JavaScript-Konstruktor erstellt Objekte (Zusammenfassungsfreigabe)
Dieser Artikel vermittelt Ihnen relevantes Wissen über Javascript, das hauptsächlich Probleme im Zusammenhang mit der Erstellung von Objekten durch JavaScript-Konstruktoren behandelt. Konstruktoren werden auch als Konstruktoren und Typfunktionen bezeichnet, und ihre Funktionen ähneln Objektvorlagen. Ein Konstruktor kann eine beliebige Zahl generieren von Instanzen haben die gleichen Attribute und Verhaltensmerkmale, sind aber nicht gleich. Ich hoffe, dass es für alle hilfreich ist.

[Verwandte Empfehlungen: Javascript-Video-Tutorial, Web-Frontend]
Was ist ein Konstruktor?
JavaScript-Konstruktor (Konstruktor) wird auch als Konstruktor und Typfunktion bezeichnet und hat eine ähnliche Funktion Zu einer Objektvorlage kann eine Konstruktorfunktion eine beliebige Anzahl von Instanzen generieren. Die Instanzobjekte haben die gleichen Attribute und Verhaltensmerkmale, sind jedoch nicht gleich.
Verwenden Sie Konstruktoren, um Objekte verschiedener Klassen zu erstellen.
Erstellung eines Konstruktors
Der Konstruktor ist eine gewöhnliche Funktion. Es gibt keinen Unterschied zwischen der Erstellungsmethode und gewöhnlichen Funktionen. Der Unterschied zwischen Konstruktoren und gewöhnlichen Funktionen besteht in der Aufrufmethode Direkt Der Konstruktor muss das Schlüsselwort new verwenden, um
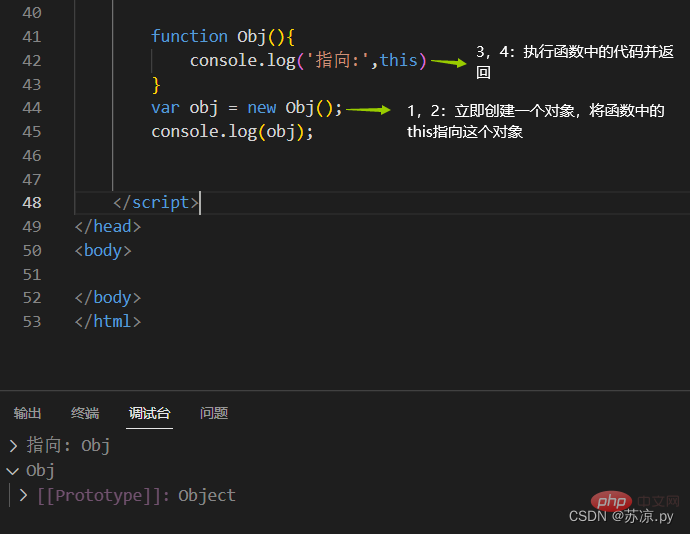
dieses Zeigeproblemdrei Formen dieser Zeigesituation aufzurufen. Wenn es als Funktion aufgerufen wird, ist dies das Fenster- Der Ausführungsablauf des Konstruktors
- Erstellen Sie sofort ein neues Objekt
Setzen Sie das neue Objekt in der Funktion auf this, und Sie können dies im Konstruktor verwenden, um auf das neue Objekt zu verweisen (d. h. dies zeigt auf). neu erstelltes Objekt)
Führen Sie den Code in der Funktion Zeile für Zeile aus
Gib das neu erstellte Objekt als Rückgabewert zurück
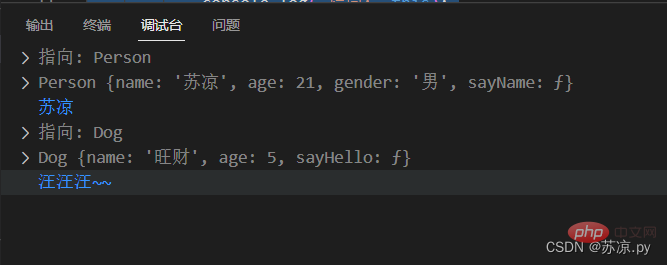
- Erstellen Sie zwei Klassen, eine Personenklasse und eine Hundeklasse.
