 Web-Frontend
Web-Frontend
 View.js
View.js
 vue scaffolding interaktive Befehlszeile und Installationsschritte für die grafische Benutzeroberfläche (Bilder und Texte)
vue scaffolding interaktive Befehlszeile und Installationsschritte für die grafische Benutzeroberfläche (Bilder und Texte)
vue scaffolding interaktive Befehlszeile und Installationsschritte für die grafische Benutzeroberfläche (Bilder und Texte)
Dieser Artikel bringt Ihnen relevantes Wissen über vue, in dem hauptsächlich verwandte Themen zur interaktiven Befehlszeile und zur Installation der grafischen Benutzeroberfläche vorgestellt werden. Ich hoffe, dass es für alle hilfreich ist.

【Verwandte Empfehlungen: Javascript-Video-Tutorial, vue.js-Tutorial】
Vue Scaffolding interaktive Befehlszeile und Installationsschritte für die grafische Benutzeroberfläche
Interaktive Befehlszeile
Knoteninstallation garantiert
Installieren vue-Gerüstbefehl: npm install -g @vue/cli


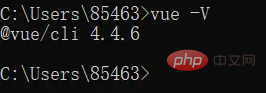
Erfolgreiche Installation Verwenden Sie vue -V, um die Installationsversion anzuzeigen

Wenn es bereits installiert wurde, verwenden Sie npm uinstall vue-cli - g-Befehl zum Deinstallieren
Projekt erstellen
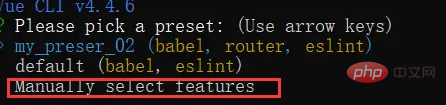
3.1 Geben Sie vue create vue_proj ein und drücken Sie die Eingabetaste (wählen Sie das zweite Element aus, das manuell erstellt werden soll, und drücken Sie die Eingabetaste)

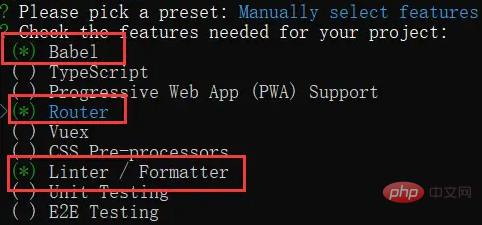
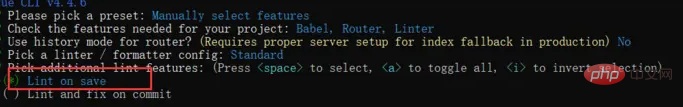
3.2 Wählen Sie die drei Konfigurationen im Bild aus und drücken Sie die Leertaste, um sie zu deinstallieren auswählen, auswählen und OK zurückgeben

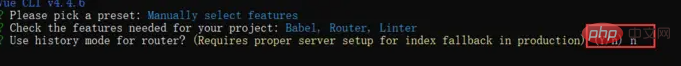
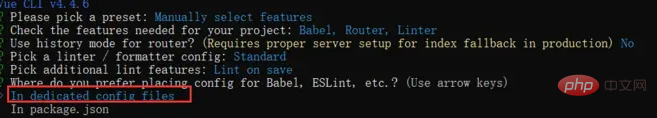
3.3 Fragen Sie, ob Routing im historischen Modus installiert werden soll, wählen Sie die Installation des Hash-Modus, wählen Sie n und drücken Sie die Eingabetaste

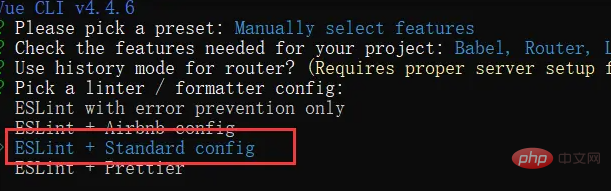
3.4 Fragen Sie nach der Version, wählen Sie Standardkonfiguration und drücken Sie die Eingabetaste

3.5 Fragen Sie, wann Sie die Verlaufsüberprüfung durchführen möchten, wählen Sie die Standardeinstellung aus und drücken Sie die Eingabetaste.

