
Was ist Webpack? Dieser Artikel stellt Ihnen das Modul-Paketierungstool Webpack vor. Ich hoffe, es wird Ihnen hilfreich sein!
1. Offizielle Erklärung
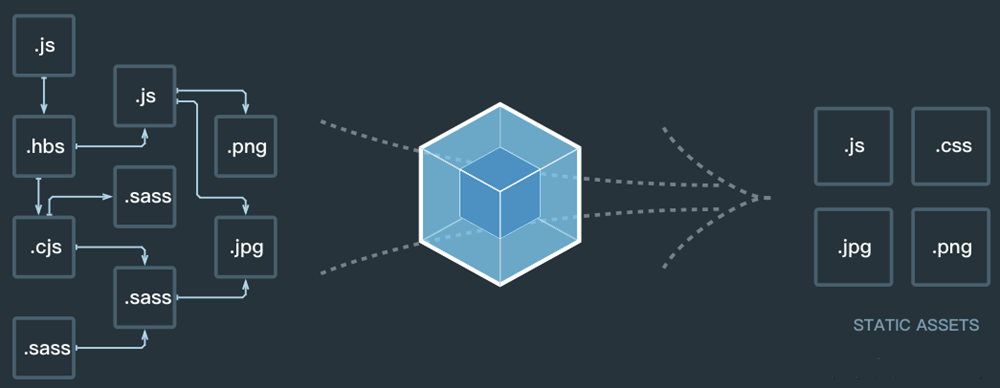
Im Wesentlichen ist Webpack ein statisches modulares Verpackungstool für aktuelle JavaScript-Anwendungen. (Dieser Satz kann aus zwei Punkten zusammengefasst werden, nämlich Modul und Verpackung )

Lassen Sie uns über die Konzepte von Modul und Verpackung sprechen! 2. Front-End-Modularisierung Modulare Entwicklung kann nur durchgeführt werden)
Wenn wir vor ES6 eine modulare Entwicklung durchführen möchten, müssen wir andere Tools verwenden, damit wir eine modulare Entwicklung durchführen können
besteht darin, verschiedene Ressourcenmodule im Webpack zu packen und in mehreren Paketen zusammenzuführen (Bundle)Und während des Verpackungsprozesses können Ressourcen auch verarbeitet werden
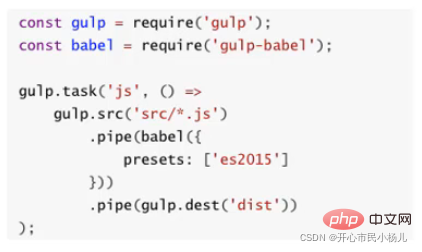
, z. B. das Komprimieren von Bildern und das Konvertieren von SCSS in CSS sowie das Konvertieren der ES6-Syntax in ES5-Syntax, TypeScript in JavaScript konvertieren usw.Nehmen wir Schauen Sie sich eine Gulp-Aufgabe an
Wann Grunzen/Schlucken verwenden?
1. Die Projektmodulabhängigkeiten sind sehr einfach und das Konzept der Modularisierung wird nicht einmal verwendet. 2. Es sind nur einfache Zusammenführungen und Komprimierungen erforderlich. Verwenden Sie einfach Grunzen/Schlucken. 3. Wenn das gesamte Projekt modulares Management und gegenseitiges Management verwendet Die Abhängigkeit ist sehr stark, daher können wir Webpack verwenden.
grunt/gulp legt mehr Wert auf die Automatisierung von Front-End-Prozessen, Modularisierung ist nicht ihr Kern
2.webpack legt mehr Wert auf
Modularität, Entwicklungsmanagement und Funktionen wie Dateikomprimierung, Zusammenführung und Vorverarbeitung sind darin enthalten Funktion 
2. Installation von Webpack
(
-Umgebung angewiesen sein, und damit die Node-Umgebung normal ausgeführt werden kann, müssen Sie die
verwenden npm-Tool zum Verwalten der verschiedenen Abhängigkeiten im node-Paket)
Um Webpack zu installieren, müssen Sie also zuerst Node.js installieren. Node.js wird mit dem Paketverwaltungstool npm geliefert.
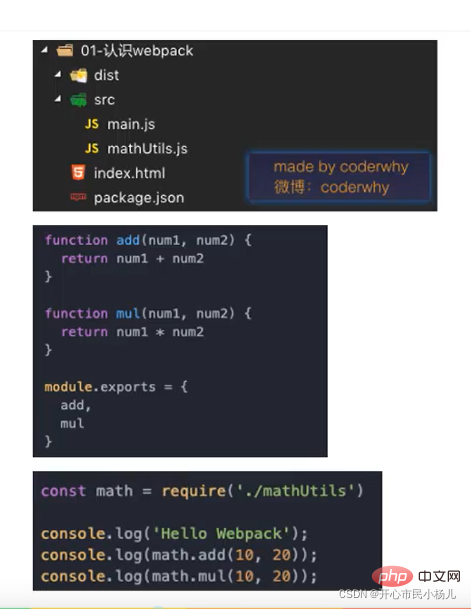
1. Datei- und Ordneranalyse
Das Folgende ist der Code in der Datei mathUtils.js und der Datei main.js: (CommonJS-Modularisierungsspezifikation, CommonJS ist der Standard der Modularisierung, NodeJS ist die Implementierung von CommodJS (Modularisierung))

