
Dieser Artikel vermittelt Ihnen relevantes Wissen über Javascript, das hauptsächlich Probleme im Zusammenhang mit den Mitgliedsattributen des Fensterobjekts vorstellt. Das Fensterobjekt ist das Objekt der obersten Ebene von JS. Nehmen wir an Schauen Sie es sich gemeinsam an. Ich hoffe, es wird für alle hilfreich sein.

[Verwandte Empfehlungen: Javascript-Video-Tutorial, Web-Frontend]
1.1 Was ist BOM?
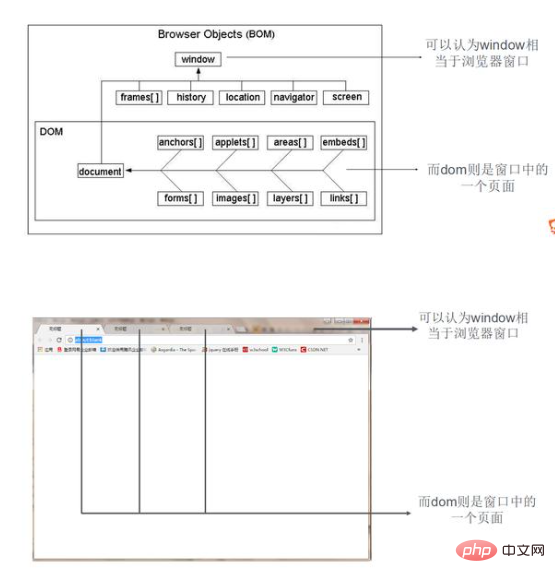
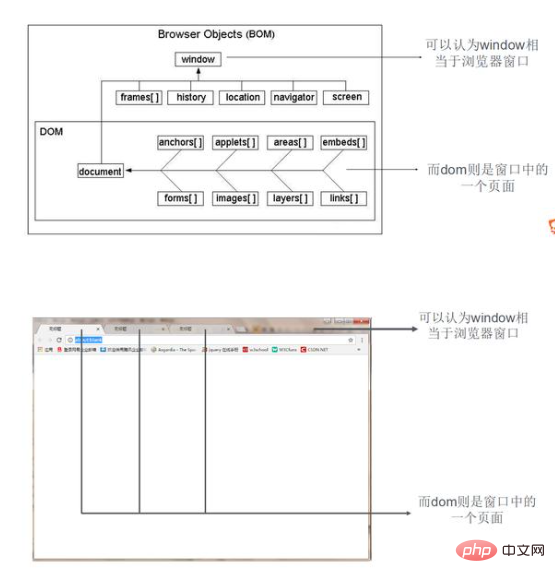
BOM: Browser Object Model ist das Browserobjektmodell: BOM besteht aus mehreren Objekten, von denen das Fensterobjekt, das das Browserfenster darstellt, das Objekt der obersten Ebene und das Kernobjekt der Stückliste ist und andere Objekte Unterobjekte dieses Objekts sind.
1.2 Was enthält die Stückliste?
Browser-Einführung
Das BOM-Objekt enthält das
(1)-Fensterobjekt, das das Objekt der obersten Ebene von JS ist. Andere BOM-Objekte sind Eigenschaften des Fensterobjekts.
(2)Dokumentobjekt, Dokumentobjekt;
(3)Standortobjekt, aktuelle Browser-URL-Informationen;
(5)Bildschirmobjekt, Client-Bildschirminformationen;
(6) Verlaufsobjekt, Browser-Zugriffsverlaufsinformationen;
Im Browser hat das Fensterobjekt eine Doppelrolle. Es ist sowohl eine Schnittstelle für den Zugriff auf das Browserfenster über Javascript als auch ein durch ECMAScript angegebenes globales Objekt.
Alle globalen Objekte, Funktionen und Variablen von JavaScript werden automatisch Mitglieder des Fensterobjekts.
Globale Variablen sind Eigenschaften des Fensterobjekts.
Globale Funktionen sind Methoden des Fensterobjekts.

(1)DOM verwendet das Dokumentobjekt, um auf den Inhalt in Dokumenten wie HTML und XHTML zuzugreifen, ihn zu steuern und zu ändern.
(2)BOM verwendet das Fensterobjekt um auf Inhalte im Browser zuzugreifen, sie zu steuern und zu ändern
Kontakt: BOM enthält DOM. Unterschied: DOM beschreibt die Methoden und Schnittstellen für die Verarbeitung von Webinhalten, d
Alle Browser Alle Browser unterstützen das Fensterobjekt. Stellt das Browserfenster dar. Alle globalen Objekte, Funktionen und Variablen von JavaScript werden automatisch Mitglieder des Fensterobjekts. Globale Variablen sind Eigenschaften des Fensterobjekts. Globale Funktionen sind Methoden des Fensterobjekts.
