 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Eine eingehende Analyse des Verpackungsprozesses und der Prinzipien von Webpack
Eine eingehende Analyse des Verpackungsprozesses und der Prinzipien von Webpack
Eine eingehende Analyse des Verpackungsprozesses und der Prinzipien von Webpack
Wie implementiert Webpack die Verpackung? Der folgende Artikel vermittelt Ihnen ein tiefgreifendes Verständnis der Webpack-Verpackungsprinzipien. Ich hoffe, er wird Ihnen hilfreich sein!

Als Front-End-„Belagerungslöwe“ ist Webpack nur allzu vertraut. Es kann alle Ressourcen packen (einschließlich JS, TS, JSX, Bilder, Schriftarten, CSS usw.). Wenn Sie es in eine Abhängigkeitsbeziehung einfügen, können Sie auf Abhängigkeiten verweisen, um Ressourcen nach Bedarf zu nutzen. Webpack hat hervorragende Arbeit bei der Übersetzung mehrerer Dateiressourcen im Frontend und der Analyse komplexer Modulabhängigkeiten geleistet. Wir können den Loader auch anpassen und unsere eigenen Ressourcen frei laden. Kommen Sie noch heute vorbei und schauen Sie sich um.
Wenn wir die Prinzipien der Webpack-Verpackung kennen wollen, müssen wir im Voraus zwei Wissenspunkte kennen1 Was ist erforderlich?
Wenn es um „require“ geht, fällt mir vielleicht als erstes „Import“ ein, es handelt sich um einen Laufzeitaufruf, sodass „require“ theoretisch überall im Code verwendet werden kann – import ist ein Aufruf zur Kompilierungszeit, daher muss er am Anfang der Datei platziert werden. Wenn wir Webpack zum Kompilieren verwenden, verwenden wir babel, um import in require zu übersetzen (), das auch zum Laden von AMD- und CMD-Modulen verwendet wird. Verwenden Sie zum Referenzieren die Methode require. Zum Beispiel:var add = require('./a.js');
add(1,2)ist nur ein Parameter der Funktion.
2. Was sind Exporte?./a.js
MDN-Export Sie können die spezifische Verwendung sehen.
Da wir nun „require“ und „exports“ verstanden haben, können wir mit der Verpackung beginnen. Nicht alle Browser können Require-Exporte ausführen. Sie müssen Require- und Exporte selbst implementieren, um den normalen Betrieb des Codes sicherzustellen. Der gepackte Code ist eine selbstausführende Funktion. Die Parameter enthalten Abhängigkeitsinformationen und der Code der Datei führt den Code durch Auswertung aus.Das Gesamtdesigndiagramm sieht wie folgt aus:

Schritt 1: Schreiben Sie unsere Konfigurationsdatei
Die Konfigurationsdatei konfiguriert unseren gepackten Eintrag, Eingang und gepackten Ausgang für die nachfolgende Generation. Die Dokumente sind bereit. const path = require("path");
module.exports = {
entry: "./src/index.js",
output: {
path: path.resolve(__dirname, "./dist"),//打包后输出的文件地址,需要绝对路径因此需要path
filename:"main.js"
},
mode:"development"
Gesamtidee: Es kann so zusammengefasst werden, dass die fs-Datei verwendet wird, um die Eintragsdatei zu lesen und den Pfad der importabhängigen Datei über AST zu erhalten Es gibt immer noch Abhängigkeiten. Rekursieren Sie, bis die Abhängigkeitsanalyse klar ist und in einer Karte verwaltet wird.
Detaillierte Zerlegung: Manche Leute fragen sich vielleicht, warum AST mit dieser Funktion geboren wird. Seine ImportDeclaration kann uns natürlich dabei helfen, die Importsyntax schnell herauszufiltern. Die Datei besteht nach dem Lesen nur aus einem Zeichen. Den Dateiabhängigkeitspfad erhalten Sie durch das Schreiben großartiger regulärer Ausdrücke, aber das ist nicht elegant genug.
