Entwicklungswerkzeuge
Entwicklungswerkzeuge
 VSCode
VSCode
 Umfassendes Verständnis der Markdown-Syntax in einem Artikel (mit Bildern und Beispielen)
Umfassendes Verständnis der Markdown-Syntax in einem Artikel (mit Bildern und Beispielen)
Umfassendes Verständnis der Markdown-Syntax in einem Artikel (mit Bildern und Beispielen)
Vorwort
Wer Blogs oder Dokumente auf Github geschrieben hat, sollte die Bedeutung der Markdown-Syntax kennen. Freunde, die es nicht wissen, keine Sorge, Sie können die Markdown-Syntax in einem Blog problemlos beherrschen. Diese Syntax ist übrigens super einfach und man kann sie auf einen Blick verstehen. Wenn Sie mir nicht glauben, klicken Sie einfach rein und werfen Sie einen Blick darauf.
1. Tastenkombinationen
| Funktion | Tastenkombinationen | |||||||
|---|---|---|---|---|---|---|---|---|
| Fett | Strg + B | |||||||
| Kursiv | Strg + I | |||||||
| Zitat | Strg + Q | |||||||
| Link einfügen | Strg + L | |||||||
| Code einfügen | Strg + K | |||||||
| Bild einfügen | Strg + G | |||||||
| Titel bewerben | Strg + H | |||||||
| Geordnete Liste | Strg + O | |||||||
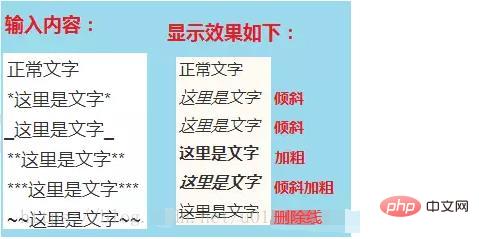
2. Grundlegende Syntax2.1 Schriftarteinstellungen kursiv, fett, durchgestrichen *Hier ist Text*
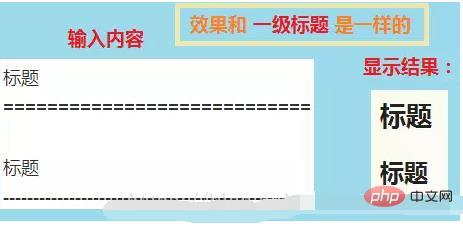
2.2 Bewerteter Titel Schreibmethode 1: # Titel der ersten Ebene ## Titel der zweiten Ebene ### Titel der dritten Ebene # ### Überschriften der Stufe vier ##### Überschriften der Stufe fünf ###### Überschriften der Stufe sechs Diese Schreibmethode hat die gleiche Wirkung wie **Text**
Schreiben Methode 2: Dies ist ein Titel der ersten Ebene oder Titel der zweiten Ebene
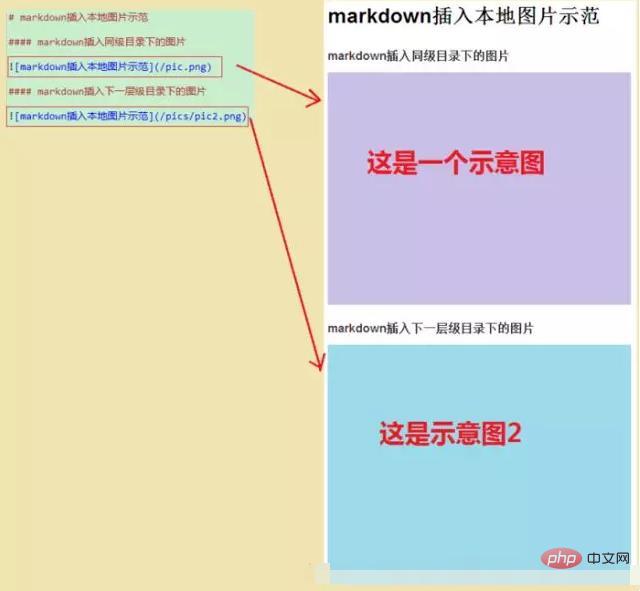
2.3 Link (1) Lokalen Bildlink einfügen Grammatikregeln, es gibt zwei Möglichkeiten zu schreiben:
Hinweis: Diese Bildbeschreibung muss nicht geschrieben werden. Beispielbilder sind wie folgt:
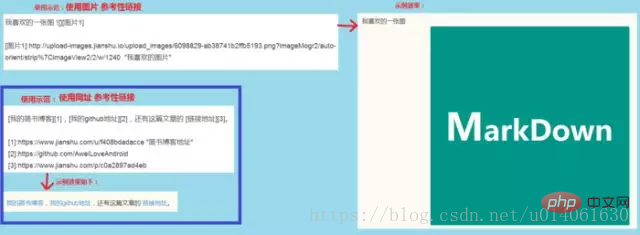
(2) Bilder im Internet einfügen Grammatikregeln:
Hinweis: Diese Bildbeschreibung muss nicht geschrieben werden. Beispiele sind wie folgt:
(3) Automatische Verbindung Markdown unterstützt die Verarbeitung von URLs und E-Mail-Adressen in einer relativ kurzen automatischen Linkform. Solange es mit umschlossen ist, stellt Markdown automatisch eine Verbindung her it In Link umwandeln. Sie können es auch direkt schreiben oder als Link anzeigen Zum Beispiel:
2.4 Trennlinie Sie können mehr als drei Sternchen (*), Minuszeichen (-), den Unterstrich (_) verwenden ) wird verwendet, um eine Trennlinie zu erstellen, und innerhalb der Linie dürfen sich keine anderen Dinge befinden. Sie können zwischen Sternchen oder Minuszeichen auch Leerzeichen einfügen.
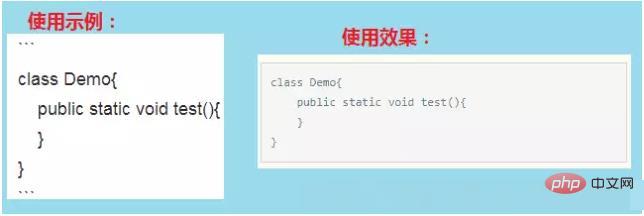
2.5 Codeblock Diese Funktion ist für Programmierer unerlässlich. Es gibt zwei Möglichkeiten, Programmcode einzufügen: Eine besteht darin, Einrückungen (Tabulatoren) zu verwenden, die andere darin, Englisch zu verwenden. Das Symbol „`“ (normalerweise). unter der ESC-Taste (die gleiche Taste wie ~) umschließt den Code. (1) Codeblock: 4 Leerzeichen oder 1 Tab einrücken. Der Effekt ist wie folgt: (2) Inline: Wenn Sie Code innerhalb einer Zeile in Anführungszeichen setzen müssen, verwenden Sie einfach Backticks ` (normalerweise unter der ESC-Taste, dieselbe Taste wie ~)
(3) Mehrzeilige Codeblöcke und Syntaxhervorhebung: Verwenden Sie drei einfache Anführungszeichen „`“, um die vorherige und nächste Zeile des Codeblocks, der hervorgehoben werden muss, umzubrechen, und das war's.