Globale Funktionen sind Methoden des Fensterobjekts.
2.1 Fensterobjekt
Da das Fensterobjekt das Objekt der obersten Ebene in js ist, werden alle im globalen Bereich definierten Variablen und Funktionen zu Eigenschaften und Methoden des Fensterobjekts, und das Fenster kann weggelassen werden, wenn anrufen.
Zum Beispiel:
Öffnen Sie das Fenster window.open(url); [Entspricht open(url);]Schließen Sie das Fenster window.close(); [Entspricht close();]Ereignis abrufen window.event [Entspricht dem Ereignis;]
Holen Sie sich das Dokument window.document [Entspricht dem Dokument]
2.2 Häufig verwendete Attribute im Fensterobjekt2.2.1 window.name
Attribut:window.name ist eine Eigenschaft des Fensterobjekts und der Standardwert ist leer. Funktionen:
window.name-Wert existiert auch nach dem Laden verschiedener Seiten (sogar verschiedener Domänennamen) und kann sehr lange Namenswerte (ca. 2 MB) unterstützen
2.2 .2 Der Abstand zwischen Browser und Bildschirmwindow.screen bar/scrollbar). Die Eigenschaft 
 innerheight gibt die Höhe des Dokumentanzeigebereichs des Fensters zurück.
innerheight gibt die Höhe des Dokumentanzeigebereichs des Fensters zurück.
innerwidth gibt die Breite des Dokumentanzeigebereichs des Fensters zurück.
2.2.4 Dokumentobjekt

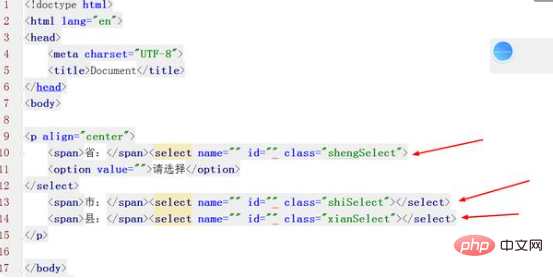
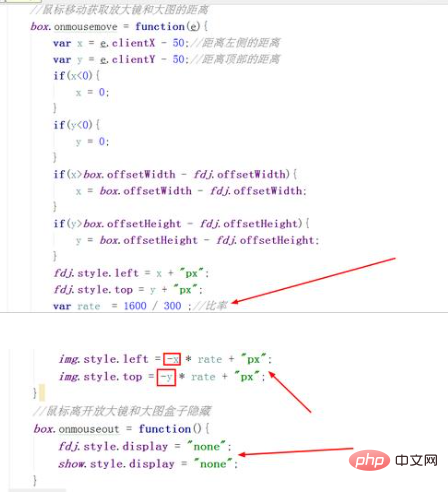
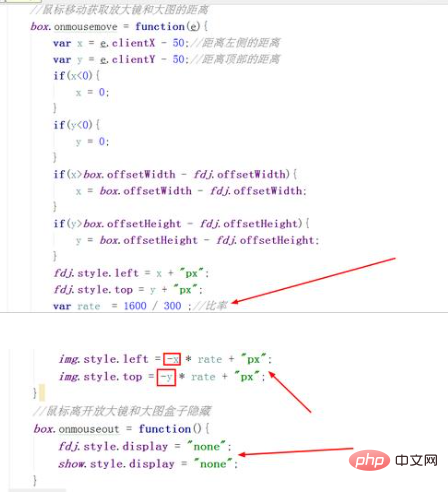
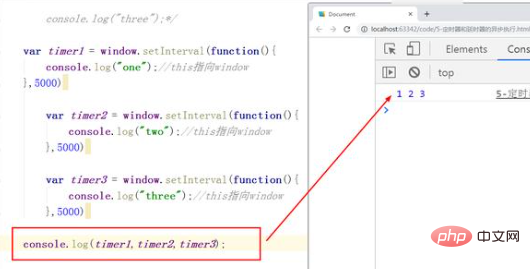
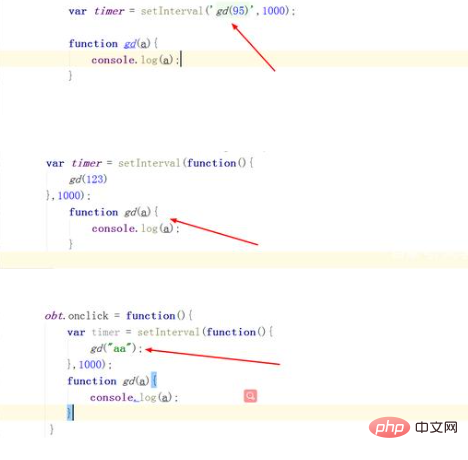
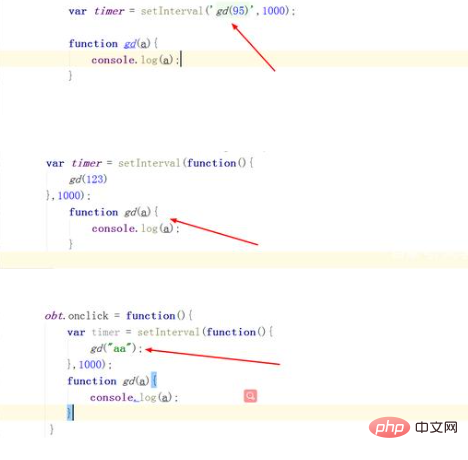
Das window.navigator-Objekt enthält viele Informationen über den Webbrowser und ist sehr nützlich bei der Erkennung des Browsers und des Betriebssystems. (Dieses Objekt ist eine globale Variable wie ein Ereignis und einzigartig) navigator.appCodeName //String-Darstellung des Browser-Codenamens navigator.appName //String-Darstellung des offiziellen Browsernamens navigator //String-Darstellung der Browserversionsinformationen navigator.userAgent //Gibt Informationen zum Browserkernel zurück navigator.cookieEnabled //Wenn Cookies aktiviert sind, wird „true“ zurückgegeben, andernfalls wird „false“ zurückgegeben navigator.javaEnabled() / /Wenn Java aktiviert ist, true zurückgeben, andernfalls false zurückgeben navigator.platform //String-Darstellung der Computerplattform, auf der sich der Browser befindet navigator.plugins //Array der im Browser installierten Plug-ins ps: Wenn window.navigator erscheint mobil und es kann festgestellt werden, dass der Benutzer ein mobiles Gerät verwendet. 