
Navigationsleisten gab es schon früher ... aber es waren alles sehr einfache Navigationsleisten der ersten Ebene oder Navigationsleisten der zweiten Ebene, die mit JQ implementiert wurden. Die auf der Seite angezeigten Dinge sollten jedoch weiterhin durch CSS implementiert werden und JavaScript sollte stärker für die Aktionen verantwortlich sein. [Empfohlen: CSS-Video-Tutorial]
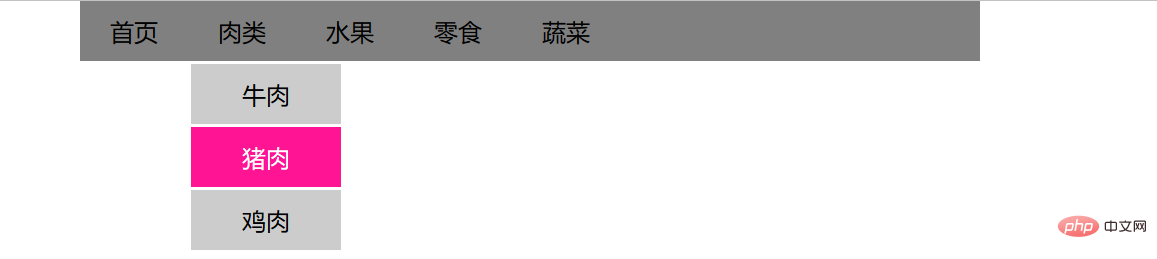
Die erste ist die sekundäre Navigationsleiste, zum Beispiel:

Ich habe es noch nie verstanden ... Tatsächlich ist so etwas sehr einfach ...
Die wichtigsten Punkte sind:
1. Wie soll die Struktur der gesamten Navigation aussehen?
2 Wie wird die sekundäre Navigation angezeigt, wenn die Maus zur Navigation der ersten Ebene bewegt wird, ohne JS zu verwenden?
3. Positionierung der sekundären Navigationsleiste.
Analyse:
1. Der gängigere Ansatz sollte die Verwendung von UL-Tags sein. Jedes ul-Tag ist eine Navigationsebene, das darin enthaltene li ist ein Unterprojekt und das li enthält ein Tag und ein ul-Tag. Das a-Tag wird zum Klicken zum Springen verwendet, ul ist die Navigationsleiste der nächsten Ebene und so weiter ...
2. Bewegen Sie die Maus zur Navigationsleiste der ersten Ebene, um die Navigationsleiste der zweiten Ebene anzuzeigen. Nach bisherigem Verständnis wird Hover zur Steuerung seiner eigenen Änderungen verwendet. Wie können wir den Stil von Unterelementen steuern? Tatsächlich reicht das:
#nav li:hover ul{
display: block;
}Wenn das li der Navigation der ersten Ebene mit der Maus abgedeckt wird, wird das ul im untergeordneten Element angezeigt.
......
Es stellt sich heraus, dass es immer noch so sein kann, aber mein bisheriges Verständnis war falsch. Ich dachte ursprünglich, li:hover sei nur ein Zustand, aber tatsächlich ist es auch ein Element.
Dieser Code behandelt den gesamten li:hover als Element, aber dieses Element ist etwas Besonderes und definiert als „Wenn die Maus das li-Element des li-Elements bedeckt“, ist es auch ein Element, also wenn die Maus das li-Element bedeckt , dieses Element Zu diesem Zeitpunkt ist das Element, auf das die Maus zeigt, li:hover. Zu diesem Zeitpunkt wird das ul-Element unter li:hover so gesteuert, dass es angezeigt wird, und der Zweck wird erreicht.
Ich bin so witzig.
3. Wie kann man also dafür sorgen, dass die zweite Ebene ul direkt unter der ersten Ebene li erscheint?
1) Die UL der zweiten Ebene ist in die LI der ersten Ebene eingebunden. Verwenden Sie tatsächlich nur die relative Positionierung und nicht nur direkt darunter. Zu diesem Zeitpunkt befindet sie sich außerhalb des Dokumentflusses und Sie können sie an einer beliebigen Stelle positionieren du willst.
2) Was ist, wenn Sie aus irgendeinem Grund oder unter einer Zwangsstörung nicht aus dem Dokumentenfluss aussteigen möchten?
Tatsächlich „drücken“ Sie es einfach nach unten. Es gibt a-Tags und ul-Tags in li. Wenn das a-Tag groß genug ist und alle Positionen einnimmt, wird ul natürlich darunter gedrückt.
