Interpolationsoperation der Vue-Vorlage (Zusammenfassungsfreigabe)
Dieser Artikel vermittelt Ihnen relevantes Wissen über vue, in dem hauptsächlich verwandte Themen zu VUE-Vorlageninterpolationsoperationen vorgestellt werden, einschließlich Schnurrbart, V-Once, V-HTML, V-Text usw. Schauen wir uns das gemeinsam an, I Ich hoffe, es wird für alle hilfreich sein.

[Verwandte Empfehlungen: Javascript-Video-Tutorial, Web-Frontend]
Interpolationsoperation der Vorlagensyntax
v-html Fügen Sie HTML-Text in das Innere des Tags ein
v -text in das Innere des Tags einfügen. Normalen Text einfügen (Tags können nicht geparst werden). Daten zur Seite
Mustache
Die Moustache-Syntax besteht aus zwei geschweiften Klammern „{- {}}“. Die Moustache-Syntax kann nicht nur Werte direkt schreiben, sondern auch einige einfache Ausdrücke.
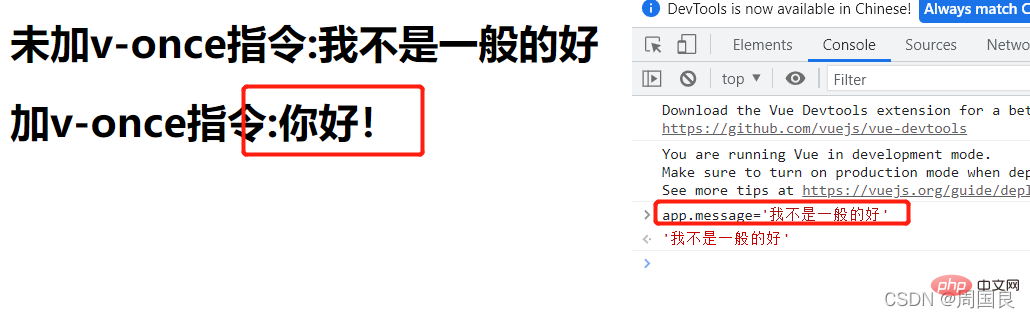
v-once
<div> <h1 id="counter">{{counter * 2}}</h1> <h1 id="message-kebe">{{message}} kebe</h1> <h1 id="message-firstName-lastName">{{message + ' ' + firstName + ' ' + lastName}}</h1> <h1 id="message-firstName-lastName">{{message}}{{firstName}}{{lastName}}</h1> <h1 id="message-firstName-lastName">{{message}} {{firstName}} {{lastName}}</h1> </div> <script></script> <script> const app = new Vue({ el: "#app", //用户挂载要管理的元素 data:{ //定义数据 counter: 100, message: '你好!', firstName: 'kebe', lastName: 'bryant' } }) </script>Nach dem Login kopieren
<div>
<h1 id="未加v-once指令-message">未加v-once指令:{{message}}</h1>
<h1 id="加v-once指令-message">加v-once指令:{{message}}</h1>
</div>
<script></script>
<script>
const app = new Vue({
el: "#app", //用户挂载要管理的元素
data:{ //定义数据
message: '你好!'
}
})
</script>Nach dem Login kopieren
Rendering:
<div>
<h1 id="未加v-once指令-message">未加v-once指令:{{message}}</h1>
<h1 id="加v-once指令-message">加v-once指令:{{message}}</h1>
</div>
<script></script>
<script>
const app = new Vue({
el: "#app", //用户挂载要管理的元素
data:{ //定义数据
message: '你好!'
}
})
</script>v-html
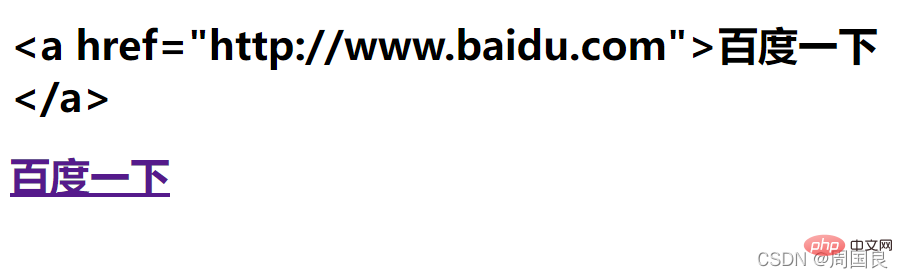
Der v-html-Befehl fügt die vom Backend zurückgegebenen Daten als HTML-Code anstelle von Text ein.