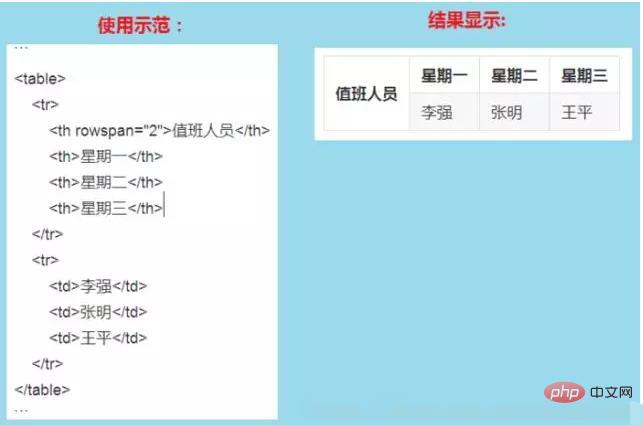
(4) Der Codeblock enthält HTML-Code Im Codeblock werden &, automatisch in HTML-Entitäten umgewandelt zum Einfügen mit Markdown Kopieren Sie einfach den im Beispiel verwendeten HTML-Quellcode und fügen Sie ihn ein. Den Rest erledigt Markdown für Sie. Hinweis: HTML wird in Jianshu-Codeblöcken nicht unterstützt. Beispiele sind wie folgt:
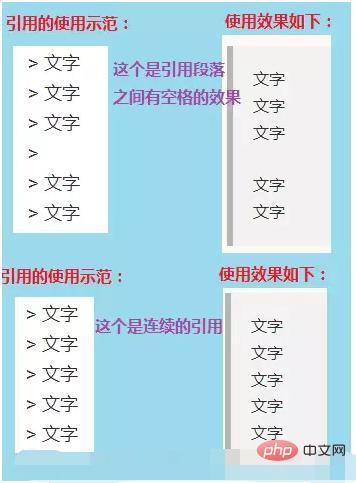
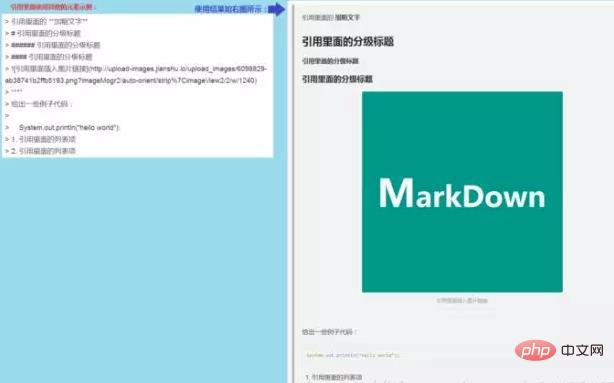
Fügen Sie einfach das >-Symbol und ein Leerzeichen vor dem zitierten Text ein. (1) Grundlegende Verwendung Die Verwendung ist wie im Bild unten dargestellt:
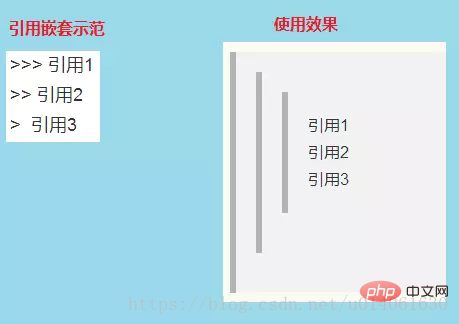
(2) Verschachtelte Verwendung von Referenzen wird wie in der Abbildung gezeigt verwendet: Andere Markdown-Syntax kann auch im referenzierten Block verwendet werden, einschließlich Titel, Listen, und Codes, Blöcke usw. Verwenden Sie wie in der Abbildung gezeigt:
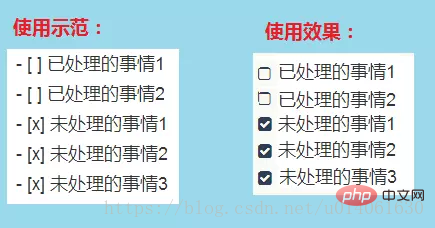
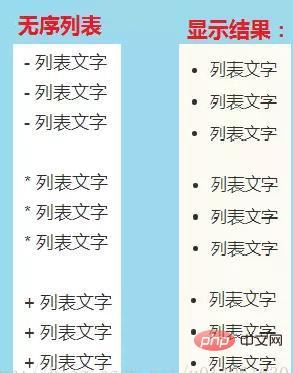
2.7 Liste (1) Ungeordnete Liste Verwenden Sie *, +, -, um eine ungeordnete Liste darzustellen. Hinweis: Nach dem Symbol muss ein Leerzeichen stehen, das als Einzug dient.
