Einfache Analyse der Rolle der Vue-Komponente im Geltungsbereich
Dieser Artikel bringt Ihnen relevantes Wissen über vue, das hauptsächlich Probleme im Zusammenhang mit dem Bereichsattribut zum Stil einführt, um der Beschriftung dieser Komponente zufällig generierte Daten hinzuzufügen mit -v. Ich hoffe, es wird für alle hilfreich sein.

【Verwandte Empfehlungen: Javascript-Video-Tutorial, vue.js-Tutorial】
vue-Komponentenbereichsfunktion
Zweck: Lösen Sie das Konfliktproblem mehrerer Komponenten mit demselben Stilnamen
Anforderung : p-Tag-Namensauswahl, Hintergrundfarbe festlegen
Problem: Es wurde festgestellt, dass das p innerhalb der Komponente und das p außerhalb effektiv sind
Lösung: Fügen Sie das Bereichsattribut zum Style-Tag in der Panel.vue-Komponente hinzu
<style></style>
// style 添加 scoped 属性后,可以实现样式独立作用域<style>p{
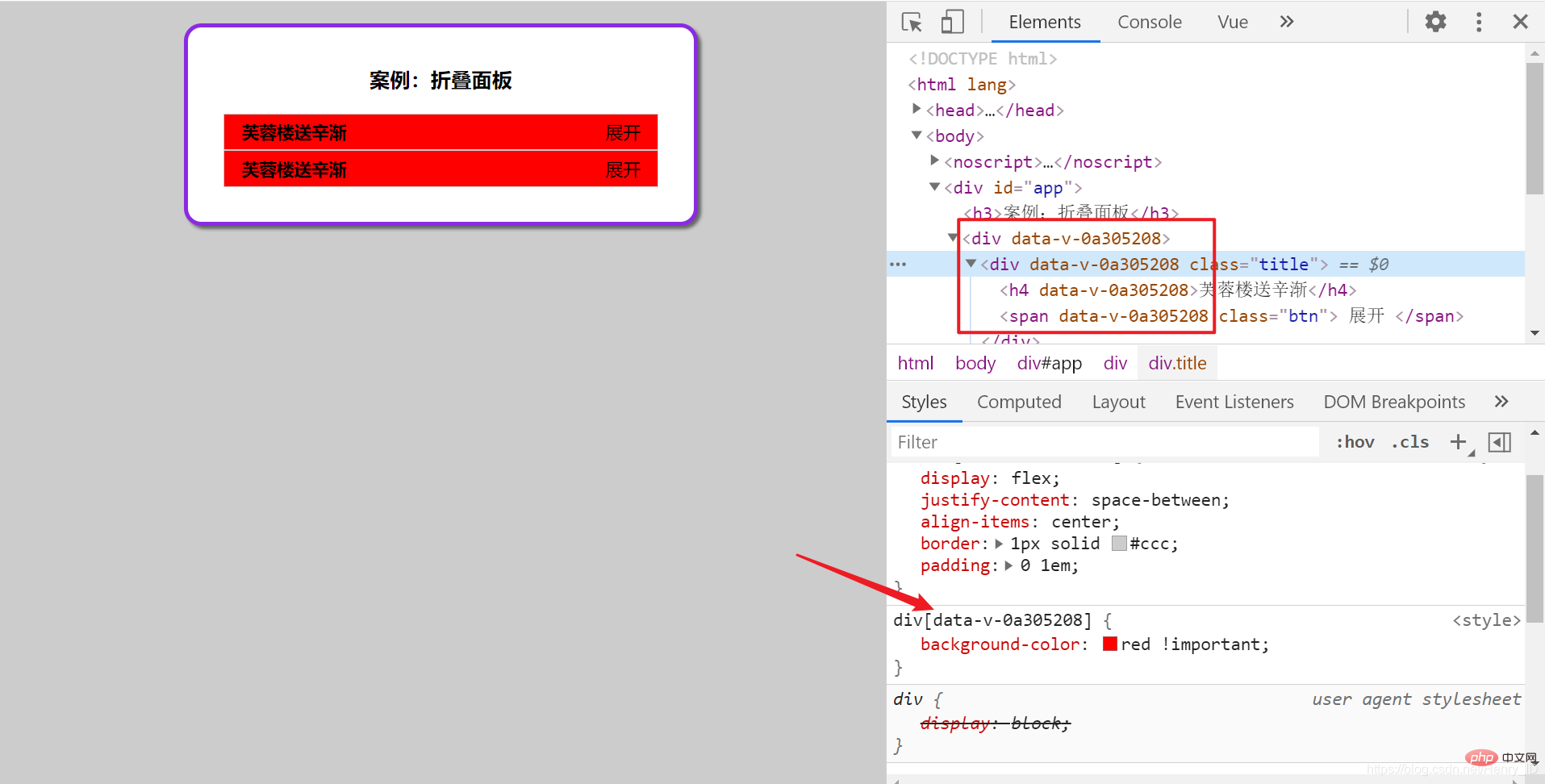
background-color: pink;}</style>Hinzufügen Mit dem Geltungsbereich des Stilattributs wird ein zufällig generiertes Attribut, das mit data-v beginnt, zur Beschriftung dieser Komponente hinzugefügt
Und es muss ein Element der aktuellen Komponente sein, um dieses benutzerdefinierte Attribut zu haben und von diesem Stil betroffen zu sein

