 Web-Frontend
Web-Frontend
 Front-End-Fragen und Antworten
Front-End-Fragen und Antworten
 Detaillierte Erläuterung des Webpack-Packens mit weniger oder Sass-Ressourcen
Detaillierte Erläuterung des Webpack-Packens mit weniger oder Sass-Ressourcen
Detaillierte Erläuterung des Webpack-Packens mit weniger oder Sass-Ressourcen
Dieser Artikel vermittelt Ihnen relevantes Wissen über Javascript. Er stellt hauptsächlich verwandte Themen zum Thema Webpack-Paketierung oder Sass-Ressourcen vor, einschließlich verwandter Inhalte zur Verwendung von Less-Loader- und Sass-Loader-Plug-Ins. Werfen wir einen Blick darauf , hoffe es hilft allen.

[Verwandte Empfehlungen: Javascript-Video-Tutorial, Web-Frontend]
Plug-in herunterladen
weniger Download, weniger Paket und weniger Loader
Sass-Download, Node-Sass und Sass-Loader
Plug-in verwenden
webpack.config.js
module: { //css打包规则
rules: [{
test: /\.css$/, //把项目中所有以.css结尾的文件打包,插入到html里
use: ["style-loader","css-loader"] //css兼容loader,单独的css文件
}, {
test: /\.less$/,
use: ["style-loader","css-loader","less-loader"] //从右到左,内联样式
},{
test: /\.scss$/,
use: ["style-loader","css-loader","sass-loader"]
}]
},Verzeichnisstruktur
lessstyle.less
@width:200px;
@height:200px;
@color:red;
body {
margin: 0;
padding: 0;
}
p {
color: @color;
font-size: 25px;
}
h1 {
color: blue;
font-size: 88px;
}
.box2 {
width: @width;
height: @height;
background-color: @color;
}sassstyle.scss
$w:50px;
$h:100px;
.box3 {
width: $w;
height: $h * 3;
background-color: greenyellow;
color: bisque;
}index.html
nbsp;html> <meta> <title>Title</title> <h1 id="商城首页">商城首页~~~~~~</h1> <p>打包css</p> <div> this is a box1 </div> <div> this is a box2 </div> <div> this is a box3 </div>
index.js
require("../css/style.css")
require("../css/lessstyle.less")
require("../css/sassstyle.scss")
console.log("首页专用js文件");Ausführungwebpack
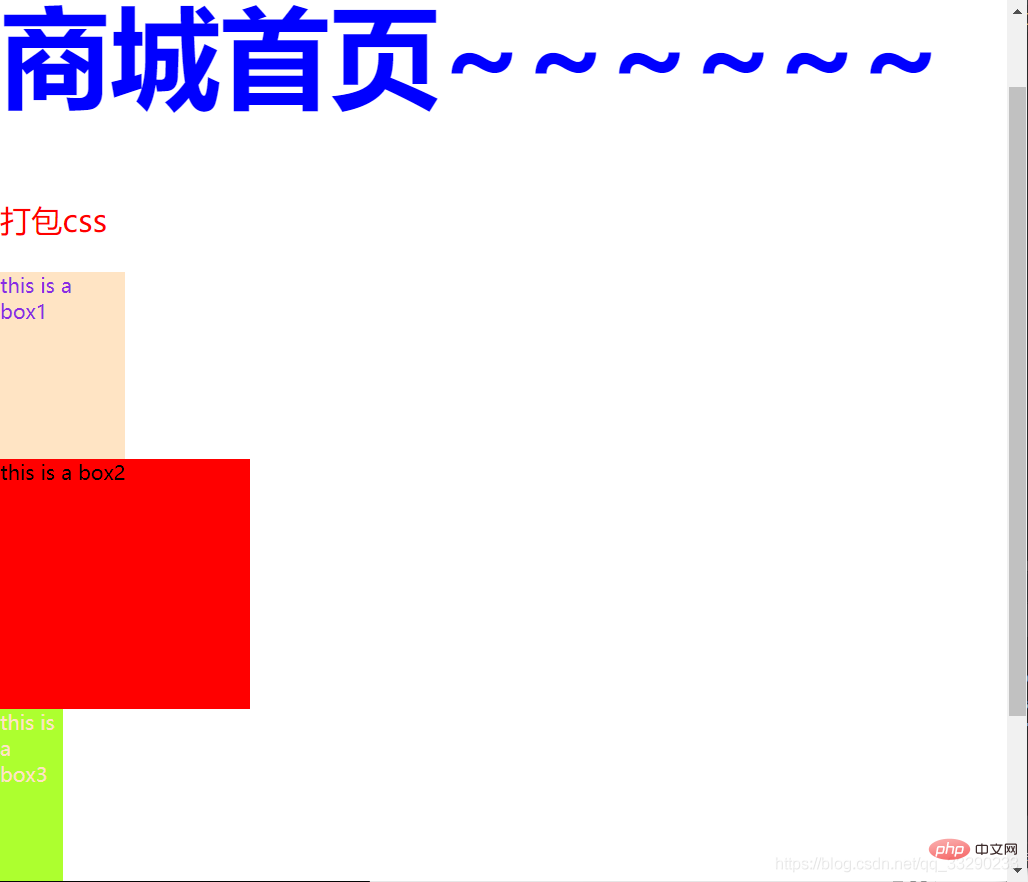
HTML-Seite

【 Verwandte Empfehlungen: Javascript-Video-Tutorial, Web-Frontend】
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung des Webpack-Packens mit weniger oder Sass-Ressourcen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 VUE3-Erste-Schritte-Tutorial: Paketieren und Erstellen mit Webpack
