 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Detaillierte Erklärung, wie JavaScript-Funktionen variable Parameter implementieren? (Zusammenfassung teilen)
Detaillierte Erklärung, wie JavaScript-Funktionen variable Parameter implementieren? (Zusammenfassung teilen)
Detaillierte Erklärung, wie JavaScript-Funktionen variable Parameter implementieren? (Zusammenfassung teilen)
JS ist eine schwach typisierte Sprache und kann das Schlüsselwort param nicht verwenden, um zu deklarieren, dass der formale Parameter ein variabler Parameter wie C# ist. Wie implementiert man diesen variablen Parameter in js? Im folgenden Artikel geht es um die Implementierungsmethode von JavaScript-Funktionsvariablenparametern. Ich hoffe, dass er für alle hilfreich ist.

Implementierung von JS-Variablenparametern 1: Argumente
Was sind Argumente? Wie implementiert man variable Parameter?
arguments ist ein Array-ähnliches Objekt, das den an die Funktion übergebenen Argumenten entspricht.
In ES5 können Sie das Argumentobjekt verwenden, um variable Parameter zu implementieren.
Die Länge des Argumentobjekts wird durch die Anzahl der tatsächlichen Parameter und nicht durch die Anzahl der formalen Parameter bestimmt. Formale Parameter sind Variablen, die im Speicherbereich innerhalb der Funktion erneut geöffnet werden, sich jedoch nicht mit dem Speicherbereich des Argumentobjekts überschneiden. Wenn sowohl Argumente als auch Werte vorhanden sind, werden die beiden Werte synchronisiert. Wenn jedoch einer von ihnen keinen Wert hat, wird der Wert in diesem wertlosen Fall nicht synchronisiert.
<script>
function dynamicArgs() {
var info = "今日签到的学生有:";
for (let i = 0; i < arguments.length ; i ++) {
if (i > 0) {
info += ",";
}
info += arguments[i];
}
console.log(info);
}
dynamicArgs("张三", "李四");
dynamicArgs("张三", "李四", "王五", "马六");
dynamicArgs(["张三", "李四", "王五", "马六", "jack", "rose"]);
</script>Die Parameter sind nicht sicher, also schreiben Sie sie einfach nicht auf.
Sie können beim Aufruf N mehrere Parameter schreiben oder ein Array direkt übergeben.
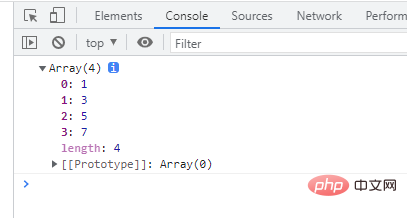
Ausführungseffekt:

Zusammenfassung:
1. Wie aus der Funktionsdefinition hervorgeht, besteht keine Notwendigkeit, formale Parameter zu schreiben, wenn in der Funktion variable Parameterargumente verwendet werden
