 Web-Frontend
Web-Frontend
 View.js
View.js
 Eingehende Analyse der API für berechnete Eigenschaften von Vue (berechnet)
Eingehende Analyse der API für berechnete Eigenschaften von Vue (berechnet)
Eingehende Analyse der API für berechnete Eigenschaften von Vue (berechnet)
Die Ausdruckssyntax der Vue-Vorlage unterstützt nur einen einzelnen Ausdruck für einfache Operationen; für komplexe logische Berechnungen sollte das berechnete Attribut verwendet werden.
computed kann sich auf die Daten von props, data und vuex verlassen (berechnen). Das heißt, Sie können ein berechnetes Attribut deklarieren, um auf Datenänderungen in props/data/vuex zu reagieren und ein Ergebnis zurückzugeben, das einer Berechnung unterzogen wurde. [Verwandte Empfehlungen: vue.js Video-Tutorial]
So schreiben Sie berechnete Attribute
Der Attributwert des berechneten Attributs kann eine Funktion oder ein Objekt sein
1. Der Attributwert ist zu diesem Zeitpunkt eine Funktion Das berechnete Attribut hat nur einen Getter für das berechnete Attribut bereitgestellt.
<div id="app">
{{fullName}}
</div>
<script>
let vm = new Vue({
el: '#app',
data: {
firstName: 'Foo',
lastName: 'Bar'
},
computed: {
fullName () {
return this.firstName + ' ' + this.lastName
}
}
})
</script>
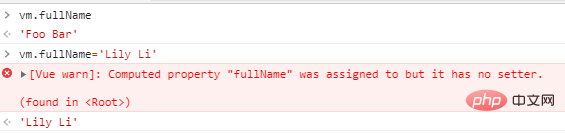
Berechnete Eigenschaften unterstützen Caching
Wenn sich die Ansicht ändert, sich aber die Daten, von denen die berechnete Eigenschaft abhängt, nicht ändern, wird der Wert direkt aus dem Cache übernommen. 
fullName: {
get () {
return this.firstName + ' ' + this.lastName },
set (newValue) {
const names = newValue.split(' ')
this.firstName = names[0]
this.lastName = names[names.length - 1]
}
}Nach dem Login kopierenBerechnete Eigenschaftsparameter
缓存
fullName: {
get () {
return this.firstName + ' ' + this.lastName },
set (newValue) {
const names = newValue.split(' ')
this.firstName = names[0]
this.lastName = names[names.length - 1]
}
}在视图发生了变化,而计算属性所依赖的数据没有变化的情况下,会直接从缓存中取值。
下面的例子中计算属性messageLength和方法getMessageLength实现相同的功能,在通过点击按钮更新视图时,会发现方法getMessageLength会被执行,显然在这种情况下使用计算属性比方法性能更好。
<div id="app">
{{messageLength}}-{{getMessageLength()}}
<button @click="onClick">点击{{i}}</button>
</div>
<script>
let vm = new Vue({
el: '#app',
data: {
message: 'Hello world',
i: 0
},
computed: {
messageLength () {
console.log('messageLength执行了')
return this.message.length
}
},
methods: {
getMessageLength () {
console.log('getMessageLength执行了')
return this.message.length
},
onClick () {
this.i++
}
}
})
</script>计算属性传参
在Vue实例中,计算属性以属性的方式存在,如果要传参,需要使用闭包将属性值改为一个函数
computed: {
fullName () {
return function (maxLength) {
return (this.firstName + ' ' + this.lastName).substring(0, maxLength)
}
}}这种情况下,使用计算属性与使用方法等效。
computed属性与watch属性
计算属性可以响应Vue 实例的数据变动,watch属性同样可以观察和响应 Vue 实例上的数据变动。
watch可以监听props、data和computed中的数据变化,并执行一个函数。
使用时:
computed是用来计算的,它要求返回一个结果,在调用的时候不需要加括号,它会根据一个或多个依赖自动缓存,如果依赖不变,computed不会自动计算;
watch是用来监听的,一次只能监听一个数据,监听的数据变化了,就去执行函数,它有两个选项:
- immediate表示在组件第一次渲染的时候是否要执行这个函数,默认为false。
- deep表示监听一个对象内部属性的变化,默认为false.
