
Die Funktion von v-bind ähnelt der des Interpolationsausdrucks, mit der Ausnahme, dass v-bind hauptsächlich zum dynamischen Festlegen der Attribute von Etiketten verwendet wird. Im folgenden Artikel erfahren Sie mehr über die dynamische Attributbindungsanweisung v-bind von Vue. Ich hoffe, dass er für alle hilfreich ist!

Der Befehl
v-bindist ein Befehl, der speziell Attribute bearbeitet. Beispielsweise legen wir das Bild häufig aufsrc, den Mouseover-Text auftitleund die Klasse aufclassusw. fest . Das sind Attribute.v-bind指令是专门操作属性的指令,那么什么是属性呢?例如我们经常设置图片是src,设置鼠标悬停的文本是title,还有类class等,这种就是属性。
1、v-bind指令的介绍和基本使用
1)、作用:动态绑定属性
除了内容需要动态来实现之外,有时候元素的属性我们也希望能够动态来改变
比如可以动态绑定a元素的href属性,img的src属性等等。
2)、与插值操作的对比:
插值操作的主要作用是将Vue实例中的数据插入到模板当中,改变data中的数据可以动态改变显示的内容。而很多时候我们的属性值也是需要变化的,比如src可能是从服务器请求过来的,把值放到vue实例的data中,然后将data中的属性赋到模板中的属性里面,我们只需要修改data中的值就可以实时响应。(学习视频分享:vue视频教程)
3)、写法:在属性前面加上v-bind:(语法糖:直接在属性前面加上 :)
<!--完整写法--> <标签名 v-bind:标签属性名="vue实例中的数据属性名"/> <!--简化写法--> <标签名 :标签属性名="vue实例中的数据属性名"/>
示例
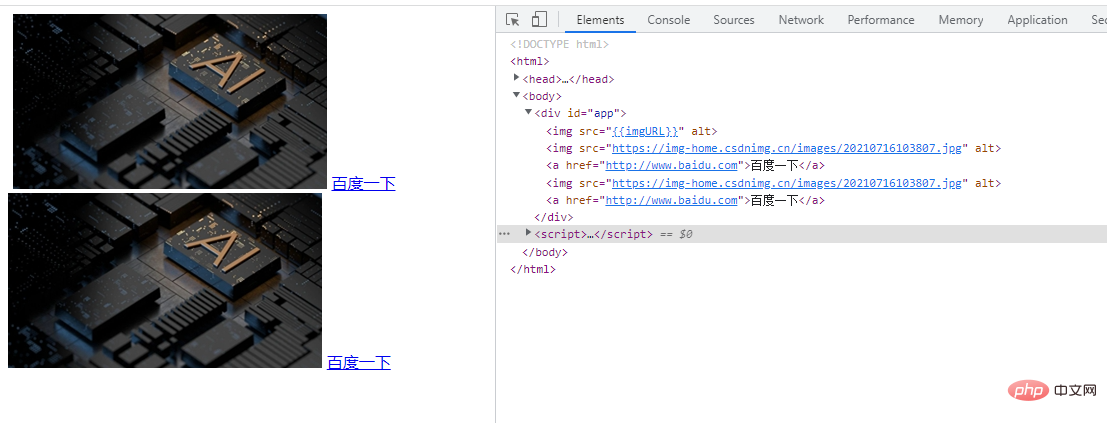
<div id="app">
<!-- 错误的做法:这里不能使用mustache语法,mustache语法是在内容中显示 -->
<img src="/static/imghw/default1.png" data-src="{{imgURL}}" class="lazy" alt=""> // 直接报错,会被当成字符而不是变量
<!-- 正确的做法,使用v-bind指令 -->
<img src="/static/imghw/default1.png" data-src="imgURL" class="lazy" v-bind: alt=""> // 加了v-bind:后vue会对它进行解析,把它的属性值当成变量
<a v-bind:href="aHref">百度一下</a>
<!-- 语法糖的写法 -->
<img src="/static/imghw/default1.png" data-src="imgURL" class="lazy" : alt="">
<a :href="aHref">百度一下</a>
</div>
<script src="../js/vue.js"></script>
<script>
const app = new Vue({
el: "#app",
data: {
message: '你好啊!',
// 从服务器请求过来的数据
imgURL: 'https://img-home.csdnimg.cn/images/20210716103807.jpg',
