 Web-Frontend
Web-Frontend
 CSS-Tutorial
CSS-Tutorial
 Ein Bild hilft Ihnen, alle CSS-Eigenschaften vollständig zu beherrschen!
Ein Bild hilft Ihnen, alle CSS-Eigenschaften vollständig zu beherrschen!
Ein Bild hilft Ihnen, alle CSS-Eigenschaften vollständig zu beherrschen!
CSS-Eigenschaften sind in verschiedene Typen unterteilt, z. B. Schriftarteigenschaften, Texteigenschaften, Rahmeneigenschaften, Randeigenschaften, Layouteigenschaften, Positionierungseigenschaften, Druckeigenschaften usw. Für Anfänger besteht das größte Hindernis beim Erlernen von CSS darin, sich mit diesen Eigenschaften vertraut zu machen und deren Verwendung zu beherrschen.
Tipps: Beeilen Sie sich nicht, sich jede CSS-Eigenschaft zu merken, beeilen Sie sich nicht, ihre Verwendung zu verstehen, und merken Sie sie sich nicht mechanisch, wenn Sie zum Auswendiglernen die Methode des Auswendiglernens verwenden sehr arm sein.
Der beste Weg besteht darin, gleichzeitig zu lernen und auswendig zu lernen und in der Praxis nach und nach Durchbrüche zu erzielen. Wenn Sie das Layout von Webseiten erlernen, können Sie sich auch auf das Studium von Schriftarten und Texteigenschaften konzentrieren. Beim Erlernen des Webseiten-Layouts lohnt es sich, mehrere Eigenschaften im Zusammenhang mit dem Box-Modell und dem Box-Layout zu studieren.
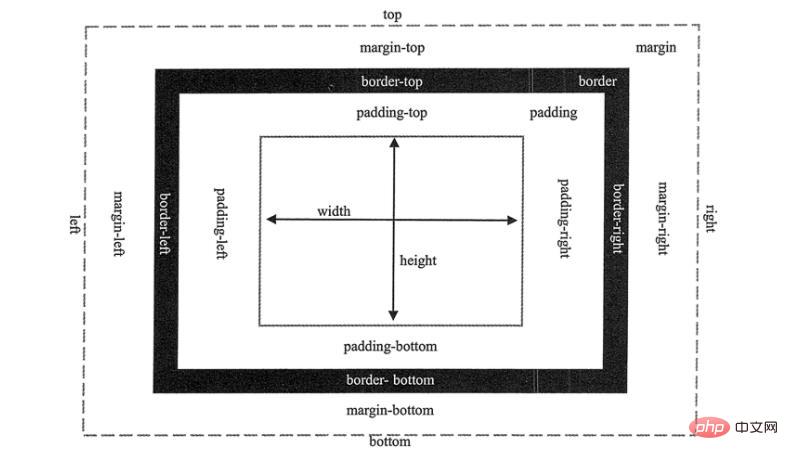
Wenn Sie sich diese Attribute merken, müssen Sie sie mit Übung kombinieren, es weiter versuchen und Schlussfolgerungen ziehen. Nur so können Sie alle CSS-Eigenschaften vollständig beherrschen und gekonnt anwenden. Wenn Sie sich beispielsweise auf das Erlernen des CSS-Layouts vorbereiten, können Sie sich auch darauf konzentrieren, sich die Eigenschaften des CSS-Boxmodells zu merken. Zu diesem Zeitpunkt können Sie ein Diagramm zeichnen, wie in der folgenden Abbildung dargestellt.

CSS-Attributnamen sind relativ regelmäßig und die Namen sind eng mit ihrer Bedeutung verbunden. Dies ist eine gute Möglichkeit, sich Attributnamen basierend auf ihrer Bedeutung zu merken.
Das CSS-Box-Modell bedeutet, dass jedes Element auf einer Webseite als rechteckige Form angezeigt wird, die Ränder, Rahmen, Abstand, Breite und Höhe usw. umfassen kann. Im Englischen sind dies: Rand (äußerer Rand oder Rand), Rand (Rand), Polsterung (innerer Rand oder Polsterung), Höhe (Höhe) und Breite (Breite), und das Feld hat auch Hintergrund (Hintergrund).
Margins können insgesamt vier Zweigattribute enthalten: margin-top, margin-right, margin-bottom und margin-left, die jeweils den oberen Rand, den rechten Rand, den unteren Rand und den linken Rand darstellen.
In ähnlicher Weise kann die Polsterung auch die Attribute padding-top, padding-right, padding-bottom, padding-left und padding umfassen.