Schritt 1: Erstellen Sie wie folgt neue index.js-, a.js- und b.js-Abhängigkeiten
Modulanalyse: Verwenden Sie @babel/parser von AST, um die aus der Datei gelesene Zeichenfolge in einen AST-Baum zu konvertieren, @babel/traverse für die Syntaxanalyse und verwenden Sie ImportDeclaration, um den Import herauszufiltern, um Dateiabhängigkeiten herauszufinden. import { str } from "./a.js";
console.log(`${str} Webpack`)Nach dem Login kopieren
Die Ergebnisse sind wie folgt:
import { str } from "./a.js";
console.log(`${str} Webpack`)Verwenden Sie Rekursion oder Schleife, um Dateien einzeln für die Abhängigkeitsanalyse zu importieren. Der Grund, warum Schleifen alle Abhängigkeiten analysieren können, ist Achten Sie auf die Länge der Module. Sie ändert sich.
import { b} from "./b.js"
export const str = "hello"Schritt 3: WebpackBootstrap-Funktion schreiben + Ausgabedatei generieren
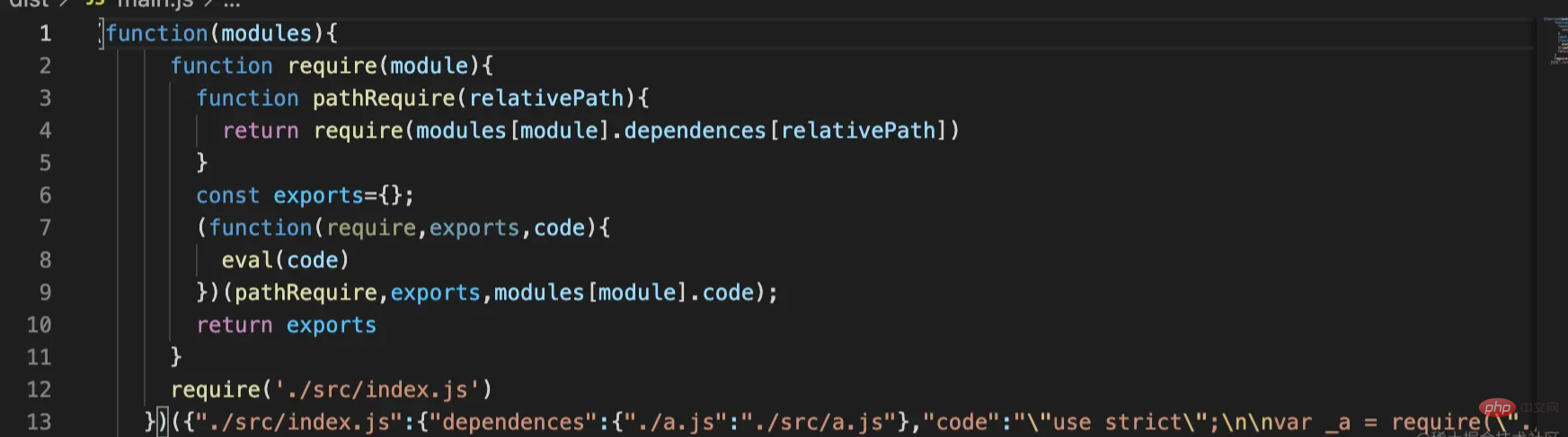
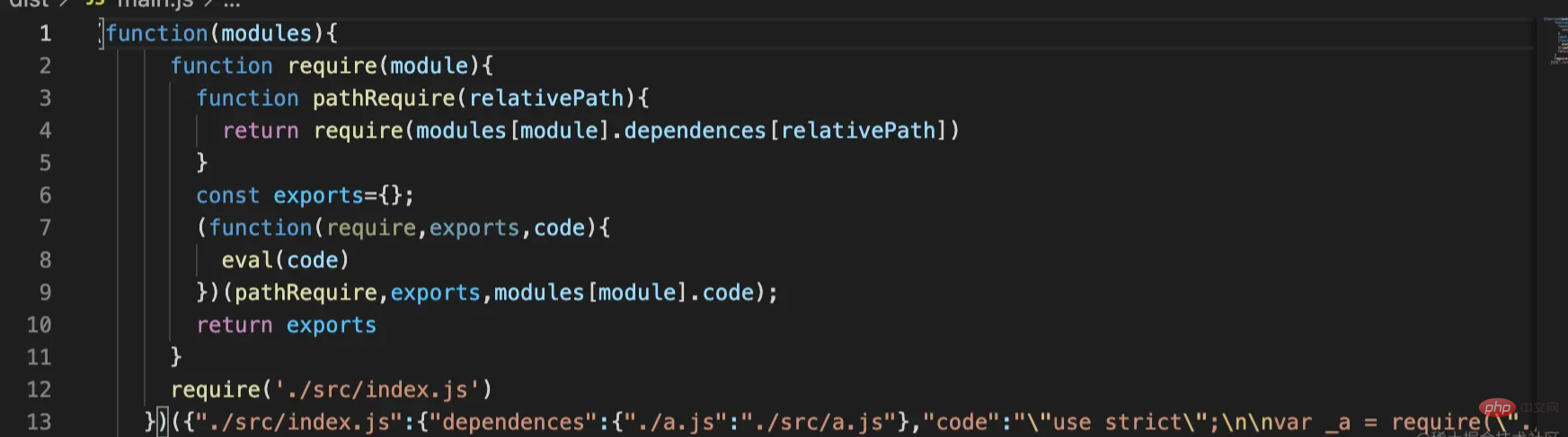
编写 WebpackBootstrap 函数:这里我们需要做的首先是 WebpackBootstrap 函数,编译后我们源代码的 import 会被解析成 require 浏览器既然不认识 require ,那我们就先声明它,毕竟 require 就是一个方法,在编写函数的时候还需要注意的是作用域隔离,防止变量污染。我们代码中 exports 也需要我们声明一下,保证代码在执行的时候 exports 已经存在。 生成输出文件:生成文件的地址我们在配置文件已经写好了,再用 fs.writeFileSync 写入到输出文件夹即可。 第四步:分析执行顺序 我们可以在浏览器的控制台运行一下打包后的结果,如果能正常应该会打印出 hello Webpack。 通过以上的分析,我们应该对 Webpack 的大概流程有基本的了解,利用 AST 去解析代码只是本次演示的一种方式,不是 Webpack 的真实实现,Webpack 他自己有自己的 AST 解析方式,万变不离其宗都是拿到模块依赖,Webpack 生态是很完整,有兴趣的童鞋可以考虑以下三个问题: 更多编程相关知识,请访问:编程视频!! file(code) {
const filePath = path.join(this.output.path, this.output.filename)
const newCode = JSON.stringify(code);
// 生成bundle文件内容
const bundle = `(function(modules){
function require(module){
function pathRequire(relativePath){
return require(modules[module].dependents[relativePath])
}
const exports={};
(function(require,exports,code){
eval(code)
})(pathRequire,exports,modules[module].code);
return exports
}
require('${this.entry}')
})(${newCode})`;
// WebpackBoostrap
// 生成文件。放入dist 目录
fs.writeFileSync(filePath,bundle,'utf-8')
}总结
Das obige ist der detaillierte Inhalt vonEine eingehende Analyse des Verpackungsprozesses und der Prinzipien von Webpack. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1392
1392
 52
52
 Teilen Sie eine einfache Möglichkeit zum Paketieren von PyCharm-Projekten