Up-Code:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>吃货的导航栏</title>
</head>
<style type="text/css">
*{
margin:0px;
padding:0px;
}
#nav{
width: 600px;
height: 40px;
background: gray;
margin: 0 auto;
}
#nav li{
line-height: 40px;
float: left;
list-style: none;
height: 40px;
position: relative;
}
#nav a{
padding: 0 20px;
color: black;
display: block;
text-decoration: none;
height: 40px;
}
#nav a:hover{
background: #058;
color:white;
}
#nav li ul{
display: none;
position: absolute;
top: 40px;
left:0px;
}
#nav li ul li{
float: none;
margin: 2px;
width:100px;
text-align: center;
}
#nav li ul li a{
background: #ccc;
}
#nav li ul li a:hover{
background: deeppink;
}
#nav li:hover ul{
display: block;
}
</style>
<body>
<ul id="nav">
<li><a href="#">首页</a></li>
<li><a href="#">肉类</a>
<ul>
<li><a href="#">牛肉</a></li>
<li><a href="#">猪肉</a></li>
<li><a href="#">鸡肉</a></li>
</ul>
</li>
<li><a href="#">水果</a>
<ul>
<li><a href="#">西瓜</a></li>
<li><a href="#">香蕉</a></li>
<li><a href="#">苹果</a></li>
</ul>
</li>
<li><a href="#">零食</a></li>
<li><a href="#">蔬菜</a>
<ul>
<li><a href="#">白菜</a></li>
</ul>
</li>
</ul>
</body>
</html>Dies ist die einfachste sekundäre Navigationsleiste, aber mit dieser Grundlage haben Sie eine Grundlage für die Erstellung mehrstufiger Navigationsleisten und verschiedener Effekte.
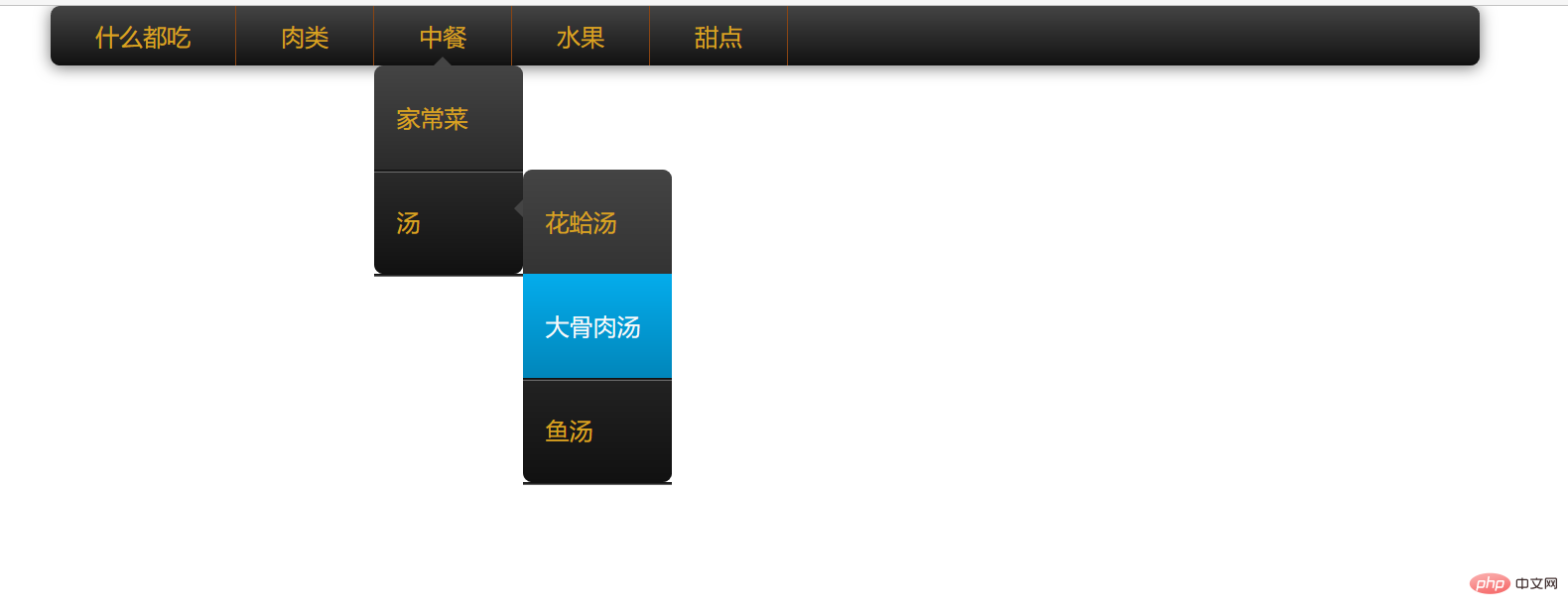
Basierend auf den oben genannten Prinzipien können Sie ganz einfach eine mehrstufige Navigationsleiste erstellen. Nehmen Sie die dreistufige Navigationsleiste als Beispiel, um zu lernen, wie man eine gut aussehende Leiste erstellt.

