 Web-Frontend
Web-Frontend
 Front-End-Fragen und Antworten
Front-End-Fragen und Antworten
 Eingehende Analyse der devServer-Konfiguration, um Kompilierungsprobleme in Echtzeit zu lösen
Eingehende Analyse der devServer-Konfiguration, um Kompilierungsprobleme in Echtzeit zu lösen
Eingehende Analyse der devServer-Konfiguration, um Kompilierungsprobleme in Echtzeit zu lösen
Dieser Artikel vermittelt Ihnen relevantes Wissen über Javascript, das hauptsächlich die Probleme im Zusammenhang mit der Echtzeitkompilierung von Webpack-Dev-Server vorstellt. Schauen wir uns das gemeinsam an. hoffe es hilft allen.

[Verwandte Empfehlungen: Javascript-Video-Tutorial, Web-Frontend]
Jedes Mal, wenn Sie den Code ändern, müssen Sie ihn neu packen, den Browser öffnen und aktualisieren, was sehr mühsam ist
Wir können webpackdevserver installieren und verwenden. Verbessern Sie diese Erfahrung
webpack-dev-server startet hauptsächlich einen HTTP-Server mit Express. Seine Hauptfunktion besteht darin, Ressourcendateien bereitzustellen. Darüber hinaus verwenden dieser HTTP-Server und -Client das WebSocket-Kommunikationsprotokoll. Nachdem die Originaldatei geändert wurde, kompiliert der Webpack-Dev-Server sie in Echtzeit, die endgültige kompilierte Datei wird jedoch nicht in den Zielordner ausgegeben, der das Original ist Konfiguration in unserer Ausgabe unten: Der dist-Ordner wird nach dem Packen generiert, aber das dist-Verzeichnis wird nicht mit dev-server generiert
output: {
path: './dist/js',
filename: 'bundle.js'
}Nach dem Starten des Dienstes werden Sie feststellen, dass das dist-Verzeichnis nicht mehr vorhanden ist Legen Sie die gepackten Module stattdessen in den Speicher, um die Geschwindigkeit zu erhöhen: npm install webpack-dev-server -D
Paket.json ändern:
Dann können Sie npm ausführen Führen Sie den Server in Zukunft aus. Starten Sie unseren Dienst. 
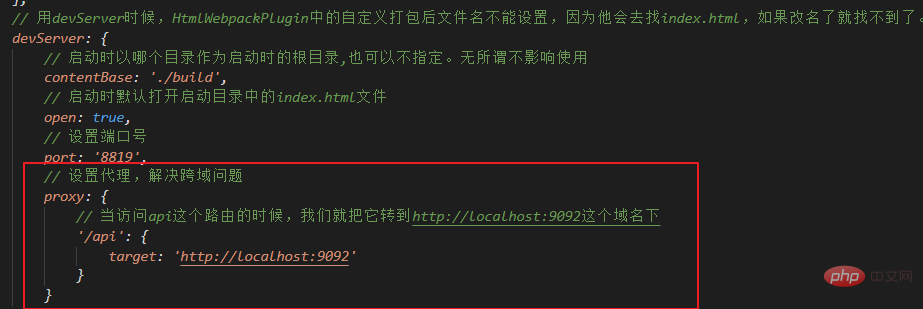
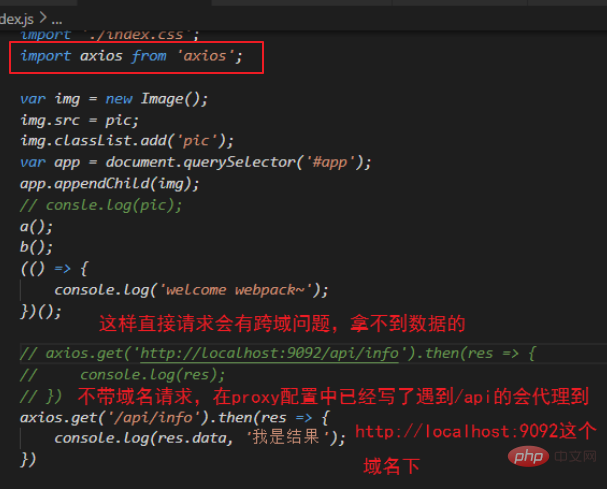
Domänenübergreifend: Beim gemeinsamen Debuggen werden Front-End und Back-End getrennt, und der direkte Datenabruf erfolgt domänenübergreifend . Nachdem wir online gegangen sind, können wir es mit Nginx weiterleiten. 