Dec 30, 2023 am 09:34 AM
Teilen Sie eine einfache Möglichkeit zum Paketieren von PyCharm-Projekten
Dec 30, 2023 am 09:34 AM
Teilen Sie die einfache und leicht verständliche PyCharm-Projektpaketierungsmethode. Mit der Popularität von Python verwenden immer mehr Entwickler PyCharm als Hauptwerkzeug für die Python-Entwicklung. PyCharm ist eine leistungsstarke integrierte Entwicklungsumgebung, die viele praktische Funktionen bietet, die uns helfen, die Entwicklungseffizienz zu verbessern. Eine der wichtigen Funktionen ist die Projektverpackung. In diesem Artikel wird auf einfache und leicht verständliche Weise vorgestellt, wie Projekte in PyCharm verpackt werden, und es werden spezifische Codebeispiele bereitgestellt. Warum Paketprojekte? Entwickelt in Python
 VUE3-Erste-Schritte-Tutorial: Paketieren und Erstellen mit Webpack
Jun 15, 2023 pm 06:17 PM
VUE3-Erste-Schritte-Tutorial: Paketieren und Erstellen mit Webpack
Jun 15, 2023 pm 06:17 PM
Vue ist ein hervorragendes JavaScript-Framework, das uns dabei helfen kann, schnell interaktive und effiziente Webanwendungen zu erstellen. Vue3 ist die neueste Version von Vue, die viele neue Features und Funktionen einführt. Webpack ist derzeit einer der beliebtesten JavaScript-Modulpaketierer und Build-Tools, der uns bei der Verwaltung verschiedener Ressourcen in unseren Projekten helfen kann. In diesem Artikel wird erläutert, wie Sie Webpack zum Verpacken und Erstellen von Vue3-Anwendungen verwenden. 1. Webpack installieren
 Was ist der Unterschied zwischen Vite und Webpack?
Jan 11, 2023 pm 02:55 PM
Was ist der Unterschied zwischen Vite und Webpack?
Jan 11, 2023 pm 02:55 PM
Unterschiede: 1. Die Startgeschwindigkeit des Webpack-Servers ist langsamer als die von Vite. Da Vite beim Start nicht gepackt werden muss, müssen keine Modulabhängigkeiten analysiert und kompiliert werden, sodass die Startgeschwindigkeit sehr hoch ist. 2. Das Hot-Update von Vite ist in Bezug auf HRM schneller. Wenn sich der Inhalt eines bestimmten Moduls ändert, muss der Browser das Modul einfach erneut anfordern. 3. Vite verwendet esbuild, um Abhängigkeiten vorab zu erstellen, während Webpack auf Knoten basiert. 4. Die Ökologie von Vite ist nicht so gut wie die von Webpack und die Loader und Plug-Ins sind nicht umfangreich genug.