2. Beim Aufruf der Funktion können mehrere tatsächliche Parameter direkt an die Funktion übergeben werden.
Argumentobjekte sind lokale Variablen, die in allen (Nicht-Pfeil-)Funktionen verfügbar sind. Sie können das Argumentobjekt verwenden, um auf die Parameter einer Funktion innerhalb einer Funktion zu verweisen. Dieses Objekt enthält jedes an die Funktion übergebene Argument, wobei das erste Argument den Index 0 hat. Wenn einer Funktion beispielsweise drei Argumente übergeben werden, können Sie diese wie folgt referenzieren:
arguments[0] arguments[1] arguments[2]
Parameter können auch festgelegt werden:
arguments[0] = 'value';
argumentsarguments 是一个对象,不是一个 Array 。它类似于Array ,但除了length属性和索引元素之外没有任何Array 属性。例如,它没有 pop 方法。但是它可以被转换为一个真正的Array :
所以经常能看到这样的代码:
// 由于arguments不是 Array,所以无法使用 Array 的方法,所以通过这种方法转换为数组 var args = [].slice.call(arguments); // 方式一 var args = Array.prototype.slice.call(arguments); // 方式二 // 下面是 es6 提供的语法 let args = Array.from(arguments) // 方式一 let args = [...arguments]; // 方式二
arguments<span style="font-size: 16px;">上的属性</span>
- arguments.callee:指向当前执行的函数(在 严格模式 下,第5版 ECMAScript (ES5) 禁止使用
a<strong>rguments.callee()</strong>) - argunments.length:指向传递给当前函数的参数数量
- arguments.caller:已移除
arguments与剩余参数、默认参数和解构赋值参数的结合使用
1)在严格模式下,剩余参数、默认参数和解构赋值参数的存在不会改变 arguments对象的行为,但是在非严格模式下就有所不同了
function func(a) {
arguments[0] = 99; // 更新了arguments[0] 同样更新了a
console.log(a);
}
func(10); // 99
// 并且
function func(a) {
a = 99; // 更新了a 同样更新了arguments[0]
console.log(arguments[0]);
}
func(10); // 992)当非严格模式中的函数没有包含剩余参数、默认参数和解构赋值,那么arguments对象中的值会跟踪参数的值(反之亦然)。看下面的代码:
function func(a = 55) {
arguments[0] = 99; // updating arguments[0] does not also update a
console.log(a);
}
func(10); // 10
//
function func(a = 55) {
a = 99; // updating a does not also update arguments[0]
console.log(arguments[0]);
}
func(10); // 10
function func(a = 55) {
console.log(arguments[0]);
}
func(); // undefinedJS可变参数的实现二:rest 参数(...)
在ES6标准中引入了 rest 参数(形式为…变量名 is an object,</code > code> ist kein <code>Array. Es ähnelt Array, verfügt jedoch über keine Array-Eigenschaften außer dem Längenattribut und dem Indexelement. Beispielsweise gibt es keine Pop-Methode. Aber es kann in ein echtes Array konvertiert werden:
So sieht man oft Code wie diesen:
function f(a, b, ...theArgs) {
// ...
}arguments
Attributes on<ul style="list-style-type: disc;"><li> - arguments.callee: Verweist auf die aktuell ausgeführte Funktion (im strikten Modus verbietet Version 5 von ECMAScript (
) die Verwendung von a<span style="color: rgb(255, 0, 0);">rguments.callee()</span>)argunments. Länge: Zeigt auf die Anzahl der an die aktuelle Funktion übergebenen Argumente
arguments.caller: Entfernte 
Argumente in Kombination mit verbleibenden Parametern, Standardparametern und zerstörten Zuweisungsparametern
1) Im strikten Modus verbleibend Die Existenz von Parametern, Standardparametern und zerstörten Zuweisungsparametern ändern das Verhalten von
arguments-Objekten nicht, es wird jedoch im nicht-strikten Modus anders seinfunction f(arg1, ...rest, arg2) { // arg2 after ...rest ?! // error }Nach dem Login kopieren2) Bei Funktionen im nicht-strikten Modus- Nein
Enthält verbleibende Parameter, Standardparameter und zerstörte Zuweisungen, dann verfolgt der Wert
imarguments-Objekt den Wert des Parameters (und umgekehrt). Schauen Sie sich den Code unten an: Implementierung 2 der JS-Variablenparameter: Restparameter (...)
