 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Beherrschen Sie die Prinzipien und Anwendungen der ES6-Destrukturierungszuweisung in einem Artikel
Beherrschen Sie die Prinzipien und Anwendungen der ES6-Destrukturierungszuweisung in einem Artikel
Beherrschen Sie die Prinzipien und Anwendungen der ES6-Destrukturierungszuweisung in einem Artikel
Dieser Artikel vermittelt Ihnen relevantes Wissen über Javascript Mit ES6 können Sie Werte aus Arrays oder Objekten nach einem bestimmten Muster extrahieren und dann Variablen Werte zuweisen, was als Destrukturierung bezeichnet wird. Solange die Muster auf beiden Seiten des Gleichheitszeichens gleich sind, wird der Variablen auf der linken Seite der entsprechende Wert zugewiesen. Diese Schreibmethode gehört zum „Mustervergleich“. Zusammenfassend wird dies als „destrukturierende Zuweisung“ bezeichnet. Schauen wir es uns gemeinsam an, ich hoffe, es wird für alle hilfreich sein.

[Verwandte Empfehlungen: Javascript-Video-Tutorial, Web-Frontend]
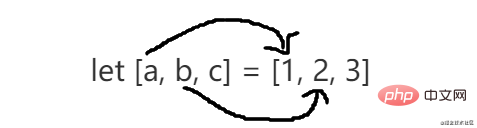
Zuweisung von Arrays destrukturieren
let [a, b, c] = [1, 2, 3]
Mehrere Variablen gleichzeitig definieren, a entspricht 1, b entspricht 2, c entspricht 3

Durch die Destrukturierungszuweisung können Sie einen Standardwert angeben, dh die Variable auf der linken Seite gibt einen Standardwert an. Wenn auf der rechten Seite kein entsprechender Wert vorhanden ist, wird zuerst der Standardwert ausgegeben.
let [x, y = 'b'] = ['a'] // x = 'a', y = 'b'
x entspricht dem Zeichen a und der Standardwert von y ist Zeichen b. Wenn rechts kein entsprechendes Zeichen vorhanden ist, wird standardmäßig Zeichen b ausgegeben.
Destrukturierende Zuweisung von Objekten
Destrukturierung kann nicht nur für Arrays, sondern auch für Objekte verwendet werden. Es gibt einen wichtigen Unterschied zwischen der Reihenfolge der Elemente des Arrays und dem Wert der Variablen wird durch seine Position bestimmt; während die Eigenschaften eines Objekts nicht in Ordnung sind, muss die Variable denselben Namen wie die Eigenschaft haben, um den richtigen Wert zu erhalten.
let {
name,
age,
hobbies: [one, two]
} = {
name: 'shiramashiro',
age: 21,
hobbies: ['骑行', '动漫']
}Wenn ich zum Beispiel den Wert „Alter“ nehme, ändere ich ihn in den Wert „abc“. Da er nicht dem Attributnamen im Objekt entspricht, kann ihm kein entsprechender Wert zugewiesen werden, sodass er undefiniert ist.
Die Verwendung einer destrukturierenden Zuweisung
Austauschen des Werts einer Variablen
Die normale Denkweise, den Wert einer Variablen auszutauschen
let x = 1,
y = 2,
temp = 0
temp = x // x = 1 = temp
x = y // y = 2 = x
y = temp // temp = 1 = y
console.log('x => ', x)
console.log('y => ', y)Verwendung einer destrukturierenden Zuweisung zum Austauschen von Variablen
let x = 1; let y = 2; [x, y] = [y, x]; console.log('x => ', x) console.log('y => ', y)
Austauschen der Werte von Variablen x und auf diese Weise ist y nicht nur prägnant, sondern auch leicht zu lesen, die Semantik ist sehr klar.
Mehrere Werte von der Funktion zurückgeben
Die Funktion kann nur einen Wert zurückgeben. Wenn Sie mehrere Werte zurückgeben möchten, können Sie diese nur in ein Array oder Objekt einfügen und sie mit destrukturierender Zuweisung zurückgeben komfortabel.