aHref: 'http://www.baidu.com'
}
})
</script>
2、v-bind动态绑定class属性(对象语法)
1)、作用:
动态绑定class属性之后,class的值是一个变量,可以将它放到data中动态绑定样式
2)、用法:
v-bind:class= "{key1:value1,key2:value2}"若对象内容value值为true,则该key样式起作用
若对象内容value值为false,则该key样式不起作用
value值放在data中作为变量,进行使用,当使用时让它为true,不使用时为false,
这样就可以动态的修改属性class的值
//样式
<style>
.active{
color: red;
}
</style>
--------------------------------------
<div id="app">
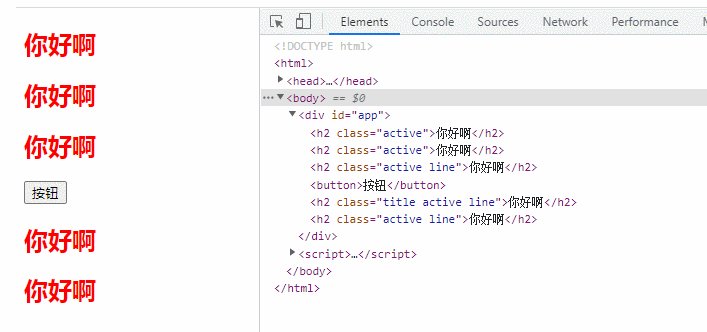
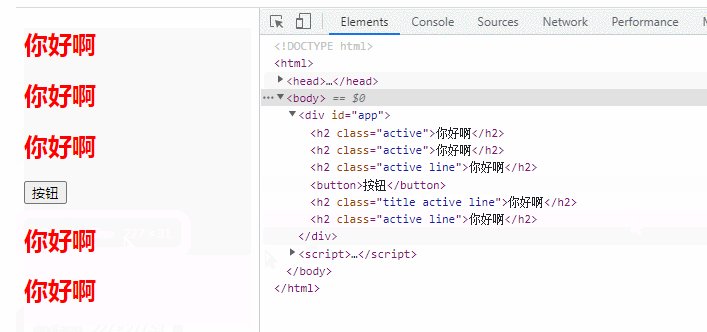
<h2 class="active">{{message}}</h2>
//第一种:直接用style中的样式,固定写死;
<h2 v-bind:class="active">{{message}}</h2>
//第二种:用指令v-bind,class的属性值active为变量;
//vue解析,变量对应data中active属性值,则用了active的样式;
<h2 v-bind:class="{active:isActive, line:isLine}">{{message}}</h2>
//第三种:用指令v-bind;后面接对象{key1:value1,key2:value2}
//isActive为true则active样式起作用。
//isActive为false则active样式不起作用。
<button v-on:click="btn">按钮</button>
//设置按钮,让点击按钮,颜色变化
<h2 class="title" v-bind:class="{active:isActive, line:isLine}">{{message}}</h2>
//用固定写的class值为title和动态添加的class结合,它们不会覆盖
<h2 v-bind:class="getClasses()">{{message}}</h2>
//class中的对象比较复杂,则直接放在一个methods中,然后调用这个函数
</div>
<script>
const app = new Vue({
el:"#app",
data:{
message:"你好啊",
active:"active",
isActive:true,
isLine:true
},
methods:{
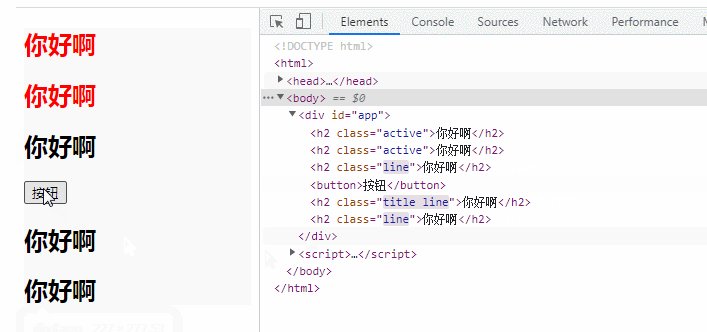
btn:function () {
this.isActive=!this.isActive
},
//执行该函数,让isActive变为相反的值,若true变为false,若false变为true;
//isActive的取值决定class是否用该变量,是否用对应的样式;
getClasses:function () {
return {active:this.isActive, line:this.isLine}
}
//返回,作为class的值
}
})
</script>
3、v-bind动态绑定class属性(数组语法)
用指令v-bind后面接一个数组,[key1,key2…],则class值为数组中内容,可为多个;
数组语法一般用的不多,因为它也写死了,既然写死了,那可以直接用原始的方法
<div id="app">
<h2 class="title" :class="['active','line']">{{message}}</h2>