Zusammenfassung: Scoped zum Stil hinzufügen, der Stil in der Komponente wird nur in der aktuellen Vue-Komponente wirksam
Die Mission und Rolle von Scoped
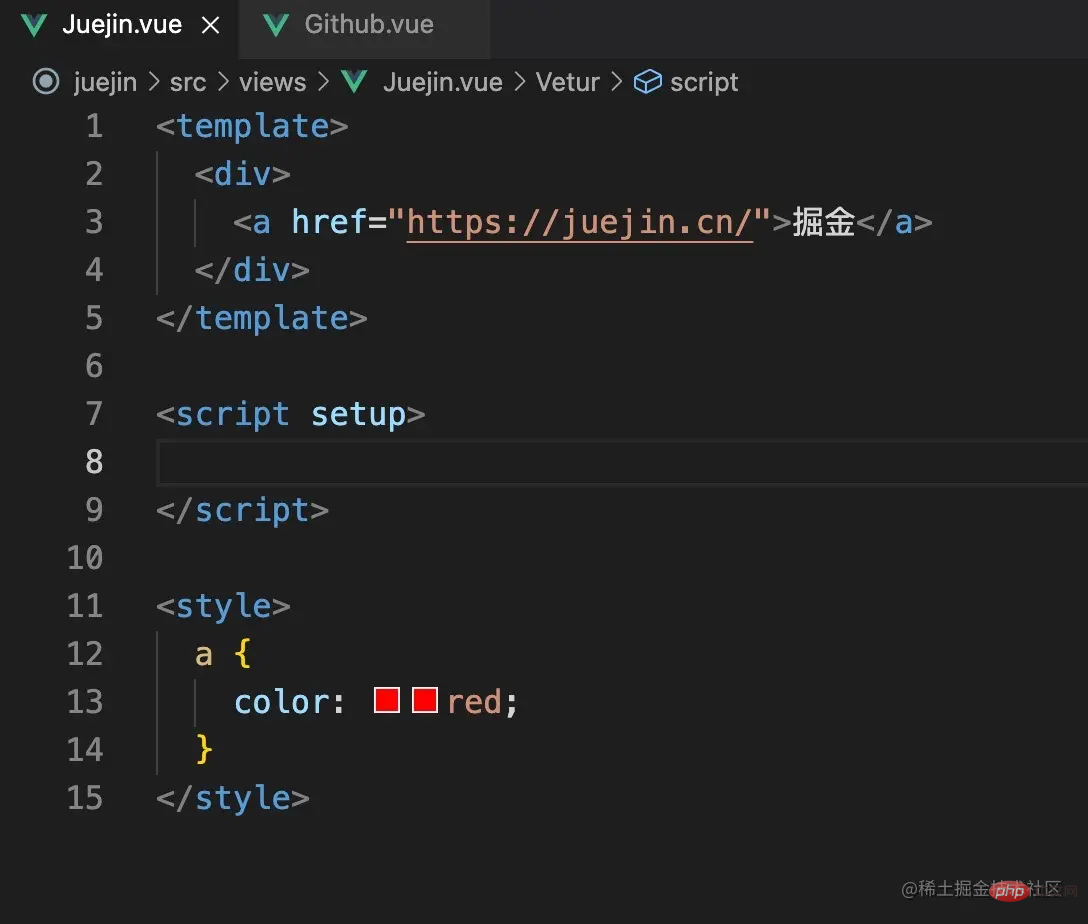
Hier ist eine mit Vue erstellte Demo, zwei Seiten, eine Seite ist Für Nuggets ein Tag, eine Seite ist das A-Tag von Vue. Werfen wir einen Blick auf die Rolle von Scoped. Fügen Sie Rot zum A-Tag einer der Seiten hinzu. Die andere Seite fügt keinen Stil hinzu und verwendet keinen Scoped im Stil, wie unten gezeigt

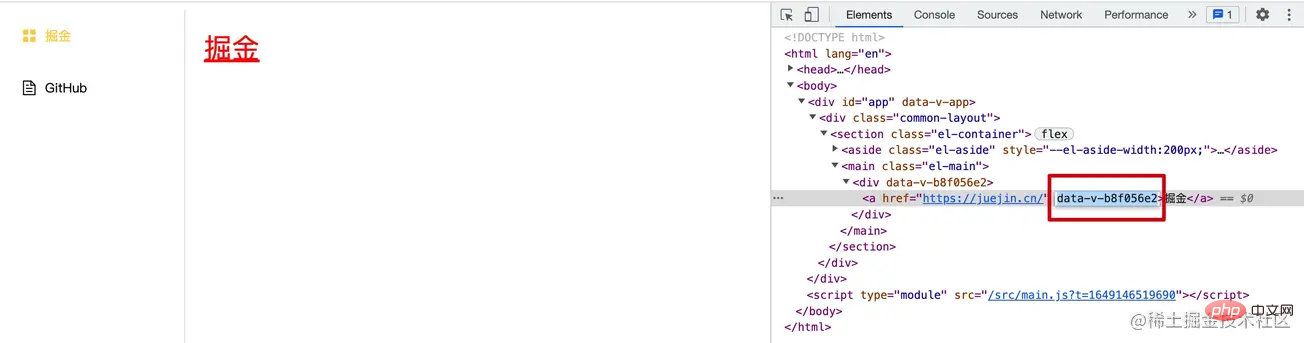
Jeder sollte die Antwort kennen, ja! Der Linktext auf beiden Seiten wird rot, wenn wir auf die Juejin-Seite klicken. Wenn wir erneut auf Github klicken, verwendet der Browser diesen Stil wieder, sodass die Farbe des Links a werden alle rot, da es sich bei Vue um eine Einzelseitenanwendung handelt, sodass die Stile jeder von uns geöffneten Seite in globale Stile eingefügt werden. Die Lösung besteht darin, zu diesem Zeitpunkt eine andere Farbe hinzuzufügen. Öffnen wir die Seite, um als Nächstes ein Tag zu sehen (Bild unten).