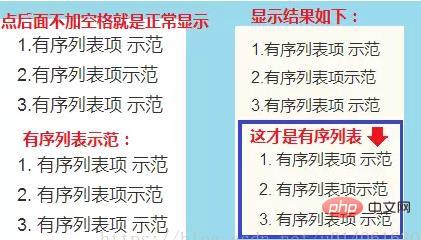
(2) Geordnete Liste Verwenden Sie Zahlen und einen englischen Punkt, um eine geordnete Liste darzustellen. Hinweis: Nach dem englischen Punkt muss ein Leerzeichen stehen, das als Einzug dient.
(3) Ungeordnete Listen und geordnete Listen werden gleichzeitig verwendet
(4) Listen werden mit anderen Elementen gemischt Listen können nicht nur alleine verwendet werden, sondern auch andere Markdown-Syntax verwenden. einschließlich Titel, Zitate, Codeblöcke usw. Hinweise:
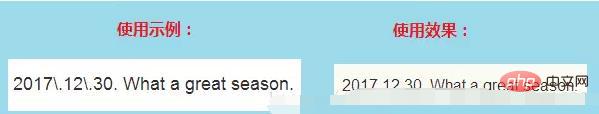
(5) Hinweise Solange bei der Verwendung einer Liste ein englischer Punkt nach der Zahl hinzugefügt wird, wird unbeabsichtigt eine Liste generiert, z. B. 2017.12. 30 Ich glaube derzeit, dass es sich um ein Datum handelt, und einige Software interpretiert es fälschlicherweise als Liste. Lösung: Fügen Sie es einfach vor jedem Punkt ein. Wie unten gezeigt:
2.8 Tabelle Die grundlegende Schreibmethode der Tabelle ist sehr einfach, genau wie die Form der Tabelle:
Tabellenausrichtung: Wir können die Ausrichtung von festlegen Tabellenzellenmethode, der Doppelpunkt auf der linken Seite bedeutet Linksausrichtung, der Doppelpunkt auf der rechten Seite bedeutet Ausrichtung und der Doppelpunkt auf beiden Seiten bedeutet Zentrierung. Wie unten gezeigt:
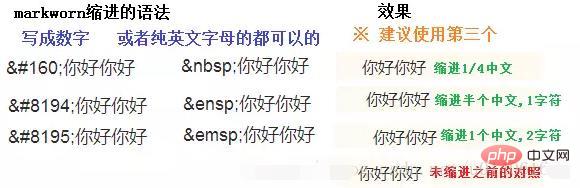
3. Häufig verwendete Techniken3.1 Zeilenumbruch Methode 1: Zwei oder mehr aufeinanderfolgende Leerzeichen + Wagenrücklauf 3.2 Zeichen einrücken nicht laufende Leerzeichen oder Leerzeichen halber Breite oder Leerzeichen voller Breite oder
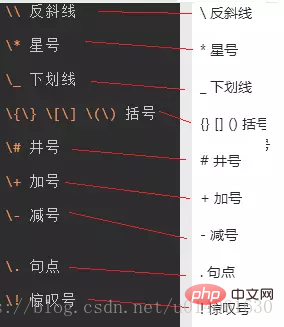
3.3 Sonderzeichen (1) Für Grammatiksymbole in Markdown können sie durch Hinzufügen angezeigt werden ein Backslash vor dem Symbol selbst. Beispiele sind wie folgt:
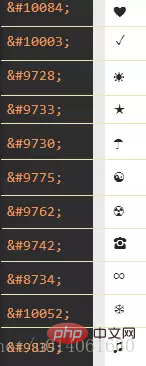
(2) Andere Sonderzeichen, Beispiele sind wie folgt:
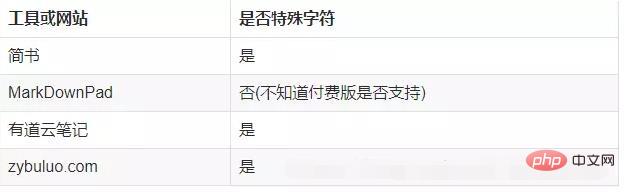
Anbei finden Sie eine Vergleichstabelle zur Unterstützung von Sonderzeichen durch mehrere Tools:
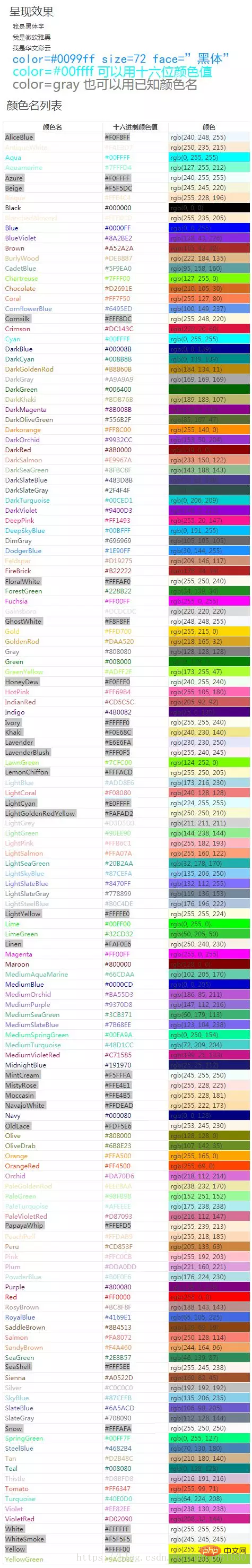
3.4 Schriftarten, Schriftgrößen und -farben Markdown ist eine Auszeichnungssprache, die kann mit einem gewöhnlichen Texteditor mithilfe einer HTML-Markup-Syntax geschrieben werden, die gewöhnlichen Textinhalten ein bestimmtes Format verleihen kann. Es selbst unterstützt jedoch keine Funktionen wie das Ändern von Schriftarten, Schriftgrößen und Farben! CSDN-Markdown-Editor ist seine abgeleitete Version, die die Funktionen von Markdown erweitert (z. B. Tabellen, Fußnoten, eingebettetes HTML usw.)! Ja, es handelt sich um eingebettetes HTML. Die als nächstes besprochenen Funktionen müssen mithilfe der eingebetteten HTML-Methode implementiert werden. Bearbeiten Sie Schriftart, Schriftgröße und Farbe wie folgt