<h2 class="title active line">{{message}}</h2>
// 上面两种的效果都是一样的
<h2 class="title" :class="getClasses()">{{message}}</h2>
// 将数组放在方法中,然后调用该方法
</div>
<script src="../js/vue.js"></script>
<script>
const app = new Vue({
el: "#app",
data: {
message: '你好啊!',
active: 'aaa',
line: 'bbb'
},
methods: {
getClasses: function () {
return [this.active, this.line]
}
}
})
</script>
4、v-bind动态绑定内联style属性(对象语法)
1)、应用场景:
组件开发中,可能将某个块(如导航栏)封装起来,在不同地方使用这个块的时候,可能想让显示不同的样式,可以用v-bind动态绑定属性style
2)、格式为:
<h2 v-bind:style="{"样式名":"样式值"}">{{message}}</h2>
样式值加引号时,vue在解析的时候,会把它当成一个固定值
<h2 v-bind:style="{"样式名":样式值}">{{message}}</h2>
样式值不加双引号时,则当做变量,vue将它解析成一个变量, 变量值会在data中找
<div id="app">
<!-- 如下:finalSize当成一个固定值来使用 -->
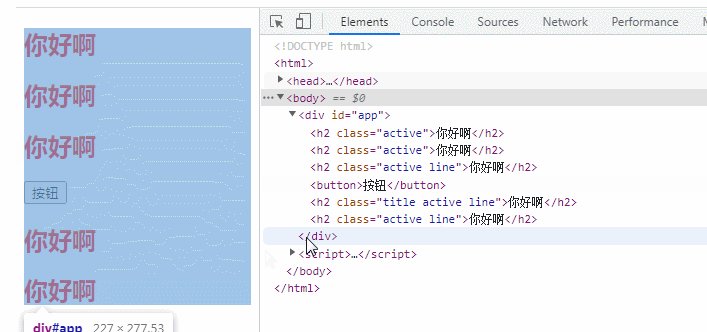
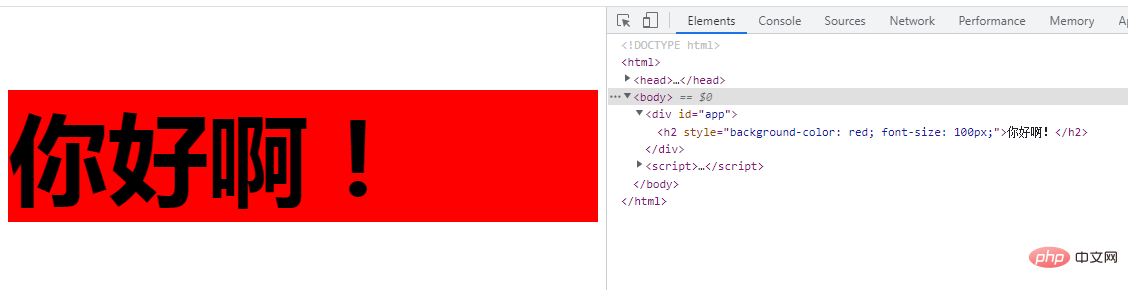
<h2 :style="{fontSize:'50px'}">{{message}}</h2>
<!-- 如下:finalSize当成一个变量来使用,通过data动态绑定 -->
<h2 :style="{fontSize: finalSize + 'px', backgroundColor: finalColor }">{{message}}</h2>
<!-- 如下:属性过多时,可以放在方法中-->
<h2 :style="getStyles()">{{message}}</h2>
</div>
<script ></script>
<script>
const app = new Vue({
el: "#app",
data: {
message: '你好啊!',
finalSize: 100,
finalColor: 'red'
},
methods: {
getStyles: function () {
return { fontSize: this.finalSize + 'px', backgroundColor: this.finalColor }
}
}
})
</script>
5、v-bind动态绑定内联style属性(数组语法)
数组语法格式为:<h2 v-bind:style="[base,base2]">{{message}}</h2>

1), Funktion: dynamische Bindung von AttributenZusätzlich zu Inhalten, die dynamisch implementiert werden müssen, manchmal auch die Attribute von Elementen Wir hoffen auch, es dynamisch ändern zu können
Zum Beispiel können wir das href-Attribut des a-Elements, das src-Attribut von img usw. dynamisch binden.
