
Dieser Artikel vermittelt Ihnen relevantes Wissen über Javascript, das hauptsächlich Probleme im Zusammenhang mit allgemeinen Ereignissen des Windows-Objekts vorstellt. Das Fensterobjekt ist das Objekt der obersten Ebene des Browsers und enthält Variablen und Funktionen, die im globalen Bereich definiert sind. Sie werden alle zu Eigenschaften und Methoden des Fensterobjekts. Schauen wir sie uns gemeinsam an. Ich hoffe, dass sie für alle hilfreich sind.

【Verwandte Empfehlungen: Javascript-Video-Tutorial, Web-Frontend】
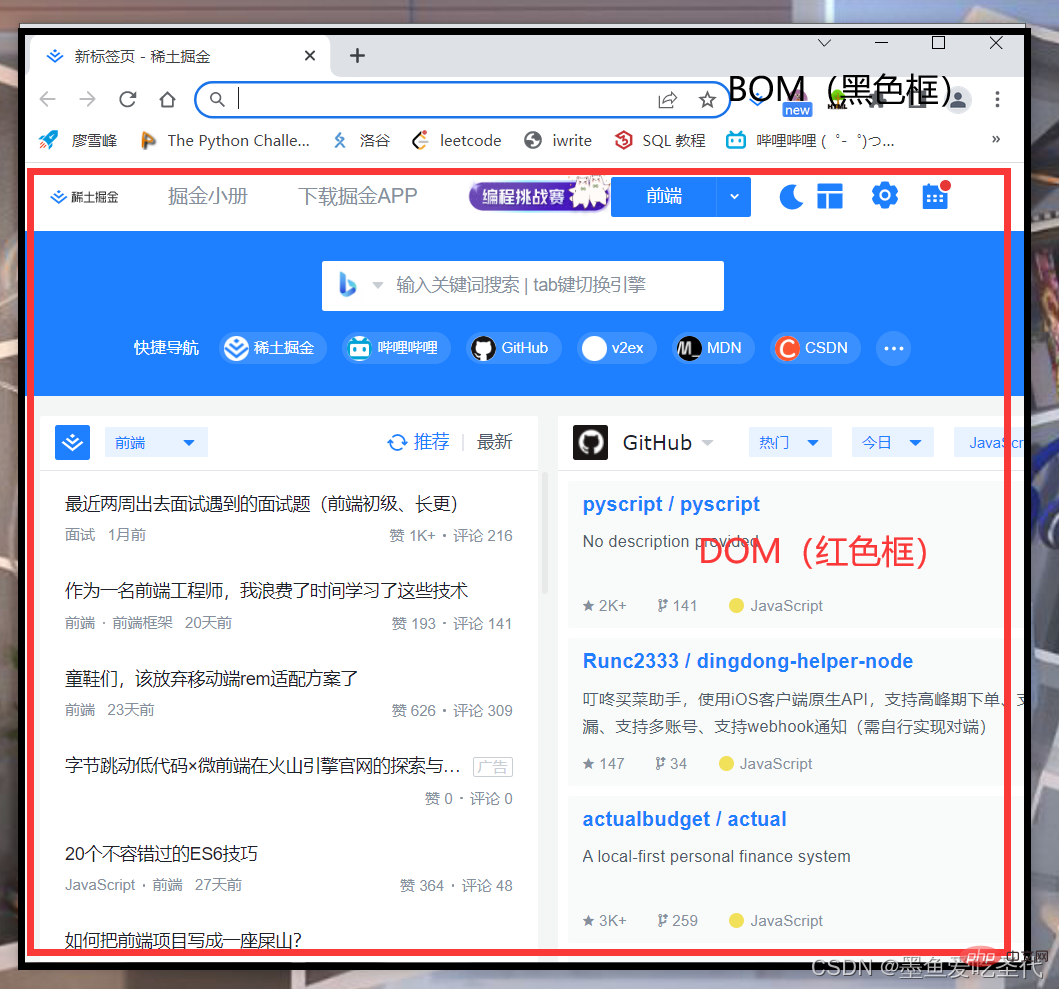
1.1 Was ist BOM?
BOM (Browser Object Model) ist das Browserobjektmodell Es stellt Objekte bereit, die unabhängig vom Inhalt mit dem Browserfenster interagieren. Sein Kernobjekt ist das Fenster.
BOM besteht aus einer Reihe verwandter Objekte, und jedes Objekt stellt viele Methoden und Eigenschaften bereit.
BOM fehlt es an Standards. Die Standardisierungsorganisation für JavaScript-Syntax ist ECMA, die Standardisierungsorganisation für DOM ist W3C und BOM war ursprünglich Teil des Netscape-Browserstandards.
Seite zurück, vorwärts, aktualisieren, Fenstergröße, Scrollen usw., Sie können BOM verwenden.
D O M do c u m e n t
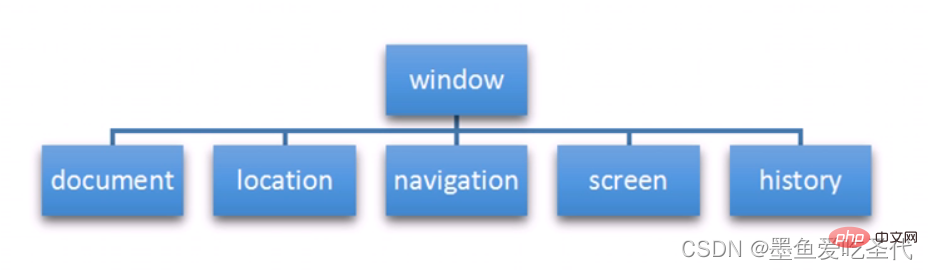
Das Wichtigste, was Sie über DOM lernen sollten, ist die Bedienung von Seitenelementen. DOM ist eine W3C-Standardspezifikation BOM ist w i n d o wBOM lernt, dass BOM von Browserherstellern in ihren jeweiligen Browsern definiert wird und eine schlechte Kompatibilität aufweist. 1.2 Zusammensetzung von BOM BOM ist größer als DOM, es enthält DOM. Das Fensterobjekt ist das Objekt der obersten Ebene des Browsers und hat eine Doppelrolle.1. Es ist eine Schnittstelle für JS, um auf das Browserfenster zuzugreifen.