Spezifische Farbklassifizierungen und Markierungen finden Sie in der folgenden Tabelle:
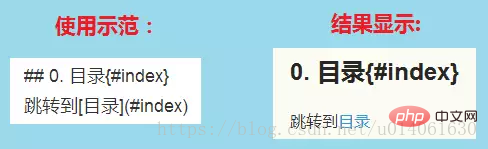
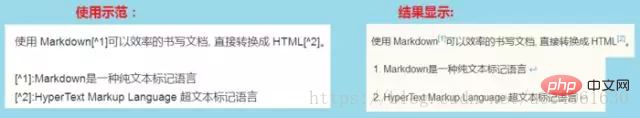
3.5 Erweiterte Bedienung von Links Erweiterte Bedienung von Links (dies ist erforderlich zu beherrschen, ist sehr nützlich) 1. Inline Dies wurde bereits im zweiten Link zur grundlegenden Syntax oben besprochen, daher werde ich es hier nicht weiter erklären. 2. Referenzlink Schreiben Sie in das Dokument, wo Sie das Bild einfügen möchten! (Der letzte „Titel“ kann leer gelassen werden) Beispiele sind wie folgt: 3. Füllen Sie [TOC] im Absatz aus, um die Inhaltsverzeichnisstruktur des vollständigen Inhalts anzuzeigen. Textinhalt. 4. Ankerpunkt Ankerpunkt ist eigentlich ein On-Page-Hyperlink. Wenn ich hier beispielsweise einen Ankerpunkt schreibe und auf „Zurück zum Verzeichnis“ klicke, kann ich zum Verzeichnis springen. Klicken Sie im Inhaltsverzeichnis auf diesen Abschnitt, um dorthin zu springen. Hinweis: Wenn Sie Ankerpunkte in einem kurzen Buch verwenden, wird durch Klicken eine neue aktuelle Seite geöffnet. Obwohl Ankerpunkte nicht sehr komfortabel zu verwenden sind, können Sie Fußnoten verwenden, um diese Funktion zu erreichen.Syntaxbeschreibung: Fügen Sie einen Ankerpunkt {#-Markierung} nach dem angegebenen Titel ein, zu dem Sie springen möchten, und schreiben Sie dann einen Link zum Ankerpunkt an einer anderen Stelle im Dokument. Verwenden Sie wie in der Abbildung unten gezeigt:5. Fußnote Grammatikbeschreibung:Fügen Sie den Fußnotennamen [^Fußnotenname] nach dem Text hinzu, der als Fußnote hinzugefügt werden muss Annotation genannt. Fügen Sie dann an einer beliebigen Stelle im Text eine Fußnote ein (normalerweise am Ende). Vor der Fußnote muss ein entsprechender Fußnotenname stehen. Beispiele sind wie folgt:Hinweis: Die Fußnoten werden automatisch an das Ende des Artikels verschoben, und der Link hinter der Fußnote kann direkt zurückspringen Ort, an dem die Fußnote hinzugefügt wurde. Markdown selbst unterstützt keine Hintergrundfarbeneinstellung. Es muss mithilfe von integriertem HTML implementiert werden: Verwenden Sie das bgcolor-Attribut von table, tr, td und anderen Tabellen-Tags, um den Hintergrund zu implementieren Farbfunktion. Zum Beispiel: <table><tr><td bgcolor=orange>背景色是:orange</td></tr></table> Nach dem Login kopieren