2) Vergleich mit der Interpolationsoperation:Die Hauptfunktion der Interpolationsoperation besteht darin, die Daten in der Vue-Instanz in die Vorlage einzufügen. Durch Ändern der Daten in Daten kann der angezeigte Inhalt dynamisch geändert werden. Oftmals müssen auch unsere Attributwerte geändert werden. Beispielsweise kann src vom Server angefordert werden, der Wert in die Daten der Vue-Instanz eingefügt werden und dann die Attribute in den Daten den Attributen in der Vorlage zugewiesen werden. Wir müssen es nur ändern. Auf die Werte in den Daten kann in Echtzeit reagiert werden. (Teilen von Lernvideos: vue Video Tutorial )
)
v-bind: vor dem Attribut hinzu (Syntaxzucker: Fügen Sie : direkt vor dem Attribut hinzu) 🎜<div id="app">
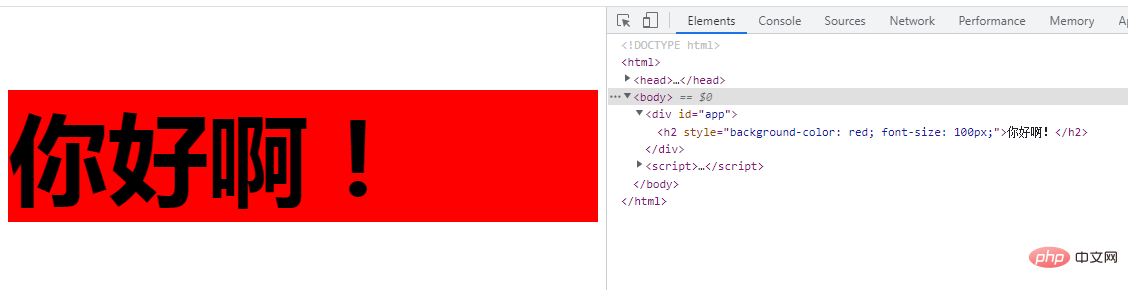
<h2 :style="[baseStyle,baseStyle1]">{{message}}</h2>
</div>
<script src="../js/vue.js"></script>
<script>
const app = new Vue({
el: "#app",
data: {
message: '你好啊!',
baseStyle: { backgroundColor: 'red' },
baseStyle1: { fontSize: '100px' },
}
})
</script><div id="app">
<a v-bind:[Attribute] = "url">动态参数</a>
</div>
<script src="../../plugings/vue.js"></script>
<script>
var vm = new Vue({
el: "#app",
data: {
Attribute: "href",
url: "http://www.baidu.com"
}
})
</script> 🎜🎜🎜🎜2 , v-bind bindet dynamisch Klassenattribute (Objektsyntax) 🎜🎜🎜🎜🎜1), Funktion: 🎜🎜🎜Nach der dynamischen Bindung von Klassenattributen ist der Wert der Klasse eine Variable, die in Daten platziert werden kann, um Stile dynamisch zu binden 🎜 🎜 🎜2), Verwendung: 🎜🎜rrreee
🎜🎜🎜🎜2 , v-bind bindet dynamisch Klassenattribute (Objektsyntax) 🎜🎜🎜🎜🎜1), Funktion: 🎜🎜🎜Nach der dynamischen Bindung von Klassenattributen ist der Wert der Klasse eine Variable, die in Daten platziert werden kann, um Stile dynamisch zu binden 🎜 🎜 🎜2), Verwendung: 🎜🎜rrreee 🎜🎜🎜🎜3. v-bind bindet Klassenattribute dynamisch (Array-Syntax)🎜🎜🎜🎜Verwenden Sie den Befehl v-bind, gefolgt von einem Array ,
🎜🎜🎜🎜3. v-bind bindet Klassenattribute dynamisch (Array-Syntax)🎜🎜🎜🎜Verwenden Sie den Befehl v-bind, gefolgt von einem Array , [key1, key2...], dann ist der Klassenwert der Inhalt im Array, der mehrere sein kann. 🎜🎜Array-Syntax wird im Allgemeinen nicht häufig verwendet, da sie auch fest codiert ist . Da es fest codiert ist, können Sie direkt die ursprüngliche Methode verwenden 🎜rrreee🎜 🎜🎜 🎜🎜4. v-bind bindet dynamisch Inline-Stilattribute (Objektsyntax) 🎜🎜🎜🎜🎜1), Anwendungsszenarien: 🎜🎜🎜Während der Komponentenentwicklung a Bestimmte Blöcke (z. B. die Navigationsleiste) können gekapselt sein. Wenn Sie diesen Block an verschiedenen Stellen verwenden, können Sie v-bind verwenden, um den Attributstil dynamisch zu binden : 🎜🎜🎜
