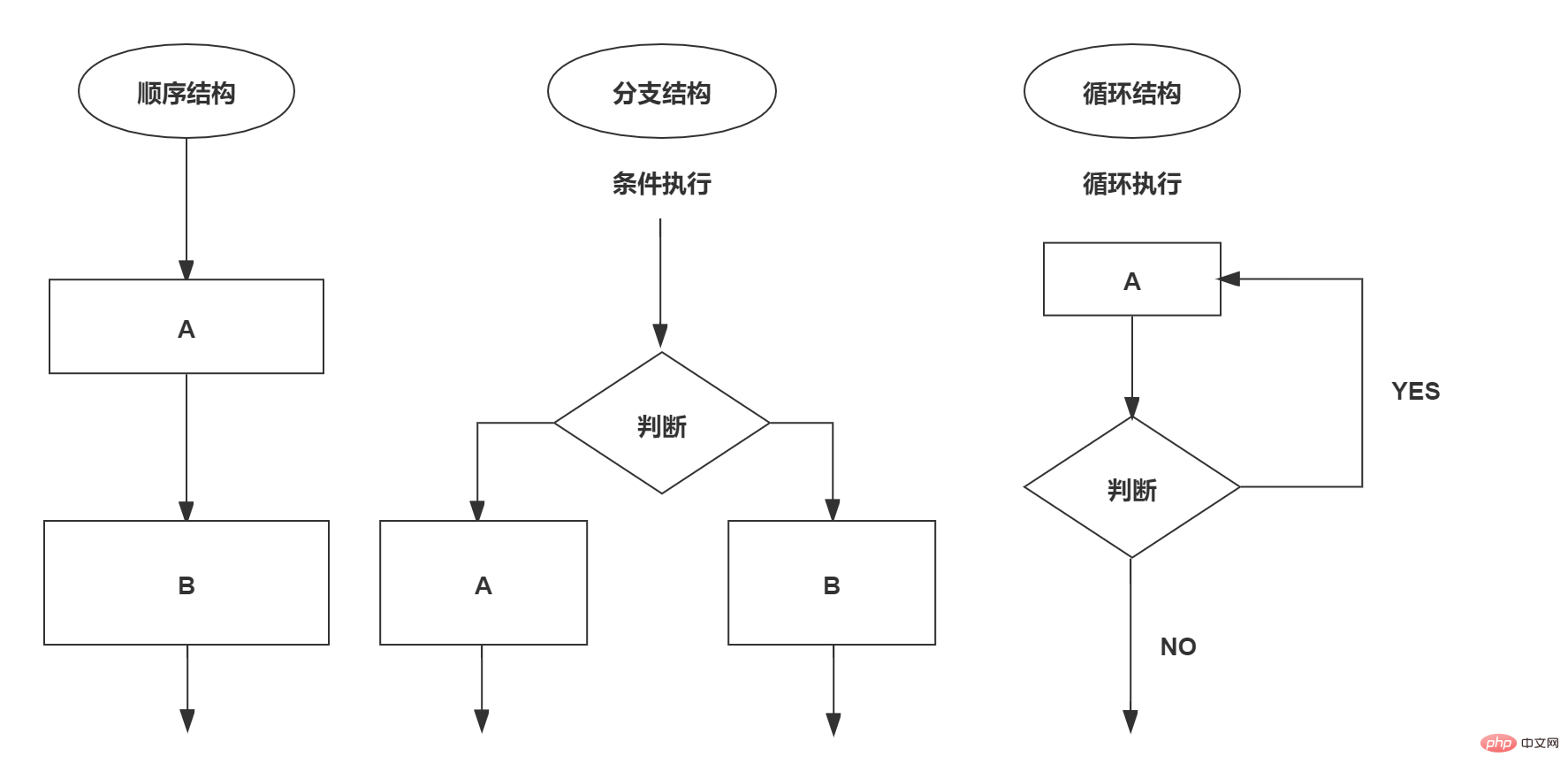
In der Prozesssteuerung gibt es drei Hauptstrukturen: sequentielle Struktur, Verzweigungsstruktur und Schleifenstruktur. Diese drei Strukturen stellen die Reihenfolge der Codeausführung dar.