2. Befehl
webpack ./src/main.js ./dist/bundle.js(packen Sie die main.js-Datei in eine bundle.js-Datei)
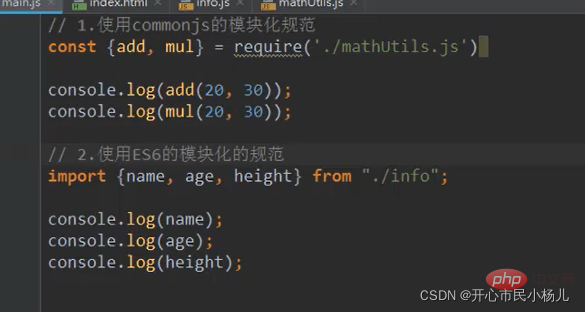
Hinweis: Auf die gleiche Weise Sie können auch die ES6 Modular-Spezifikation verwenden

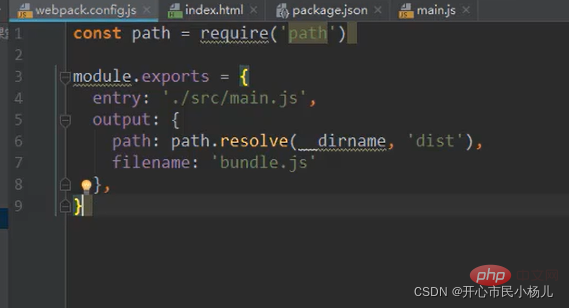
3. Erstellen Sie eine webpack.config.js-Datei, um den Verpackungsbefehl zu vereinfachen
(ordnen Sie den Verpackungsbefehl dem Verpackungs-Ein- und Ausgang zu)
Code ein Diese Datei:
Eintrag: ist der gepackte Eintrag
Ausgabe: ist der gepackte Ausgang
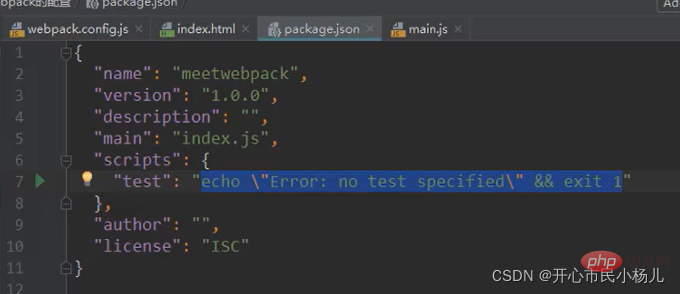
Hinweis : Wenn Sie Node verwenden möchten, müssen Sie sich auf die Datei package.json verlassen
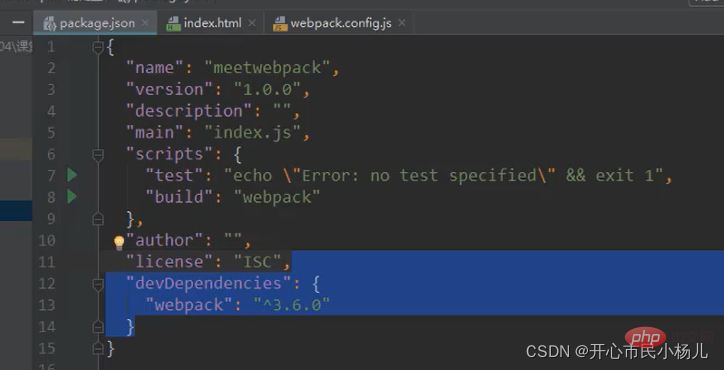
4. Ordnen Sie den Befehl „webpack“ dem Befehl „npm run“ zu. Zusätzlich zum Zuordnen von „webpack“ zum Eintrag „entry“ können Sie den Befehl „webpack“ auch dem Befehl „npm run“ zuordnen einige Vorgänge (müssen im Skript-Tag **"script"** in package.json geändert werden). .
1. Was ist ein Lader? 