<div>
<h1 id="url">{{url}}</h1>
<h1></h1>
</div>
<script></script>
<script>
const app = new Vue({
el: "#app", //用户挂载要管理的元素
data:{ //定义数据
url: '<a href="http://www.baidu.com">百度一下'
}
})
</script>Rendering: 
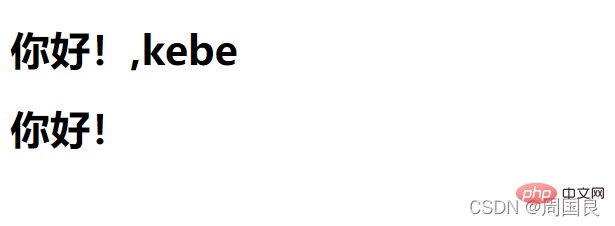
V-Text
Fügen Sie die Eingabe als Text in das Etikett ein, ähnlich wie bei Moustache. Diese Anweisung wird jedoch nicht häufig verwendet, da V-Text kein String-Spleißen durchführen kann.
<div>
<h1 id="message-kebe">{{message}},kebe</h1>
<h1 id="kebe">kebe</h1>
</div>
<script></script>
<script>
const app = new Vue({
el: "#app", //用户挂载要管理的元素
data:{ //定义数据
message: '你好!'
}
})
</script>Rendering: 
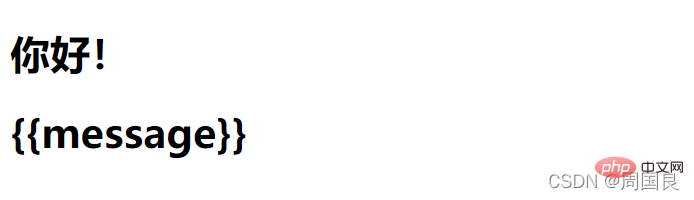
v-pre
Diese Anweisung weist Vue an, den Ausdruck/Text im Tag nicht zu analysieren, sondern ihn intakt anzuzeigen, wenn Vue beispielsweise die Moustache-Syntax schreibt Die Variable analysieren und in das Tag einfügen. Was ist, wenn ich die Moustache-Syntax auf der Seite in Form eines Dokuments anzeigen möchte? Die Antwort ist die Verwendung von v-pre.
<div>
<h1 id="message">{{message}}</h1>
<h1 id="message">{{message}}</h1>
</div>
<script></script>
<script>
const app = new Vue({
el: "#app", //用户挂载要管理的元素
data:{ //定义数据
message: '你好!'
}
})
</script>
Rendering: 
v-cloak
Wenn der Browser HTML rendert, Vue die Back-End-Netzwerkverzögerung anfordert und die Daten nicht rechtzeitig zurückgegeben und der Variablen zugewiesen werden können, kann der Browser den Wert nicht anzeigen Der Moustache-Syntax wird auf der Seite als Text angezeigt. Die V-Cloak-Anweisung entfernt es, wenn Vue es analysiert. Das heißt, wir können zuerst das V-Cloak-Attribut verwenden, um die Beschriftung auszublenden. Beim Parsen wird V-Cloak automatisch entfernt und die Beschriftung angezeigt. Zu diesem Zeitpunkt haben in Etiketten enthaltene Variablen Werte. Daher wird es aufgrund von Netzwerkverzögerungen kein Problem bei der direkten Anzeige von Ausdrücken geben, wodurch die Benutzererfahrung verbessert wird. Diese Anweisung wird jedoch in Zukunft nicht mehr häufig verwendet, da in der tatsächlichen Entwicklung die Vorlage der Vue-Seite in eine Funktion gerendert wird und tatsächlich das virtuelle DOM verwendet wird, sodass diese Situation nicht besteht.
<style>
/* 将有带有v-cloak属性的标签隐藏起来 */
[v-cloak]{
display: none;
}
</style>
<div>
<h1 id="message">{{message}}</h1>
<h1 id="message">{{message}}</h1>
</div>
<script></script>
<script>
//延时1秒,模拟网络超时,数据无法及时插入
setTimeout(function(){
//vue解析时去掉v-cloak属性,标签显示
const app = new Vue({
el: "#app", //用户挂载要管理的元素
data:{ //定义数据
message: '你好!'
}
})
},1000)
</script>
Rendering:  Es gibt keine Beschriftung mit V-Cloak-Attribut und der Ausdruck wird direkt während der Verzögerung angezeigt.
Es gibt keine Beschriftung mit V-Cloak-Attribut und der Ausdruck wird direkt während der Verzögerung angezeigt.
Die Beschriftung mit V-Cloak-Attribut wird ausgeblendet.