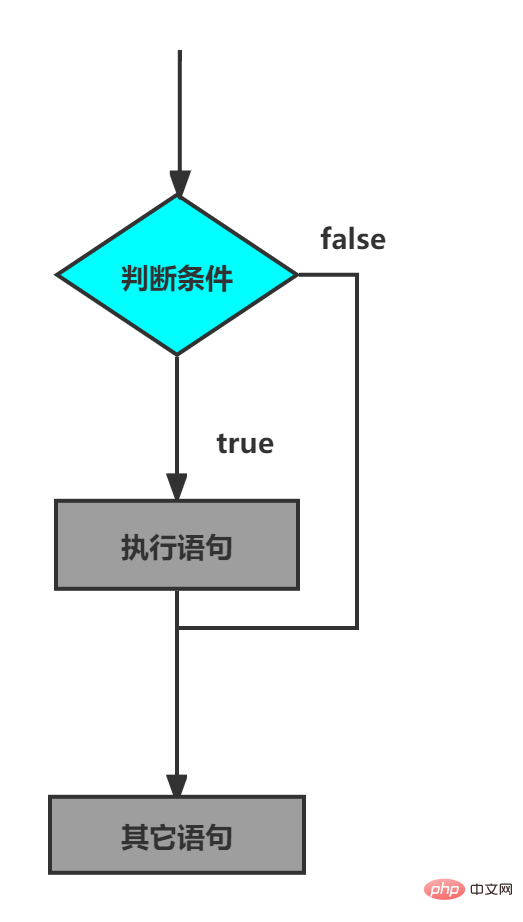
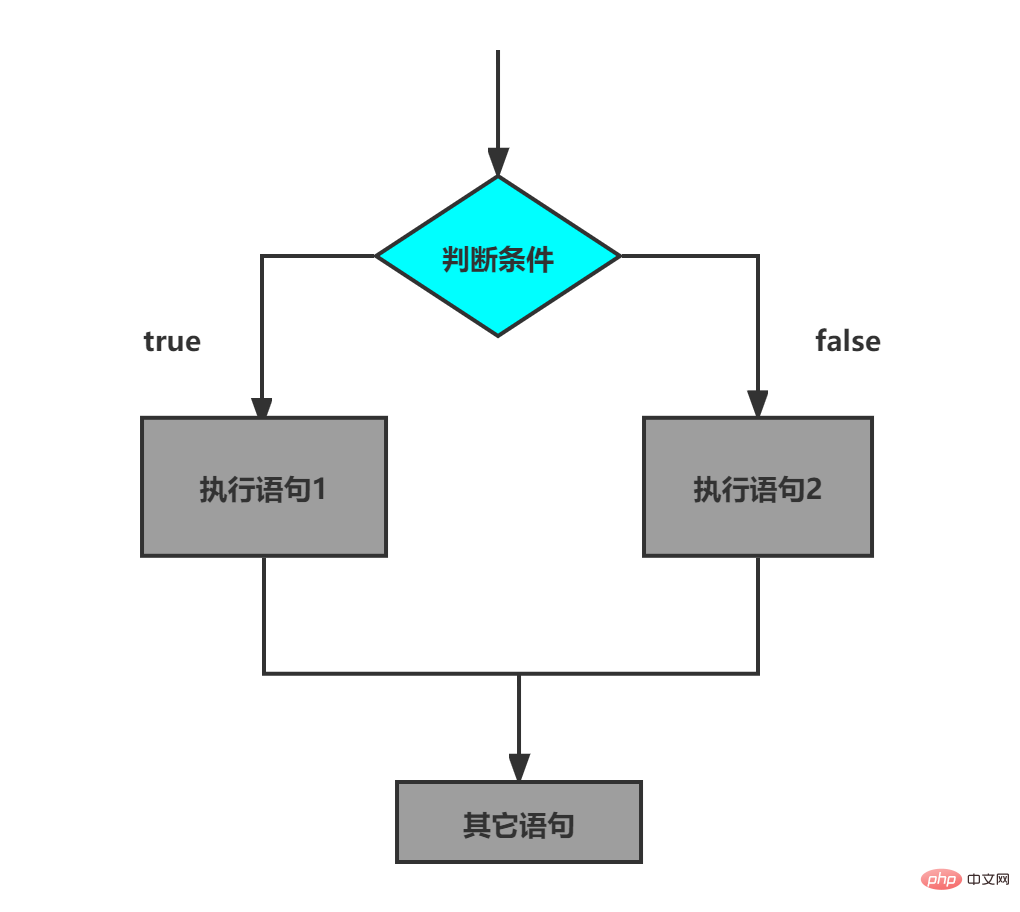
Die sequentielle Struktur ist die einfachste und grundlegendste Prozesssteuerung im Programm. Die Codes, die wir zuvor geschrieben haben, sind alle sequentielle Strukturen (dh sie werden von oben nach unten ausgeführt) und sind nicht festgelegt . Syntaxstruktur: Das Programm wird der Reihe nach entsprechend der Reihenfolge des Codes ausgeführt Prozess der Auswahl eines aus mehreren Ausführungscodes), wodurch unterschiedliche Ergebnisse erzielt werden Code wird ausgeführt, andernfalls wird nichts getan
if (bedingter Ausdruck) {if (bedingter Ausdruck) {
?? erweiterte Version von if else if (mehrzweigige Anweisung)Grammatikstruktur//Geeignet zum Überprüfen mehrerer Bedingungen
Anweisung 1;
} else if (bedingter Ausdruck) {
Anweisung 3; ... Wird verwendet, um verschiedene Codes basierend auf unterschiedlichen Bedingungen auszuführen Verwenden Sie für eine Variable switch
switch(expression) {
case value1:
//Expression equal value1 Der Code, der ausgeführt werden soll, wenn
break;