Ränder können in Randtyp, -stärke und -farbe unterteilt werden, sodass sie die Attribute „Randbreite“, „Randfarbe“ und „Randstil“ enthalten können. Diese Attribute können beispielsweise viele Attribute in 4 Richtungen umfassen unterteilt in die Eigenschaften border-top-width, border-right-width, border-bottom-width, border-left-width und border-width.
Empfohlenes Lernen: „Web-Frontend“
Das obige ist der detaillierte Inhalt vonEin Bild hilft Ihnen, alle CSS-Eigenschaften vollständig zu beherrschen!. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1377
1377
 52
52
 So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
Es gibt verschiedene Möglichkeiten, Bilder in Bootstrap einzufügen: Bilder direkt mit dem HTML -IMG -Tag einfügen. Mit der Bootstrap -Bildkomponente können Sie reaktionsschnelle Bilder und weitere Stile bereitstellen. Legen Sie die Bildgröße fest und verwenden Sie die IMG-Fluid-Klasse, um das Bild anpassungsfähig zu machen. Stellen Sie den Rand mit der img-beliebten Klasse ein. Stellen Sie die abgerundeten Ecken ein und verwenden Sie die IMG-Rund-Klasse. Setzen Sie den Schatten, verwenden Sie die Schattenklasse. Größen Sie die Größe und positionieren Sie das Bild im CSS -Stil. Verwenden Sie mit dem Hintergrundbild die CSS-Eigenschaft im Hintergrund.
 So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
Wie benutze ich die Bootstrap -Taste? Führen Sie Bootstrap -CSS ein, um Schaltflächenelemente zu erstellen, und fügen Sie die Schaltfläche "Bootstrap" hinzu, um Schaltflächentext hinzuzufügen
 So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
Um das Bootstrap -Framework einzurichten, müssen Sie die folgenden Schritte befolgen: 1. Verweisen Sie die Bootstrap -Datei über CDN; 2. Laden Sie die Datei auf Ihrem eigenen Server herunter und hosten Sie sie. 3.. Fügen Sie die Bootstrap -Datei in HTML hinzu; 4. Kompilieren Sie Sass/weniger bei Bedarf; 5. Importieren Sie eine benutzerdefinierte Datei (optional). Sobald die Einrichtung abgeschlossen ist, können Sie die Grid -Systeme, -Komponenten und -stile von Bootstrap verwenden, um reaktionsschnelle Websites und Anwendungen zu erstellen.
 So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
Es gibt zwei Möglichkeiten, eine Bootstrap -Split -Zeile zu erstellen: Verwenden des Tags, das eine horizontale Split -Linie erstellt. Verwenden Sie die CSS -Border -Eigenschaft, um benutzerdefinierte Style Split -Linien zu erstellen.
 So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
Um die Größe der Elemente in Bootstrap anzupassen, können Sie die Dimensionsklasse verwenden, einschließlich: Einstellbreite:.
 So sehen Sie das Datum der Bootstrap
Apr 07, 2025 pm 03:03 PM
So sehen Sie das Datum der Bootstrap
Apr 07, 2025 pm 03:03 PM
ANTWORT: Sie können die Datumsauswahlkomponente von Bootstrap verwenden, um Daten auf der Seite anzuzeigen. Schritte: Stellen Sie das Bootstrap -Framework ein. Erstellen Sie ein Eingangsfeld für Datumsauswahl in HTML. Bootstrap fügt dem Selektor automatisch Stile hinzu. Verwenden Sie JavaScript, um das ausgewählte Datum zu erhalten.
 Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
HTML definiert die Webstruktur, CSS ist für Stil und Layout verantwortlich, und JavaScript ergibt eine dynamische Interaktion. Die drei erfüllen ihre Aufgaben in der Webentwicklung und erstellen gemeinsam eine farbenfrohe Website.
 So überprüfen Sie das Bootstrap -Datum
Apr 07, 2025 pm 03:06 PM
So überprüfen Sie das Bootstrap -Datum
Apr 07, 2025 pm 03:06 PM
Befolgen Sie die folgenden Schritte, um Daten in Bootstrap zu überprüfen: Führen Sie die erforderlichen Skripte und Stile ein. Initialisieren Sie die Datumsauswahlkomponente; Legen Sie das Data-BV-Datatattribut fest, um die Überprüfung zu ermöglichen. Konfigurieren von Überprüfungsregeln (z. B. Datumsformate, Fehlermeldungen usw.); Integrieren Sie das Bootstrap -Verifizierungs -Framework und überprüfen Sie automatisch die Datumseingabe, wenn das Formular eingereicht wird.