Wir verwenden hauptsächlich Webpack, um JS-Code zu verarbeiten, und Webpack verarbeitet automatisch die mit JS verbundenen Abhängigkeiten. Während der Entwicklung wird jedoch nicht nur der grundlegende JS-Code verarbeitet, sondern auch CSS, Bilder und einige erweiterte Codes geladen werden. Konvertieren Sie ES6- in ES5-Code, konvertieren Sie TypeScript in ES5-Code, konvertieren Sie SCSS und weniger in CSS, konvertieren Sie .jsx-, .vue-Dateien in JS-Dateien usw. Für die Funktionen von Webpack selbst werden diese Konvertierungen nicht unterstützt.
DateiverarbeitungVorbereitungsarbeit: 1. Erstellen Sie eine CSS-Datei im src-Verzeichnis und erstellen Sie darin eine normale.css-Datei 2. Ordnen Sie die Verzeichnisstruktur der Datei neu und platzieren Sie verstreute JS-Dateien im Code 3 und normal.css in einem js-Ordner ist sehr einfach, nämlich den Text auf rot zu setzen
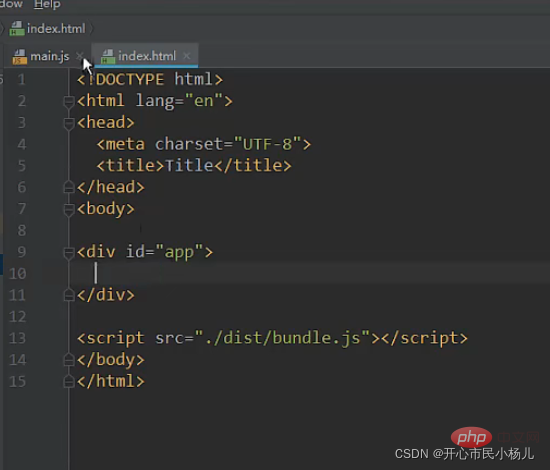
in main.js referenzieren, was die
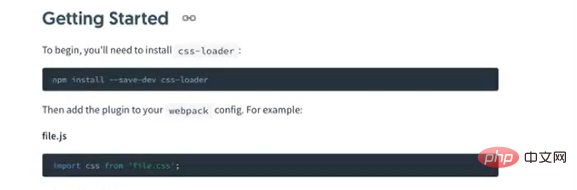
EintragsdateiSchritt 1: Installieren Sie den Loader, den Sie verwenden müssen, über npm
(npm install --save-dev css-loader) (npm install --save-dev style-loader)
Finden Sie ihn im offiziellen Website von Webpack So verwenden Sie den Style Loader: 