Extrahieren Sie den zweiten Wert im Hobbys-Array
function getArray() {
return {
name: 'kongsam',
age: 21,
hobbies: ['骑行', '动漫', '羽毛球']
}
}
console.log(getArray().name + '喜欢' + getArray().hobbies[1]) // 动漫Verwenden Sie eine destrukturierende Zuweisung, um den zweiten Wert im Hobbys-Array zu erhalten
let {name, age, hobbies} = getArray()
console.log(name + '喜欢' + hobbies[1]) // 动漫Traversieren Sie die Kartenstruktur
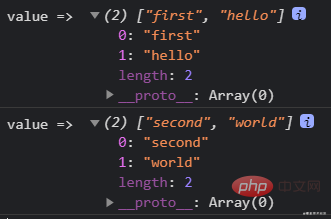
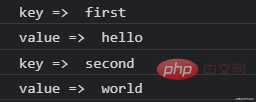
Bei ... der Schleifendurchquerung ist der durchlaufene Wert ein Array. Durch die Destrukturierungszuweisung kann das Array „mit einem Muster abgeglichen“ werden, wodurch der Schlüsselwert schnell extrahiert werden kann.

for...of Schleifendurchquerung kombiniert mit destrukturierender Zuweisung, um einen Schlüsselwert zu erhalten, ist sehr praktisch.
for (let [key, value] of map) {
console.log("key => ", key)
console.log("value => ", value)
}
Destrukturierende Zuweisung von Funktionsparametern
// let { x = 10, y = 5 } = {}
function f({ x = 10, y = 5 } = {}) {
return [x, y]
}
console.log(f({ x: 100, y: 50 })) // [100, 50]
console.log(f({ x: 3 })) // [3, 5]
console.log(f({})) // [10, 5]
console.log(f()) // [10, 5]Sie können Objekte an die Parameter der Funktion übergeben und Sie können Standardwerte für die übergebenen Objekte festlegen. Es wird zur Verwendung in die Funktion zerlegt, und Sie können es auf diese Weise verstehen.
function f(x = 10, y = 5) {
return [x, y]
}
console.log(f(100, 50)) // [100, 50]
console.log(f(3)) // [3, 5]
console.log(f()) // [10, 5]Die obige Schreibweise ist anders, was auch zu unterschiedlichen Ergebnissen führt ist erfolglos verursacht.
【Verwandte Empfehlungen:
Javascript-Video-Tutorial, Web-Frontend】
Das obige ist der detaillierte Inhalt vonBeherrschen Sie die Prinzipien und Anwendungen der ES6-Destrukturierungszuweisung in einem Artikel. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1382
1382
 52
52
 So kehren Sie ein Array in ES6 um
Oct 26, 2022 pm 06:19 PM
So kehren Sie ein Array in ES6 um
Oct 26, 2022 pm 06:19 PM
In ES6 können Sie die Methode reverse() des Array-Objekts verwenden, um eine Array-Umkehrung zu erreichen. Diese Methode wird verwendet, um die Reihenfolge der Elemente im Array umzukehren, wobei das letzte Element zuerst und das erste Element zuletzt gesetzt wird .umkehren()". Die Methode reverse() ändert das ursprüngliche Array. Wenn Sie es nicht ändern möchten, müssen Sie es mit dem Erweiterungsoperator „…“ verwenden. Die Syntax lautet „[...array].reverse()“. ".
 Ist Async für es6 oder es7?
Jan 29, 2023 pm 05:36 PM
Ist Async für es6 oder es7?
Jan 29, 2023 pm 05:36 PM
async ist es7. Async und Wait sind neue Ergänzungen zu ES7 und Lösungen für asynchrone Vorgänge. Man kann sagen, dass Async/Await syntaktischer Zucker für Co-Module und Generatorfunktionen ist und js asynchronen Code mit klarerer Semantik löst. Wie der Name schon sagt, bedeutet Async „asynchron“. Async wird verwendet, um zu deklarieren, dass eine Funktion asynchron ist. Es gibt eine strikte Regel zwischen Async und Wait.
 Warum muss das Miniprogramm es6 in es5 konvertieren?
Nov 21, 2022 pm 06:15 PM
Warum muss das Miniprogramm es6 in es5 konvertieren?