实现异步计算
一、computed属性无法返回异步操作的结果,但可以依赖Vuex中的数据,故通过返回store.state可以获得异步操作的结果
二、通过vue-async-computed插件可以实现异步计算属性,list属性将被赋值为一个Promise,显然不是我们需要的结果
import Vue from 'vue'import AsyncComputed from 'vue-async-computed'import axios from 'axios'Vue.use(AsyncComputed)export default {
name: 'MediaIndex',
data () {
return {
pageNo: 1
}
},
computed: {
list () {
return axios(`https://www.fastmock.site/mock/d6b39fde63cbe98a4f2fb92ff5b25a6d/api/products?pageNo=${this.pageNo}`)
.then(res => res.data)
}
},
asyncComputed: {
asyncList () {
return axios(`https://www.fastmock.site/mock/d6b39fde63cbe98a4f2fb92ff5b25a6d/api/products?pageNo=${this.pageNo}`)
.then(res => res.data)
}
}}
vue-async-computed
巧用computed属性计算props
下面的例子实现props的双向绑定In einer Vue-Instanz existieren berechnete Eigenschaften als Attribute. Wenn Sie Parameter übergeben möchten, müssen Sie einen Abschluss verwenden, um den Eigenschaftswert in eine Funktion zu ändern
 🎜
🎜export default {
name: 'Pagination',
props: {
page: {
type: Number,
default: 1
},
limit: {
type: Number,
default: 10
}
},
computed: {
currentPage: {
get() {
return this.page },
set(val) {
this.$emit('update:page', val)
}
},
pageSize: {
get() {
return this.limit },
set(val) {
this.$emit('update:limit', val)
}
}
}einer oder mehreren Abhängigkeiten Abhängigkeiten bleiben unverändert, die Berechnung erfolgt nicht automatisch. Es kann jeweils nur eine Daten überwacht werden. Es gibt zwei Optionen. 🎜- immediate gibt an, ob diese Funktion ausgeführt werden soll, wenn die Komponente zum ersten Mal gerendert wird. Der Standardwert ist false.
- Deep bedeutet, Änderungen in den internen Eigenschaften eines Objekts zu überwachen, und der Standardwert ist false
 🎜🎜vue-async-computed 🎜🎜Berechnete Attribute intelligent zur Berechnung von Requisiten verwenden🎜🎜Das folgende Beispiel implementiert die
🎜🎜vue-async-computed 🎜🎜Berechnete Attribute intelligent zur Berechnung von Requisiten verwenden🎜🎜Das folgende Beispiel implementiert die bidirektionale Bindung von Requisiten🎜rrreeeDas obige ist der detaillierte Inhalt vonEingehende Analyse der API für berechnete Eigenschaften von Vue (berechnet). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 So verwenden Sie Echarts in Vue
May 09, 2024 pm 04:24 PM
So verwenden Sie Echarts in Vue
May 09, 2024 pm 04:24 PM
Durch die Verwendung von ECharts in Vue können Sie Ihrer Anwendung ganz einfach Datenvisualisierungsfunktionen hinzufügen. Zu den spezifischen Schritten gehören: Installieren von ECharts- und Vue ECharts-Paketen, Einführung von ECharts, Erstellen von Diagrammkomponenten, Konfigurieren von Optionen, Verwenden von Diagrammkomponenten, Anpassen von Diagrammen an Vue-Daten, Hinzufügen interaktiver Funktionen und Verwenden erweiterter Verwendungsmöglichkeiten.
 Die Rolle des Exportstandards in Vue
May 09, 2024 pm 06:48 PM
Die Rolle des Exportstandards in Vue
May 09, 2024 pm 06:48 PM
Frage: Welche Rolle spielt der Exportstandard in Vue? Detaillierte Beschreibung: Exportstandard definiert den Standardexport der Komponente. Beim Importieren werden Komponenten automatisch importiert. Vereinfachen Sie den Importvorgang, verbessern Sie die Übersichtlichkeit und vermeiden Sie Konflikte. Wird häufig zum Exportieren einzelner Komponenten verwendet, wobei sowohl benannte als auch Standardexporte verwendet werden und globale Komponenten registriert werden.