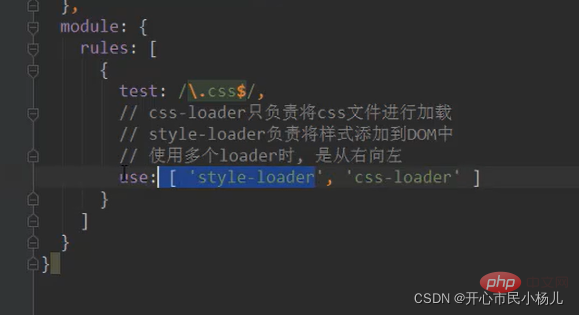
Schritt 2: Konfigurieren Sie unter dem Schlüsselwort modules in webpack.config.js
Anweisungen: Darunter Der CSS-Loader ist nur für das Laden von CSS-Dateien verantwortlich und nicht für das Einbetten bestimmter CSS-Stile in Dokumente
Zu diesem Zeitpunkt benötigen wir auch einen Style-Loader, der uns bei der Handhabung von

Hinweis: Style-Loader muss vor CSS-Loader platziert werden.
2), weniger Dateiverarbeitung
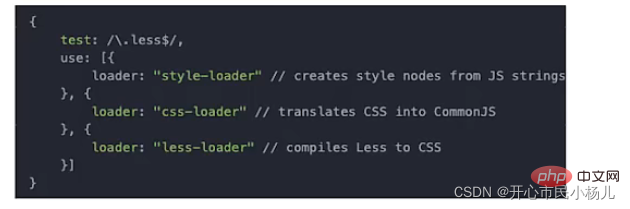
Schritt 1: Installieren Sie den entsprechenden Loader (Hinweis: Hier wird auch weniger installiert, da Webpack weniger zum Kompilieren der weniger Datei verwendet). Befehl: npm install --save-dev less-loader less
Schritt 2: Ändern Sie die entsprechende Konfigurationsdatei (in webpack.config.js), um eine Regeloption für die Verarbeitung von .less-Dateien hinzuzufügen. Wie folgt:

3), Bilddateiverarbeitung
Schritt 1: Fügen Sie dem Projekt zwei Bilder hinzu (eines ist kleiner als 8 KB, das andere ist größer als 8 KB)
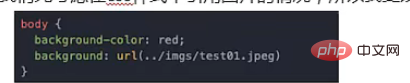
Schritt 2: Erwägen Sie zunächst, das Bild im CSS-Stil zu referenzieren, wie folgt

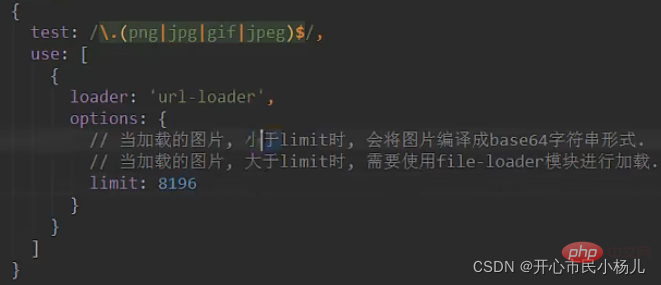
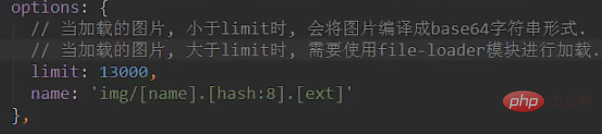
Schritt 3: Ändern Sie die entsprechende Konfigurationsdatei (in webpack.config.js) und fügen Sie eine Regeloption hinzu zur Bearbeitung von Bilddateien. Wie folgt:

Schritt 4: Nach dem Packen wurde ein Fehler gefunden, da Bilder, die größer als 8 KB sind, über den File-Loader verarbeitet werden, in unserem Projekt jedoch kein File-Loader vorhanden ist. (Sie müssen file-loader installieren, Befehl npm install --save-dev file-loader. Nach der Installation und Verpackung werden Sie feststellen, dass sich im dist-Ordner eine zusätzliche Image-Datei befindet.)