Laufendes Ergebnis:
nbsp;html> <meta> <meta> <meta> <title>Document</title> <script> //构造一个创建人的类 function Person(name , age , gender){ console.log('指向:',this); this.name = name; this.age = age ; this.gender = gender; this.sayName = function(){ console.log(this.name) } } //构造一个创建狗的类 function Dog(name , age ){ console.log('指向:',this); this.name = name; this.age = age ; this.sayHello = function(){ console.log('汪汪汪~~'); } } //创建一个人的实例 var per = new Person('苏凉',21,'男'); console.log(per); per.sayName(); //创建一个狗的实例 var dog = new Dog('旺财',5); console.log(dog); dog.sayHello(); </script>Nach dem Login kopieren - Der Vorteil des Konstruktors besteht darin, dass wir viele verschiedene Objekte unterscheiden können, d Objekte erstellen Es ist unmöglich, die Objekttypen zu unterscheiden, sie gehören alle zu einer großen Kategorie (Objekt).
Instanceof-Schlüsselwort
Verwenden Sie „Instanceof“, um zu überprüfen, ob ein Objekt eine Instanz einer Klasse ist- Syntax:
 Wenn ja, geben Sie „true“ zurück, andernfalls geben Sie „false“ zurück.
Wenn ja, geben Sie „true“ zurück, andernfalls geben Sie „false“ zurück.
console.log(dog instanceof Dog); //true console.log(dog instanceof Person); //false console.log(dog instanceof Object); //true
Alle Objekte sind Nachkommen von Object, also von jedem Objekt gibt true zurück, wenn eine Instanzprüfung mit 0object durchgeführt wird.
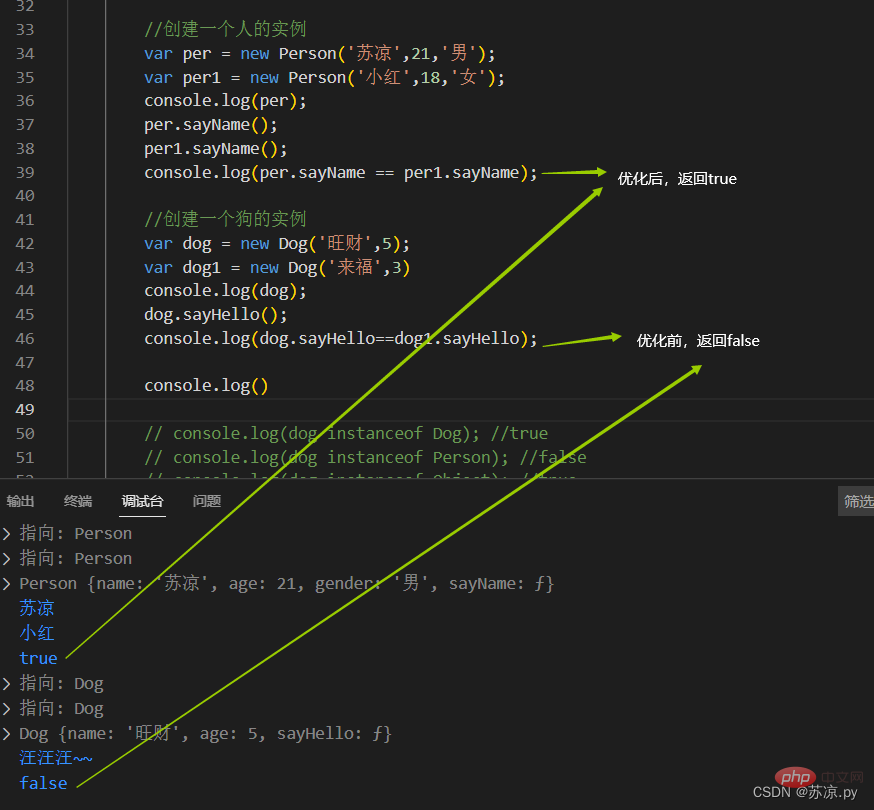
Leistungsoptimierung
Erstellen Sie einen Personenkonstruktor
Im Personenkonstruktor wird für jedes Objekt eine sayName-Methode hinzugefügt.