Wenn Sie eine Vorlage erstellen möchten, können Sie „Ja“ oder „Nein“ wählen. Wählen Sie hier „Eingeben“ nach „Ja“ aus Projekt



 Der erste Schritt besteht darin, vue ui einzugeben.
Der erste Schritt besteht darin, vue ui einzugeben.
 Klicken Sie auf Erstellen Erstellen Sie eine Neues Projekt hier
Klicken Sie auf Erstellen Erstellen Sie eine Neues Projekt hier

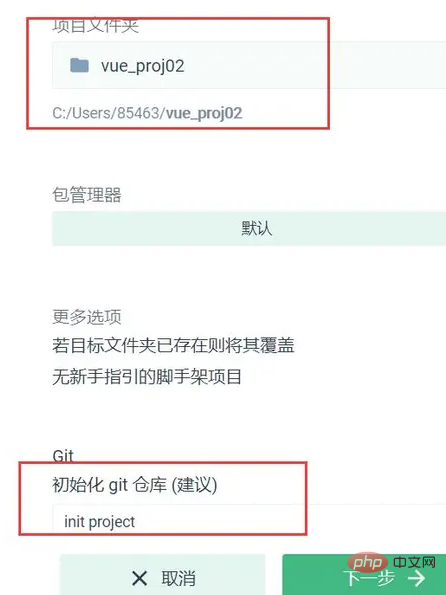
6. Geben Sie den Dateinamen ein und initialisieren Sie das Git-Repository
7. Wählen Sie manuell oder automatisch oder eine zuvor erstellte Vorlage, hier wählen Sie manuell (erstmals) 
8. Wählen Sie die folgenden vier aus: 

9. Wählen Sie „Weiter“ aus. Wählen Sie das dritte aus und klicken Sie dann auf „Projekt erstellen“. Geben Sie dann den Namen () ein, um das Projekt zu erstellen. Speichern Sie den Standardwert oder nicht Speichern Sie es