Erklärung:
Ich habe festgestellt, dass Webpack automatisch einen sehr langen Namen für uns generiert hat
1. Dies ist ein 32-Bit-Hashwert, um Namensduplizierungen zu verhindern
2. In Wirklichkeit jedoch Während der Entwicklung können bestimmte Anforderungen an den Namen des gepackten Bildes gestellt werden
Daher können wir in den Optionen die folgenden Optionen hinzufügen:
1. img: der Ordner, in den die Datei gepackt werden soll
2. Name : Holen Sie sich den ursprünglichen Bildnamen und platzieren Sie ihn an dieser Position
3. Hash8: Um Bildnamenskonflikte zu vermeiden, verwenden Sie weiterhin Hash, behalten aber nur 8 Bits bei
4. ext: Verwenden Sie die ursprüngliche Erweiterung des Bildes
wie folgt: 
Sie müssen es später noch konfigurieren. Ändern Sie den vom Bild verwendeten Pfad
1. Standardmäßig gibt Webpack den generierten Pfad an den Benutzer zurück
2. Das gesamte Programm ist jedoch im Ordner dist gepackt , daher müssen Sie hier wie folgt eine weitere zum Pfad DIST/
hinzufügen:
Zusammenfassend lautet die Bilddatei nach dem Packen 
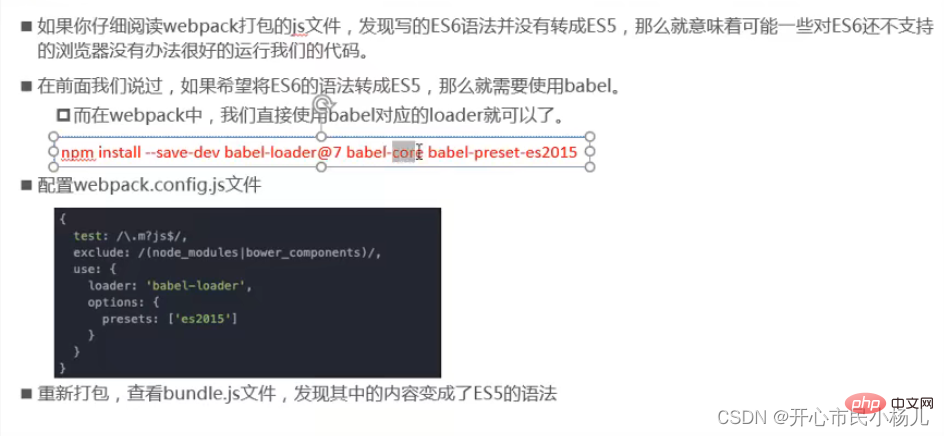
4), ES6-Rotation ES5 Babel
fünf , Webpack-Konfiguration Vue
 Schritt 1: Terminalausführungsbefehl (npm install --save vue)
Schritt 1: Terminalausführungsbefehl (npm install --save vue)

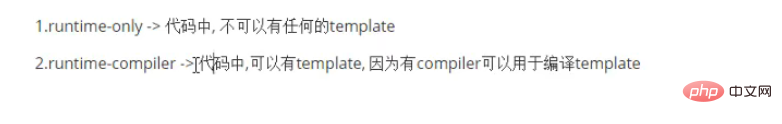
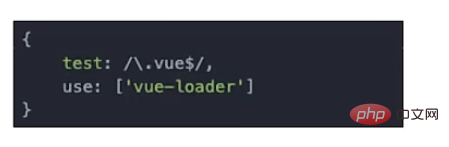
Schritt 4: Nach dem Packen wird ein Fehler gefunden. Wir müssen angeben, dass es sich bei dem von uns verwendeten Vue um die Runtime-Compiler-Version handelt.
 Spezifische Vorgänge: Sie müssen
Spezifische Vorgänge: Sie müssen
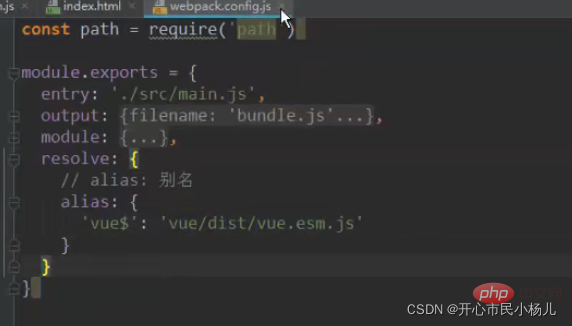
resolve zum Webpack hinzufügen und einen Alias (alias) verwenden, wie folgt:


