 Web-Frontend
Web-Frontend
 Front-End-Fragen und Antworten
Front-End-Fragen und Antworten
 Detaillierte Erläuterung der ES6-Pfeilfunktionen und dieser Zeiger
Detaillierte Erläuterung der ES6-Pfeilfunktionen und dieser Zeiger
Detaillierte Erläuterung der ES6-Pfeilfunktionen und dieser Zeiger
Dieser Artikel vermittelt Ihnen relevantes Wissen über Javascript, das hauptsächlich Pfeilfunktionen und damit verbundene Probleme vorstellt. Dies stellt in gewöhnlichen Funktionen das Objekt dar, wenn diese Funktion aufgerufen wird. Die Pfeilfunktion verfügt nicht über eine eigene This-Funktion, die von der externen This-Funktion erbt. Ich hoffe, dass sie für alle hilfreich ist.

[Verwandte Empfehlungen: Javascript-Video-Tutorial, Web-Frontend]
1. Pfeilfunktion
Verwenden Sie Pfeile =>, um Funktionen zu definieren
var fn = function(num){
return num;}var fn1 = (num)=>num;var fn3 = ()=>1;var fn4 = (num1,num2,num3)=>numWenn mehrere Codeblöcke vorhanden sind Die Anweisungen der Pfeilfunktion müssen in geschweifte Klammern eingeschlossen und mit return zurückgegeben werden.
var func = (a,b)=>{
return a+b;
}Da geschweifte Klammern {} als Codeblöcke interpretiert werden, müssen geschweifte Klammern außerhalb des Objekts hinzugefügt werden, wenn die Pfeilfunktion direkt ein Objekt zurückgibt, andernfalls wird ein Fehler gemeldet.
var func = (a,b)=>{name:a,age:b} //报错var func4 = (a,b)=>{
return {
name: a,
age :b } } // 不报错Die Pfeilfunktion hat auch eine wichtigere Rolle: das Zeigeproblem zu lösen.
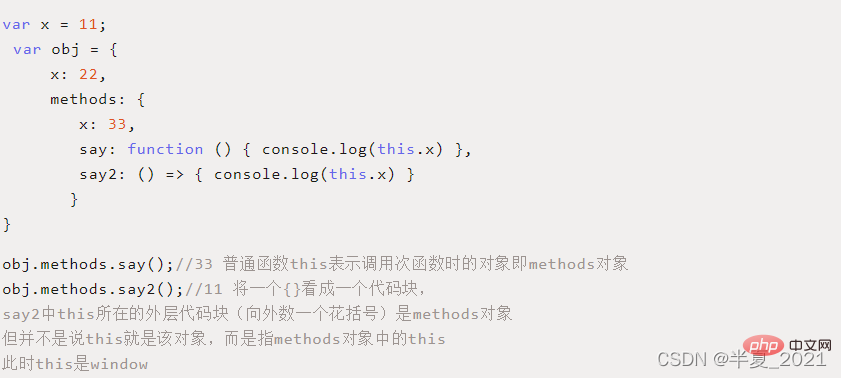
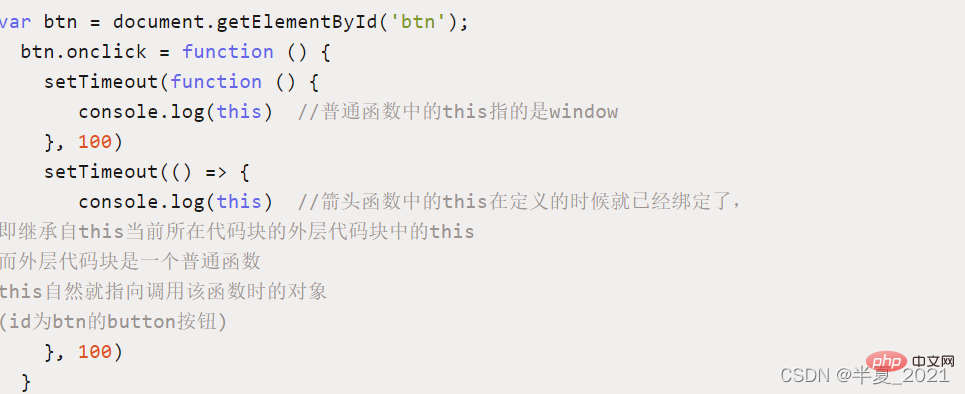
2.Dies weist auf
Lassen Sie uns zunächst in gewöhnlichen Funktionen darüber sprechen. Dies stellt in gewöhnlichen Funktionen das Objekt dar, wenn diese Funktion aufgerufen wird. Die Pfeilfunktion verfügt nicht über ein eigenes This. Das This innerhalb der Pfeilfunktion erbt vom externen This. Oder es wäre intuitiver, es mit dem Konzept des Codeblocks zu erklären: Dies in der Pfeilfunktion ist dies im äußeren Codeblock. Geben Sie ein Beispiel:

 Die Pfeilfunktion ist eine neue Funktion in ES6. Sie verfügt nicht über einen eigenen This-Zeiger und wird von der äußeren Codebasis geerbt.
