arrayObject.push(newelement1,newelement2,....,newelementX)
 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Fassen Sie die Methoden push(), pop(), unshift() und shift() in JavaScript zusammen und organisieren Sie sie
Fassen Sie die Methoden push(), pop(), unshift() und shift() in JavaScript zusammen und organisieren Sie sie
Fassen Sie die Methoden push(), pop(), unshift() und shift() in JavaScript zusammen und organisieren Sie sie
Dieser Artikel vermittelt Ihnen relevantes Wissen über Javascript, das hauptsächlich die Verwendung der JavaScript-Methoden push(), pop(), unshift() und shift() vorstellt. Ich hoffe, es ist für alle hilfreich .

[Verwandte Empfehlungen: Javascript-Video-Tutorial, Web-Frontend]
Zusammenfassende Einführung:
pop(): Diese Methode wird verwendet, um das Letzte zu löschen Element des Arrays und gibt das gelöschte Element zurück. pop():该方法用于删除数组的最后一个元素,并返回被删除的元素。
官方语法:
arrayObject.pop()
shift():该方法用于删除数组的第一个元素,并返回被删除的元素。
官方语法:
arrayObject.shift()
push():该方法用于向数组末尾添加一个或者多个元素,并返回新的长度。
官方语法:
arrayObject.push(newelement1,newelement2,....,newelementX)
unshift
arrayObject.unshift(newelement1,newelement2,....,newelementX)
shift(): Diese Methode wird verwendet, um das erste Element des Arrays zu löschen und das gelöschte Element zurückzugeben. Offizielle Syntax: arrayObject.push(newelement1,newelement2,....,newelementX)
Nach dem Login kopierenNach dem Login kopieren
arrayObject.push(newelement1,newelement2,....,newelementX)
push(): Diese Methode wird verwendet, um ein oder mehrere Elemente am Ende des Arrays hinzuzufügen und die neue Länge zurückzugeben. Offizielle Syntax: <script type="text/javascript">
var arr = new Array(3)
arr[0] = "George"
arr[1] = "John"
arr[2] = "Thomas"
document.write(arr + "<br />")
document.write(arr.push("James") + "<br />")
document.write(arr)
</script>unshift(): Diese Methode wird verwendet, um ein oder mehrere Elemente am Anfang des Arrays hinzuzufügen und die neue Länge zurückzugeben. Offizielle Syntax: arrayObject.pop()
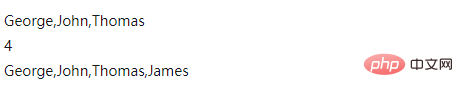
1. push()-Methode
push()-Methode kann ein oder mehrere Elemente am Ende des Arrays hinzufügen und die neue Länge zurückgeben. Syntax:<script type="text/javascript">
var arr = new Array(3)
arr[0] = "George"
arr[1] = "John"
arr[2] = "Thomas"
document.write(arr)
document.write("<br />")
document.write(arr.pop())
document.write("<br />")
document.write(arr)
</script> newelementX: Optional. Es können mehrere Elemente hinzugefügt werden.
newelementX: Optional. Es können mehrere Elemente hinzugefügt werden.
Rückgabewert: Die neue Länge nach dem Hinzufügen des angegebenen Werts zum Array.
Instanz:
arrayObject.unshift(newelement1,newelement2,....,newelementX)
Ausgabe:
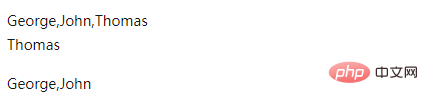
2. pop()-Methode
pop()-Methode wird verwendet, um das letzte Element des Arrays zu löschen und zurückzugeben. Syntax:
Syntax:
<script type="text/javascript">
var arr = new Array()
arr[0] = "George"
arr[1] = "John"
arr[2] = "Thomas"
document.write(arr + "<br />")
document.write(arr.unshift("William") + "<br />")
document.write(arr)
</script>Rückgabewert: Das letzte Element von arrayObject.
Instanz:
arrayObject.shift()
Ausgabe:
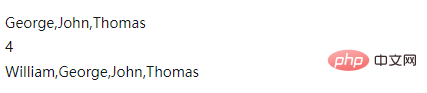
3. Die Methode unshift()
- unshift() fügt ein oder mehrere Elemente am Anfang des Arrays hinzu und gibt die neue Länge zurück. Syntax:
- Parameterbeschreibung: newelement1: erforderlich. Das erste dem Array hinzugefügte Element. newelement2: Optional. Das zweite dem Array hinzugefügte Element. newelementX: Optional. Es können mehrere Elemente hinzugefügt werden.
<script type="text/javascript">
var arr = new Array(3)
arr[0] = "George"
arr[1] = "John"
arr[2] = "Thomas"
document.write(arr + "<br />")
document.write(arr.shift() + "<br />")
document.write(arr)
</script>
Rückgabewert: Die neue Länge von arrayObject.