Nov 21, 2022 pm 06:15 PM
Aus Gründen der Browserkompatibilität. Als neue Spezifikation für JS fügt ES6 viele neue Syntax und API hinzu. Moderne Browser bieten jedoch keine umfassende Unterstützung für die neuen Funktionen von ES6, daher muss ES6-Code in ES5-Code konvertiert werden. In den WeChat-Webentwicklertools wird babel standardmäßig verwendet, um den ES6-Syntaxcode des Entwicklers in ES5-Code umzuwandeln, der von allen drei Terminals gut unterstützt wird und Entwicklern hilft, Entwicklungsprobleme zu lösen, die durch unterschiedliche Umgebungen nur im Projekt verursacht werden Option „ES6 bis ES5“.
 So finden Sie in es6 verschiedene Elemente in zwei Arrays
Nov 01, 2022 pm 06:07 PM
So finden Sie in es6 verschiedene Elemente in zwei Arrays
Nov 01, 2022 pm 06:07 PM
Schritte: 1. Konvertieren Sie die beiden Arrays jeweils in Mengentypen mit der Syntax „newA=new Set(a); newB=new Set(b);“ 2. Verwenden Sie has() und filter(), um den Differenzsatz zu finden Mit der Syntax „new Set([...newA].filter(x =>!newB.has(x)))“ werden die Differenzmengenelemente in eine Mengensammlung aufgenommen und zurückgegeben. 3. Verwenden Sie Array. from, um die Menge in einen Array-Typ umzuwandeln, Syntax „Array.from(collection)“.
 So implementieren Sie die Array-Deduplizierung in es5 und es6
Jan 16, 2023 pm 05:09 PM
So implementieren Sie die Array-Deduplizierung in es5 und es6
Jan 16, 2023 pm 05:09 PM
In es5 können Sie die for-Anweisung und die Funktion indexOf() verwenden, um eine Array-Deduplizierung zu erreichen. Die Syntax „for(i=0;i<array length;i++){a=newArr.indexOf(arr[i]);if( a== -1){...}}". In es6 können Sie den Spread-Operator Array.from() und Set verwenden, um Duplikate zu entfernen. Sie müssen zuerst das Array in ein Set-Objekt konvertieren, um Duplikate zu entfernen, und dann den Spread-Operator oder die Funktion Array.from() verwenden Konvertieren Sie das Set-Objekt zurück in ein Array.
 Was bedeutet die temporäre Totzone von es6?
Jan 03, 2023 pm 03:56 PM
Was bedeutet die temporäre Totzone von es6?
Jan 03, 2023 pm 03:56 PM
In es6 handelt es sich bei der temporären Totzone um einen Syntaxfehler, der sich auf die Befehle let und const bezieht, die dafür sorgen, dass der Block einen geschlossenen Bereich bildet. Bevor eine Variable innerhalb eines Codeblocks mit dem Befehl let/const deklariert wird, ist sie nicht verfügbar und gehört zur „toten Zone“ der Variablen, bevor die Variable deklariert wird. ES6 legt fest, dass die Variablenheraufstufung in temporären Totzonen und in let- und const-Anweisungen nicht erfolgt, hauptsächlich um Laufzeitfehler zu reduzieren und zu verhindern, dass die Variable vor ihrer Deklaration verwendet wird, was zu unerwartetem Verhalten führen kann.
 Ist eine es6-Syntax erforderlich?
Oct 21, 2022 pm 04:09 PM
Ist eine es6-Syntax erforderlich?
Oct 21, 2022 pm 04:09 PM
Nein, require ist die modulare Syntax der CommonJS-Spezifikation und die modulare Syntax der es6-Spezifikation ist import. require wird zur Laufzeit geladen, und import wird zur Kompilierungszeit geladen; Wenn „require“ ausgeführt wird, ist die Leistung relativ gering. Die beim Importieren eingeführten Eigenschaften weisen eine etwas höhere Leistung auf.
 Ist die ES6-Karte bestellt?
Nov 03, 2022 pm 07:05 PM
Ist die ES6-Karte bestellt?
Nov 03, 2022 pm 07:05 PM
Die Karte ist geordnet. Der Kartentyp in ES6 ist eine geordnete Liste, in der die Schlüsselnamen und entsprechenden Werte alle Datentypen unterstützen, indem die Methode „Objext.is()“ aufgerufen wird Daher werden die Zahl 5 und die Zeichenfolge „5“ als zwei Typen beurteilt und können im Programm als zwei unabhängige Schlüssel erscheinen.



