 Web-Frontend
Web-Frontend
 View.js
View.js
 Ein Überblick über den Aufbau, die Verpackung und den Betrieb von Vue-Projekten
Ein Überblick über den Aufbau, die Verpackung und den Betrieb von Vue-Projekten
Ein Überblick über den Aufbau, die Verpackung und den Betrieb von Vue-Projekten
Dieser Artikel bringt Ihnen relevantes Wissen über vue. Er stellt hauptsächlich Fragen im Zusammenhang mit der Projektkonstruktion und -verpackung dar: Schauen wir uns das gemeinsam an an alle.

【Verwandte Empfehlungen: Javascript-Video-Tutorial, vue.js-Tutorial】
1. Übersicht
Müssen wir node.js installieren, wenn wir Vue.js verwenden? Um genau zu sein, ist nodejs erforderlich, wenn vue-cli zum Erstellen eines Projekts verwendet wird. Sie können auch eine .html-Datei erstellen und Vue dann wie folgt einführen. Sie können Vue auch verwenden.
<!-- 开发环境版本,包含了有帮助的命令行警告 --> <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
Aber es ist bequemer, Knoten zu verwenden, zu verpacken und bereitzustellen, einzelne Vue-Dateikomponenten zu analysieren, jedes Vue-Modul zu analysieren, sie zusammenzusetzen usw., den Testserver localhost zu starten und Ihnen bei der Verwaltung von Vue-Router, Vue- Ressourcen-Plug-ins. Daher verwenden wir normalerweise die Vue+node-Methode, was praktisch ist und Ärger erspart.
2. vue empfohlene Entwicklungsumgebung
Node.js: Javascript-Laufzeit (Laufzeit), verschiedene Systeme führen direkt verschiedene Programmiersprachen aus
npm: Paketmanager unter Nodejs. Da die Verwendung von npm in China sehr langsam sein wird, wird empfohlen, den Taobao NPM-Spiegel (http://npm.taobao.org/) zu verwenden.
Webpack: Sein Hauptzweck besteht darin, die CommonJS-Syntax zu verwenden, um alle erforderlichen statischen Ressourcen zu erstellen Entsprechende Vorbereitungen wie das Zusammenführen und Verpacken von Ressourcen werden browserseitig veröffentlicht.
vue-cli: Benutzergenerierte Vue-Projektvorlage
3. Knoteneinführung und -installation
1. Was ist npm:
Wenn eine Website immer mehr auf JS-Code angewiesen ist, finden Programmierer das Dies ist eine sehr problematische Sache:
Gehen Sie zur offiziellen Website von jQuery, um jQuery herunterzuladen.
Gehen Sie zur offiziellen Website von BootStrap, um BootStrap herunterzuladen.
Gehen Sie zur offiziellen Website von Underscore, um Underscore herunterzuladen.
…
Einige Programmierer konnten es nicht ertragen, also kam npm heraus Der vollständige Name lautet Node Package Manager-Paketverwaltungstool.
Dies ist Maven und Gradle sehr ähnlich, außer dass Maven und Gradle zum Verwalten von Java-JAR-Paketen verwendet werden, während npm zum Verwalten von JS verwendet wird. Die Implementierungsidee von
