
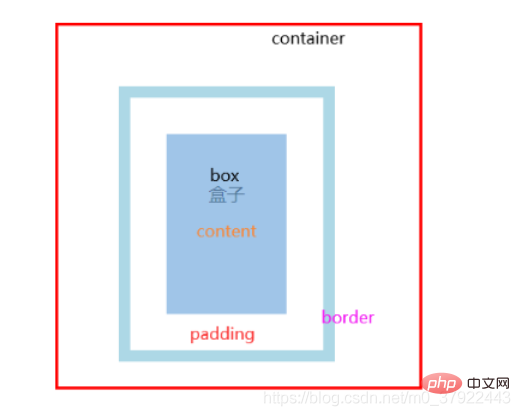
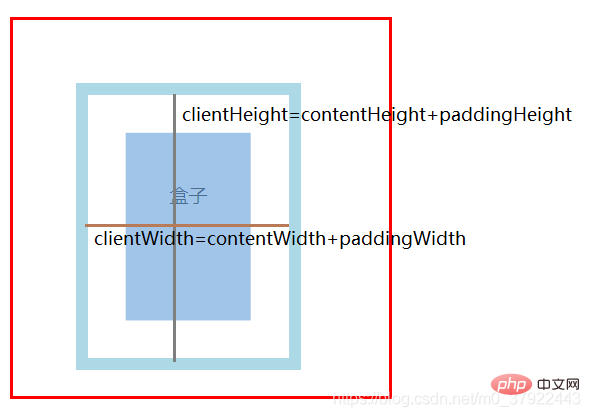
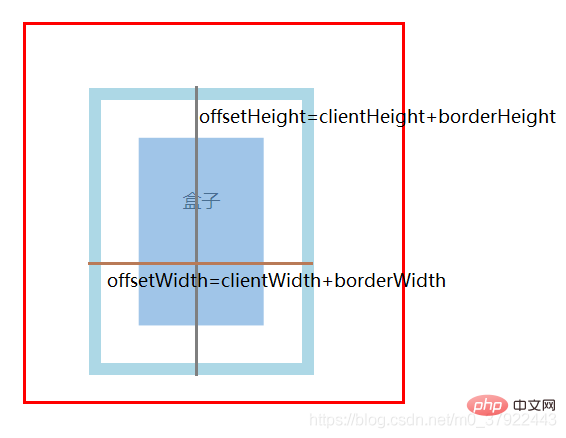
(2) offsetHeight: clientHeight+ oberer und unterer RandIn diesem Artikel werden die grundlegenden Eigenschaften des JS-Box-Modells anhand von Bildern und Texten erläutert: clientWidth/Height, offsetWidth/Height, offsetTop/Left, scrollWidth/Height, scrollTop/Left, ich hoffe, das wird der Fall sein Helfen Sie, wenn Sie es brauchen. Freunde helfen! „Schreiben Sie eine JS-Box.“ 2) clientHeight: Inhaltshöhe + obere und untere Polsterung die Box
(1) offsetWid th: clientWidth+ linker und rechter Rand

offsetParent: Holen Sie sich sein übergeordnetes Referenzobjekt (nicht unbedingt das übergeordnete Element)
(2) Wenn ein Überlauf vorliegt, ist das Ergebnis ungefähr gleich der Breite und Höhe des tatsächlichen Inhalts der Box: oberer und unterer Abstand + Breite und Höhe des tatsächlichen Inhalts ;
(3) Solange ein Überlauf auftritt, ändert der Wert des Überlaufs in gewissem Maße auch das Ergebnis des Bildlaufs. 
 Verwandte Empfehlungen: [
Verwandte Empfehlungen: [
Das obige ist der detaillierte Inhalt vonDie ausführlichste Erläuterung der Grundeigenschaften des JS-Box-Modells (Bild- und Textbeispiele). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!