🎜🎜Der Restparameter wurde im ES6-Standard eingeführt (in der Form.. .Variablenname), der zum Abrufen der zusätzlichen Parameter der Funktion verwendet wird. Die mit dem restlichen Parameter übereinstimmende Variable ist ein Array, das die redundanten Parameter in das Array einfügt. Sehr gut geeignet für den Umgang mit Parametern variabler Länge. 🎜🎜Rest soll das Problem der Inkonsistenz in der Anzahl der übergebenen Parameter lösen. Dies bedeutet, dass die zusätzlichen Parameter akzeptiert und in ein Array eingefügt werden. Der Rest-Parameter selbst ist ein Array, und alle Array-bezogenen Methoden können verwendet werden. 🎜🎜🎜 Implementierungssyntax variabler Parameter: 🎜🎜🎜🎜🎜theArgs beginnt mit „…“, es ist ein Array, sein Wert kommt vom tatsächlichen Aufrufer, der [0,theArgs.length) übergibt (indizierter Bereich: 0 zu theArgs.length-1)🎜🎜🎜🎜🎜Hinweis🎜🎜: Nach dem 🎜rest-Parameter dürfen keine weiteren Parameter stehen (d. h. es kann nur der letzte Parameter sein), andernfalls wird ein Fehler gemeldet. 🎜function f(...[a, b, c]) { return a + b + c; } f(1) //NaN 因为只传递一个值,其实需要三个值 f(1, 2, 3) // 6 f(1, 2, 3, 4) // 6 (第四值没有与之对应的变量名)Nach dem Login kopierenNach dem Login kopieren🎜🎜🎜🎜🎜 Unterscheiden Sie zwischen Restparametern und Parameterobjekten (Argumenten). 🎜🎜🎜🎜🎜Restparameter geben nicht jeder Variablen einen separaten Namen. Das Parameterobjekt enthält alle an die Funktion übergebenen Parameter Das Parameterobjekt ist kein echtes Array, der Rest ist eine echte Array-Instanz. Beispielsweise können Array-Sort-, Map-, forEach- und Pop-Methoden direkt verwendet werden🎜🎜🎜🎜Das Parameterobjekt verfügt über eigene zusätzliche Funktionen (z. B. das Callee-Attribut)🎜function sumAll(...args) { // args 是数组的名称 let sum = 0; for (let arg of args) sum += arg; return sum; } console.log( sumAll(1) ); // 1 console.log( sumAll(1, 2) ); // 3 console.log( sumAll(1, 2, 3) ); // 6Nach dem Login kopierenNach dem Login kopieren
//以前函数
function f(a, b) {
var args = Array.prototype.slice.call(arguments, f.length);
// …
}
// 等效于现在
function f(a, b, ...args) {
}Rest参数的引入减少样式代码
//以前函数
function f(a, b) {
var args = Array.prototype.slice.call(arguments, f.length);
// …
}
// 等效于现在
function f(a, b, ...args) {
}Rest参数可以被解构(通俗一点,将rest参数的数据解析后一一对应)不要忘记参数用[] 括起来,因为它数组嘛
function f(...[a, b, c]) {
return a + b + c;
}
f(1) //NaN 因为只传递一个值,其实需要三个值
f(1, 2, 3) // 6
f(1, 2, 3, 4) // 6 (第四值没有与之对应的变量名)示例
1、计算参数和
function sumAll(...args) { // args 是数组的名称
let sum = 0;
for (let arg of args) sum += arg;
return sum;
}
console.log( sumAll(1) ); // 1
console.log( sumAll(1, 2) ); // 3
console.log( sumAll(1, 2, 3) ); // 6
2、每个参数乘以2
function multiply(multiplier, ...theArgs) {
return theArgs.map(function(element) {
return multiplier * element;
});
}
var arr = multiply(2, 1, 2, 3);
console.log(arr); // [2, 4, 6]
3、排序
function sortRestArgs(...theArgs) {
var sortedArgs = theArgs.sort();
return sortedArgs;
}
//好像一位和两位混合不能进行排序,这需要看一下为甚?主要第一个为主
console.log(sortRestArgs(5, 3, 7, 1)); // shows 1, 3, 5, 7
对比:参数对象arguments不能排序
function sortArguments() {
//arguments是参数对象不能直接使用sort()方法,因为不是数组实例,需要转换
var sortedArgs = arguments.sort();
return sortedArgs; // this will never happen
}
// 会抛出类型异常,arguments.sort不是函数
console.log(sortArguments(5, 3, 7, 1));【相关推荐:javascript学习教程 、编程视频】
Das obige ist der detaillierte Inhalt vonDetaillierte Erklärung, wie JavaScript-Funktionen variable Parameter implementieren? (Zusammenfassung teilen). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1377
1377
 52
52
 Tipps zum dynamischen Erstellen neuer Funktionen in Golang-Funktionen
Apr 25, 2024 pm 02:39 PM
Tipps zum dynamischen Erstellen neuer Funktionen in Golang-Funktionen
Apr 25, 2024 pm 02:39 PM
Die Go-Sprache bietet zwei Technologien zur dynamischen Funktionserstellung: Schließung und Reflexion. Abschlüsse ermöglichen den Zugriff auf Variablen innerhalb des Abschlussbereichs, und durch Reflektion können mithilfe der FuncOf-Funktion neue Funktionen erstellt werden. Diese Technologien sind nützlich bei der Anpassung von HTTP-Routern, der Implementierung hochgradig anpassbarer Systeme und dem Aufbau steckbarer Komponenten.