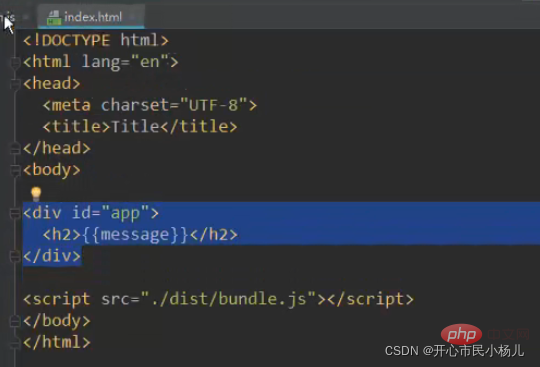
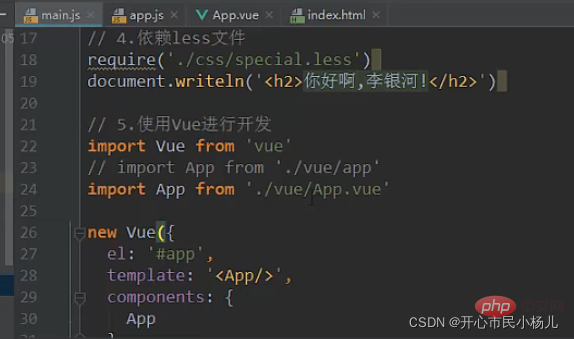
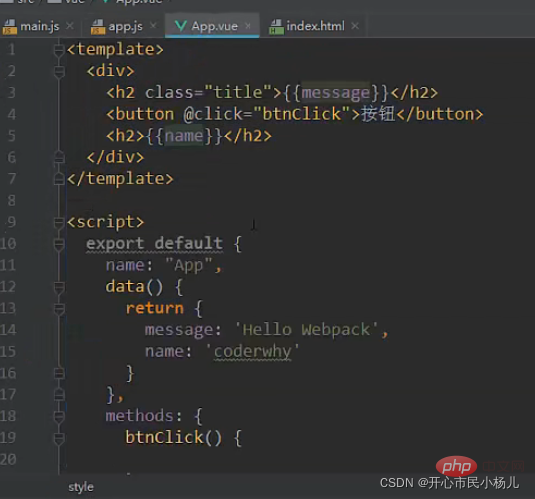
APP-Komponente in die Datei main.js und registrieren Sie die APP in der Vue-Instanz, verwenden Sie die Komponente APP in die Vue-Vorlage (Componentized)