2.2.5 Standortobjekt location.hostname Gibt den Domänennamen des Webhosts zurück. location.pathname Gibt den Pfad und Dateinamen der aktuellen Seite zurück. location. port Gibt den Domänennamen des Webhosts zurück. Port (80 oder 443) location.protocol Gibt das verwendete Webprotokoll zurück (http: oder https:) Das Suchattribut ist eine lesbare und beschreibbare Zeichenfolge Das kann den aktuellen Abfrageteil der URL (den Teil nach dem Fragezeichen?) festlegen oder zurückgeben 2.4 Beispiel: Dreistufiges Verknüpfungsmenü 3.1 Warnfeld veranlassen Sie die Benutzer zur Information: Nach der Ausführung der Methode unterscheidet sich der Rückgabewert je nach Situation geringfügig. a) Klicken Sie auf Abbrechen, der Rückgabewert ist null Wenn der Benutzer keinen Inhalt eingibt, wird eine leere Zeichenfolge zurückgegeben c) Es gibt einen StandardwertWenn der Benutzer nichts eingibt, wird der Standardwert zurückgegeben 3.3 Bestätigungsfeld 3.5 Beispiel: Lupeneffekt 4.1 Timer setInterval (Ausdruck, Millisekunden) Syntax: var timer = null; timer = setInterval (Auszuführende Funktion, Ausführungsintervall ms); Zum Beispiel: Zusammenfassende Beschreibung: Der Inhalt des Timers wird erst ausgeführt, nachdem die Aufgaben unter dem Timer ausgeführt wurden In geplanter Ausführung , dies zeigt auf das Fenster Jedes Mal, wenn ein Timer erstellt wird, wird eine eindeutige ID zurückgegeben und die ID wird von Anfang an akkumuliert Beim Löschen können nicht nur Variablen verwendet werden Timer, aber auch eindeutige ID-Löschung Wenn die regelmäßig ausgeführte Funktion Parameter enthält, sollten die Funktion und die Parameter in Anführungszeichen gesetzt werden Machen Sie zunächst zwei Punkte klar: 1.JS-Ausführungsmechanismus Es ist Single-Threaded. 2. Die Ereignisschleife von JS ist der Ausführungsmechanismus von JS Gemäß dieser Klassifizierungsmethode ist der Ausführungsmechanismus von JS: Asynchrone Programmierideen: Bestimmen Sie zunächst, ob JS synchron oder asynchron ist, und geben Sie ein Geben Sie den Hauptthread asynchron in die Ereignistabelle ein. Zweitens registriert die asynchrone Aufgabe eine Funktion in der Ereignistabelle. Wenn bestimmte Bedingungen erfüllt sind, wird sie in die Ereigniswarteschlange (Nachrichtenwarteschlange) verschoben Hauptthread und wird ausgeführt, bis der Hauptthread inaktiv ist. Geht zur Ereigniswarteschlange, um zu