NPM ist dieselbe wie bei Maven und Gradle:
1. Es gibt ein Remote-Code-Warehouse (Registrierung), das den gesamten JS-Code speichert, der gemeinsam genutzt werden muss. Jede JS-Datei hat ihre eigene eindeutige Kennung.
2. Wenn Benutzer ein bestimmtes JS verwenden möchten, müssen sie nur das entsprechende Logo angeben und die JS-Datei wird automatisch heruntergeladen.
2. Was ist Node?
Node.js ist eine Javascript-Laufzeitumgebung, keine js-Datei. Es kapselt im Wesentlichen die Chrome V8-Engine. Node.js ist eine Entwicklungsplattform, die die Ausführung von JavaScript auf der Serverseite ermöglicht. Dadurch wird JavaScript zu einer Skriptsprache, die serverseitigen Sprachen wie PHP und Python ebenbürtig ist.
[1] Node.js bietet alternative APIs, um die Ausführung von V8 in Nicht-Browser-Umgebungen zu verbessern. Die V8-Engine führt Javascript sehr schnell aus und hat eine sehr gute Leistung.
[2] Node.js ist eine auf der Chrome-JavaScript-Laufzeitumgebung basierende Plattform, die zum einfachen Erstellen von Webanwendungen mit schneller Reaktionsgeschwindigkeit und einfacher Erweiterung verwendet wird.
3. Entwicklung von npm und Node.js
Der Autor von npm hat die Entwicklung von npm abgeschlossen, also schickte er eine E-Mail, um die Autoren von jQuery, Bootstrap und Underscore zu benachrichtigen, in der Hoffnung, dass sie jquery, Bootstrap und Unterstrich in das npm-Remote-Repository übertragen, dies wurde jedoch nicht getan. Nach Erhalt einer Antwort stieß die Entwicklung von npm auf einen Engpass.
Der Autor von Node.js hat auch die Entwicklung von Node.js abgeschlossen, aber Node.js hatte keinen Paketmanager, also verstanden er und der Autor von npm sich gut und blieben zusammen, und schließlich hatte Node.js npm integriert.
Wie jeder weiß, was später geschah, wurde Node.js populär. Mit der Popularität von Node.js begann jeder, npm zum Teilen von JS-Code zu verwenden, sodass der jQuery-Autor auch jQuery für npm veröffentlichte. Jetzt können Sie npm install jquery verwenden, um den jQuery-Code herunterzuladen. Mittlerweile ist die Verwendung von npm zum Teilen von Code zum Standard für Frontends geworden. 4. Node-Installation Anfängern wird empfohlen, ohne nachzudenken den nächsten Schritt zu unternehmen. Sie können die Installation auch anpassen. Öffnen Sie das DOS-Befehlsfeld mit dem Administrator
虽然npm是node自带的,但他未必是最新的版本,如果想要最新版本,可以执行npm install -g npm
使用淘宝NPM 镜像
大家都知道国内直接使用npm 的官方镜像是非常慢的,这里推荐使用淘宝 NPM 镜像。
npm install -g cnpm --registry=https://registry.npm.taobao.org
这样就可以使用cnpm 命令来安装模块了
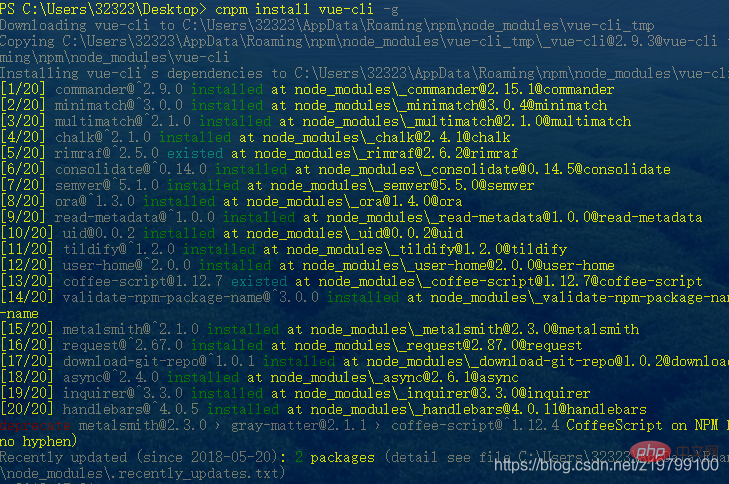
5、安装vue-cli
cnpm install vue-cli -g //全局安装 vue-cli

