
Dieser Artikel vermittelt Ihnen relevantes Wissen über Javascript, das hauptsächlich Probleme im Zusammenhang mit dem window.history-Objekt vorstellt. Das History-Objekt enthält die vom Benutzer besuchten URLs (im Browserfenster). hoffe es hilft allen.

【Verwandte Empfehlungen: Javascript-Video-Tutorial, Web-Frontend】
Das History-Objekt enthält die vom Benutzer besuchten URLs (im Browserfenster).
Das History-Objekt ist Teil des Fensterobjekts und kann über die Eigenschaft window.history aufgerufen werden.
Hinweis: Es gibt keinen öffentlichen Standard für das History-Objekt, es wird jedoch von allen Browsern unterstützt.

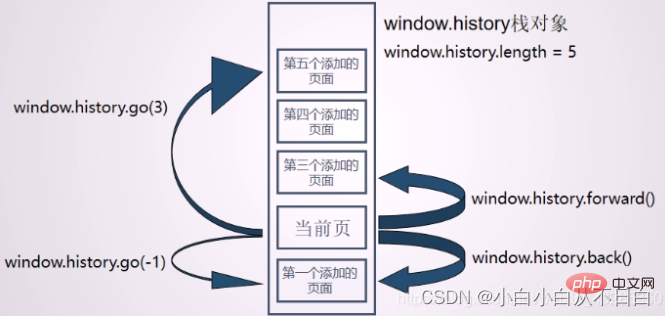
Beschreibung: Seitenstapelobjekt
Beschreibung: Die Eigenschaften des Stapelbereichs sind (zuletzt rein, zuerst raus) und die Eigenschaften des Heap-Bereichs sind (zuerst rein, zuerst raus)
Inhalt:
Hinweis:

<h2>第一页</h2>
<button>去到第二页</button>
<hr>
<h3>window.history对象提供的方法</h3>
<button>window.history.back()</button>
<button>window.history.forward()</button>
<button>window.history.go(2)</button>
<button>window.history.length</button>
<script>
var nextBut = document.querySelector('.next');
var backBut = document.querySelector('.back');
var forwardBut = document.querySelector('.forward');
var goBut = document.querySelector('.go');
var lengthBut = document.querySelector('.length');
nextBut.onclick = function() {
document.location.href = '11第2个页面.html';
}
backBut.onclick = function() {
window.history.back()
}
forwardBut.onclick = function() {
window.history.forward()
}
goBut.onclick = function() {
window.history.go(2)
}
lengthBut.onclick = function() {
console.log(window.history.length)
}
</script>
Wenn auf die Schaltfläche „Zur zweiten Seite gehen“ geklickt wird:
Die zweite Seite:
<h2>第二个页面</h2>
<button>去到第三页</button>
<hr>
<h3>window.history对象提供的方法</h3>
<button>window.history.back()</button>
<button>window.history.forward()</button>
<button>window.history.go(2)</button>
<button>window.history.length</button>
<script>
var nextBut = document.querySelector('.next');
var backBut = document.querySelector('.back');
var forwardBut = document.querySelector('.forward');
var goBut = document.querySelector('.go');
var lengthBut = document.querySelector('.length');
nextBut.onclick = function() {
document.location.href = '11第3个页面.html';
}
backBut.onclick = function() {
window.history.back()
}
forwardBut.onclick = function() {
window.history.forward()
}
goBut.onclick = function() {
window.history.go(2)
}
lengthBut.onclick = function() {
console.log(window.history.length)
}
</script>Wenn auf die Schaltfläche „Zur dritten Seite gehen“ geklickt wird:

Natürlich können Sie auf die Schaltflächen unten klicken. Wenn Sie Interesse haben, probieren Sie es selbst aus!
Die dritte Seite:
<h2>第三个页面</h2>
<button>去到第四页</button>
<hr>
<h3>window.history对象提供的方法</h3>
<button>window.history.back()</button>
<button>window.history.forward()</button>
<button>window.history.go(2)</button>
<button>window.history.length</button>
<script>
var nextBut = document.querySelector('.next');
var backBut = document.querySelector('.back');
var forwardBut = document.querySelector('.forward');
var goBut = document.querySelector('.go');
var lengthBut = document.querySelector('.length');
nextBut.onclick = function() {
document.location.href = '11第4个页面.html';
}
backBut.onclick = function() {
window.history.back()
}
forwardBut.onclick = function() {
window.history.forward()
}
goBut.onclick = function() {
window.history.go(2)
}
lengthBut.onclick = function() {
console.log(window.history.length)
}
</script>Die Darstellung ist wie folgt: Wenn Sie auf die Schaltfläche „Zur vierten Seite gehen“ klicken:

Die vierte Seite:
<h2>第四个页面</h2>
<button>回到首页</button>
<hr>
<h3>window.history对象提供的方法</h3>
<button>window.history.back()</button>
<button>window.history.forward()</button>
<button>window.history.go(2)</button>
<button>window.history.length</button>
<script>
var nextBut = document.querySelector('.next');
var backBut = document.querySelector('.back');
var forwardBut = document.querySelector('.forward');
var goBut = document.querySelector('.go');
var lengthBut = document.querySelector('.length');
nextBut.onclick = function() {
document.location.href = '11window.history对象.html';
}
backBut.onclick = function() {
window.history.back()
}
forwardBut.onclick = function() {
window.history.forward()
}
goBut.onclick = function() {
window.history.go(2)
}
lengthBut.onclick = function() {
console.log(window.history.length)
}
</script>Die Darstellung ist wie folgt: Wenn Sie auf „ Schaltfläche „Zurück“ „Startseite“:

[Verwandte Empfehlungen: Javascript-Video-Tutorial, Web-Frontend]
Das obige ist der detaillierte Inhalt vonFassen Sie die Anwendung des window.history-Objekts zusammen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!