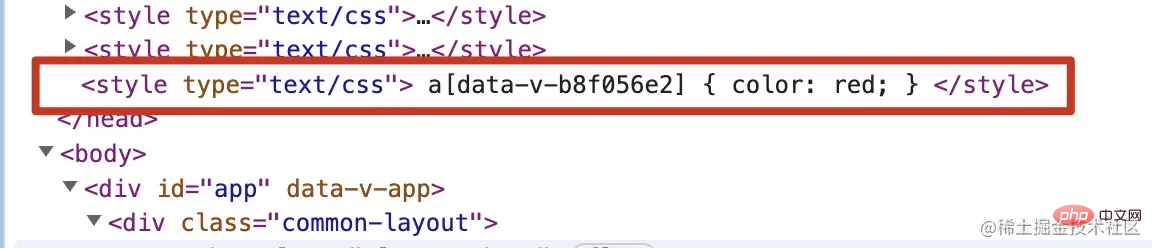
Zu diesem Zeitpunkt hat das Tag a zusätzliche Daten-v-xxxxxxx. Daran wird uns Vue beim Erstellen erinnern Dieses Projekt In Komponenteneinheiten werden alle Elemente unter verschiedenen Komponenten mit etwas Ähnlichem zur Komponenten-ID hinzugefügt. Gleichzeitig wird dieser eindeutige Bezeichner in den von uns geschriebenen Stil in Form eines Attributselektors eingefügt it (Bild unten) )

Ja, nachdem wir den Bereich hinzugefügt haben, fügt Vue dieses Attribut dem letzten Absatz dieses Stils hinzu und wählt dieses Element dann über die Attributauswahl aus, um die Isolierung der Elementstile zu erreichen. Lassen Sie uns als nächstes zusammenarbeiten Werfen wir einen Blick auf die Nebenwirkungen von Scoped
Die Nebenwirkungen von Scoped
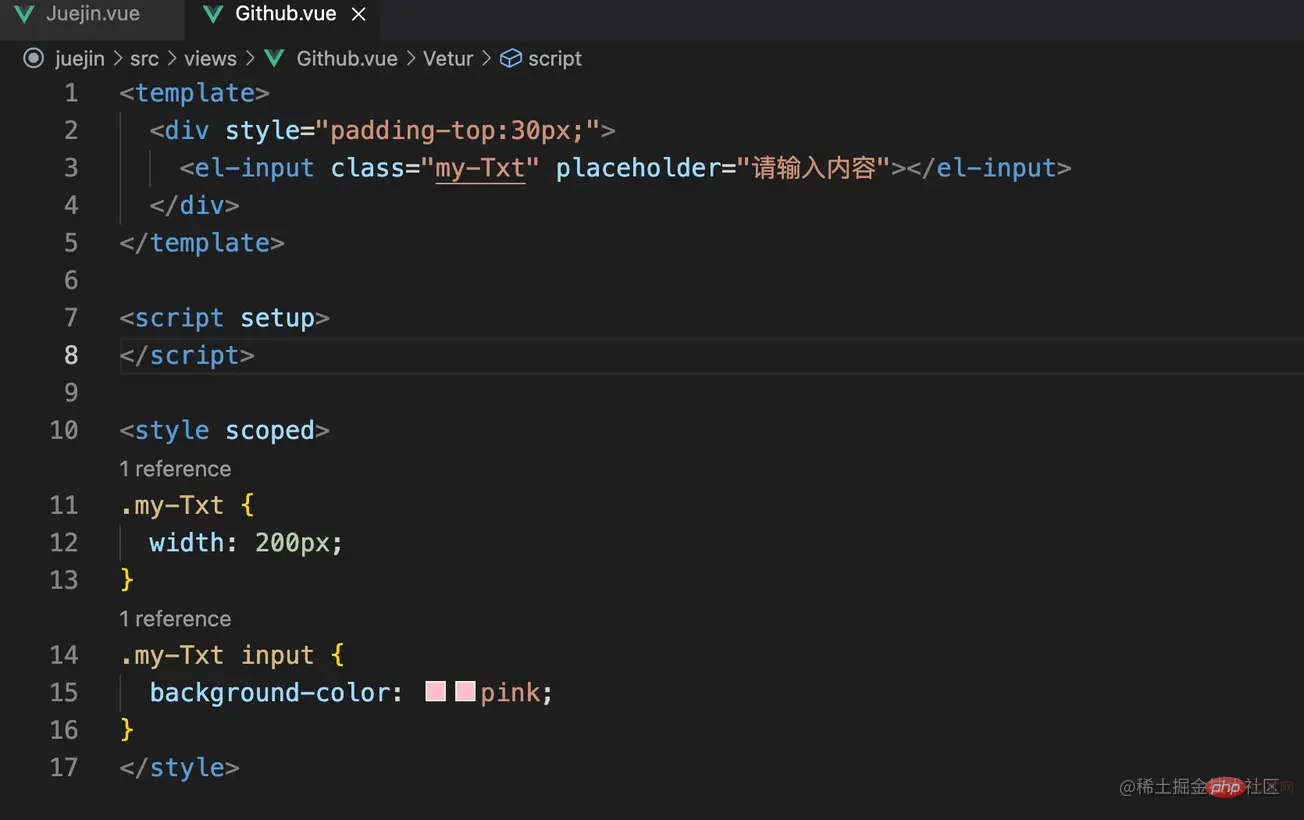
Zu diesem Zeitpunkt stellen wir element-ui vor, um die Nebenwirkungen von Scoped zu überprüfen. Hier wird auch „scoped“ verwendet

Beachten Sie, dass das Eingabeelement hier ist. Es gibt keine eindeutige Kennung wie data-v-xxxxxx
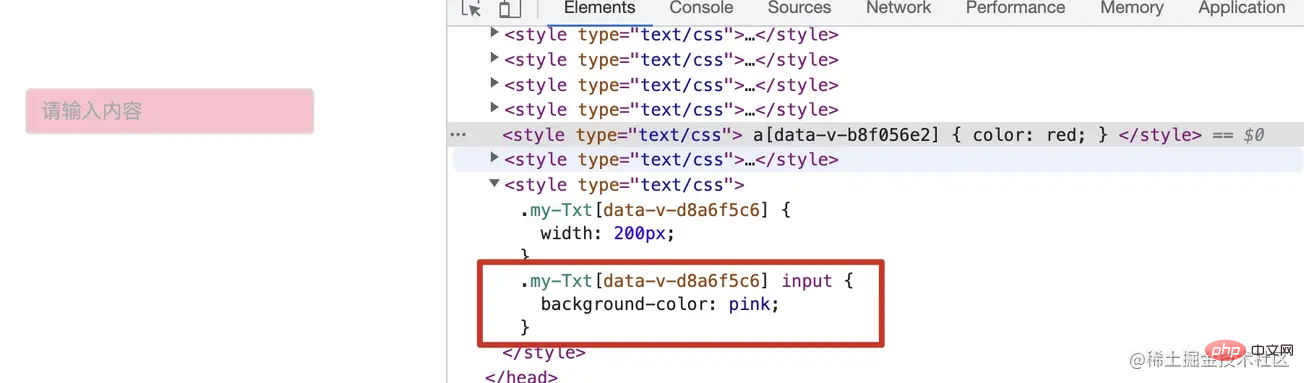
Aber wie sieht der Stil aus, den wir selbst geschrieben haben (my-Txt-Eingabe), nachdem er erstellt wurde? ? (Bild unten)