Die Pfeilfunktion ist eine neue Funktion in ES6. Sie verfügt nicht über einen eigenen This-Zeiger und wird von der äußeren Codebasis geerbt.
Die Pfeilfunktion kann nicht als Konstruktor verwendet werden. Bei Verwendung wird ein Fehler ausgegeben.
- Der Argumentparameter kann nicht verwendet werden, wenn Sie möchten Um es zu verwenden, verwenden Sie rest
- Unable Der yield-Befehl wird verwendet, daher kann die Pfeilfunktion nicht als Generatorfunktion verwendet werden
- Da sie kein eigenes This hat, kann sie den This-Zeiger nicht durch Binden, Aufrufen und Anwenden ändern
- Aber das bedeutet nicht, dass der This-Zeiger der Pfeilfunktion statisch ist. Wir können dies steuern, indem wir den This-Punkt seiner äußeren Codebasis ändern. Der This-Punkt der Pfeilfunktion wird von der äußeren Codebasis geerbt Die Pfeilfunktion ist gebunden, wenn sie definiert wird, während die normale Funktion gebunden ist, wenn sie aufgerufen wird. Stellen Sie sicher, dass diese auf die direkt im Literalobjekt definierte Pfeilfunktion verweist. Dadurch wird das Objekt nicht gebunden, sondern nach einer Ebene außerhalb gesucht . Der einfachste Fall besteht darin, es an das Fenster zu binden
- PS: In der tatsächlichen Entwicklungsumgebung kann React Pfeilfunktionen verwenden, um ein klassisches Problem zu lösen, auf das ich hier nicht näher eingehen werde.
- Geben Sie ein Beispiel, um die tatsächliche Situation der Pfeilfunktion zu sehen:
const obj = { fun1: function () { console.log(this); return () => { console.log(this); } }, fun2: function () { return function () { console.log(this); return () => { console.log(this); } } }, fun3: () => { console.log(this); } } let f1 = obj.fun1(); // obj f1() // obj let f2 = obj.fun2(); let f2_2 = f2(); // window f2_2() // window obj.fun3(); // windowNach dem Login kopieren
let f1 = obj.fun1() // obj
Hier wird eindeutig eine implizite Bindung durchgeführt, und dies von fun1 zeigt auf obj
f1() // obj
Das Obige wird hier ausgeführt. Für die in einer Zeile zurückgegebene Pfeilfunktion analysieren wir, dass diese der Codebibliothek der vorherigen Ebene auf obj zeigt, sodass sie direkt geerbt wird. Die Pfeilfunktion zeigt auf objlet f2 =obj.fun2()
let f2_2 = f2() // window
f2() wird ausgeführt und dies geändert -window wird ausgedruckt, und dann wird die Pfeilfunktion zurückgegeben und f2_2f zugewiesen
2_2() // window
Führen Sie das Fenster aus und drucken Sie es aus. Zeigte dies im äußeren Code nicht nur auf das Fenster, daher wird das Fenster hier als dieses vererbt
obj.fun3() // window
Die direkt im Literal definierte Pfeilfunktion kann dies nicht erben. Dies ist das Objekt. Stattdessen schauen wir eine Ebene außerhalb und finden das Fenster, da Literalobjekte keinen eigenen Bereich bilden können, Konstruktoren jedoch.
Wie steuern wir dann diesen Punkt der Pfeilfunktion:
Die Antwort besteht darin, diesen Punkt der äußeren Codebibliothek zu ändern. Ändern Sie einfach die Richtung davon, bevor die Pfeilfunktion definiert wird.
Basierend auf dem obigen Code:
let fun4 = f2.bind(obj)() // obj fun4() // obj
Wir haben festgestellt, dass der This-Punkt der Methode der zweiten Ebene geändert wurde und die Pfeilfunktion ebenfalls geerbt wurde.
fun2: function () {
return function () { // 我们修改的是这里的this
console.log(this);
return () => { // 然后这里定义的时候就继承啦
console.log(this);
}
}
},【Verwandte Empfehlungen: Javascript-Video-Tutorial,
Web-Frontend】
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung der ES6-Pfeilfunktionen und dieser Zeiger. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1386
1386
 52
52
 So kehren Sie ein Array in ES6 um
Oct 26, 2022 pm 06:19 PM
So kehren Sie ein Array in ES6 um
Oct 26, 2022 pm 06:19 PM
In ES6 können Sie die Methode reverse() des Array-Objekts verwenden, um eine Array-Umkehrung zu erreichen. Diese Methode wird verwendet, um die Reihenfolge der Elemente im Array umzukehren, wobei das letzte Element zuerst und das erste Element zuletzt gesetzt wird .umkehren()". Die Methode reverse() ändert das ursprüngliche Array. Wenn Sie es nicht ändern möchten, müssen Sie es mit dem Erweiterungsoperator „…“ verwenden. Die Syntax lautet „[...array].reverse()“. ".
 Ist Async für es6 oder es7?
Jan 29, 2023 pm 05:36 PM
Ist Async für es6 oder es7?