1. Bereiten Sie den Knotendienst vor und erstellen Sie server.js im Projektstammverzeichnis:
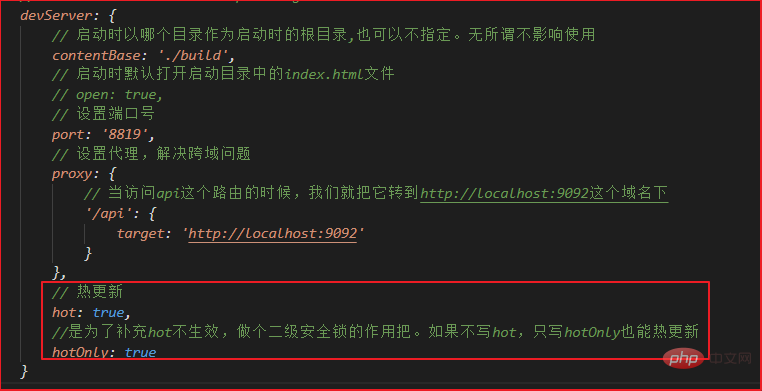
 2. Konfigurieren Sie devServer in der Datei webpack.config:
2. Konfigurieren Sie devServer in der Datei webpack.config:
?? Replacement (HMR: Hot Module Replacement) ist ein Modul, das mit dem Webpack geliefert wird und keine zusätzliche Installation erfordert. Konfigurieren Sie hmr:
1) Fügen Sie das Webpack in den Header der Konfigurationsdatei webpack.config.js einconst webpack = require("webpack"); 2) Fügen Sie es hinzu Plug-in-Konfiguration:
2) Fügen Sie es hinzu Plug-in-Konfiguration: plugins: [
new webpack.HotModuleReplacementPlugin()
]3) Starten Sie hmr
 Die obige Konfiguration funktioniert nicht für js Hot Update. Die Seite wird beim Speichern trotzdem aktualisiert, um den Update-Effekt zu erzielen:
Die obige Konfiguration funktioniert nicht für js Hot Update. Die Seite wird beim Speichern trotzdem aktualisiert, um den Update-Effekt zu erzielen:
Wir haben zwei b.js und a.js-Dateienb geben 1 in .js zurück

a.js führt b.js ein und schreibt das Ausführungsergebnis der Daten b + eine Zahl auf die Seite
Im Eintragsdateiindex .js, führe einen ein, führe den NPM-Run-Server aus (unsere Hot-Update-Konfiguration bleibt unverändert)
Dann öffnen wir die Seite, ändern den Wert von b() + 1000 in a.js, dann Strg+S zum Speichern, und stellen Sie fest, dass die Seite aktualisiert wird, um den Wert zu aktualisieren. Dies ist offensichtlich nicht das, was wir sehen möchten. Bei Hot-Updates von js müssen wir die auszuführende Datei in der Eintragsdatei überwachen:

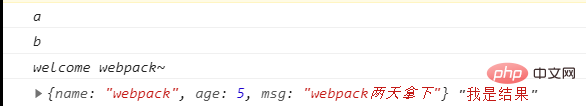
Speichern Sie nach dem Ändern des Werts in a.js, ohne die Seite zu aktualisieren. Der Wert wird ebenfalls angezeigt. Der zuletzt berechnete Wert wird auf der Seite angezeigt
Zusammenfassung: HMR unterstützt standardmäßig CSS-Hot-Updates, erfordert jedoch eine separate Überwachung für js
[Verwandte Empfehlungen: Javascript-Video-Tutorial, Web-Frontend]
Das obige ist der detaillierte Inhalt vonEingehende Analyse der devServer-Konfiguration, um Kompilierungsprobleme in Echtzeit zu lösen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1377
1377
 52
52
 VUE3-Erste-Schritte-Tutorial: Paketieren und Erstellen mit Webpack
Jun 15, 2023 pm 06:17 PM
VUE3-Erste-Schritte-Tutorial: Paketieren und Erstellen mit Webpack
Jun 15, 2023 pm 06:17 PM
Vue ist ein hervorragendes JavaScript-Framework, das uns dabei helfen kann, schnell interaktive und effiziente Webanwendungen zu erstellen. Vue3 ist die neueste Version von Vue, die viele neue Features und Funktionen einführt. Webpack ist derzeit einer der beliebtesten JavaScript-Modulpaketierer und Build-Tools, der uns bei der Verwaltung verschiedener Ressourcen in unseren Projekten helfen kann. In diesem Artikel wird erläutert, wie Sie Webpack zum Verpacken und Erstellen von Vue3-Anwendungen verwenden. 1. Webpack installieren
 Was ist der Unterschied zwischen Vite und Webpack?
Jan 11, 2023 pm 02:55 PM
Was ist der Unterschied zwischen Vite und Webpack?
Jan 11, 2023 pm 02:55 PM
Unterschiede: 1. Die Startgeschwindigkeit des Webpack-Servers ist langsamer als die von Vite. Da Vite beim Start nicht gepackt werden muss, müssen keine Modulabhängigkeiten analysiert und kompiliert werden, sodass die Startgeschwindigkeit sehr hoch ist. 2. Das Hot-Update von Vite ist in Bezug auf HRM schneller. Wenn sich der Inhalt eines bestimmten Moduls ändert, muss der Browser das Modul einfach erneut anfordern. 3. Vite verwendet esbuild, um Abhängigkeiten vorab zu erstellen, während Webpack auf Knoten basiert. 4. Die Ökologie von Vite ist nicht so gut wie die von Webpack und die Loader und Plug-Ins sind nicht umfangreich genug.