Derzeit wird unsere Methode innerhalb des Konstruktors erstellt, d erstellt werden
Lösung: Extrahieren Sie die Methode des neu erstellten Objekts separat wie folgtnbsp;html> <meta> <meta> <meta> <title>Document</title> <script> //将新创建对象的方法单独提取出来 function sayName(){ console.log(this.name) } //构造一个创建人的类 function Person(name , age , gender){ console.log('指向:',this); this.name = name; this.age = age ; this.gender = gender; this.sayName = sayName; } var per = new Person('苏凉',21,'男'); var per1 = new Person('小红',18,'女'); console.log(per); per.sayName(); per1.sayName(); console.log(per.sayName == per1.sayName); //true </script>Nach dem Login kopieren对象 instanceof 构造函数
Es ist ersichtlich, dass die sayName-Methode von per und die sayName-Methode von per1 identisch sind. Dies löst das Problem der Neuerstellung einer neuen sayName-Methode beim Erstellen verschiedener Instanzen, was die Speichernutzung erheblich reduziert.
Wissenserweiterung
(1.) Warum brauchen wir einen Konstruktor:Weil die ersten beiden Möglichkeiten zum Erstellen von Objekten jeweils nur ein Objekt erstellen können.
(2.) Was ist ein Konstruktor:
(3.)利用构造函数创建对象及使用方法
构造函数的函数名从第一个单词开始,每个单词的首写字母都要大写。

/ /4.在构造函数里面我们的属性和方法前面都必须加this关键字
//声明构造函数语法格式:
function 构造函数名() {
this.属性 = 值;
this.方法 = function() {}
}
//调用构造函数语法格式:
new 构造函数名();以下是构造函数语法格式的案例:

【相关推荐:javascript视频教程、web前端】
Das obige ist der detaillierte Inhalt vonJavaScript-Konstruktor erstellt Objekte (Zusammenfassungsfreigabe). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1376
1376
 52
52
 So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem. Einführung: Mit der kontinuierlichen Weiterentwicklung der Technologie ist die Spracherkennungstechnologie zu einem wichtigen Bestandteil des Bereichs der künstlichen Intelligenz geworden. Das auf WebSocket und JavaScript basierende Online-Spracherkennungssystem zeichnet sich durch geringe Latenz, Echtzeit und plattformübergreifende Eigenschaften aus und hat sich zu einer weit verbreiteten Lösung entwickelt. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem implementieren.
 WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Realisierung von Echtzeit-Überwachungssystemen Einführung: Mit der rasanten Entwicklung der Internet-Technologie wurden Echtzeit-Überwachungssysteme in verschiedenen Bereichen weit verbreitet eingesetzt. Eine der Schlüsseltechnologien zur Erzielung einer Echtzeitüberwachung ist die Kombination von WebSocket und JavaScript. In diesem Artikel wird die Anwendung von WebSocket und JavaScript in Echtzeitüberwachungssystemen vorgestellt, Codebeispiele gegeben und deren Implementierungsprinzipien ausführlich erläutert. 1. WebSocket-Technologie
 So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript. Im heutigen digitalen Zeitalter müssen immer mehr Unternehmen und Dienste Online-Reservierungsfunktionen bereitstellen. Es ist von entscheidender Bedeutung, ein effizientes Online-Reservierungssystem in Echtzeit zu implementieren. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Reservierungssystem implementieren, und es werden spezifische Codebeispiele bereitgestellt. 1. Was ist WebSocket? WebSocket ist eine Vollduplex-Methode für eine einzelne TCP-Verbindung.
 Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Einführung in die Verwendung von JavaScript und WebSocket zur Implementierung eines Online-Bestellsystems in Echtzeit: Mit der Popularität des Internets und dem Fortschritt der Technologie haben immer mehr Restaurants damit begonnen, Online-Bestelldienste anzubieten. Um ein Echtzeit-Online-Bestellsystem zu implementieren, können wir JavaScript und WebSocket-Technologie verwenden. WebSocket ist ein Vollduplex-Kommunikationsprotokoll, das auf dem TCP-Protokoll basiert und eine bidirektionale Kommunikation zwischen Client und Server in Echtzeit realisieren kann. Im Echtzeit-Online-Bestellsystem, wenn der Benutzer Gerichte auswählt und eine Bestellung aufgibt
 JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems Einführung: Heutzutage ist die Genauigkeit von Wettervorhersagen für das tägliche Leben und die Entscheidungsfindung von großer Bedeutung. Mit der Weiterentwicklung der Technologie können wir genauere und zuverlässigere Wettervorhersagen liefern, indem wir Wetterdaten in Echtzeit erhalten. In diesem Artikel erfahren Sie, wie Sie mit JavaScript und WebSocket-Technologie ein effizientes Echtzeit-Wettervorhersagesystem aufbauen. In diesem Artikel wird der Implementierungsprozess anhand spezifischer Codebeispiele demonstriert. Wir
 Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
JavaScript-Tutorial: So erhalten Sie HTTP-Statuscode. Es sind spezifische Codebeispiele erforderlich. Vorwort: Bei der Webentwicklung ist häufig die Dateninteraktion mit dem Server erforderlich. Bei der Kommunikation mit dem Server müssen wir häufig den zurückgegebenen HTTP-Statuscode abrufen, um festzustellen, ob der Vorgang erfolgreich ist, und die entsprechende Verarbeitung basierend auf verschiedenen Statuscodes durchführen. In diesem Artikel erfahren Sie, wie Sie mit JavaScript HTTP-Statuscodes abrufen und einige praktische Codebeispiele bereitstellen. Verwenden von XMLHttpRequest
 So verwenden Sie insertBefore in Javascript
Nov 24, 2023 am 11:56 AM
So verwenden Sie insertBefore in Javascript
Nov 24, 2023 am 11:56 AM
Verwendung: In JavaScript wird die Methode insertBefore() verwendet, um einen neuen Knoten in den DOM-Baum einzufügen. Diese Methode erfordert zwei Parameter: den neuen Knoten, der eingefügt werden soll, und den Referenzknoten (d. h. den Knoten, an dem der neue Knoten eingefügt wird).
 So erhalten Sie auf einfache Weise HTTP-Statuscode in JavaScript
Jan 05, 2024 pm 01:37 PM
So erhalten Sie auf einfache Weise HTTP-Statuscode in JavaScript
Jan 05, 2024 pm 01:37 PM
Einführung in die Methode zum Abrufen des HTTP-Statuscodes in JavaScript: Bei der Front-End-Entwicklung müssen wir uns häufig mit der Interaktion mit der Back-End-Schnittstelle befassen, und der HTTP-Statuscode ist ein sehr wichtiger Teil davon. Das Verstehen und Abrufen von HTTP-Statuscodes hilft uns, die von der Schnittstelle zurückgegebenen Daten besser zu verarbeiten. In diesem Artikel wird erläutert, wie Sie mithilfe von JavaScript HTTP-Statuscodes erhalten, und es werden spezifische Codebeispiele bereitgestellt. 1. Was ist ein HTTP-Statuscode? HTTP-Statuscode bedeutet, dass der Dienst den Dienst anfordert, wenn er eine Anfrage an den Server initiiert