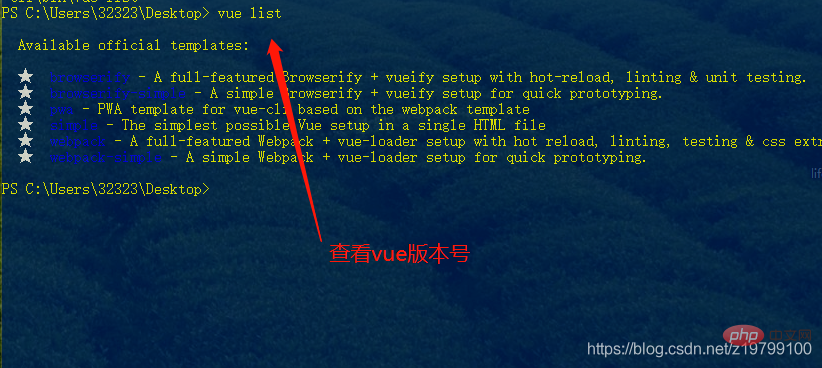
查看vue-cli是否成功
vue list

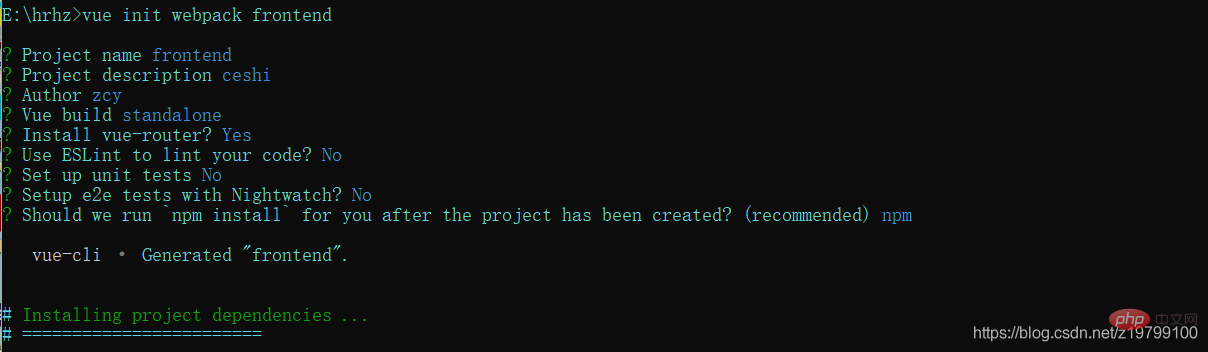
四、新建vue项目
用管理员权限打开dos窗口,切换到需要创建项目的路劲下
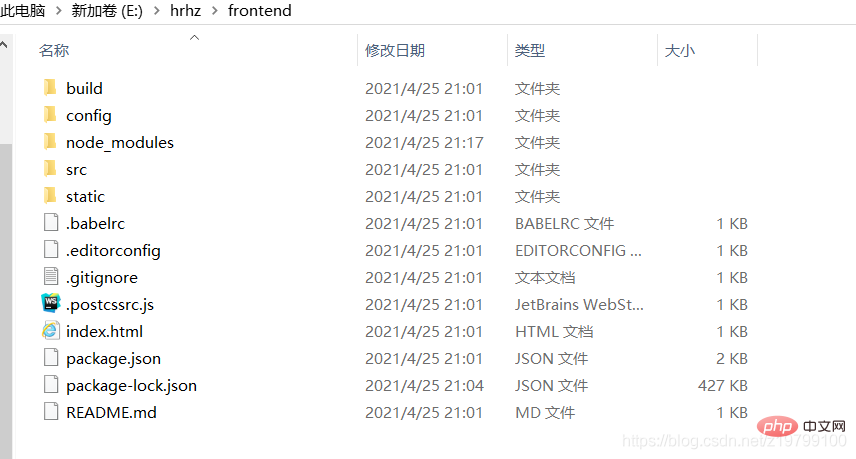
vue init webpack frontend

npm install

运行项目 npm run dev

五、打包运行

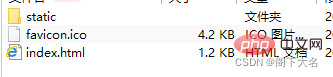
npm run build
vue项目打包后只有三个文件,如下:

这样就直接可以通过自己定义的路由访问啦!!!
到此结束了,不会的去学习去
【相关推荐:javascript视频教程、vue.js教程】
Das obige ist der detaillierte Inhalt vonEin Überblick über den Aufbau, die Verpackung und den Betrieb von Vue-Projekten. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1381
1381
 52
52
 So fügen Sie Funktionen zu Schaltflächen für Vue hinzu
Apr 08, 2025 am 08:51 AM
So fügen Sie Funktionen zu Schaltflächen für Vue hinzu
Apr 08, 2025 am 08:51 AM
Sie können der VUE -Taste eine Funktion hinzufügen, indem Sie die Taste in der HTML -Vorlage an eine Methode binden. Definieren Sie die Methode und schreiben Sie die Funktionslogik in der VUE -Instanz.
 So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
Die Verwendung von Bootstrap in Vue.js ist in fünf Schritte unterteilt: Startstrap installieren. Bootstrap in main.js. Verwenden Sie die Bootstrap -Komponente direkt in der Vorlage. Optional: benutzerdefinierter Stil. Optional: Verwenden Sie Plug-Ins.
 So verweisen Sie auf die JS -Datei mit Vue.js
Apr 07, 2025 pm 11:27 PM
So verweisen Sie auf die JS -Datei mit Vue.js
Apr 07, 2025 pm 11:27 PM
Es gibt drei Möglichkeiten, sich auf JS -Dateien in Vue.js zu beziehen: Geben Sie den Pfad direkt mit dem & lt; Skript & gt an. Etikett;; Dynamischer Import mit dem montierten () Lebenszyklushaken; und importieren über die Vuex State Management Library.
 So verwenden Sie Watch in Vue
Apr 07, 2025 pm 11:36 PM
So verwenden Sie Watch in Vue
Apr 07, 2025 pm 11:36 PM
Mit der Watch -Option in Vue.js können Entwickler auf Änderungen in bestimmten Daten anhören. Wenn sich die Daten ändert, löst sich eine Rückruffunktion aus, um Aktualisierungsansichten oder andere Aufgaben auszuführen. Zu den Konfigurationsoptionen gehören unmittelbar, die festlegen, ob ein Rückruf sofort ausgeführt werden soll, und Deep, das feststellt, ob Änderungen an Objekten oder Arrays rekursiv anhören sollen.
 So kehren Sie von Vue zur vorherigen Seite zurück
Apr 07, 2025 pm 11:30 PM
So kehren Sie von Vue zur vorherigen Seite zurück
Apr 07, 2025 pm 11:30 PM
VUE.JS hat vier Methoden, um zur vorherigen Seite zurückzukehren: $ router.go (-1) $ router.back () verwendet & lt; Router-Link to = & quot;/& quot; Komponentenfenster.history.back () und die Methodenauswahl hängt von der Szene ab.
 Was bedeutet VUE Multi-Page-Entwicklung?
Apr 07, 2025 pm 11:57 PM
Was bedeutet VUE Multi-Page-Entwicklung?
Apr 07, 2025 pm 11:57 PM
VUE Multi-Page-Entwicklung ist eine Möglichkeit, Anwendungen mithilfe des Vue.js-Frameworks zu erstellen, in dem die Anwendung in separate Seiten unterteilt ist: Code-Wartung: Die Aufteilung der Anwendung in mehrere Seiten kann das Verwalten und Wartungsbereich erleichtern. Modularität: Jede Seite kann als separates Modul für eine einfache Wiederverwendung und den Austausch verwendet werden. Einfaches Routing: Die Navigation zwischen Seiten kann durch einfache Routing -Konfiguration verwaltet werden. SEO -Optimierung: Jede Seite hat eine eigene URL, die SEO hilft.
 So fragen Sie die Version von Vue
Apr 07, 2025 pm 11:24 PM
So fragen Sie die Version von Vue
Apr 07, 2025 pm 11:24 PM
Sie können die Vue -Version mit Vue Devtools abfragen, um die Registerkarte VUE in der Konsole des Browsers anzuzeigen. Verwenden Sie NPM, um den Befehl "npm list -g vue" auszuführen. Suchen Sie das Vue -Element im Objekt "Abhängigkeiten" der Datei package.json. Führen Sie für Vue -CLI -Projekte den Befehl "Vue --version" aus. Überprüfen Sie die Versionsinformationen im & lt; Skript & gt; Tag in der HTML -Datei, die sich auf die VUE -Datei bezieht.
 Wie man zum Div von Vue springt
Apr 08, 2025 am 09:18 AM
Wie man zum Div von Vue springt
Apr 08, 2025 am 09:18 AM
Es gibt zwei Möglichkeiten, Divelemente in Vue zu springen: Verwenden Sie Vue Router und fügen Sie Router-Link-Komponente hinzu. Fügen Sie den @click Event -Listener hinzu und nennen Sie dies. $ Router.push () Methode zum Springen.