case value2://Der Code, der ausgeführt werden soll Wird ausgeführt, wenn der Ausdruck gleich Wert2 istvar age=19; if(age>=18){ console.log('你已经是成年人了'); //输出你已经是成年人了,因为age=19;,大于18就会执行if里面的语句 } var age=1; if(age>=18){ console.log('你已经是成年人了'); //啥也不输出。age=1;Hinweis: Wir schreiben in der Entwicklung häufig Ausdrücke als Variablen Ist im aktuellen Fall keine Unterbrechung vorhanden, wird der Schalter nicht beendet und führt die Ausführung des nächsten Falls fort otherNach dem Login kopieren
switch...case-Anweisung behandelt normalerweise die Situation, in der der Fall einen relativ bestimmten Wert hat, während if...else...-Anweisung flexibler ist und häufig zur Bereichsbeurteilung verwendet wird (größer als, gleich). einen bestimmten Bereich) 
switch语句进行条件判断后直接执行到程序的条件语句,效率更高,而if ……else ……语句有几种条件,就得判断多次。
当分支比较少时,if……else……语句的执行效率比switch语句高
当分支比较多时,switch语句的执行效率比较高,而且结构更清晰
在实际问题中,有许多具有规律性的重复操作,因此在程序中要执行这类操作就要重复执行某些语句
在Js中,主要有三种类型的循环语句
在程序中,一组被重复执行的语句被称为循环体,能否继续重复执行,取决于循环终止的条件,由循环体及
循环终止条件组成的语句,被称为循环语句
语法结构
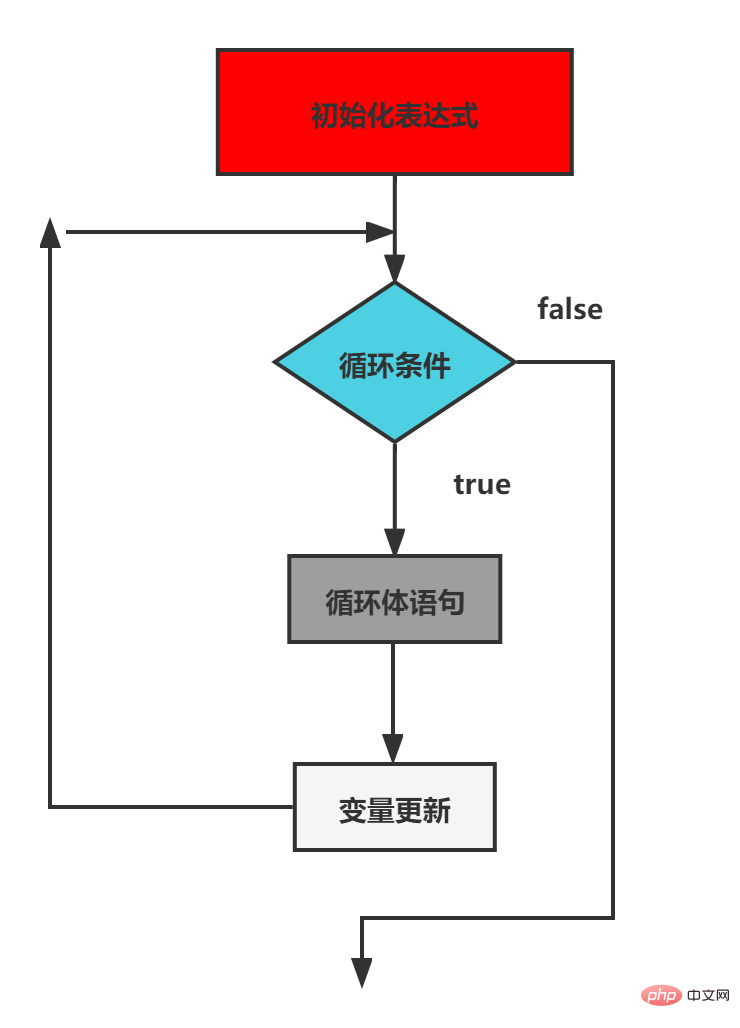