Emoji-Emoticons verwenden: EMOJICODE: Format, die detaillierte Liste finden Sie unter https://www.webpagefx.com/tools/emoji-cheat-sheet /Natürlich unterstützen viele Markdown-Tools oder Websites dies derzeit nicht. Das Folgende ist ein Vergleich mehrerer Plattformen:
|
Das obige ist der detaillierte Inhalt vonUmfassendes Verständnis der Markdown-Syntax in einem Artikel (mit Bildern und Beispielen). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1382
1382
 52
52
 Was ist der Unterschied zwischen VS -Code und Visual Studio?
Apr 05, 2025 am 12:07 AM
Was ist der Unterschied zwischen VS -Code und Visual Studio?
Apr 05, 2025 am 12:07 AM
VSCODE ist ein leichter Code -Editor, der für mehrere Sprachen und Erweiterungen geeignet ist. Visualstudio ist eine leistungsstarke IDE, die hauptsächlich für die .NET -Entwicklung verwendet wird. 1.VSCODE basiert auf Elektron, unterstützt plattformübergreifend und verwendet den Monaco-Editor. 2. Visualstudio verwendet den unabhängigen Technologiestack von Microsoft, um Debugging und Compiler zu integrieren. 3.VSCODE ist für einfache Aufgaben geeignet, und Visualstudio eignet sich für große Projekte.
 Welcher Code -Editor kann unter Windows 7 ausgeführt werden?
Apr 03, 2025 am 12:01 AM
Welcher Code -Editor kann unter Windows 7 ausgeführt werden?
Apr 03, 2025 am 12:01 AM
Code -Editoren, die unter Windows 7 ausgeführt werden können, enthalten Notepad, Sublimetext und Atom. 1.Notepad: Leichtes, schnelles Start, geeignet für alte Systeme. 2.Sublimetext: Mächtig und zahlbar. 3.atom: Es ist sehr anpassbar, beginnt aber langsam.
 Welche Windows unterstützen Visual Studio?
Apr 02, 2025 pm 02:12 PM
Welche Windows unterstützen Visual Studio?
Apr 02, 2025 pm 02:12 PM
Die von VisualStudio unterstützten Windows -Versionen umfassen Windows 10, Windows 11, Windows 7 und Windows 8.1. 1) Es wird empfohlen, Windows 10 oder Windows 11 für die neuesten Funktionen und die beste Unterstützung zu verwenden. 2) Stellen Sie sicher, dass die Hardwarekonfiguration ausreichend ist, insbesondere bei der Entwicklung großer Projekte. 3) VisualStudio2022 unterstützt Windows 11 mehr optimiert und bietet eine bessere Leistung und Benutzererfahrung.