 So verwenden Sie reguläre Python-Ausdrücke zum Packen und Verteilen von Code
Jun 23, 2023 am 09:31 AM
So verwenden Sie reguläre Python-Ausdrücke zum Packen und Verteilen von Code
Jun 23, 2023 am 09:31 AM
Da die Programmiersprache Python immer beliebter wird, beginnen immer mehr Entwickler, Code in Python zu schreiben. Bei der tatsächlichen Verwendung müssen wir diese Codes jedoch häufig verpacken und zur Verwendung an andere weitergeben. In diesem Artikel wird erläutert, wie Sie reguläre Python-Ausdrücke zum Packen und Verteilen von Code verwenden. 1. Python-Code-Paketierung In Python können wir Tools wie setuptools und distutils verwenden, um unseren Code zu paketieren. Diese Tools können Python-Dateien und -Module konvertieren
 Wie verwende ich pkg, um das Node.js-Projekt in eine ausführbare Datei zu packen?
Jul 26, 2022 pm 07:33 PM
Wie verwende ich pkg, um das Node.js-Projekt in eine ausführbare Datei zu packen?
Jul 26, 2022 pm 07:33 PM
Wie packe ich die ausführbare Datei von nodejs mit pkg? Im folgenden Artikel erfahren Sie, wie Sie mit pkg ein Node.js-Projekt in eine ausführbare Datei packen. Ich hoffe, dass er Ihnen weiterhilft!
 Verwendung von PHP und Webpack für die modulare Entwicklung
May 11, 2023 pm 03:52 PM
Verwendung von PHP und Webpack für die modulare Entwicklung
May 11, 2023 pm 03:52 PM
Mit der kontinuierlichen Weiterentwicklung der Webentwicklungstechnologie sind die Front-End- und Back-End-Trennung sowie die modulare Entwicklung zu einem weit verbreiteten Trend geworden. PHP ist eine häufig verwendete Back-End-Sprache. Bei der modularen Entwicklung müssen wir einige Tools verwenden, um Module zu verwalten und zu packen. In diesem Artikel wird die Verwendung von PHP und Webpack für die modulare Entwicklung vorgestellt. 1. Was ist modulare Entwicklung? Unter modularer Entwicklung versteht man die Zerlegung eines Programms in verschiedene unabhängige Module.
 Detaillierte Erläuterung der VSCode-Funktionen: Wie hilft es Ihnen, die Arbeitseffizienz zu verbessern?
Mar 25, 2024 pm 05:27 PM
Detaillierte Erläuterung der VSCode-Funktionen: Wie hilft es Ihnen, die Arbeitseffizienz zu verbessern?
Mar 25, 2024 pm 05:27 PM
Detaillierte Erläuterung der VSCode-Funktionen: Wie hilft es Ihnen, die Arbeitseffizienz zu verbessern? Mit der kontinuierlichen Weiterentwicklung der Softwareentwicklungsbranche ist das Streben der Entwickler nach Arbeitseffizienz und Codequalität zu wichtigen Zielen ihrer Arbeit geworden. In diesem Prozess wird die Wahl des Code-Editors zu einer Schlüsselentscheidung. Unter vielen Editoren ist Visual Studio Code (kurz VSCode) bei den meisten Entwicklern aufgrund seiner leistungsstarken Funktionen und flexiblen Skalierbarkeit beliebt. In diesem Artikel werden einige Funktionen von VSCode ausführlich vorgestellt und erläutert
 Wie konvertiert Webpack das ES6-Modul in das ES5-Modul?
Oct 18, 2022 pm 03:48 PM
Wie konvertiert Webpack das ES6-Modul in das ES5-Modul?
Oct 18, 2022 pm 03:48 PM
Konfigurationsmethode: 1. Verwenden Sie die Importmethode, um den ES6-Code in die gepackte JS-Codedatei einzufügen. 2. Verwenden Sie das NPM-Tool, um das Babel-Loader-Tool zu installieren. Die Syntax lautet „npm install -D babel-loader @babel/core“. @babel/preset-env“; 3. Erstellen Sie die Konfigurationsdatei „.babelrc“ des Babel-Tools und legen Sie die Transkodierungsregeln fest; 4. Konfigurieren Sie die Verpackungsregeln in der Datei webpack.config.js.