for循环主要用于把某些代码重复若干次,通常跟计数有关。其语句结构如下
for(初始化变量;条件表达式;操作表达式){
//循环体
}
流程控制

代码示范
for (var i=1;i<p>双层for循环(循环嵌套)</p><p>循环嵌套是指在一个循环语句里再定义一个循环语句的语法结构,例如在for循环里再嵌套一个for循环,这样的for循环语句我们称之为双层for循环</p>
我们把里面的循环称之为内层循环,外面的 称之为外层循环
外层循环循环一次,内层循环从头到尾执行一遍
代码示范
//低级:5行5列 var str=''; for (var i=0;i<p>for循环小结</p>
while循环
while语句可以在条件表达式为真的前提下,循环执行指定的一段代码,直到表达式不满足条件时结束循环
while语句的语法结构
while(条件表达式){
//循环体语句;
}
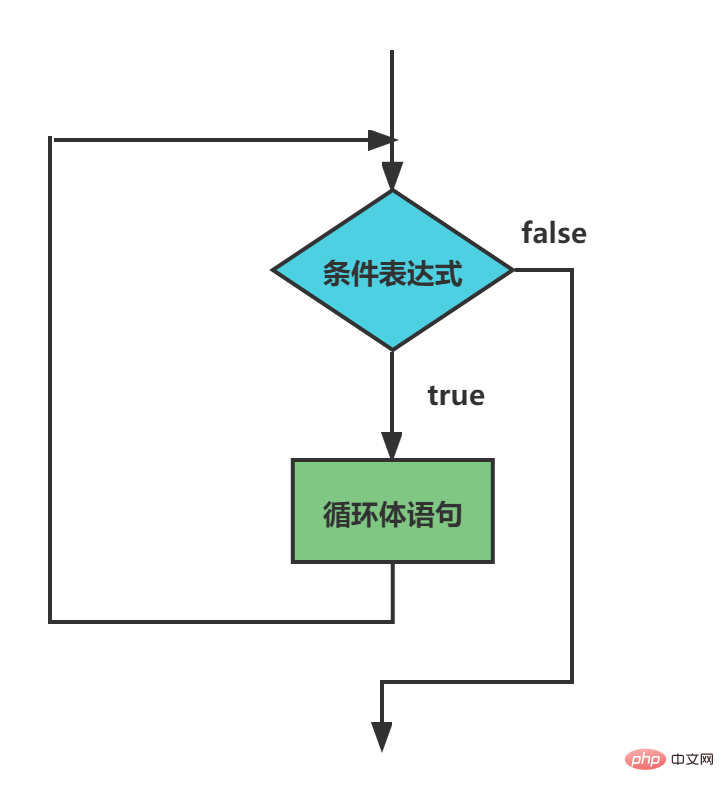
执行思路:
先执行条件表达式,如果条件为true,则执行循环体代码,反之,则退出循环,执行后面的代码
执行循环体代码
循环体代码执行完毕后,程序会继续判断执行条件表达式,如果条件还是为true则继续执行循环体,直到循环条件为false时,整个循环体过程才会结束
流程控制图如下

代码示范
var num=1; //初始化变量 while(num<p>注意:</p>
while里面也有操作表示式, 完成计数器的更新,防止死循环(我没加操作表达式,去运行代码结果谷歌浏览器界面黑了)
里面应该也有计数器初始化变量
while循环在某种程度上可以与for循环等价,只需要把while里面初始化变量;条件表达式;操作表达式;放到for循环里就可以了
代码示范
//打印人的一生,从1岁到120岁
var age = 1;
while (age <p>do ……while循环</p><p>do……while 语句其实就是while语句的一个变种,该循环会先执行一次代码块,然后对条件表达式进行判断,如果条件为真,就会重复执行循环体,否则退出循环</p><p>do……while语句的语法结构如下</p><blockquote>
<p>do {<!-- --></p>
<p>//循环体代码- 条件表达式为true时重复执行循环体代码</p>
<p>}</p>
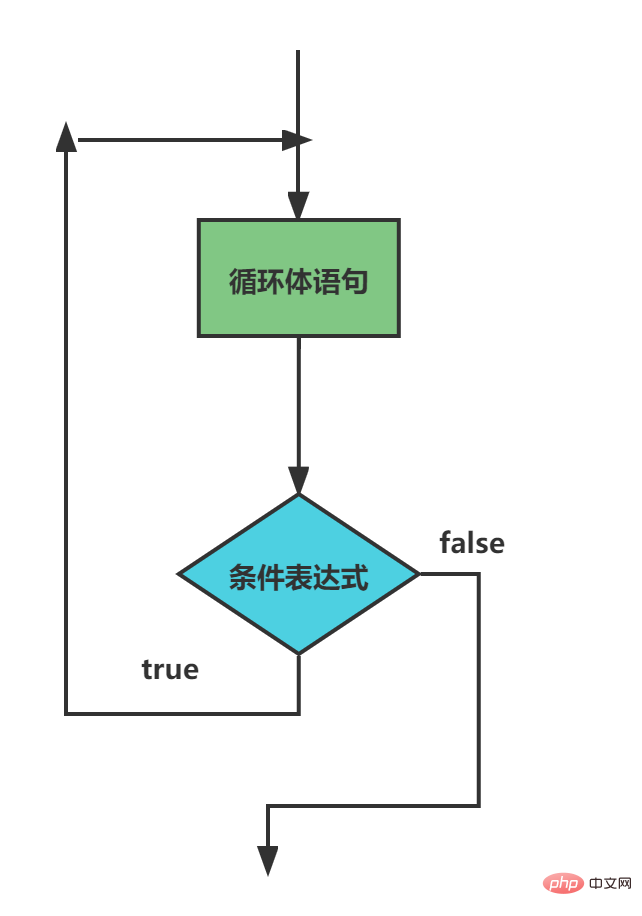
</blockquote><p>执行思路:</p>先执行一次循环体代码