Instanz:
rrreeeAusgabe:
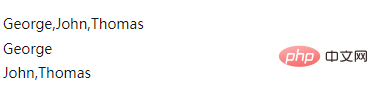
4. Die Methode shift()
shift() wird verwendet, um das erste Element des Arrays daraus zu löschen und den Wert des ersten Elements zurückzugeben. Syntax:
Syntax:
Rückgabewert: Der Wert des ursprünglichen ersten Elements des Arrays. Instanz:
rrreee🎜Ausgabe: 🎜🎜🎜🎜🎜[Verwandte Empfehlungen: 🎜Javascript-Video-Tutorial🎜, 🎜Web-Frontend🎜]🎜Das obige ist der detaillierte Inhalt vonFassen Sie die Methoden push(), pop(), unshift() und shift() in JavaScript zusammen und organisieren Sie sie. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem. Einführung: Mit der kontinuierlichen Weiterentwicklung der Technologie ist die Spracherkennungstechnologie zu einem wichtigen Bestandteil des Bereichs der künstlichen Intelligenz geworden. Das auf WebSocket und JavaScript basierende Online-Spracherkennungssystem zeichnet sich durch geringe Latenz, Echtzeit und plattformübergreifende Eigenschaften aus und hat sich zu einer weit verbreiteten Lösung entwickelt. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem implementieren.
 WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Realisierung von Echtzeit-Überwachungssystemen Einführung: Mit der rasanten Entwicklung der Internet-Technologie wurden Echtzeit-Überwachungssysteme in verschiedenen Bereichen weit verbreitet eingesetzt. Eine der Schlüsseltechnologien zur Erzielung einer Echtzeitüberwachung ist die Kombination von WebSocket und JavaScript. In diesem Artikel wird die Anwendung von WebSocket und JavaScript in Echtzeitüberwachungssystemen vorgestellt, Codebeispiele gegeben und deren Implementierungsprinzipien ausführlich erläutert. 1. WebSocket-Technologie
 Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Einführung in die Verwendung von JavaScript und WebSocket zur Implementierung eines Online-Bestellsystems in Echtzeit: Mit der Popularität des Internets und dem Fortschritt der Technologie haben immer mehr Restaurants damit begonnen, Online-Bestelldienste anzubieten. Um ein Echtzeit-Online-Bestellsystem zu implementieren, können wir JavaScript und WebSocket-Technologie verwenden. WebSocket ist ein Vollduplex-Kommunikationsprotokoll, das auf dem TCP-Protokoll basiert und eine bidirektionale Kommunikation zwischen Client und Server in Echtzeit realisieren kann. Im Echtzeit-Online-Bestellsystem, wenn der Benutzer Gerichte auswählt und eine Bestellung aufgibt
 So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript. Im heutigen digitalen Zeitalter müssen immer mehr Unternehmen und Dienste Online-Reservierungsfunktionen bereitstellen. Es ist von entscheidender Bedeutung, ein effizientes Online-Reservierungssystem in Echtzeit zu implementieren. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Reservierungssystem implementieren, und es werden spezifische Codebeispiele bereitgestellt. 1. Was ist WebSocket? WebSocket ist eine Vollduplex-Methode für eine einzelne TCP-Verbindung.
 JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems Einführung: Heutzutage ist die Genauigkeit von Wettervorhersagen für das tägliche Leben und die Entscheidungsfindung von großer Bedeutung. Mit der Weiterentwicklung der Technologie können wir genauere und zuverlässigere Wettervorhersagen liefern, indem wir Wetterdaten in Echtzeit erhalten. In diesem Artikel erfahren Sie, wie Sie mit JavaScript und WebSocket-Technologie ein effizientes Echtzeit-Wettervorhersagesystem aufbauen. In diesem Artikel wird der Implementierungsprozess anhand spezifischer Codebeispiele demonstriert. Wir
 Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
JavaScript-Tutorial: So erhalten Sie HTTP-Statuscode. Es sind spezifische Codebeispiele erforderlich. Vorwort: Bei der Webentwicklung ist häufig die Dateninteraktion mit dem Server erforderlich. Bei der Kommunikation mit dem Server müssen wir häufig den zurückgegebenen HTTP-Statuscode abrufen, um festzustellen, ob der Vorgang erfolgreich ist, und die entsprechende Verarbeitung basierend auf verschiedenen Statuscodes durchführen. In diesem Artikel erfahren Sie, wie Sie mit JavaScript HTTP-Statuscodes abrufen und einige praktische Codebeispiele bereitstellen. Verwenden von XMLHttpRequest
 So verwenden Sie insertBefore in Javascript
Nov 24, 2023 am 11:56 AM
So verwenden Sie insertBefore in Javascript
Nov 24, 2023 am 11:56 AM
Verwendung: In JavaScript wird die Methode insertBefore() verwendet, um einen neuen Knoten in den DOM-Baum einzufügen. Diese Methode erfordert zwei Parameter: den neuen Knoten, der eingefügt werden soll, und den Referenzknoten (d. h. den Knoten, an dem der neue Knoten eingefügt wird).
 So erhalten Sie auf einfache Weise HTTP-Statuscode in JavaScript
Jan 05, 2024 pm 01:37 PM
So erhalten Sie auf einfache Weise HTTP-Statuscode in JavaScript
Jan 05, 2024 pm 01:37 PM
Einführung in die Methode zum Abrufen des HTTP-Statuscodes in JavaScript: Bei der Front-End-Entwicklung müssen wir uns häufig mit der Interaktion mit der Back-End-Schnittstelle befassen, und der HTTP-Statuscode ist ein sehr wichtiger Teil davon. Das Verstehen und Abrufen von HTTP-Statuscodes hilft uns, die von der Schnittstelle zurückgegebenen Daten besser zu verarbeiten. In diesem Artikel wird erläutert, wie Sie mithilfe von JavaScript HTTP-Statuscodes erhalten, und es werden spezifische Codebeispiele bereitgestellt. 1. Was ist ein HTTP-Statuscode? HTTP-Statuscode bedeutet, dass der Dienst den Dienst anfordert, wenn er eine Anfrage an den Server initiiert