 Verwendung von PHP und Webpack für die modulare Entwicklung
May 11, 2023 pm 03:52 PM
Verwendung von PHP und Webpack für die modulare Entwicklung
May 11, 2023 pm 03:52 PM
Mit der kontinuierlichen Weiterentwicklung der Webentwicklungstechnologie sind die Front-End- und Back-End-Trennung sowie die modulare Entwicklung zu einem weit verbreiteten Trend geworden. PHP ist eine häufig verwendete Back-End-Sprache. Bei der modularen Entwicklung müssen wir einige Tools verwenden, um Module zu verwalten und zu packen. In diesem Artikel wird die Verwendung von PHP und Webpack für die modulare Entwicklung vorgestellt. 1. Was ist modulare Entwicklung? Unter modularer Entwicklung versteht man die Zerlegung eines Programms in verschiedene unabhängige Module.
 Wie konvertiert Webpack das ES6-Modul in das ES5-Modul?
Oct 18, 2022 pm 03:48 PM
Wie konvertiert Webpack das ES6-Modul in das ES5-Modul?
Oct 18, 2022 pm 03:48 PM
Konfigurationsmethode: 1. Verwenden Sie die Importmethode, um den ES6-Code in die gepackte JS-Codedatei einzufügen. 2. Verwenden Sie das NPM-Tool, um das Babel-Loader-Tool zu installieren. Die Syntax lautet „npm install -D babel-loader @babel/core“. @babel/preset-env“; 3. Erstellen Sie die Konfigurationsdatei „.babelrc“ des Babel-Tools und legen Sie die Transkodierungsregeln fest; 4. Konfigurieren Sie die Verpackungsregeln in der Datei webpack.config.js.
 Verwenden Sie Spring Boot und Webpack, um Front-End-Projekte und Plug-in-Systeme zu erstellen
Jun 22, 2023 am 09:13 AM
Verwenden Sie Spring Boot und Webpack, um Front-End-Projekte und Plug-in-Systeme zu erstellen
Jun 22, 2023 am 09:13 AM
Da die Komplexität moderner Webanwendungen immer weiter zunimmt, wird die Entwicklung exzellenter Front-End-Engineering- und Plug-in-Systeme immer wichtiger. Mit der Popularität von Spring Boot und Webpack sind sie zu einer perfekten Kombination für die Erstellung von Front-End-Projekten und Plug-in-Systemen geworden. SpringBoot ist ein Java-Framework, das Java-Anwendungen mit minimalen Konfigurationsanforderungen erstellt. Es bietet viele nützliche Funktionen, wie z. B. die automatische Konfiguration, sodass Entwickler Webanwendungen schneller und einfacher erstellen und bereitstellen können. W
 Was ist Webpack? Detaillierte Erklärung der Funktionsweise?
Oct 13, 2022 pm 07:36 PM
Was ist Webpack? Detaillierte Erklärung der Funktionsweise?
Oct 13, 2022 pm 07:36 PM
Webpack ist ein Modulpaketierungstool. Es erstellt Module für verschiedene Abhängigkeiten und packt sie alle in verwaltbare Ausgabedateien. Dies ist besonders nützlich für Single-Page-Anwendungen (der heutige De-facto-Standard für Webanwendungen).
 Welche Dateien können Vue-Webpack-Pakete enthalten?
Dec 20, 2022 pm 07:44 PM
Welche Dateien können Vue-Webpack-Pakete enthalten?
Dec 20, 2022 pm 07:44 PM
In Vue kann Webpack JS-, CSS-, Bilder-, JSON- und andere Dateien in geeignete Formate für die Browserverwendung packen; in Webpack können JS-, CSS-, Bilder-, JSON- und andere Dateitypen als Module verwendet werden. Verschiedene Modulressourcen im Webpack können gepackt und zu einem oder mehreren Paketen zusammengeführt werden. Während des Verpackungsprozesses können die Ressourcen verarbeitet werden, z. B. durch Komprimieren von Bildern, Konvertieren von SCSS in CSS, Konvertieren der ES6-Syntax in ES5 usw., was möglich ist Wird anhand des HTML-Dateityps erkannt.
 Unterstützt Webpack es6?
Jan 18, 2023 pm 07:01 PM
Unterstützt Webpack es6?
Jan 18, 2023 pm 07:01 PM
Webpack unterstützt es6. Webpack 2 unterstützt die native ES6-Modulsyntax, was bedeutet, dass Entwickler Import und Export verwenden können, ohne zusätzliche Tools wie Babel einführen zu müssen. Wenn Sie jedoch andere ES6+-Funktionen verwenden, müssen Sie dennoch das Babel-Tool einführen.