2. Es ist ein globales Objekt. Im globalen Bereich definierte Variablen und Funktionen werden zu Eigenschaften und Methoden des Fensterobjekts. Hinweis: Ein spezielles Attribut window.name unter window
z. B. 05-BOM Objekt der obersten Ebene window.html
nbsp;html>
<meta>
<meta>
<meta>
<title>Document</title>
<script>
// window.document.querySelector();
var num = 10;
console.log(num); // 10
console.log(window.num); // 10
function fn() {
console.log(11);
}
fn(); // 11
window.fn(); // 11
// alert(11);
// window.alert(11);
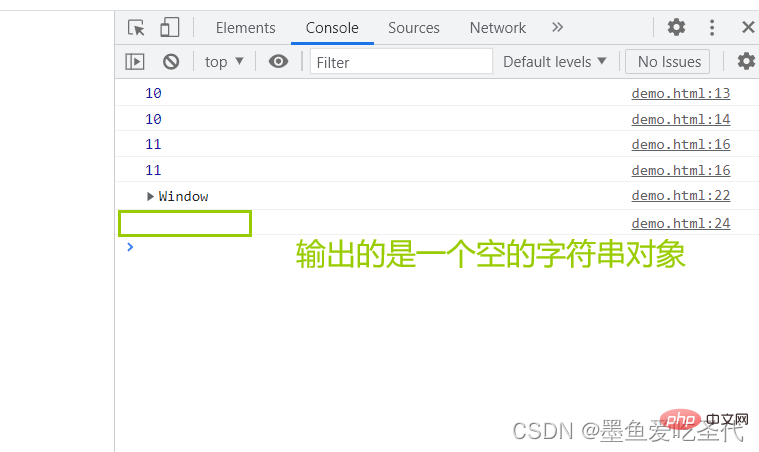
console.dir(window);
// var name = 10; // 声明对象最好不要用 name
console.log(window.name);
</script>2.1 Fensterladeereignis
window.onload = function() {}或者
window.addEventListener ("load",function(){}) ;
Hinweis
:
Mit window.onload können Sie JS-Code über den Seitenelementen schreiben, da onload wartet für Seiteninhalt Nachher Wenn alles geladen ist, führen Sie die Verarbeitungsfunktion aus. window.onload Die traditionelle Registrierungsereignismethode kann nur einmal geschrieben werden. Wenn es mehrere gibt, hat das letzte window.onload Vorrang.
 Wenn Sie addEventListener verwenden, gibt es keine Begrenzung
Wenn Sie addEventListener verwenden, gibt es keine Begrenzung
document.addEventListener('DOMContentLoaded',function() {})Wenn sich viele Bilder auf der Seite befinden, kann es vom Benutzerzugriff bis zum Auslösen des Ladens lange dauern und der interaktive Effekt kann nicht erreicht werden, was sich zwangsläufig auf die Benutzererfahrung auswirkt In diesem Fall ist es sinnvoller, das DOMContentLoaded-Ereignis zu verwenden.
zB 06-Fenster Gemeinsame Ereignisse onload.html 注意: 只要窗口大小发生像素变化,就会触发这个事件。 我们经常利用这个事件完成响应式布局。window.innerWidth 当前屏幕的宽度 eg. 07-调整窗口大小事件.html 效果:页面大于800像素方框显示,小于800不显示 【相关推荐:javascript视频教程、web前端】nbsp;html>
<meta>
<meta>
<meta>
<title>Document</title>
<script>
// window.onload = function() {
// var btn = document.querySelector('button'); // 获取按钮
// btn.addEventListener('click', function() { // 添加点击事件click
// alert('点击我'); // 弹出对话框
// })
// }
// window.onload = function() {
// alert(22);
// }
// 先弹出33,再弹出22,之后点击按钮,弹出点击我
window.addEventListener('load',function() {
var btn = document.querySelector('button'); // 获取按钮
btn.addEventListener('click', function() { // 添加点击事件click
alert('点击我'); // 弹出对话框
})
})
window.addEventListener('load',function() {
alert(22);
})
document.addEventListener('DOMContentLoaded',function() {
alert(33);
})
// load 等页面内容全部加载完毕才会去执行,包含页面dom元素 图片 flash css 等等
// DOMContentLoaded 是 DOM 加载完毕 不包含图片 flash css 等就可以执行 加载速度比 load 更快一些
</script>
<button>点击</button>window.onresize = function() {}window.addEventListener ("resize", function() {});
nbsp;html>
<meta>
<meta>
<meta>
<title>Document</title>
<style>
div {
width: 200px;
height: 200px;
background-color: pink;
}
</style>
<script>
window.addEventListener('load', function() {
var div = document.querySelector('div');
window.addEventListener('resize',function() {
console.log(window.innerWidth);
console.log('变化了');
if(window.innerWidth <= 800) {
div.style.display = 'none';
} else {
div.style.display = 'block';
}
})
})
</script>
<div></div>
Das obige ist der detaillierte Inhalt vonDas Fensterobjekt im Kern der Stückliste (Zusammenfassungsfreigabe). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!