Jun 15, 2023 pm 06:17 PM
VUE3-Erste-Schritte-Tutorial: Paketieren und Erstellen mit Webpack
Jun 15, 2023 pm 06:17 PM
Vue ist ein hervorragendes JavaScript-Framework, das uns dabei helfen kann, schnell interaktive und effiziente Webanwendungen zu erstellen. Vue3 ist die neueste Version von Vue, die viele neue Features und Funktionen einführt. Webpack ist derzeit einer der beliebtesten JavaScript-Modulpaketierer und Build-Tools, der uns bei der Verwaltung verschiedener Ressourcen in unseren Projekten helfen kann. In diesem Artikel wird erläutert, wie Sie Webpack zum Verpacken und Erstellen von Vue3-Anwendungen verwenden. 1. Webpack installieren
 Was ist der Unterschied zwischen Vite und Webpack?
Jan 11, 2023 pm 02:55 PM
Was ist der Unterschied zwischen Vite und Webpack?
Jan 11, 2023 pm 02:55 PM
Unterschiede: 1. Die Startgeschwindigkeit des Webpack-Servers ist langsamer als die von Vite. Da Vite beim Start nicht gepackt werden muss, müssen keine Modulabhängigkeiten analysiert und kompiliert werden, sodass die Startgeschwindigkeit sehr hoch ist. 2. Das Hot-Update von Vite ist in Bezug auf HRM schneller. Wenn sich der Inhalt eines bestimmten Moduls ändert, muss der Browser das Modul einfach erneut anfordern. 3. Vite verwendet esbuild, um Abhängigkeiten vorab zu erstellen, während Webpack auf Knoten basiert. 4. Die Ökologie von Vite ist nicht so gut wie die von Webpack und die Loader und Plug-Ins sind nicht umfangreich genug.
 Verwendung von PHP und Webpack für die modulare Entwicklung
May 11, 2023 pm 03:52 PM
Verwendung von PHP und Webpack für die modulare Entwicklung
May 11, 2023 pm 03:52 PM
Mit der kontinuierlichen Weiterentwicklung der Webentwicklungstechnologie sind die Front-End- und Back-End-Trennung sowie die modulare Entwicklung zu einem weit verbreiteten Trend geworden. PHP ist eine häufig verwendete Back-End-Sprache. Bei der modularen Entwicklung müssen wir einige Tools verwenden, um Module zu verwalten und zu packen. In diesem Artikel wird die Verwendung von PHP und Webpack für die modulare Entwicklung vorgestellt. 1. Was ist modulare Entwicklung? Unter modularer Entwicklung versteht man die Zerlegung eines Programms in verschiedene unabhängige Module.