 Überlegungen zur Parameterreihenfolge bei der Benennung von C++-Funktionen
Apr 24, 2024 pm 04:21 PM
Überlegungen zur Parameterreihenfolge bei der Benennung von C++-Funktionen
Apr 24, 2024 pm 04:21 PM
Bei der Benennung von C++-Funktionen ist es wichtig, die Reihenfolge der Parameter zu berücksichtigen, um die Lesbarkeit zu verbessern, Fehler zu reduzieren und das Refactoring zu erleichtern. Zu den gängigen Konventionen für die Parameterreihenfolge gehören: Aktion-Objekt, Objekt-Aktion, semantische Bedeutung und Einhaltung der Standardbibliothek. Die optimale Reihenfolge hängt vom Zweck der Funktion, den Parametertypen, möglichen Verwirrungen und Sprachkonventionen ab.
 Wie schreibe ich effiziente und wartbare Funktionen in Java?
Apr 24, 2024 am 11:33 AM
Wie schreibe ich effiziente und wartbare Funktionen in Java?
Apr 24, 2024 am 11:33 AM
Der Schlüssel zum Schreiben effizienter und wartbarer Java-Funktionen ist: Halten Sie es einfach. Verwenden Sie eine aussagekräftige Benennung. Bewältigen Sie besondere Situationen. Nutzen Sie entsprechende Sichtbarkeit.
 Vollständige Sammlung von Excel-Funktionsformeln
May 07, 2024 pm 12:04 PM
Vollständige Sammlung von Excel-Funktionsformeln
May 07, 2024 pm 12:04 PM
1. Die SUMME-Funktion wird verwendet, um die Zahlen in einer Spalte oder einer Gruppe von Zellen zu summieren, zum Beispiel: =SUMME(A1:J10). 2. Die Funktion AVERAGE wird verwendet, um den Durchschnitt der Zahlen in einer Spalte oder einer Gruppe von Zellen zu berechnen, zum Beispiel: =AVERAGE(A1:A10). 3. COUNT-Funktion, die verwendet wird, um die Anzahl der Zahlen oder Texte in einer Spalte oder einer Gruppe von Zellen zu zählen, zum Beispiel: =COUNT(A1:A10) 4. IF-Funktion, die verwendet wird, um logische Urteile auf der Grundlage spezifizierter Bedingungen zu treffen und die zurückzugeben entsprechendes Ergebnis.