 Visual Studios Verfügbarkeit: Welche Ausgaben sind kostenlos?
Apr 10, 2025 am 09:44 AM
Visual Studios Verfügbarkeit: Welche Ausgaben sind kostenlos?
Apr 10, 2025 am 09:44 AM
Zu den freien Versionen von Visualstudio gehören VisualstudioCommunity und VisualstudioCode. 1. VisualstudioCommunity eignet sich für einzelne Entwickler, Open -Source -Projekte und kleine Teams. Es ist leistungsstark und für individuelle Projekte und Lernprogramme geeignet. 2. VisualStudioCode ist ein Leichtgewichts -Code -Editor, der mehrere Programmiersprachen und Erweiterungen unterstützt. Es hat eine schnelle Startgeschwindigkeit und eine geringe Ressourcenverwendung, was es für Entwickler geeignet ist, die Flexibilität und Skalierbarkeit benötigen.
 Wie mache ich ein Programm, das mit Windows 8 kompatibel ist?
Apr 07, 2025 am 12:09 AM
Wie mache ich ein Programm, das mit Windows 8 kompatibel ist?
Apr 07, 2025 am 12:09 AM
Damit das Programm unter Windows 8 reibungslos ausgeführt wird, sind die folgenden Schritte erforderlich: 1. Verwenden Sie den Kompatibilitätsmodus, erkennen und aktivieren diesen Modus über Code. 2. Passen Sie die API -Aufrufe an und wählen Sie die entsprechende API gemäß der Windows -Version aus. 3. Führen Sie die Leistungsoptimierung durch, vermeiden Sie den Kompatibilitätsmodus, optimieren Sie API -Aufrufe und verwenden Sie allgemeine Steuerelemente.
 Wie installiere ich Visual Studio für Windows 8?
Apr 09, 2025 am 12:19 AM
Wie installiere ich Visual Studio für Windows 8?
Apr 09, 2025 am 12:19 AM
Die Schritte zur Installation von VisualStudio unter Windows 8 sind wie folgt: 1. Laden Sie das Installationspaket für VisualstudioCommunity2019 von der offiziellen Microsoft -Website herunter. 2. Führen Sie das Installationsprogramm aus und wählen Sie die erforderlichen Komponenten aus. 3. Es kann nach Abschluss der Installation verwendet werden. Achten Sie darauf, Windows 8-kompatible Komponenten auszuwählen und sicherzustellen, dass ausreichende Speicherplatz- und Administratorrechte vorhanden sind.
 Visual Studio: Erforschung von Preis- und Lizenzoptionen
Apr 13, 2025 am 12:03 AM
Visual Studio: Erforschung von Preis- und Lizenzoptionen
Apr 13, 2025 am 12:03 AM
Visualstudio ist in drei Versionen erhältlich: Community Free Edition ist für Einzelpersonen und kleine Teams, professionelle bezahlte Ausgabe für professionelle Entwickler und kleine und mittlere Teams, und Enterprise Ultimate Edition ist für große Unternehmen und komplexe Projekte.
 Kann mein Computer gegen Code ausführen?
Apr 08, 2025 am 12:16 AM
Kann mein Computer gegen Code ausführen?
Apr 08, 2025 am 12:16 AM
VSCODE kann auf den meisten modernen Computern ausgeführt werden, solange die grundlegenden Systemanforderungen erfüllt sind: 1. Betriebssystem: Windows 7 und höher, macOS 10.9 und höher, Linux; 2. Prozessor: 1,6 GHz oder schneller; 3. Speicher: mindestens 2 GB RAM (4 GB oder höher empfohlen); 4. Speicherplatz: Mindestens 200 MB verfügbarer Raum. Durch die Optimierung der Einstellungen und die Reduzierung der erweiterten Nutzung können Sie eine reibungslose Benutzererfahrung auf Computern mit niedriger Konfiguration erhalten.



































 3.7 Emoji-Emoticons
3.7 Emoji-Emoticons