 Welche Dateien können Vue-Webpack-Pakete enthalten?
Dec 20, 2022 pm 07:44 PM
Welche Dateien können Vue-Webpack-Pakete enthalten?
Dec 20, 2022 pm 07:44 PM
In Vue kann Webpack JS-, CSS-, Bilder-, JSON- und andere Dateien in geeignete Formate für die Browserverwendung packen; in Webpack können JS-, CSS-, Bilder-, JSON- und andere Dateitypen als Module verwendet werden. Verschiedene Modulressourcen im Webpack können gepackt und zu einem oder mehreren Paketen zusammengeführt werden. Während des Verpackungsprozesses können die Ressourcen verarbeitet werden, z. B. durch Komprimieren von Bildern, Konvertieren von SCSS in CSS, Konvertieren der ES6-Syntax in ES5 usw., was möglich ist Wird anhand des HTML-Dateityps erkannt.
 Was ist Webpack? Detaillierte Erklärung der Funktionsweise?
Oct 13, 2022 pm 07:36 PM
Was ist Webpack? Detaillierte Erklärung der Funktionsweise?
Oct 13, 2022 pm 07:36 PM
Webpack ist ein Modulpaketierungstool. Es erstellt Module für verschiedene Abhängigkeiten und packt sie alle in verwaltbare Ausgabedateien. Dies ist besonders nützlich für Single-Page-Anwendungen (der heutige De-facto-Standard für Webanwendungen).
 Wie konvertiert Webpack das ES6-Modul in das ES5-Modul?
Oct 18, 2022 pm 03:48 PM
Wie konvertiert Webpack das ES6-Modul in das ES5-Modul?
Oct 18, 2022 pm 03:48 PM
Konfigurationsmethode: 1. Verwenden Sie die Importmethode, um den ES6-Code in die gepackte JS-Codedatei einzufügen. 2. Verwenden Sie das NPM-Tool, um das Babel-Loader-Tool zu installieren. Die Syntax lautet „npm install -D babel-loader @babel/core“. @babel/preset-env“; 3. Erstellen Sie die Konfigurationsdatei „.babelrc“ des Babel-Tools und legen Sie die Transkodierungsregeln fest; 4. Konfigurieren Sie die Verpackungsregeln in der Datei webpack.config.js.
 Verwenden Sie Spring Boot und Webpack, um Front-End-Projekte und Plug-in-Systeme zu erstellen
Jun 22, 2023 am 09:13 AM
Verwenden Sie Spring Boot und Webpack, um Front-End-Projekte und Plug-in-Systeme zu erstellen
Jun 22, 2023 am 09:13 AM
Da die Komplexität moderner Webanwendungen immer weiter zunimmt, wird die Entwicklung exzellenter Front-End-Engineering- und Plug-in-Systeme immer wichtiger. Mit der Popularität von Spring Boot und Webpack sind sie zu einer perfekten Kombination für die Erstellung von Front-End-Projekten und Plug-in-Systemen geworden. SpringBoot ist ein Java-Framework, das Java-Anwendungen mit minimalen Konfigurationsanforderungen erstellt. Es bietet viele nützliche Funktionen, wie z. B. die automatische Konfiguration, sodass Entwickler Webanwendungen schneller und einfacher erstellen und bereitstellen können. W
 Laravel-Entwicklung: Wie optimiert man die Dateigröße mit Laravel Mix und Webpack?
Jun 13, 2023 pm 04:44 PM
Laravel-Entwicklung: Wie optimiert man die Dateigröße mit Laravel Mix und Webpack?
Jun 13, 2023 pm 04:44 PM
Laravel-Entwicklung: Wie optimiert man die Dateigröße mit LaravelMix und Webpack? Laravel ist ein sehr beliebtes PHP-Framework, das viele Funktionen und Tools bietet, die Entwicklern helfen, beim Erstellen von Webanwendungen produktiver zu werden. Darunter sind LaravelMix und Webpack zwei leistungsstarke Tools, die Ihnen helfen können, die Dateigröße zu optimieren und die Leistung zu verbessern. In diesem Artikel stellen wir vor, wie Sie LaravelMix und Webpack zur Optimierung verwenden