Es gibt eine Beschriftung mit V-Cloak , wenn Vue V-Cloak beim Parsen entfernen, Beschriftungsanzeige, Wertanzeige
Es gibt kein V-Cloak-Label. Wenn Vue analysiert, weisen Sie dem Ausdruck einen Wert zu, und der angezeigte Ausdruck wird zu einem bestimmten Wert
 [. Verwandte Empfehlungen:
[. Verwandte Empfehlungen:
Javascript-Video-Tutorial
Web-Frontend
】Das obige ist der detaillierte Inhalt vonInterpolationsoperation der Vue-Vorlage (Zusammenfassungsfreigabe). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1393
1393
 52
52
 So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
Die Verwendung von Bootstrap in Vue.js ist in fünf Schritte unterteilt: Startstrap installieren. Bootstrap in main.js. Verwenden Sie die Bootstrap -Komponente direkt in der Vorlage. Optional: benutzerdefinierter Stil. Optional: Verwenden Sie Plug-Ins.
 So fügen Sie Funktionen zu Schaltflächen für Vue hinzu
Apr 08, 2025 am 08:51 AM
So fügen Sie Funktionen zu Schaltflächen für Vue hinzu
Apr 08, 2025 am 08:51 AM
Sie können der VUE -Taste eine Funktion hinzufügen, indem Sie die Taste in der HTML -Vorlage an eine Methode binden. Definieren Sie die Methode und schreiben Sie die Funktionslogik in der VUE -Instanz.
 So verweisen Sie auf die JS -Datei mit Vue.js
Apr 07, 2025 pm 11:27 PM
So verweisen Sie auf die JS -Datei mit Vue.js
Apr 07, 2025 pm 11:27 PM
Es gibt drei Möglichkeiten, sich auf JS -Dateien in Vue.js zu beziehen: Geben Sie den Pfad direkt mit dem & lt; Skript & gt an. Etikett;; Dynamischer Import mit dem montierten () Lebenszyklushaken; und importieren über die Vuex State Management Library.
 So verwenden Sie Watch in Vue
Apr 07, 2025 pm 11:36 PM
So verwenden Sie Watch in Vue
Apr 07, 2025 pm 11:36 PM
Mit der Watch -Option in Vue.js können Entwickler auf Änderungen in bestimmten Daten anhören. Wenn sich die Daten ändert, löst sich eine Rückruffunktion aus, um Aktualisierungsansichten oder andere Aufgaben auszuführen. Zu den Konfigurationsoptionen gehören unmittelbar, die festlegen, ob ein Rückruf sofort ausgeführt werden soll, und Deep, das feststellt, ob Änderungen an Objekten oder Arrays rekursiv anhören sollen.
 Was bedeutet VUE Multi-Page-Entwicklung?
Apr 07, 2025 pm 11:57 PM
Was bedeutet VUE Multi-Page-Entwicklung?
Apr 07, 2025 pm 11:57 PM
VUE Multi-Page-Entwicklung ist eine Möglichkeit, Anwendungen mithilfe des Vue.js-Frameworks zu erstellen, in dem die Anwendung in separate Seiten unterteilt ist: Code-Wartung: Die Aufteilung der Anwendung in mehrere Seiten kann das Verwalten und Wartungsbereich erleichtern. Modularität: Jede Seite kann als separates Modul für eine einfache Wiederverwendung und den Austausch verwendet werden. Einfaches Routing: Die Navigation zwischen Seiten kann durch einfache Routing -Konfiguration verwaltet werden. SEO -Optimierung: Jede Seite hat eine eigene URL, die SEO hilft.
 So kehren Sie von Vue zur vorherigen Seite zurück
Apr 07, 2025 pm 11:30 PM
So kehren Sie von Vue zur vorherigen Seite zurück
Apr 07, 2025 pm 11:30 PM
VUE.JS hat vier Methoden, um zur vorherigen Seite zurückzukehren: $ router.go (-1) $ router.back () verwendet & lt; Router-Link to = & quot;/& quot; Komponentenfenster.history.back () und die Methodenauswahl hängt von der Szene ab.
 So verwenden Sie Vue Traversal
Apr 07, 2025 pm 11:48 PM
So verwenden Sie Vue Traversal
Apr 07, 2025 pm 11:48 PM
Es gibt drei gängige Methoden für Vue.js, um Arrays und Objekte zu durchqueren: Die V-für-Anweisung wird verwendet, um jedes Element zu durchqueren und Vorlagen zu rendern; Die V-Bind-Anweisung kann mit V-für dynamisch Attributwerte für jedes Element verwendet werden. und die .MAP -Methode kann Array -Elemente in Neuarrays umwandeln.
 Wie man einen Tag zum Vue springt
Apr 08, 2025 am 09:24 AM
Wie man einen Tag zum Vue springt
Apr 08, 2025 am 09:24 AM
Zu den Methoden zum Implementieren des Sprung eines Tags in VUE gehören: Verwenden des A -Tags in der HTML -Vorlage, um das HREF -Attribut anzugeben. Verwenden Sie die Router-Link-Komponente des Vue-Routings. Verwenden Sie dies. $ Router.push () Methode in JavaScript. Parameter können durch den Abfrageparameter weitergeleitet werden, und Routen sind in den Routeroptionen für dynamische Sprünge konfiguriert.