 So verwenden Sie die Kartenfunktion in Vue
May 09, 2024 pm 06:54 PM
So verwenden Sie die Kartenfunktion in Vue
May 09, 2024 pm 06:54 PM
Die Kartenfunktion von Vue.js ist eine integrierte Funktion höherer Ordnung, die ein neues Array erstellt, wobei jedes Element das transformierte Ergebnis jedes Elements im ursprünglichen Array ist. Die Syntax lautet map(callbackFn), wobei callbackFn jedes Element im Array als erstes Argument empfängt, optional den Index als zweites Argument, und einen Wert zurückgibt. Die Kartenfunktion ändert das ursprüngliche Array nicht.
 Der Unterschied zwischen Event und $event in Vue
May 08, 2024 pm 04:42 PM
Der Unterschied zwischen Event und $event in Vue
May 08, 2024 pm 04:42 PM
In Vue.js ist event ein natives JavaScript-Ereignis, das vom Browser ausgelöst wird, während $event ein Vue-spezifisches abstraktes Ereignisobjekt ist, das in Vue-Komponenten verwendet wird. Im Allgemeinen ist die Verwendung von $event bequemer, da es so formatiert und erweitert ist, dass es die Datenbindung unterstützt. Verwenden Sie „event“, wenn Sie auf bestimmte Funktionen des nativen Ereignisobjekts zugreifen müssen.
 Der Unterschied zwischen Export und Exportstandard in Vue
May 08, 2024 pm 05:27 PM
Der Unterschied zwischen Export und Exportstandard in Vue
May 08, 2024 pm 05:27 PM
Es gibt zwei Möglichkeiten, Module in Vue.js zu exportieren: Export und Export Default. export wird zum Exportieren benannter Entitäten verwendet und erfordert die Verwendung von geschweiften Klammern; export default wird zum Exportieren von Standardentitäten verwendet und erfordert keine geschweiften Klammern. Beim Importieren müssen per Export exportierte Entitäten ihre Namen verwenden, während per Exportstandard exportierte Entitäten implizit verwendet werden können. Es wird empfohlen, die Export-Standardeinstellung für Module zu verwenden, die mehrmals importiert werden müssen, und die Export-Standardeinstellung für Module, die nur einmal exportiert werden müssen.
 Die Rolle von Onmount in Vue
May 09, 2024 pm 02:51 PM
Die Rolle von Onmount in Vue
May 09, 2024 pm 02:51 PM
onMounted ist ein Lebenszyklus-Hook für die Komponentenmontage in Vue. Seine Funktion besteht darin, Initialisierungsvorgänge durchzuführen, nachdem die Komponente im DOM bereitgestellt wurde, z. B. das Abrufen von Referenzen auf DOM-Elemente, das Festlegen von Daten, das Senden von HTTP-Anforderungen, das Registrieren von Ereignis-Listenern usw. Es wird nur einmal aufgerufen, wenn die Komponente gemountet wird. Wenn Sie Vorgänge ausführen müssen, nachdem die Komponente aktualisiert wurde oder bevor sie zerstört wurde, können Sie andere Lebenszyklus-Hooks verwenden.
 Was sind Hooks in Vue
May 09, 2024 pm 06:33 PM
Was sind Hooks in Vue
May 09, 2024 pm 06:33 PM
Vue-Hooks sind Rückruffunktionen, die Aktionen bei bestimmten Ereignissen oder Lebenszyklusphasen ausführen. Dazu gehören Lebenszyklus-Hooks (wie beforeCreate, mount, beforeDestroy), Event-Handling-Hooks (wie click, input, keydown) und benutzerdefinierte Hooks. Hooks verbessern die Komponentenkontrolle, reagieren auf Komponentenlebenszyklen, verarbeiten Benutzerinteraktionen und verbessern die Wiederverwendbarkeit von Komponenten. Um Hooks zu verwenden, definieren Sie einfach die Hook-Funktion, führen Sie die Logik aus und geben Sie einen optionalen Wert zurück.
 Für welche Szenarien können Ereignismodifikatoren in Vue verwendet werden?
May 09, 2024 pm 02:33 PM
Für welche Szenarien können Ereignismodifikatoren in Vue verwendet werden?
May 09, 2024 pm 02:33 PM
Vue.js-Ereignismodifikatoren werden verwendet, um bestimmte Verhaltensweisen hinzuzufügen, darunter: Verhindern von Standardverhalten (.prevent), Stoppen von Ereignisblasen (.stop), Einmaliges Ereignis (.once), Erfassen von Ereignissen (.capture), Passives Abhören von Ereignissen (.passive), Adaptiv Modifikator (.self)Schlüsselmodifikator (.key)