Wie im Bild oben gezeigt, wurde der von uns selbst geschriebene Stil mit dieser eindeutigen Kennung gespleißt, sodass wir dieses Element unabhängig von unserer Vorgehensweise nicht treffen können, was bedeutet, dass Vue dies nicht getan hat Angesichts dieser Eingabe fügen Sie dieses Logo hinzu, aber fügen Sie dieses Logo zu unserem Stil hinzu. Wenn wir jedoch den Gültigkeitsbereich entfernen, können wir das Ziel erreichen, aber wir empfehlen dies nicht. Der Stil wird in einen einheitlichen Stil verpackt. Dies ist ein Nebeneffekt von Scoped, also wie lösen wir es? Stildurchdringung
<style>
.my-Txt {
width: 200px;
}
.my-Txt ::v-deep input {
background-color: pink;
}
</style>
Wir können sehen, dass dieser eindeutige Bezeichner vom Ende der Eingabe bis zum Ende von my-Txt verläuft. Das bedeutet, dass Vue diesen eindeutigen Bezeichner immer in den letzten Absatz von einfügt, wenn wir this::v-deep nicht hinzufügen Wir schreiben den Stil. Wenn wir die Position dieses eindeutigen Bezeichners ändern möchten, müssen Sie ihn mit der Stildurchdringung angeben. Das obige Bild bedeutet, dass das