Es ist auch eine Struktur aus li, die mit ul eingebettet ist, relative Positionierung und einen kleinen Übergangseffekt verwendet und kleine Dreiecke verwendet, die durch einen Rand gebildet werden. Das Prinzip besteht darin, die Farbe anderer Ränder in transparent zu ändern.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>吃货的动画导航栏</title>
</head>
<style type="text/css">
*{
margin: 0px;
padding: 0px;
}
.top-nav{
width: 960px;
margin: 0 auto;
list-style: none;
background-image: linear-gradient(#444, #111);
border-radius: 6px;
box-shadow: 0 1px 10px #777;
}
.top-nav:before,.top-nav:after{
content: "";
display: table;
}
.top-nav:after{
clear: both;
}
.top-nav>li{
float: left;
border-right: 1px solid saddlebrown;
position: relative;
line-height: 40px;
}
.top-nav li{
position: relative;
}
.top-nav>li a{
font: "微软雅黑" 12px;
text-decoration: none;
color: goldenrod;
padding: 12px 30px;
}
.top-nav>li a:hover{
color:#fafafa;
}
.top-nav li ul{
position: absolute;
border-radius: 6px;
z-index: 1;
top: 40px;
left: 0px;
list-style: none;
background-image: linear-gradient(#444, #111);
box-shadow: 0 -1 0 rgba(255,255,255,0.3);
visibility: hidden; /*这里只能用hidden 不能display*/
opacity: 0;
margin: 20px 0 0 0;
transition: all .2s ease-in-out;
}
.top-nav ul ul{
margin-left: 20px;
margin-top: 20px;
}
.top-nav ul li:hover>ul{
margin-left: 0px;
}
.top-nav li:hover>ul{
opacity: 1;
visibility: visible;
margin: 0;
}
.top-nav ul a{
padding: 15px;
width: 70px;
display: block;
}
.top-nav ul a:hover{
background-image: linear-gradient(#04acec, #0186ba);
}
.top-nav ul li:first-child>a{
border-radius: 6px 6px 0 0;
}/*第一个跟最后一个a标签设置圆角*/
.top-nav ul li:last-child>a{
border-radius: 0 0 6px 6px;
}
.top-nav ul li{
box-shadow: 0 1px 0 #111, 0 2px 0 #666;
}/*两个阴影叠加产生间隔*/
.top-nav ul li:first-child>a:before{
content: "";/*这句不可少,少了没效果*/
display: block;
width: 0;
border-left: 6px solid transparent;
border-right: 6px solid transparent;
border-bottom: 6px solid #444;
position: absolute;
top: -6px;
left: 40px;
}
.top-nav ul li:first-child>a:hover:before{
border-bottom: 6px solid #04acec;
}
.top-nav ul ul{
top: 0px;
left: 100px;
}
.top-nav ul ul li:first-child>a:before{
border-top: 6px solid transparent;
border-right: 6px solid #444;
border-bottom: 6px solid transparent;
position: absolute;
top: 20px;
left: -12px;
}
.top-nav ul ul li:first-child>a:hover:before{
border-bottom: 6px solid transparent;
border-right: 6px solid #04acec;
}
</style>
<body>
<ul class="top-nav">
<li><a href="#">什么都吃</a></li>
<li><a href="#">肉类</a>
<ul>
<li><a href="#">铁板牛肉</a>
<ul>
<li><a href="#">黑椒味</a></li>
<li><a href="#">孜然味</a></li>
<li><a href="#">酸辣味</a></li>
</ul>
</li>
<li><a href="#">泡椒凤爪</a>
<ul>
<li><a href="#">大盘装</a></li>
<li><a href="#">中盘装</a></li>
<li><a href="#">小盘装</a></li>
</ul>
</li>
<li><a href="#">坩埚田鸡</a></li>
</ul>
</li>
<li><a href="#">中餐</a>
<ul>
<li><a href="#">家常菜</a>
<ul>
<li><a href="#">红烧肉</a></li>
<li><a href="#">拔丝地瓜</a></li>
<li><a href="#">青椒炒肉</a></li>
</ul>
</li>
<li><a href="#">汤</a>
<ul>
<li><a href="#">花蛤汤</a></li>
<li><a href="#">大骨肉汤</a></li>
<li><a href="#">鱼汤</a></li>
</ul>
</li>
</ul>
</li>
<li><a href="#">水果</a></li>
<li><a href="#">甜点</a></li>
</ul>
</body>
</html>Weil es viele Ebenen gibt ... seien Sie vorsichtig, wenn Sie Selektoren verwenden. . Wann sollten Sie > hinzufügen und wann sollten Sie Leerzeichen verwenden? . Sonst wird es lange dauern, bis sich etwas ändert. Fragen Sie mich nicht, woher ich das weiß.
Das obige ist der detaillierte Inhalt vonReines CSS realisiert mehrstufige Navigationsverknüpfung (mit Bildern und Textbeispielen). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!