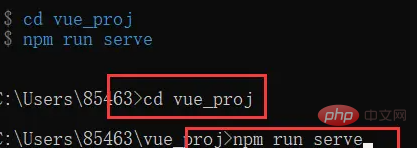
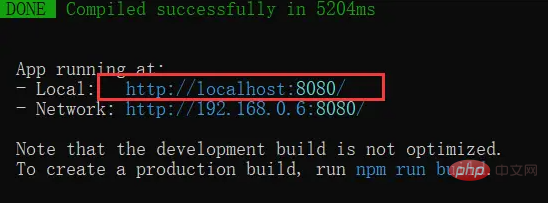
11 Führen Sie es dann aus
【Verwandte Empfehlungen: Javascript-Video-Tutorial, vue.js-Tutorial】
Das obige ist der detaillierte Inhalt vonvue scaffolding interaktive Befehlszeile und Installationsschritte für die grafische Benutzeroberfläche (Bilder und Texte). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1377
1377
 52
52
 So verwenden Sie Watch in Vue
Apr 07, 2025 pm 11:36 PM
So verwenden Sie Watch in Vue
Apr 07, 2025 pm 11:36 PM
Mit der Watch -Option in Vue.js können Entwickler auf Änderungen in bestimmten Daten anhören. Wenn sich die Daten ändert, löst sich eine Rückruffunktion aus, um Aktualisierungsansichten oder andere Aufgaben auszuführen. Zu den Konfigurationsoptionen gehören unmittelbar, die festlegen, ob ein Rückruf sofort ausgeführt werden soll, und Deep, das feststellt, ob Änderungen an Objekten oder Arrays rekursiv anhören sollen.
 So verweisen Sie auf die JS -Datei mit Vue.js
Apr 07, 2025 pm 11:27 PM
So verweisen Sie auf die JS -Datei mit Vue.js
Apr 07, 2025 pm 11:27 PM
Es gibt drei Möglichkeiten, sich auf JS -Dateien in Vue.js zu beziehen: Geben Sie den Pfad direkt mit dem & lt; Skript & gt an. Etikett;; Dynamischer Import mit dem montierten () Lebenszyklushaken; und importieren über die Vuex State Management Library.
 So fügen Sie Funktionen zu Schaltflächen für Vue hinzu
Apr 08, 2025 am 08:51 AM
So fügen Sie Funktionen zu Schaltflächen für Vue hinzu
Apr 08, 2025 am 08:51 AM
Sie können der VUE -Taste eine Funktion hinzufügen, indem Sie die Taste in der HTML -Vorlage an eine Methode binden. Definieren Sie die Methode und schreiben Sie die Funktionslogik in der VUE -Instanz.
 So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
Die Verwendung von Bootstrap in Vue.js ist in fünf Schritte unterteilt: Startstrap installieren. Bootstrap in main.js. Verwenden Sie die Bootstrap -Komponente direkt in der Vorlage. Optional: benutzerdefinierter Stil. Optional: Verwenden Sie Plug-Ins.
 So kehren Sie von Vue zur vorherigen Seite zurück
Apr 07, 2025 pm 11:30 PM
So kehren Sie von Vue zur vorherigen Seite zurück
Apr 07, 2025 pm 11:30 PM
VUE.JS hat vier Methoden, um zur vorherigen Seite zurückzukehren: $ router.go (-1) $ router.back () verwendet & lt; Router-Link to = & quot;/& quot; Komponentenfenster.history.back () und die Methodenauswahl hängt von der Szene ab.
 Vue realisiert Festzelt-/Text -Scrolling -Effekt
Apr 07, 2025 pm 10:51 PM
Vue realisiert Festzelt-/Text -Scrolling -Effekt
Apr 07, 2025 pm 10:51 PM
Implementieren Sie Marquee/Text-Scrolling-Effekte in VUE unter Verwendung von CSS-Animationen oder Bibliotheken von Drittanbietern. In diesem Artikel wird die Verwendung von CSS -Animation vorgestellt: Bildlauftext erstellen und Text mit & lt; div & gt;. Definieren Sie CSS -Animationen und setzen Sie Überlauf: Versteckt, Breite und Animation. Definieren Sie Keyframes, setzen Sie Transformation: Translatex () am Anfang und am Ende der Animation. Passen Sie die Animationseigenschaften wie Dauer, Bildlaufgeschwindigkeit und Richtung an.
 Was bedeutet es für faule Ladungsvue?
Apr 07, 2025 pm 11:54 PM
Was bedeutet es für faule Ladungsvue?
Apr 07, 2025 pm 11:54 PM
In Vue.js können Komponenten oder Ressourcen bei Bedarf dynamisch geladen werden, wodurch die Ladezeit der Anfangsseite dynamisch geladen und die Leistung verbessert wird. Die spezifische Implementierungsmethode umfasst die Verwendung & lt; Keep-Alive & GT; und & lt; Komponente ist & gt; Komponenten. Es ist zu beachten, dass fauler Laden FOUC -Probleme (Splace Screen) verursachen kann und nur für Komponenten verwendet werden sollte, die eine faule Belastung erfordern, um unnötige Leistungsaufwand zu vermeiden.
 So fragen Sie die Version von Vue
Apr 07, 2025 pm 11:24 PM
So fragen Sie die Version von Vue
Apr 07, 2025 pm 11:24 PM
Sie können die Vue -Version mit Vue Devtools abfragen, um die Registerkarte VUE in der Konsole des Browsers anzuzeigen. Verwenden Sie NPM, um den Befehl "npm list -g vue" auszuführen. Suchen Sie das Vue -Element im Objekt "Abhängigkeiten" der Datei package.json. Führen Sie für Vue -CLI -Projekte den Befehl "Vue --version" aus. Überprüfen Sie die Versionsinformationen im & lt; Skript & gt; Tag in der HTML -Datei, die sich auf die VUE -Datei bezieht.