 Vergleich der Vor- und Nachteile von C++-Funktionsstandardparametern und variablen Parametern
Apr 21, 2024 am 10:21 AM
Vergleich der Vor- und Nachteile von C++-Funktionsstandardparametern und variablen Parametern
Apr 21, 2024 am 10:21 AM
Zu den Vorteilen von Standardparametern in C++-Funktionen gehören die Vereinfachung von Aufrufen, die Verbesserung der Lesbarkeit und die Vermeidung von Fehlern. Die Nachteile sind eingeschränkte Flexibilität und Namensbeschränkungen. Zu den Vorteilen variadischer Parameter gehören unbegrenzte Flexibilität und dynamische Bindung. Zu den Nachteilen gehören eine größere Komplexität, implizite Typkonvertierungen und Schwierigkeiten beim Debuggen.
 Was ist der Unterschied zwischen benutzerdefinierten PHP-Funktionen und vordefinierten Funktionen?
Apr 22, 2024 pm 02:21 PM
Was ist der Unterschied zwischen benutzerdefinierten PHP-Funktionen und vordefinierten Funktionen?
Apr 22, 2024 pm 02:21 PM
Der Unterschied zwischen benutzerdefinierten PHP-Funktionen und vordefinierten Funktionen ist: Umfang: Benutzerdefinierte Funktionen sind auf den Umfang ihrer Definition beschränkt, während auf vordefinierte Funktionen im gesamten Skript zugegriffen werden kann. So definieren Sie: Benutzerdefinierte Funktionen werden mit dem Schlüsselwort function definiert, während vordefinierte Funktionen vom PHP-Kernel definiert werden. Parameterübergabe: Benutzerdefinierte Funktionen empfangen Parameter, während vordefinierte Funktionen möglicherweise keine Parameter erfordern. Erweiterbarkeit: Benutzerdefinierte Funktionen können nach Bedarf erstellt werden, während vordefinierte Funktionen integriert sind und nicht geändert werden können.
 Erweiterte C++-Funktionsausnahme: Angepasste Fehlerbehandlung
May 01, 2024 pm 06:39 PM
Erweiterte C++-Funktionsausnahme: Angepasste Fehlerbehandlung
May 01, 2024 pm 06:39 PM
Die Ausnahmebehandlung in C++ kann durch benutzerdefinierte Ausnahmeklassen verbessert werden, die spezifische Fehlermeldungen und Kontextinformationen bereitstellen und benutzerdefinierte Aktionen basierend auf dem Fehlertyp ausführen. Definieren Sie eine von std::Exception geerbte Ausnahmeklasse, um spezifische Fehlerinformationen bereitzustellen. Verwenden Sie das Schlüsselwort throw, um eine benutzerdefinierte Ausnahme auszulösen. Verwenden Sie „dynamic_cast“ in einem Try-Catch-Block, um die abgefangene Ausnahme in einen benutzerdefinierten Ausnahmetyp zu konvertieren. Im tatsächlichen Fall löst die Funktion open_file eine FileNotFoundException-Ausnahme aus. Das Abfangen und Behandeln der Ausnahme kann eine spezifischere Fehlermeldung liefern.
 Können Golang-Variablenparameter in generischen Funktionen verwendet werden?
Apr 29, 2024 pm 02:06 PM
Können Golang-Variablenparameter in generischen Funktionen verwendet werden?
Apr 29, 2024 pm 02:06 PM
In Go können variadische Parameter für generische Funktionen verwendet werden, wodurch generische Funktionen erstellt werden können, die eine variable Anzahl von Parametern akzeptieren und für mehrere Typen geeignet sind. Sie können beispielsweise eine generische Funktion Mode erstellen, die das häufigste Element in einer bestimmten Liste findet: Mode akzeptiert eine variable Anzahl von Elementen vom Typ T. Es zählt Elemente, indem es Zählungen für jedes Element erstellt. Dann findet es das Element, das am häufigsten vorkommt, und gibt es als Modus zurück. In der Hauptfunktion können Sie die Funktion „Mode“ für die Liste der Zeichenfolgen und die Liste der Ganzzahlen aufrufen, die jeweils die Zeichenfolge und die Zahl mit den meisten Vorkommen zurückgibt.



)