sehen, ob eine ausführbare asynchrone Aufgabe vorhanden ist, und wenn ja, wird sie zur Ausführung an den Hauptthread weitergeleitet. Intervallaufruf löschen Da der Intervallaufruf von Zeit zu Zeit automatisch ausgeführt wird, muss der Intervallaufruf löschen vorhanden sein. Syntax: clearInterval (Variablenbezeichner) Zum Beispiel: clearInterval(timer); Der obige Code kann den gerade erstellten Timer entfernen, sodass er nach einer gewissen Zeit nicht automatisch erneut ausgeführt wird. Hinweis: (1) Der Rückgabewert des Intervallaufrufs ist eine numerische Warteschlange, daher ist auch das Löschen des Intervallaufrufs durch Zugriff auf die numerische Warteschlange zulässig. (2) Wenn die Intervallaufruffunktion Parameter übergeben muss, muss der Intervallaufruf auf folgende Weise deklariert werden Syntax: var timer = null; timer = setInterval(string , Intervallereignis ms ausführen); Zum Beispiel (3) Der Intervallaufruf wird nicht sofort ausgeführt, sondern erst, nachdem [die Aufgabe in der Aufgabenwarteschlange abgeschlossen ist] (4), da der tatsächliche Ausführer der Die Intervallaufruffunktion ist ein Fenster, daher verweist dieser innerhalb des Intervallaufrufs auf das Fenster. Es handelt sich um eine Funktion, die nach einer bestimmten Wartezeit ausgeführt werden kann. Grammatik: var timer = null; timer = setTimeout (auszuführende Funktion, Wartezeit); Zum Beispiel: 









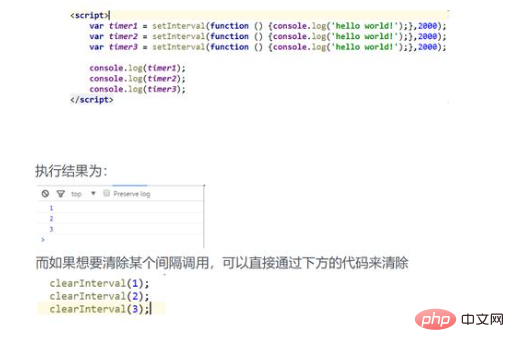
IV. Intervallaufruf und verzögerter Aufruf
var timer = null;
timer = setInterval(function(){
console.log('hello world!');
},2000);


 Hinweis:
Hinweis: var timer = null;
function show(words){console.log(words);}
timer = setInterval('show("hello world!")',2000);var wait = null;
wait = setTimeout(function(){
console.log('hello world!');
},2000);
Hinweis: Bis auf die leicht unterschiedliche Syntax von verzögertem Aufruf und Intervallaufruf ist der Rest der Syntax gleich.
(1) Lesen Sie den folgenden Code, berechnen Sie das Ergebnis und drucken Sie es aus 4.5 Beispiel: Countdown 4.6 Beispiel: Laden des Fortschrittsbalkens
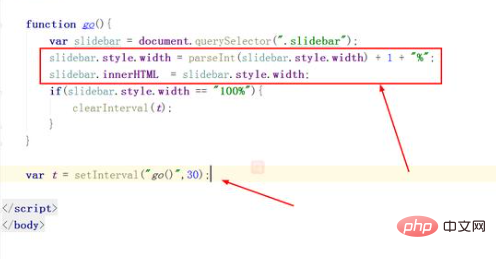
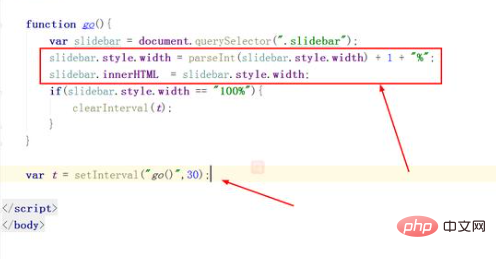
4.6 Beispiel: Laden des Fortschrittsbalkens


【Verwandte Empfehlungen: Javascript-Video-Tutorial, Web-Frontend】
Das obige ist der detaillierte Inhalt vonMitgliedsattribute des Fensterobjekts in JavaScript (Zusammenfassungsfreigabe). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!