Jan 29, 2023 pm 05:36 PM
async ist es7. Async und Wait sind neue Ergänzungen zu ES7 und Lösungen für asynchrone Vorgänge. Man kann sagen, dass Async/Await syntaktischer Zucker für Co-Module und Generatorfunktionen ist und js asynchronen Code mit klarerer Semantik löst. Wie der Name schon sagt, bedeutet Async „asynchron“. Async wird verwendet, um zu deklarieren, dass eine Funktion asynchron ist. Es gibt eine strikte Regel zwischen Async und Wait.
 Warum muss das Miniprogramm es6 in es5 konvertieren?
Nov 21, 2022 pm 06:15 PM
Warum muss das Miniprogramm es6 in es5 konvertieren?
Nov 21, 2022 pm 06:15 PM
Aus Gründen der Browserkompatibilität. Als neue Spezifikation für JS fügt ES6 viele neue Syntax und API hinzu. Moderne Browser bieten jedoch keine umfassende Unterstützung für die neuen Funktionen von ES6, daher muss ES6-Code in ES5-Code konvertiert werden. In den WeChat-Webentwicklertools wird babel standardmäßig verwendet, um den ES6-Syntaxcode des Entwicklers in ES5-Code umzuwandeln, der von allen drei Terminals gut unterstützt wird und Entwicklern hilft, Entwicklungsprobleme zu lösen, die durch unterschiedliche Umgebungen nur im Projekt verursacht werden Option „ES6 bis ES5“.
 So finden Sie in es6 verschiedene Elemente in zwei Arrays
Nov 01, 2022 pm 06:07 PM
So finden Sie in es6 verschiedene Elemente in zwei Arrays
Nov 01, 2022 pm 06:07 PM
Schritte: 1. Konvertieren Sie die beiden Arrays jeweils in Mengentypen mit der Syntax „newA=new Set(a); newB=new Set(b);“ 2. Verwenden Sie has() und filter(), um den Differenzsatz zu finden Mit der Syntax „new Set([...newA].filter(x =>!newB.has(x)))“ werden die Differenzmengenelemente in eine Mengensammlung aufgenommen und zurückgegeben. 3. Verwenden Sie Array. from, um die Menge in einen Array-Typ umzuwandeln, Syntax „Array.from(collection)“.
 So implementieren Sie die Array-Deduplizierung in es5 und es6
Jan 16, 2023 pm 05:09 PM
So implementieren Sie die Array-Deduplizierung in es5 und es6
Jan 16, 2023 pm 05:09 PM
In es5 können Sie die for-Anweisung und die Funktion indexOf() verwenden, um eine Array-Deduplizierung zu erreichen. Die Syntax „for(i=0;i<array length;i++){a=newArr.indexOf(arr[i]);if( a== -1){...}}". In es6 können Sie den Spread-Operator Array.from() und Set verwenden, um Duplikate zu entfernen. Sie müssen zuerst das Array in ein Set-Objekt konvertieren, um Duplikate zu entfernen, und dann den Spread-Operator oder die Funktion Array.from() verwenden Konvertieren Sie das Set-Objekt zurück in ein Array.
 Was bedeutet die temporäre Totzone von es6?
Jan 03, 2023 pm 03:56 PM
Was bedeutet die temporäre Totzone von es6?
Jan 03, 2023 pm 03:56 PM
In es6 handelt es sich bei der temporären Totzone um einen Syntaxfehler, der sich auf die Befehle let und const bezieht, die dafür sorgen, dass der Block einen geschlossenen Bereich bildet. Bevor eine Variable innerhalb eines Codeblocks mit dem Befehl let/const deklariert wird, ist sie nicht verfügbar und gehört zur „toten Zone“ der Variablen, bevor die Variable deklariert wird. ES6 legt fest, dass die Variablenheraufstufung in temporären Totzonen und in let- und const-Anweisungen nicht erfolgt, hauptsächlich um Laufzeitfehler zu reduzieren und zu verhindern, dass die Variable vor ihrer Deklaration verwendet wird, was zu unerwartetem Verhalten führen kann.
 Ist eine es6-Syntax erforderlich?
Oct 21, 2022 pm 04:09 PM
Ist eine es6-Syntax erforderlich?
Oct 21, 2022 pm 04:09 PM
Nein, require ist die modulare Syntax der CommonJS-Spezifikation und die modulare Syntax der es6-Spezifikation ist import. require wird zur Laufzeit geladen, und import wird zur Kompilierungszeit geladen; Wenn „require“ ausgeführt wird, ist die Leistung relativ gering. Die beim Importieren eingeführten Eigenschaften weisen eine etwas höhere Leistung auf.
 Ist die ES6-Karte bestellt?
Nov 03, 2022 pm 07:05 PM
Ist die ES6-Karte bestellt?
Nov 03, 2022 pm 07:05 PM
Die Karte ist geordnet. Der Kartentyp in ES6 ist eine geordnete Liste, in der die Schlüsselnamen und entsprechenden Werte alle Datentypen unterstützen, indem die Methode „Objext.is()“ aufgerufen wird Daher werden die Zahl 5 und die Zeichenfolge „5“ als zwei Typen beurteilt und können im Programm als zwei unabhängige Schlüssel erscheinen.