再执行条件表达式,如果结果为true,则继续执行循环体代码,如果为false,则退出循环,继续执行后面的代码
注意:先执行循环体语句,再判断,我们就会发现do……while循环语句至少会执行一次循环体。
流程控制

代码示范
//打印人的一生,从1岁到120岁
var age = 1;
do {
console.log('这个人今年' + age + '岁了');
age++;
} while (age <p>循环小结</p>continue关键字用于立即跳出本次循环,继续下一次循环(本次循环体中continue之后的代码就会少执行一次)。
如:吃5个包子,第三个有虫子,就扔掉第三个,继续吃第四个第五个包子
代码示范
for (var i = 1; i <p>break关键字</p><p>break关键字用于立即跳出整个循环(循环结束)</p><p>如:吃五个包子,吃到第三个又发现了一条虫,就没胃口吃了。</p><p>代码示范</p><pre class="brush:php;toolbar:false"> for (var i = 1; i <h3><strong>命名规范及其语法</strong></h3><p>标识符命名规范</p>
单行注释规范
for (var i = 1; i <p>操作符规范</p><pre class="brush:php;toolbar:false">//操作符的左右两侧各保留一个空格 for (var i = 1; i <p>【相关推荐:<a href="https://www.php.cn/course/list/17.html" target="_blank" textvalue="javascript视频教程">javascript视频教程</a>、<a href="https://www.php.cn/course/list/1.html" target="_blank">web前端</a>】</p>
Das obige ist der detaillierte Inhalt vonBeherrschen Sie die JavaScript-Flusskontrollstruktur (sequentielle Struktur, Verzweigungsstruktur und Schleifenstruktur) vollständig.. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!