my-Txt-Element diesen eindeutigen Bezeichner verwendet und in seine untergeordneten Elemente eingibt wird diesen Stil anwenden, und der von uns geschriebene my-Txt hat auch diese eindeutige Kennung, wie Sie auf dem Bild oben sehen können.
【Verwandte Empfehlungen: Javascript-Video-Tutorial, vue.js-Tutorial】
Das obige ist der detaillierte Inhalt vonEinfache Analyse der Rolle der Vue-Komponente im Geltungsbereich. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1386
1386
 52
52
 So fügen Sie Funktionen zu Schaltflächen für Vue hinzu
Apr 08, 2025 am 08:51 AM
So fügen Sie Funktionen zu Schaltflächen für Vue hinzu
Apr 08, 2025 am 08:51 AM
Sie können der VUE -Taste eine Funktion hinzufügen, indem Sie die Taste in der HTML -Vorlage an eine Methode binden. Definieren Sie die Methode und schreiben Sie die Funktionslogik in der VUE -Instanz.
 So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
Die Verwendung von Bootstrap in Vue.js ist in fünf Schritte unterteilt: Startstrap installieren. Bootstrap in main.js. Verwenden Sie die Bootstrap -Komponente direkt in der Vorlage. Optional: benutzerdefinierter Stil. Optional: Verwenden Sie Plug-Ins.