🎜🎜 🎜🎜4. v-bind bindet dynamisch Inline-Stilattribute (Objektsyntax) 🎜🎜🎜🎜🎜1), Anwendungsszenarien: 🎜🎜🎜Während der Komponentenentwicklung a Bestimmte Blöcke (z. B. die Navigationsleiste) können gekapselt sein. Wenn Sie diesen Block an verschiedenen Stellen verwenden, können Sie v-bind verwenden, um den Attributstil dynamisch zu binden : 🎜🎜🎜<h2 v-bind: style="max-width:90%" style name value>{{message}}</h2><h2 v-bind:style="{" style name value>{{message} }</h2>🎜🎜Der Stilwert ist nicht Wenn doppelte Anführungszeichen hinzugefügt werden, wird er als Variable behandelt. Der Variablenwert wird in Daten gefunden🎜rrreee🎜🎜🎜🎜🎜5. v-bind bindet dynamisch das Inline-Stilattribut (Array-Syntax) 🎜🎜🎜🎜Das Array-Syntaxformat ist:<h2 v-bind:style="[base,base2]">{{message}}< :/h2> Element, das in Kleinbuchstaben umgewandelt werden soll🎜🎜rrreee🎜Die entsprechende Fehlermeldung lautet: 🎜🎜🎜🎜</h2>
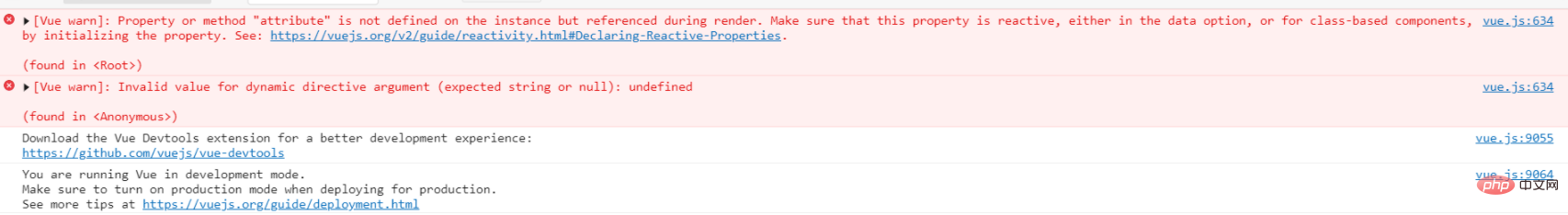
<p><strong>2. Dynamische Parameter dürfen keine Anführungszeichen und Leerzeichen enthalten. </strong></p>
<p>Wenn Anführungszeichen enthalten sind, wird der entsprechende rote Fehler gemeldet: </p>
<p><img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/000/024/0b550a620c95b279086e053b0dfa9b6c-2.png" class="lazy" alt="Eine eingehende Analyse der dynamischen Attributbindungsanweisung v-bind von Vue"></p>
<p>Wenn Leerzeichen enthalten sind, lautet der auf der Browserseite gemeldete Fehler wie folgt : </p>
<p><img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/000/024/0b550a620c95b279086e053b0dfa9b6c-2.png" class="lazy" alt="Eine eingehende Analyse der dynamischen Attributbindungsanweisung v-bind von Vue"></p>
<p> <img src="https://img.php.cn/upload/image/263/525/552/166009636747268Eine%20eingehende%20Analyse%20der%20dynamischen%20Attributbindungsanweisung%20v-bind%20von%20Vue" title="166009636747268Eine eingehende Analyse der dynamischen Attributbindungsanweisung v-bind von Vue" alt="Eine eingehende Analyse der dynamischen Attributbindungsanweisung v-bind von Vue"></p>
<p> (Lernvideo-Sharing: <a href="https://www.php.cn/course/list/1.html" target="_blank">Web-Front-End-Entwicklung</a>, <a href="https://www.php.cn/course/list/91.html" target="_blank" textvalue="编程基础视频">Grundlegendes Programmiervideo</a>)</p>Das obige ist der detaillierte Inhalt vonEine eingehende Analyse der dynamischen Attributbindungsanweisung v-bind von Vue. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Die übergeordnete Vue-Komponente ruft die Methode der untergeordneten Komponente auf
Die übergeordnete Vue-Komponente ruft die Methode der untergeordneten Komponente auf
 vue v-wenn
vue v-wenn
 Der Unterschied zwischen vue2.0 und 3.0
Der Unterschied zwischen vue2.0 und 3.0
 So übergeben Sie einen Wert an die Vue-Komponente
So übergeben Sie einen Wert an die Vue-Komponente
 Der Unterschied zwischen vue3.0 und 2.0
Der Unterschied zwischen vue3.0 und 2.0
 Vue allgemeine Anweisungen
Vue allgemeine Anweisungen
 Was sind die am häufigsten verwendeten Anweisungen in Vue?
Was sind die am häufigsten verwendeten Anweisungen in Vue?
 Der Unterschied zwischen mpvue und vue
Der Unterschied zwischen mpvue und vue