template und den js-Code, den css-Code der Vue-Seite wie folgt



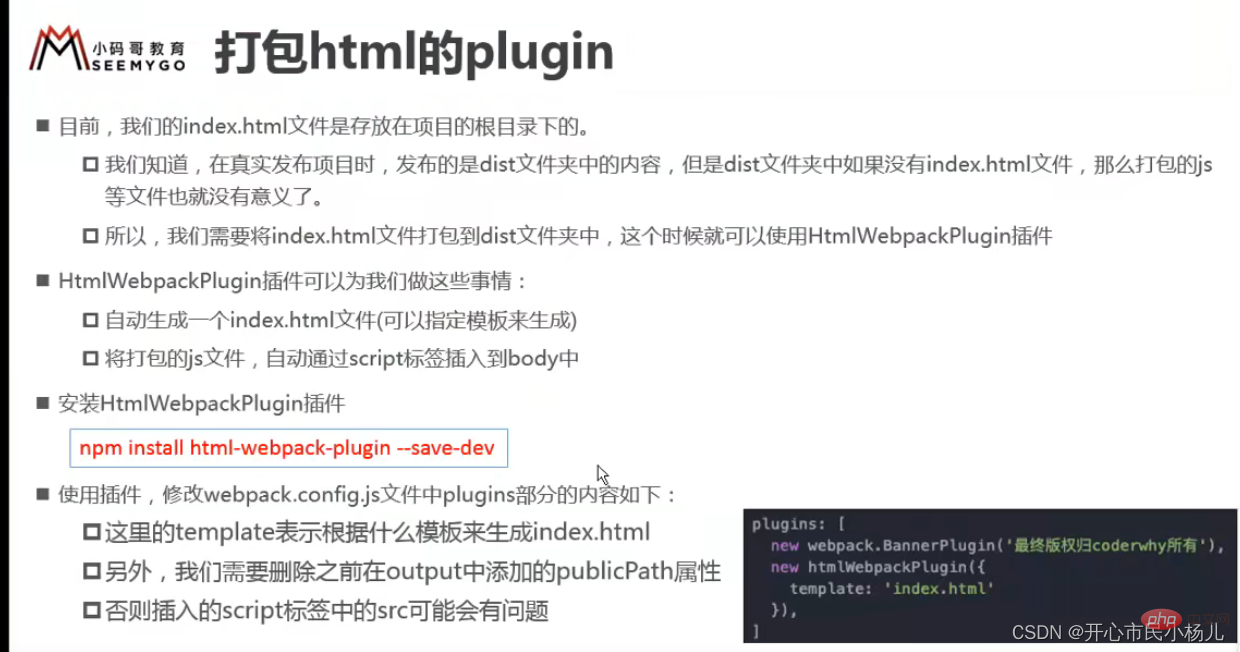
1. Lernen Sie das Plugin kennen
8. Konstruktion Lokaler Server

Webpack bietet einen optionalen lokalen Entwicklungsserver. Dieser lokale Server basiert auf node.js und verwendet intern das Express-Framework Der Browser wird automatisch aktualisiert und zeigt die geänderten Ergebnisse an .

Befehl: (npm install --save-dev webpack-dev-server@2.9.1) devserver wird ebenfalls verwendet als
webpack Eine der Optionen  in
in
Die Datei webpack.config.js Die Konfiguration wird wie folgt geändert:
– der open-Parameter bedeutet, dass er direkt im Browser geöffnet wird
Darüber hinaus unten möchten wir die Webpack-Konfigurationsdateien trennen: das heißt, die Dinge trennen, die die während der Entwicklung verwendet werden müssen und die Dinge, die für die Veröffentlichung
(
Kompilierung
) verwendet werden. Wie folgt:

1 Was bedeutet CLI?
ist ein NodeJS-Paketverwaltungs- und -verteilungstool, das zu einem inoffiziellen Standard für die Veröffentlichung von Node-Modulen (Paketen) geworden ist. NPM wird häufig zum Installieren einiger Abhängigkeitspakete während des Entwicklungsprozesses verwendet . 3. Verwendung von Vue CLI. Installieren Sie Vue Scaffolding Es ist nicht möglich.
Das obige ist der detaillierte Inhalt vonErfahren Sie mehr über das Modulpaketierungstool Webpack. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 So richten Sie den Ruhezustand im Win7-System ein
So richten Sie den Ruhezustand im Win7-System ein
 Wie man mit virtueller Währung handelt
Wie man mit virtueller Währung handelt
 Allgemeine OGG-Befehle
Allgemeine OGG-Befehle
 Win10-Upgrade-Patch-Methode
Win10-Upgrade-Patch-Methode
 So lernen Sie die Python-Programmierung von Grund auf
So lernen Sie die Python-Programmierung von Grund auf
 So lösen Sie das Problem, dass CSS nicht geladen werden kann
So lösen Sie das Problem, dass CSS nicht geladen werden kann
 Was sind die Oracle-Wildcards?
Was sind die Oracle-Wildcards?
 So erhalten Sie Bitcoin
So erhalten Sie Bitcoin