 So verwenden Sie Watch in Vue
Apr 07, 2025 pm 11:36 PM
So verwenden Sie Watch in Vue
Apr 07, 2025 pm 11:36 PM
Mit der Watch -Option in Vue.js können Entwickler auf Änderungen in bestimmten Daten anhören. Wenn sich die Daten ändert, löst sich eine Rückruffunktion aus, um Aktualisierungsansichten oder andere Aufgaben auszuführen. Zu den Konfigurationsoptionen gehören unmittelbar, die festlegen, ob ein Rückruf sofort ausgeführt werden soll, und Deep, das feststellt, ob Änderungen an Objekten oder Arrays rekursiv anhören sollen.
 So verweisen Sie auf die JS -Datei mit Vue.js
Apr 07, 2025 pm 11:27 PM
So verweisen Sie auf die JS -Datei mit Vue.js
Apr 07, 2025 pm 11:27 PM
Es gibt drei Möglichkeiten, sich auf JS -Dateien in Vue.js zu beziehen: Geben Sie den Pfad direkt mit dem & lt; Skript & gt an. Etikett;; Dynamischer Import mit dem montierten () Lebenszyklushaken; und importieren über die Vuex State Management Library.
 Was bedeutet VUE Multi-Page-Entwicklung?
Apr 07, 2025 pm 11:57 PM
Was bedeutet VUE Multi-Page-Entwicklung?
Apr 07, 2025 pm 11:57 PM
VUE Multi-Page-Entwicklung ist eine Möglichkeit, Anwendungen mithilfe des Vue.js-Frameworks zu erstellen, in dem die Anwendung in separate Seiten unterteilt ist: Code-Wartung: Die Aufteilung der Anwendung in mehrere Seiten kann das Verwalten und Wartungsbereich erleichtern. Modularität: Jede Seite kann als separates Modul für eine einfache Wiederverwendung und den Austausch verwendet werden. Einfaches Routing: Die Navigation zwischen Seiten kann durch einfache Routing -Konfiguration verwaltet werden. SEO -Optimierung: Jede Seite hat eine eigene URL, die SEO hilft.
 So kehren Sie von Vue zur vorherigen Seite zurück
Apr 07, 2025 pm 11:30 PM
So kehren Sie von Vue zur vorherigen Seite zurück
Apr 07, 2025 pm 11:30 PM
VUE.JS hat vier Methoden, um zur vorherigen Seite zurückzukehren: $ router.go (-1) $ router.back () verwendet & lt; Router-Link to = & quot;/& quot; Komponentenfenster.history.back () und die Methodenauswahl hängt von der Szene ab.
 So fragen Sie die Version von Vue
Apr 07, 2025 pm 11:24 PM
So fragen Sie die Version von Vue
Apr 07, 2025 pm 11:24 PM
Sie können die Vue -Version mit Vue Devtools abfragen, um die Registerkarte VUE in der Konsole des Browsers anzuzeigen. Verwenden Sie NPM, um den Befehl "npm list -g vue" auszuführen. Suchen Sie das Vue -Element im Objekt "Abhängigkeiten" der Datei package.json. Führen Sie für Vue -CLI -Projekte den Befehl "Vue --version" aus. Überprüfen Sie die Versionsinformationen im & lt; Skript & gt; Tag in der HTML -Datei, die sich auf die VUE -Datei bezieht.
 So verwenden Sie Funktionsabfangweserven
Apr 08, 2025 am 06:51 AM
So verwenden Sie Funktionsabfangweserven
Apr 08, 2025 am 06:51 AM
Funktionsabfangen in VUE ist eine Technik, mit der die Häufigkeit, mit der eine Funktion eingerufen wird, innerhalb eines bestimmten Zeitraums aufgerufen wird und Leistungsprobleme verhindern. Die Implementierungsmethode lautet: Importieren Sie die Lodash -Bibliothek: importieren {dunounce} aus 'lodash'; Verwenden Sie die Dabounce -Funktion, um eine Intercept -Funktion zu erstellen: const dabouncedFunction = dunounce (() = & gt; { / logical /}, 500); Rufen Sie die Abfangfunktion auf und die Steuerfunktion wird höchstens einmal in 500 Millisekunden aufgerufen.




